آموزش وردپرس یکی از کلیدی ترین و ارزشمندترین مهارت هایی است که در حوزه طراحی سایت باید یادبگیرید. به شما تبریک میگم اولا بخاطر اینکه وردپرس رو برای یادگیری انتخاب کردید و دوما وارد سایتی شدید که میتونید در کمترین زمان ممکن وردپرس رو از صفر صفر تا سطح حرفه ای بطور کامل یادبگیرید. من رضاحیدری بهتون قول میدم که وردپرس رو هم بدون کدنویسی و هم با کدنویسی مثل آب خوردن یادبگیرید. شما هم قول بدید تا انتها همراه ما باشید و اگر سوالی هم داشتید از فرم نظرات پایین بپرسید. برای شروع کار توصیه میکنم حتما حتما ویدیو بالا رو ببینید تا یه درک کلی از وردپرس داشته باشید و بدونید وردپرس چیه، چطور کار میکنه و چرا باید وردپرس رو یادبگیرید و بعد بریم سراغ ادامه آموزش
در پایین ۱۵ جلسه فیلم آموزش وردپرس را بصورت رایگان در اختیار شما قرار دادیم که ببینید، نحوه نصب و کار با بخش های مختلف وردپرس را یادبگیرید و بتوانید یک سایت معمولی را با وردپرس راه اندازی کنید، پس جلسات زیر را به ترتیب ببینید هر سوال یا مشکلی هم داشتید از راه های ارتباطی زیر تماس بگیرید.

آموزش وردپرس رایگان : همانطور که در جریان هستید شروع ویروس کرونا در چندسال گذشته تغییرات زیادی در جهان ایجاد کرد یکی از مهم ترین تغییرات در حوزه کسب و کار مردم بود که بسیاری از کسب و کار های سنتی نابود شدند و بسیاری دیگر برای ادامه حیات کسب و کارشان را وارد فضای آنلاین کردن. تا به امروز که حدود 2 سال از شیوع این ویروس منحوس میگذرد بسیاری از کسب و کارهای سنتی تبدیل به کسب و کار آنلاین شدند و بسیاری دیگر هم در سال جدید مجبورند تا وارد فضای آنلاین شوند چرا؟؟ چون سبک زندگی مردم و سبک خرید کردن مردم تغییر کرده خرید اینترنتی دیگر برای مردم ترس ندارد و به یک عادت تبدیل شده بنابراین سایت های بسیار زیادی افتتاح شدند و نیاز به طراحی سایت هر روز بیشتر میشود و اصطلاحا بازار طراحی سایت هر روز داغ تر میشود.
باتوجه به تمایل جامعه به راه اندازی کسب و کار اینترنتی در سال های اخیر نیاز به تخصص طراحی سایت بیش از پیش شده و جالب است بدانید هرجا صحبت از طراحی سایت است نام “وردپرس” هم در میان است. بنابراین افرادی که قصد دارند برای کسب و کارشان وبسایت راه اندازی کنند یا مهارت طراحی سایت را بعنوان شغل و منبع درآمد کسب کنند، اولین و مهم ترین گزینه آموزش وردپرس است. چرا که وردپرس بیش از 90درصد نیاز طراحی انواع وبسایت در حوزه های مختلف را تامین میکند بنابراین آموزش کامل وردپرس میتواند یک مهارت ارزشمند در حوزه طراحی سایت باشد. اگر هنوز مهارت های لازم در حوزه را کسب نکردید از ابتدای صفحه شروع کنید و گام به گام آموزش کار با وردپرس را یادبگیرید
اصولا در پشت صحته هر سایتی یک پنل مدیریت وجود دارد که بواسطه آن بتوانیم محتوا سایت را مدیریت کنیم. یعنی چی؟ یعنی بتوانیم روی تک تک المان های سایت مدیریت داشته باشیم، بعنوان مثال اگر بخواهیم یک پست جدید در سایت منتشر کنیم، یا محتوای بخشی از سایت را ویرایش کنیم یا منوی های سایت را تغییر دهیم یا تغییراتی در بخش های مختلف وبسایت مان ایجاد کنیم یا هرچیز دیگری مثل این، بتوانیم از طریق پنل مدیریت براحتی این کار را انجام دهیم و نیازی به دسترسی به سورس کدها را نداشته باشیم. این یک تعریف ساده از آموزش وردپرس است
| ویژگی | توضیح |
|---|---|
| نام | وردپرس | wordpress |
| نوع | سیستم مدیریت محتوا (CMS) |
| زبان برنامهنویسی | وردپرس با استفاده از زبان PHP توسعه داده شده است. |
| پایگاه داده | MySQL |
| وضعیت سورس | کاملا متن باز open source |
| سال انتشار | 27 می 2003 |
| قیمت | کاملا رایگان |
| محبوبیت | محبوب ترین سیستم مدیریت محتوای در جهان |
| کاربرد | وب سایت ها، وبلاگ ها، فروشگاه های آنلاین و غیره |
| میزان استفاده | بیش از 43٪ کل وبسایت های جهان با وردپرس ساخته شده اند |
| بازار کار | بازار کار عالی مخصوصا برای توسعه دهندگان وردپرس (کدنویسی وردپرس) |
| سطح یادگیری | سطح متوسط : بدون کدنویسی | سطح پیشرفته : با کدنویسی |
| زبان فارسی | بطور کامل از زبان فارسی پشتیبانی میکند |
| میزان امنیت | امنیت قابل قبول و قابل ارتقاء است |
| قابلیت فروشگاهی | دارد، بصورت فوق حرفهای |
| قابلیت چند زبانه | دارد، توسط افزونه های وردپرس |
| درگاه پرداخت ایرانی | وردپرس از درگاههای پرداخت ایرانی مختلفی پشتیبانی میکند |
به جرات میتوان گفت بیش از 95% از این وبسایت ها با وردپرس طراحی میشود بطوری که طبق آمار الان حدود نصف سایت های جهان وردپرسی هستند آمار 50درصدی برای وردپرس که صرفا یک سیستم مدیریت محتواست و قدمت بالایی هم ندارد فوق العاده است و قطعا با توجه به گسترش و توسعه وردپرس این آمار هر روز بیشتر میشود.
حالا مهارت طراحی سایت با وردپرس به یکی از پردرآمدترین مشاغل حوزه آیتی تبدیل شده و بخاطر همین افراد زیادی از این فرصت استفاده کردند و با آموزش وردپرس فارسی و یادگیری مهارت طراحی سایت با وردپرس درآمد خوبی را از این راه بدست آوردند مهارتی که هنور در حال توسعه است و بازارش هر روز بزرگ تر میشود. با توجه به اینکه آموزش وردپرس رایگان است و یادگیری آن هم بسیار ساده است به شما پیشنهاد میکنم اگر به این حوزه علاقه دارید حتما این مهارت ارزشمند را یادبگیرید.(آموزش رایگان وردپرس به زبان فارسی)
آموزش کار با وردپرس اولین و مهم ترین قدم شما برای تبدیل شدن به یک متخصص وردپرس است بخاطر همین باید کاملا با احتیاط و اصولی طی شود، تخمین زدن مدت زمان آموزش کار با وردپرس به پارامتر های مختلفی از جمله : نوع آموزشی که انتخاب میکنید، میزان علاقه و انگیزه شما برای یادگیری، تایمی که روزانه صرف آموزش دیدن میکنید و… بستگی دارد بنابراین اگر شما با آموزش های همین صفحه یعنی 18 جلسه بالا شروع کنید و روزانه حداقل 2 ساعت زمان را علاقه و انگیزه به یادگیری اختصاص دهید به شما قول میدهم نهایتا در 8 روز میتوانید نحوه کار با وردپرس را یادبگیرید.
توجه داشته باشید منظور از آموزش کار با وردپرس یعنی اولا بدانید وردپرس چیست و چگونه عمل میکند و همچنین نحوه نصب و راه اندازی و کار با بخش های مختلف و منوی های پنل وردپرس را یادبگیرید و همانطور که بالاتر اشاره کردیم یادگیری وردپرس در این سطح نهایتا به 8 روز زمان نیاز دارد. بهتر است همین الان آموزش وردپرس رایگان را شروع کنید
پنل مدیریت وردپرس طراحی زیبا، ساده و کاربر پسندی دارد بطوری که اگر برای بار اول وارد پنل مدیریت وردپرس شوید در چند دقیقه میتوانید با آن ارتباط برقرار کنید و نحوه کارکرد و کاربرد هر بخش را حدس بزنید. البته توجه داشته باشید منوها و امکاناتی که در پنل مدیریت وردپرس در اختیار شما قرار میگیرد بر اساس قالبی که برای وبسایت تان انتخاب میکنید و همچنین افزونه هایی که نصب میکنید توسعه میباید و افزایش پیدا میکند اما چیزی که در مرحله اول نصب وردپرس بصورت خام با آن مواجه میشوید شامل موارد زیر است : در ادامه به آموزش وردپرس میپردازیم
بطور کلی صفحات پیشخوان یا داشبورد در هر پلتفرمی شامل یک سری اطلاعات و چکیده ای از مهم ترین بخش های آن پلتفرم است وردپرس فارسی هم از این قائده مستثنا نیست.
منوی نوشته ها یکی از مهم ترین بخش های پنل مدیریت و آموزش وردپرس است که شما میتوانید مقالات و پست های روتین وبسایت را مدیریت کنید، این بخش شامل زیر منوی “همه نوشته ها” برای مشاهده و مدیریت پست های منتشر شده، زیر منوی “افزودن نوشته” برای نوشتن و انتشار پست جدید، زیرمنوی “دسته ها” برای ایجاد و مدیریت دسته بندی موضوعی مقالات و در نهایت زیرمنوی “برچسب ها” برای ایجاد و مدیریت تگ ها یا برچسب های مقالات میباشد.
در بخش رسانه میتوانید پرونده های چندرسانه ای مثل عکس ها، ویدیوها و دیگر فایل هایی که در وردپرس آپلود کردید را مشاهده و مدیریت کنید ضمنا در همین بخش امکان آپلود فایل جدید نیز در وردپرس وجود دارد.
این بخش نیز مشابه منوی نوشته هاست با این تفاوت که بیشتر برای ایجاد صفحات استاتیک مثل صفحه درباره ما، تماس باما، همکاری باما و… استفاده میشود همچنین برخی صفحات کاربردی فروشگاه مثل سبدخرید، تسویه حساب و… نیز از طریق برگه ها ایجاد میشود. در منوی برگه های وردپرس امکان مشاهده و مدیریت برگه ها و همچنین ایجاد برگه جدید وجود دارد.
دیدگاه ها یکی از بخش های جذاب در آموزش وردپرس است در این بخش میتوانید دیدگاه ها و کامنت هایی که در وبسایت شما ثبت میشود را مدیریت کنید، چرا که این امکان بصورت پیشفرض روی وردپرس وجود دارد و شما میتوانید کنترل کاملی روی نظرات وبسایتتان داشته باشید.
منوی نمایش شامل زیرمنوهایی است که هر کدام کاربرد خاص خود را دارند، در زیرمنوی اول “پوسته” میتوانید قالب هایی که روی وردپرس شما وجود دارد را ببینید و مدیریت کنید برای تغییر قالب وبسایت از این بخش باید اقدام کنید ضمنا امکان اضافه کردن قالب جدید هم از طریق همین بخش میسر است. در جلسات آموزش وردپرس بالا همه این موارد را بصورت عملی یادمیگیرید.
زیر منوی دوم “سفارشی سازی” نام دارد که با کلیک روی این گزینه وارد صفحه شخصی سازی و سفارشی سازی قالب میشوید و میتوانید تغییراتی را در ظاهر و المان های وبسایت اعمال کنید البته گزینه های این بخش بسته نوع قالبی که استفاده میکنید متفاوت است. ممکن است قالب شما امکانات زیاد یا کمی برای شخصی سازی وبسایت داشته باشد. در نهایت زیر منوی آخر “ویرایشگر پرونده پوسته” نام دارد که تمامی فایل های قالب را با امکان ویرایش سورس کد آنها در اختیار شما قرار میدهد. پیشنهاد میکنم درصورتی که با کدنویسی فایل های وردپرس آشنایی ندارید و آموزش وردپرس با کدنویسی را ندیدهاید در این بخش زیاد کنجکاوی نکنید.
همانطور که گفتیم یکی از مهمترین ویژگی های وردپرس افزونه های آن است که بخش مهمی از دوره های آموزش وردپرس را پوشش میدهد. توسط افزونه ها میتوانیم امکانات مختلفی را به وبسایت خودمان اضافه کنیم درواقع شما میتوانید از این طریق افزونه های فعال در وبسایت وردپرسی تان را ببینید و مدیریت کنید مواردی مثل نصب افزونه جدید، حذف افزونه، آپدیت یا بروزرسانی افزونه و… از این طریق انجام میشود. درصورتی که برای یکی از افزونه های شما آپدیت جدیدی در ارائه شود وردپرس از این طریق به شما اعلان میکند که نسبت به بروزرسانی افزونه مورد نظر اقدام نمایید همچنین از طریق منوی “افزودن” میتوانید به مخزن اصلی پلاگین های رایگان وردپرس متصل بشید و پلاگین مورد نظر را مستقیما از مخزن وردپرس دریافت و فعال نمایید
وردپرس بصورت پیشفرض امکان ثبت نام و لاگین کاربر در سایت را دارد و افرادی که در وبسایت شما ثبت نام میکنند را میتوانید از طریق منوی “کاربران” مدیریت کنید این منو شامل سه زیرمنو است که در زیر منوی اول میتوانید لیست تمامی کاربرانی که در سایت شما ثبت نام کردند را ببینید و مدیریت کنید. در زیرمنوی دوم “افزودن” میتوانید خودتان بصورت دستی کاربر جدید را ثبت نام کنید و از طریق زیرمنوی سوم “شناسنامه” میتوانید پروفایل کاربری خودتان را ببینید و در صورت نیاز اطلاعات حساب کاربری تان را ویرایش کنید.
دیگر ویژگی کاربردی که وردپرس بصورت پیشفرض دارد بخش ابزارهاست این بخش شامل 7 زیر منو میباشد که مهمترین آن بخش درون ریزی – برون بری و سلامت سایت است. در بخش برون بری میتوانید یک خروجی از محتواهایی که در سایت وردپرسی خود منتشر کردید بگیرید و در یک سایت وردپرسی دیگر آن را بارگذاری کنید این محتوا شامل برگه ها، نوشته ها، محصولات، رسانه ها، تغییرات، سفارش ها و… که قابلیت سفارشی سازی نیز دارد مثلا شما میتوانید تعیین کنید فقط از نوشته ها و مقالات خروجی میخواهید بنابراین صرفا نوشته هارا این بخش انتخاب میکنید و دکمه “برون بری” را میزنید تا یک فایل با پسوند XML برای شما ایجاد کند حالا این فایل را میتوانید در یک سایت وردپرسی دیگر “درون ریزی” کنید و محتواهایی که خروجی گرفتید را در سایت جدید اضافه کنید. برای درک بهتر این امکانات بهتر است آموزش وردپرس ویدیویی را در ابتدای همین صفحه ببینید
یکی دیگر از زیرمنوهای بخش ابزارها “سلامت سایت” است که اگر روی آن کلیک کنید وضعیت ایمنی و سلامت سایت شما را بررسی میکند و اگر مشکلی باشد از این طریق به شما اطلاع میدهد یکی از اعلان های رایج که در این صفحه ممکن است ببینید حذف کردن افزونه ها و پوسته های غیرفعال در وردپرس شماست که در ایمنی و سلامت وبسایت شما موثر است همچنین در تب اطلاعات میتوانید اطلاعات کاملی از سروری که استفاده میکنید، وردپرس، افزونه ها، پوسته ها، پایگاه داده و… را در اختیار داشته باشید.
آخرین منوی که در وردپرس بصورت پیشفرض وجود دارد منوی تنظیمات است که موارد مهمی داخل آن وجود دارد تنظیمات عمومی – نوشتن – خواندن – گفتگو – رسانه – پیوندهای یکتا و حریم خصوصی مواردی هستند که داخل منوی تنظیمات وجود دارند و هرکدام تنظیمات خاصی را برای پیکربندی سایت وردپرسی شما در اختیارتان قرار میدهند در ادامه آموزش وردپرس تنظیمات هر کدام از این موارد را بررسی میکنیم…
آموزش وردپرس : یکی از مهم ترین مزیت های وردپرس این که است شما میتوانید بدون کدنویسی هم سایت طراحی کنید! شاید فکر کنید بدون کدنویسی نمیشه سایت حرفه ای طراحی کرد اما جالب است بدانید شما میتوانید بدون کدنویسی سایتی مشابه دیجی کالا هم طراحی کنید! البته که طراحی سایت بدون کدنویسی یک سری محدودیت هایی دارد اما با توجه به اینکه یادگیری آسانی دارد و هزینه زیادی هم ندارد افراد زیادی را به سمت خود جذب کرده بخاطر همین بسیاری از افراد مهارت طراحی سایت بدون کدنویسی را کسب کردند و با عنوان طراح سایت در این حوزه فعالیت میکنند.
البته طراحی سایت بدون کدنویسی محدودیت هایی هم دارد همین محدودیت ها باعث میشود دستتان برای انجام هر پروژه ای و طراحی هر نوع سایتی باز نباشد و درحقیقت محدود به همان امکاناتی که قالب وردپرس در اختیارتان قرار میدهد میشوید. با این حساب نمیتوان خیلی روی این روش بعنوان یک شغل آینده دار و پردرآمد حساب کرد اما اگر صرفا میخواهید سایت خودتان و دوستانتان را طراحی کنید یا بعنوان پشتیبان سایت در شرکت های طراحی سایت کار کنید خوب است و قطعا آموزش وردپرس بدون کدنویسی ارزش یادگیری را دارد اما…
اما اگر میخواهید از تمام ظرفیت های درآمدزایی وردپرس استفاده کنید و میخواهید بعنوان یک شغل پردرآمد و آینده دار روش حساب کنید قطعا باید برنامه نویسی وردپرس را هم یادبگیرید. اگر شما متخصص کدنویسی وردپرس شوید هم فرصت های شغلی بیشتری برای شما فراهم میشود هم ظرفیت درآمدزایی بالاتری پیدا میکنید. یادگیری کدنویسی وردپرس هم چندان سخت نیست اگر تصمیم به آموزش وردپرس حرفه ای دارید و حاضر هستید حدود 2 ماه زمان یادگیری اختصاص دهید بهترین مسیری که در کمترین زمان شما را به هدف تان میرساند دوره تخصصی طراحی قالب وردپرس است که در بالا معرفی کردیم. در این دوره، مهارت طراحی سایت را هم بدون کدنویسی یادمیگیرید هم با کدنویسی و تمام آنچیزی که برای تبدیل شدن به یک متخصص وردپرس و طراح سایت حرفه ای و تمام عیار نیاز دارید را در این دوره یادمیگیرید پس با خیال راحت میتوانید خودتان را به این دوره بسپارید تا 2 ماه بعد از تصمیمی که امروز برای یادگیری این مهارت ارزشمند گرفتید به شدت خوشحال و راضی باشید.
طراحی سایت بدون کدنویسی یکی از پرطرفدار ترین ویژگی های وردپرس است که افراد زیادی را به سمت خود جذب کرده، عموما افرادی که فقط میخواهند وبسایت شخصی خود را راه اندازی کنند و نمیخواهند بعنوان شغل و منبعی برای کسب درآمد از وردپرس استفاده کنند فقط بخش بدون کدنویسی آن را یادمیگیرند چون ساده تر است (حتما میدونید افرادی هم که میخوان از وردپرس درآمد خوبی داشته باشند کدنویسی وردپرس و طراحی قالب وردپرس رو هم یادمیگیرند. حالا بگذریم…) اما برای یادگیری طراحی سایت بدون کدنویسی چه مراحلی را باید طی کنیم؟
در مرحله اول شما باید سیستم مدیریت محتوای وردپرس را بشناسید اینکه وردپرس واقعا چیست چه کاربردی دارد، چگونه کار میکند و… درواقع وردپرس یک سیستم مدیریت محتوای کاملا رایگان است که عمل طراحی سایت را نسبت به گذشته بسیار بسیار ساده کرده اما اگر بخواهیم یک توضیح مختصری از نحوه عملکرد وردپرس بدهیم میتوانیم اینطور بگوییم که وردپرس یک پنل مدیریت ساده در اختیار شما قرار میدهد که توسط آن میتوانید محتوای سایت تان را مدیریت کنید، یعنی چی؟ یعنی مثلا اگر بخواهید منوهای سایت را تغییر دهید، پستی منتشر کنید، عکس های سایت را تغییر دهید یا هر چیز دیگری مشابه این، براحتی بتوانید از طریق پنل مدیریت وردپرس این کار را انجام دهید.
پس از اینکه نحوه عملکرد وردپرس را متوجه شدید حالا باید نحوه نصب و راه اندازی آن را یادگیرید باید بدانید وردپرس فارسی را از کجا دانلود کنید چطور نصب کنید و کار با بخش های مختلف آن را یادبگیرید. اصلا نگران نباشید همه این موارد را در همین صفحه کمی بالاتر بصورت کاملا رایگان آموزش دادیم. اگر ویدیو های آموزش وردپرس رایگان بالا را جلسه به جلسه ببینید این مرحله را براحتی در کمتر از یک هفته میتوانید یادبگیرید و لذت ببرید.
در ادامه آموزش وردپرس، برای طراحی یک سایت حرفه ای نیاز به یک قالب وردپرس حرفه ای دارید اگر نمیدانید قالب وردپرس چیست پایین تر توضیح کامل توضیح دادیم، قالب وردپرس درحقیقت ظاهر سایت شما را تشکیل میدهد، شما در هر حوزه ای که بخواهید وبسایت طراحی کنید باید یک قالب متناسب با موضوع وبسایت تان تهیه کنید و توسط آن وبسایت تان را طراحی کنید بطور مثال اگر بخواهید یک وبسایت فروشگاهی حرفه ای راه اندازی کنید میتوانید از قالب وودمارت استفاده کنید که یکی از بهترین قالب فروشگاهی وردپرس است. ضمن اینکه این نوع قالب ها با توجه به اینکه تنظیمات زیادی دارند و بسیار منعطف و کامل طراحی شدند نحوه کار با قالب هم نیاز به آموزش دارد که برای همین بخش هم باید حدود 2 الی 3 روز زمان بگذارید.
جالب است بدانید اصل کار طراحی سایت بدون کدنویسی بر پایه صفحه ساز ها میچرخد. در حقیقت این افزونه های صفحه ساز هستند که امکان طراحی سایت بدون کدنویسی را برای ما فراهم میکنند. روال کار افزونه های صفحه ساز به این شکل است که تعداد زیادی از المان های رایج وبسایت (مثل تصویر، منو، اسلایدر، متن، عنوان، باکس های محتوا، گالری تصاویر، آیکون، انواع لیست ها، ابزارک هاو… ) را از قبل طراحی کرده و بصورت آماده در اختیار ما قرار میدهد و ما براحتی با کشیدن و رها کردن این المان ها در صفحه میتوانیم طرح مورد نظرمان را پیاده سازی کنیم. 2 افزونه صفحه ساز معروف در وردپرس وجود دارد با نام های “ویژوال کامپوزر” و “المنتور” که اکثر قالب های وردپرس نیز با این دو صفحه ساز سازگار هستند اگر بخواهیم بین این دو مورد یکی را بعنوان بهترین معرفی کنیم آن المنتور است چرا که هم جدید تر است و هم رابط کاربری آسان تر و کامل تری دارد بنابراین اگر شما هم میخواهید یک صفحه ساز را برای یادگیری انتخاب کنید پیشنهاد ما قطعا المنتور است. معمولا در یک آموزش وردپرس ساده آموزش کار با صفحه ساز وجود ندارد مگر اینکه یک دوره آموزش وردپرس پیشرفته و حرفه ای برای یادگیری انتخاب کنید
یک سری افزونه ها هستند که در طراحی اکثر وبسایت ها استفاده میشوند که اصطلاحا به آنها افزونه های متداول گفته میشوند. بعنوان مثال افزونه های سئو مثل رنک مث یا یواست سئو، برای هر نوع وبسایتی لازم است یا مثلا افزونه های افزایش امنیت سایت که بنظر من بهترینش all in one wp securty است یا افزونه های فرم ساز و… جزء افزونه هایی محسوب میشوند که برای راه اندازی یک وبسایت کامل به آنها نیاز داریم بنابراین نحوه استفاده و پیکربندی این افزونه ها جزء مهارت هایی است که بعنوان یک طراح سایت باید بلد باشید. اگر در زمینه استفاده از افزونه ها تجربه کافی کسب کنید کم کم یادمیگرید که برای هرچیزی چه افزونه ای مناسب تر است و از بین افزونه هایی که کار مشابه انجام میدهند بهترین کدام است، مزایا و معایب افزونه هایی که کار مشابه انجام میدهند چیست و… همه این ها مهارت هایی که است که بعنوان یک طراح سایت حرفه باید بلد باشید البته نباید انتظار داشت همه اینها را در یک دوره آموزشی یادبگیرید شما بهترین آموزش وردپرس را هم داشته باشید باز هم نیاز به کسب تجربه دارید چرا که این موارد بیشتر تجربی هستند و به مرور زمان و تجربه کردن بدست میایند.
اکثر وبسایت هایی که امروزه راه اندازی میشوند فروشگاهی هستند! البته وقتی در مورد راه اندازی یک وبسایت فروشگاهی صحبت میکنیم لزوما منظورمان وبسایتی مشابه دیجی کالا یا فروشگاه محصولات فیزیکی نیست! بلکه هر نوع وبسایتی که محصول یا خدماتی برای فروش داشته باشد جزء وبسایت های فروشگاهی محسوب میشود. بطور مثال وبسایت های آموزشی که آموزش میفروشند یا وبسایت های شرکتی که خدمات میفروشند یا هر محصول دیگری که قابلیت فروش داشته باشد یک وبسایت فروشگاهی محسوب میشود. افزونه ووکامرس بهترین و کامل ترین فروشگاه ساز وردپرس محسوب میشوند و قطعا انتخاب اول افراد برای راه اندازی وبسایت فروشگاهی است! حالا شما بعنوان یک طراح سایت حرفه ای باید نحوه کار با افزونه ووکامرس و راه اندازی فروشگاه آنلاین با افزونه ووکامرس را بلد باشید ضمن اینکه برای ووکامرس افزونه های مکمل زیادی هم وجود دارد که گاهی نیاز داریم از آنها هم استفاده کنیم بطور مثال برای راه اندازی سیستم علاقه مندی ها، اضافه کردن امکان کیف پول، افزونه های بازاریابی و… میتوانیم از افزونه های مکمل ووکامرس استفاده کنیم که البته یک آموزش وردپرس حرفه ای و پیشرفته باید این موارد را به شما آموزش دهد.
وقتی میخواهیم یک وبسایت را از صفر راه اندازی کنیم بهتر است ابتدا کار را در کامپیوتر شخصی مان شروع کنیم، طراحی ها، تست ها، آزمون خطاها و… تا پایان کار در کامپیوتر باشد و پس از اینکه وبسایت به مرحله استفاده رسید آن را در اینترنت بارگذازی کنیم. برای بارگذاری سایت در اینترنت نیاز به خرید دامنه (آدرس وبسایت مثلا websoft3.com) و هاست یا فضای میزبانی (فضای ذخیره سازی داده ها و اطلاعات وبسایت) داریم. سپس از طریق کنترل پنل هاست میتوانیم وبسایت را از کامپیوتر شخصی به فضای هاست منتقل کنیم. این روال کلی کار است که در این بین ریزه کاری هایی هم دارد مثل اخذ شناسه ایرنیک برای دامنه های ir – کار با کنترل پنل دایرکت ادمین یا cpanel و… که همه این موارد جزء مهارت های یک طراح سایت حرفه ای محسوب میشود و برای بدست آوردن این مهارت ها نیاز به یک آموزش وردپرس حرفه ای و جامع دارید که صفر تا صد مراحل کار را بصورت عملی و پروژه محور آموزش دهد.
لازم به ذکر است که همه این مراحل جزئی از دوره جامع و تخصصی وردپرس هستند که بالاتر معرفی کردیم
تا اسم آموزش وردپرس میاید معمولا ذهن ها به سمت طراحی سایت بدون کدنویسی و قالب های آماده و… میرود درصورتی که این موضوع فقط بخشی از قابلیت های وردپرس است. اگر بدانید وردپرس در بخش کدنویسی چه دنیای جذابی دارد که با یادگیری آن چه فرصت های شغلی برای شما ایجاد میشود قطعا به سمت یادگیری آن حرکت میکردید.
یادگیری کدنویسی وردپرس هم میتواند بسیار ساده و لذت بخش باشد هم بسیار سخت و طاقت فرسا و این تماما به نحوه یادگیری شما بستگی دارد، درواقع اگر شما نقشه راه مناسبی برای یادگیری داشته باشید و درست و اصولی آموزش ببینید، میتوانید در کمترین زمان ممکن براحتی کدنویسی وردپرس را یادبگیرید، برای یادگیری آن شما نیاز به کسب مهارت هایی مثل کدنویسی html css ، برنامه نویسی php و… دارید که در ادامه نقشه راه دقیق ان را بیان میکنیم…
آموزش html و css اولین مرحله برای شروع یادگیری کدنویسی وردپرس است البته قبلش نحوه کار با خوده وردپرس را بلدید، شما با html css میتوانید ظاهر وبسایت تان را تغییر دهید درواقع اگر بخواهیم تعریف شفاف و ساده از کدنویسی html css داشته باشیم میتوانیم اینطور بگوییم که هرچیزی که در صفحه وب میبینید و قابل مشاهده است توسط کدهای html و css طراحی شده حالا اگر بخواهیم نقش هر کدام را بصورت مجزا بررسی کنیم میتوانیم صفحه وب را به یک ساختمان تشبیه کنیم ساختمانی که اسکلت آن توسط کدهای html ایجاد میشود و از آن طرف زیبایی، رنگ و لعاب و استایل ساختمان توسط کدهای css تولید میشود با این حساب میتوانیم نتیجه بگیریم که html و css مکمل هم هستند و باید باهم استفاده شوند تا محصول کاملی ارائه دهند. اما اصلا نگران نباشید یادگیری کدنویسی html css اصلا سخت نیست اگر با آموزش های وبسافت3 شروع کنید میتوانید در کمتر از دو هفته آن را یادبگیرید. در دوره جامع طراحی قالب وردپرس html و css را از صفر بطور کامل آموزش داده ایم.
در مرحله دوم و پس از یادگیری کامل html و css نیاز به آشنایی با زبان برنامه نویسی php دارید. توجه داشته باشید که وردپرس با زبان php ساخته شده پس شما برای کدنویسی در وردپرس باید با PHP هم آشنایی داشته باشید توجه کنید صرفا آشنایی با این زبان و یادگیری یکسری مباحث php بعنوان پیشنیاز وردپرس کافی است و اصلا نیاز به آموزش کامل php ندارید در ادامه مباحثی که از PHP برای کدنویسی وردپرس نیاز دارید را دقیقا معرفی میکنیم :
1 – آشنایی با سینتکس PHP : شما در گام اول باید نحوه نوشتن کد PHP را یادبگیرید اینکه تگ PHP چیست و ما طبق چه ساختار و نگارشی میتوانید کد php بنویسیم. (یادگیری این مورد بسیار ساده است – در 5 دقیقه میتونید یادبگیرید)
2 – متغیر ها در PHP : متغیر ها جزء پر استفاده ترین مباحث php هستند و در کدنویسی وردپرس هم همواره استفاده میشوند شما باید متغیر ها را بشناسید، نحوه تعریف متغیر را یادبگیرید تا بتوانید در آموزش وردپرس فارسی و برنامه نویسی وردپرس از آن استفاده کنید. (مدت زمان یادگیری این مرحله با تمرین نهایتا 1ساعت میباشد)
3 – آرایه ها در PHP : آرایه ها نیز جزء مباحثی هستند که در توسعه و آموزش کدنویسی وردپرس به آن نیاز دارید شما باید ماهیت کار آرایه ها را بشناسید و نحوه تعریف آرایه را نیز یادبگیرید. (مدت زمان یادگیری این مبحث با تمرین، 1 ساعت تخمین زده میشود)
4 – شرط if در PHP : گاهی لازم است در بخش هایی از طراحی و توسعه قالب وردپرس شرط بگذارید و چند حالت را مورد بررسی قرار دهید اینجاست که نیاز به دستورات شرطی دارید. ساختار استفاده از دستور شرطی if بسیار ساده است و شما خیلی راحت در حدود یک ساعت میتوانید آن را یادبگیرید و در کدنویسی وردپرس از آن استفاده کنید
5 – حلقه ها در php : حلقه ها در وردپرس عمدتا برای دریافت مطالب از پایگاه داده کاربرد دارند مخصوصا حلقه while یکی از کاربردی ترین دستورات در بحث طراحی قالب وردپرس میباشد. البته حلقه ها در برنامه نویسی php مبحث نسبتا وسیع تری دارد اما اگر شما شکل ساده استفاده از آن را یادبگیرید برای کدنویسی در وردپرس کفایت میکند (یادگیری این مرحله حدود 1 ساعت زمان میبرد)
6 – فانکشن نویسی در PHP : برنامه نویسی فانکشنال مبحث نسبتا گسترده در PHP میباشد اما در وردپرس به تمام ابعاد آن نیاز نداریم. فقط کافیست شما طریقه نوشتن یک فانکشن (تابع) ساده را یادبگیرید همان کافیست چون عمدتا در وردپرس از همان ساختار اولیه و ساده فانکشن استفاده میشود (یادگیری این مرحله حدود 2 ساعت زمان میبرد)
تمام مباحثی که از PHP برای آموزش برنامه نویسی وردپرس نیاز دارید همین 6 مورد میباشد که نهایتا در 6 روز میتوانید آنهارا یادبگیرید.
پس از اینکه به کدنویسی HTML CSS مسلط شدید و مباحث مورد نیاز از PHP را هم یادگرفتید حالا وقتش رسیده که وارد مبحث کدنویسی وردپرس شوید البته خیالتان راحت چون باتوجه به اینکه مراحل قبلی را خوب طی کردید و سلسله مراتب را رعایت کردید آموزش وردپرس با کدنویسی برای شما بسیار ساده خواهد بود. حالا با خیال راحت میتوانید طراحی قالب وردپرس را از صفر یادبگیرید، ویرایش، شخصی سازی و توسعه قالب های آماده وردپرسی را یادبگیرید که همه این موراد در دوره تخصصی وردپرس که بالاتر معرفی کردیم آموزش داده ایم.
برای راه اندازی وبسایت در وهله اول باید یک سری مفاهیم آشنا باشید – انتخاب دامنه یا دامین سایت اولین چیزی است که برای طراحی سایت با آن مواجه میشوید. دامین همان آدرس سایت شماست و شما باید یک نام را بعنوان آدرس وبسایت خود انتخاب نمایید و آن را به ثبت برسانید. آدرس سایت از دوبخش تشکیل شده بخش اول اسم دامنه و بخش دوم پسوند دامنه میباشد. منظور از پسوند دامنه همان (com .ir. و .net و… است. بطور مثال google.com نام google اسم دامنه و .com پسوند دامنه میباشد.
مورد دوم هاست یا فضای میزبانی وبسایت شماست.بطور خلاصه شما باید یک فضایی را (مثلا 2گیگ) برای ذخیره سازی محتوای وبسایت خود در اینترنت اجاره کنید این فضای ذخیره سازی را باید با بر اساس موضوع وبسایت و نوع سیستم مدیریت محتوای وبسایت تان انتخاب کنید.
مورد سوم انتخاب بهترین زبان برنامه نویسی و سیستم مدیریت محتوا برای کنترل و مدیریت وبسایت شما میباشد. سیستمی که کار با آن راحت و ساده باشد، بلحاظ هزینه مناسب و مقرون بصرفه باشد، تمامی نیاز های حال و آینده شما را پوشش دهد، در برابر هکر ها امن باشد و براحتی هک نشود، جدید و بروزباشد، پشتیبانی قوی و گسترده ای داشته باشد و…
در این دوره آموزش وردپرس تصویری تمامی این مباحث را در کمترین زمان و کمترین پیچیدگی یادمیگیرید(آموزش گام به گام وردپرس)
روش اول : مراجعه به شرکت های طراحی سایت
اگر اصلا نمیخواهید وارد مباحث طراحی سایت و… شوید میتوانید با مراجعه به شرکت های طراحی سایت یا یک برنامه نویس و شرح کامل نیازمندی های سایتتان از شرکت بخواهید وبسایت شما را طراحی کند. این روش چند مشکل دارد که حتما باید مدنظر داشته باشید :
>اولین مورد بحث هزینه هست و شما باید مبلغی حدود 2 تا 10 میلیون تومان را برای این کار کنار بگذارید. مورد دوم این است وبسایت تان بشدت به برنامه نویس و شرکت طراح سایت وابسته است و از انجایی که توسعه سایت امری پایان ناپذیر است شما برای هر تغییر کوچک و بزرگی در سایت مدام باید با شرکت طراح سایت در ارتباط باشید شاید چندروزی هم معطل شوید و هزینه های اضاف پرداخت کنید. لذا اگر برای وبسایت و کسب و کار اینترنتی خود اهمیت بیشتری قائل هستید احتمالا این روش اصلا بدردشما نخواهد خورد.
روش دوم : خودتان سایت تان را بدون کدنویسی طراحی کنید :
فقط کافی است با وردپرس آشنا شوید تا به سمت ایده های نو و خلاقیت هدایت شوید. شما با استفاده از آموزش وردپرس صفر تا صد میتوانید بدون هیچ دانش کدنویسی یک سایت حرفه ای طراحی کنید. امروزه طراحی سایت با وردپرس آنقدر ساده و راحت شده که تنها با درگ دراپ میتوانید سایت مورد نظرتان را ایجاد کنید یعنی هر المانی که نیاز دارید در سایت داشته باشید را با کشیدن و رها کردن به وبسایت خود اضافه کنید. فقط برای اینکه به چنین آسودگی برسید باید درست آموزش ببینید اگر فقط 10 روز با ما همراه باشید و فیلم های آموزش وردپرس را جلسه به جلسه ببینید قطعا به تمام مهارت های لازم برای طراحی سایت میرسید ما در وبسایت3 به شما کمک میکنیم تا به راحت ترین شکل ممکن وبسایت خودتان را کاملا حرفه ای راه اندازی کنید.
آموزش رایگان وردپرس : وردپرس با وجود همه برتری ها امکاناتی که دارد رایگان است و این از مهم ترین مزیت های این سیستم مدیریت محتواست در حال حاضر وردپرس بهترین و محبوب ترین سیستم مدیریت محتوا در جهان میباشد که میلیون ها کاربر و توسعه دهنده دارد که همه به پیشرفت و توسعه وردپرس کمک میکنند.
روش سوم : طراحی سایت با وردپرس با کدنویسی :
طراحی سایت با وردپرس با کدنویسی بدین معنی هست که شما با استفاده از کدنویسی html – css – javascript و کمی php یک وبسایتی طراحی کنید که مطابق با اصول و استاندارد وردپرس باشد و بتوان با سیستم مدیریت محتوای وردپرس محتوای سایت را مدیریت کرد. لذا اگر تازه با وردپرس آشنا شدید و میخواهید خیلی زود یک وبسایت با وردپرس طراحی کنید یا اینکه حتی وقت هم زیاد دارید اما فقط میخواهید وبسایت خودتان را با وردپرس طراحی کنید این روش را به شما پیشنهاد نمیکنم. چرا؟ چون همانطور که گفتم باید کدنویسی hmtl – css – javascript و کمی php بلد باشید و سپس نحوه طراحی قالب وردپرس را یادبگیرید که اینها بلحاظ صرف زمان و انرژی مقرون بصرفه نیست که شما فقط بخاطر راه اندازی تنها یک سایت بخواهید طراحی قالب وردپرس یادبگیرید.
پس برای چه کسانی مناسب است؟ برای افرادی که میخواهند از این طریق کسب درآمد کنند. پروژه طراحی سایت بگیرند یا قالب های مختلفی برای وردپرس طراحی کنند و در مارکت های مختلف بفروش برسانند. این سطح حرفه ای از آموزش وردپرس است
وردپرس یک سیستم مدیریت محتوا میباشد که با استفاده از آن میتوانیم محتوای سایت مان را کنترل و مدیریت کنیم. وردپرس تمامی امکانات و تجهیزات لازم را (چه در بحث کنترل طرح و المان های وبسایت، چه در بحث بازاریابی و فروش محصولات و چه در بحث اضافه کردن امکانات مختلف به وبسایت) برای مدیریت هرچه بهتر وبسایت مان مهیا کرده. لذا اگر از وردپرس استفاده میکنید دیگر نیاز نیست نگران طرح و ظاهر وبسایت، اضافه کردن امکانات و قابلیت های مختلف به وبسابت و یا راه کار هایی برای فروش بهتر محصولات خود باشید چون وردپرس همه اینها را برای شما تدارک دیده و تنها نکته ای که اهمیت دارد باز هم تاکید میکنم که نحوه یادگیری شماست. اگر راه آموزش وردپرس فارسی را درست طی کنید وردپرس برای شما بهترین خواهد بود در غیر این صورت نمیتوانید به هدفی که از یادگیری و آموزش وردپرس دارید برسید. اگر فقط 10 روز با ما همراه باشید و فیلم های آموزش وردپرس را جلسه به جلسه ببینید قطعا به تمام مهارت های لازم برای طراحی سایت میرسید و ما در وبسایت3 به شما کمک میکنیم تا به راحت ترین شکل ممکن وبسایت خودتان را کاملا حرفه ای راه اندازی کنید.
یکی از بخش های عمده راه اندازی سایت با وردپرس و بدون کدنویسی انتخاب قالب مناسب برای سایت تان است. قالب یا پوسته وردپرس همان ظاهر سایت شماست! میخواهید سایت تان چه شکلی باشد؟ همانطور که متوجه شدید بخاطر محبوبیت و فراگیر شدن وردپرس هزاران قالب (از انواع مختلف مثل قالب شرکتی، خبری، شخصی، فرشگاهی، مجله ای و…) برای وردپرس طراحی شده که اگر میخواهید با قالب آماده وبسایت خود را راه اندازی کنید میتوانید از تعداد انبوه قالب های وردپرس یکی را انتخاب کنید و بعنوان پوسته وبسایت خود از آن استفاده کنید و از آموزش وردپرس لذت ببرید.
بعنوان مثال اگر قصد راه اندازی یک وبسایت فروشگاهی مشابه دیجی کالا داشته باشید میتوانید از قالب وودمارت / قالب فلت سام / قالب ایران کالا و… که همگی جزء بهترین قالب فروشگاهی وردپرس هستند استفاده کنید این قالب ها امکانات فوق العاده ای دارند و با استفاده از آنها میتوانید یک فروشگاه اینترنتی تمام عیار داشته باشید. البته ناگفته نماند مهارت کدنویسی وردپرس شما باعث میشود توانایی شخصی سازی این قالب ها را داشته باشید و نهایت استفاده را از قالب های آماده وردپرس ببرید و از آموزش وردپرس بدون کدنویسی استفاده کنید.
قطعا وردپرس به تنهایی از عهده این همه تعریف و تمجید برنمیاید. اگر صرفا با نصب وردپرس و یک آموزش وردپرس رایگان بخواهیم وبسایت مان را راه اندازی و مدیریت کنیم یک وبسایت ساده با حداقل امکانات داریم اما اگر افزونه ها یا پلاگین های وردپرس را بحساب بیاوریم وردپرس میشود بهترین و محبوب ترین و شایسته ترین و خلاصه لایق همه بهترین ها. همانطور که قبلا گفتم بخاطر فراگیر شدن وردپرس هر امکاناتی که از سمت وردپرسی ها را مورد تقاضا قرار میگیرد برنامه نویسان در سراسر جهان آن قابلیت خاص را بصورت افزونه طراحی میکنند و ما براحتی با نصب رایگان افزونه یا پلاگین میتوانیم امکانات مورد نظرمان را به وبسایت وردپرسی مان اضافه کنیم. تاکنون بیش از 55 هزار افزونه رایگان در مخزن وردپرس به ثبت رسیده که هر کدام یک قابلیت خاص به وبسایت ما اضافه میکند. با این امکانات از آموزش وردپرس و طراحی سایت لذت ببرید!
چرا باید از وردپرس استفاده کنید؟ استفاده از وردپرس برای طراحی سایت در برابر دیگر روش های طراحی سایت تفاوت هایی دارد که اغلب آنها برتری فاحش وردپرس را صدق میکند در اینجا به چند دلیل بارز برای استفاده از وردپرس و آموزش وردپرس اشاره میکنیم.
1 – وردپرس رایگان است : همین حالا میتوانید سیستم مدیریت محتوای وردپرس را از سایت وردپرس فارسی یا از مخزن اصلی آن سایت wordpress.org دانلود و در کمتر از 5 دقیقه نصب و استفاده نمایید.(آموزش مقدماتی وردپرس)
2 – وردپرس اوپن سورس (متن باز) است : متن باز بودن وردپرس بدین معنی است که کدهای هسته وردپرس هیچ قفلی ندارد و تمام برنامه نویسان دنیا میتوانند به کدها و برنامه وردپرس دسترسی داشته باشند و به توسعه و پیشرفت آن کمک کنند. همین امر باعث میشود اگر هر مشکل یا باگ امنیتی در این سیستم یافت شود سریعا شناسایی و در آپدیت بعدی برطرف شود و یا اگر امکانات خاصی از سمت وردپرسی ها مورد تقاضا قرار گیرد برنامه نویسان در کل دنیا میتوانند به آن تقاضا پاسخ دهند و قابلیت های وردپرس را افزایش دهند.
3 – استفاده آسان و راحت از این سیستم : رابط کاربری وردپرس با وجود کامل و جامع بودن در عین حال بسیار ساده و کاربرپسند میباشد که همین امر باعث شده افراد تازه کار هم خیلی زود با وردپرس ارتباط برقرارکنند و یادبگیرند. درواقع وردپرس با استفاده از پلاگین هایی که بصورت افزونه به این سیستم اضافه میشود امکانات خود را افزایش میدهد بطوری که شما به هر قابلیت و امکاناتی که نیاز داشتید میتوانید خیلی راحت با نصب آن افزونه قابلیت مورد نظر خود را به وردپرس اضافه کنید و استفاده کنید.
4 – امنیت وردپرس : با توجه به بروزرسانی های مداوم وردپرس میتوان این سیستم مدیریت محتوا را بلحاظ امنیتی نسبت به دیگر سیستم های مشابه بسیار امن دانست و همچنین استفاده از افزونه های امنیتی در وردپرس میتواند از نفوذ هکرها جلوگیری کند و امنیت وردپرس را تا حد بسیار زیادی تامین کند
5 – بروزرسانی مداوم وردپرس : سیستم مدیریت محتوای وردپرس مرتبا در حال بروزرسانی میباشد و هر بار قابلیت های بیشتری به آن اضافه میشود و کیفیت عملکرد آن ارتقاء پیدا میکند.
6 – وردپرس بهینه برای گوگل : برای اینکه یک وبسایت اینترنتی به موفقیت برسد باید در نتایج بالای گوگل قرار بگیرد. این امر نیاز به زیرساخت هایی دارد که وردپرس کاملا منطبق بر اصول و استاندارد های گوگل کار میکند.
7 – وردپرس انعطاف پذیر است : قصد طراحی وبسایت در چه حوزه ای را دارید؟ چه امکاناتی برای وبسایتتان نیاز دارید؟ اگر وردپرس را خوب شناخته باشید احتمالا نباید نگران این موضوع باشید چون وبسایت شما در هر زمینه ای که باشد، شرکتی، شخصی، خبری، فروشگاهی، آموزشی، سازمانی، گردشگری، پزشکی و… وردپرس از پسش برمیاید و با خیال راحت میتوانید به وردپرس اعتماد کنید. ضمن اینکه اگر امکانات مد نظر شما در قالب های آماده و افزونه ها پیدا نشد خیلی راحت میتوانید با یک برنامه نویس PHP صحبت کنید تا امکانات خاص شما را به وبسایتتان اضافه کند این قابلیت بخاطر متن باز بودن وردپرس است.
8 – توسعه جهانی : وردپرس بر خلاف اغلب پتلفرم هایی که صرفا در یک کشور یا منطقه خاص رشد میکنند، رشد جهانی بصورت همسان داشته و با توجه به قابلیت ها و ویژگی های منحصربفردی که دارد تبدیل به انتخاب اول طراحی سایت در اکثر کشور های جهان شده بخاطر همین است که در همین مدت کم حدود نصف سایت های جهان وردپرسی شدند و این روند هم به شدت رو افزایش است. بنابراین آموزش وردپرس میتواند یک انتخاب عالی برای علامندان به حوزه وب و طراحی سایت باشد
اگر تازه با آموزش وردپرس آشنا شدید و میخواهید نحوه راه اندازی سایت با وردپرس را یادبگیرید احتمالا این سوال برایتان پیش آمده که چه نوع وبسایت هایی میتوانم با وردپرس راه اندازی کنم. سایت وردپرسی من چه قابلیت هایی دارد. در اینجا لیستی از انواع سایت هایی که میتوان با آموزش وردپرس راه اندازی کرد را میتوانید ببینید.
وبسایت معرفی کسب و کار
فروشگاه اینترنتی قدرتمند و تمام عیار با وردپرس
وبسایت های کاریابی
وبسایت های رزرو هتل و آژانس هواپیمایی
وبسایت های سفارش پروژه
وبسایت های انجمنی با سیستم پرسش و پاسخ
سایت انجمن خیریه با هدف کمک مالی و…
سایت نمایش نمونه کار
انواع سایت های چندزبانه
سایت های پایگاه اطلاعاتی بزرگ
سایت های همکاری در فروش و بازاریابی و فروش مشارکتی با پورسانت
وبسایت وبلاگدهی با وردپرس
انواع وبسایت های مجله ای و خبری
سایت فیلم و پخش آنلاین فیلم
وبسایت های آموزش آنلاین
سایت های فروش لایسنس و شارژ و بلیط و…
سایت های آپلود و اشتراک گذاری فایل
طراحی سایت حرفه ای با وردپرس
و…
یکی از مهم ترین ویژگی هایی که کاربرانی زیادی را به سمت آموزش وردپرس جذب کرده قابلیت راه اندازی یک فروشگاه اینترنتی تمام عیار با وردپرس است. این کار با استفاده و نصب یک پلاگین قدرتمند بنام ووکامرس woocommerce انجام میشود درواقع شما با نصب رایگان این افزونه در 2 دقیقه میتوانید وبسایت خود را به قابلیت فروشگاهی برسانید و یک گردش کار قوی در زمینه فروش محصولات ایجاد کنید.
با استفاده از افزونه ووکامرس میتوانید محصولات خود را هم بصورت دانلود و هم بصورت فیزیکی بفروش برسانید و تمام زیرساخت های لازم برای انجام اینکار تدارک توسط ووکامرس تدارک دیده شده بخاطر همین از ووکامرس میتوان به عنوان یک مکمل قوی برای وردپرس یاد کرد.
ضمن اینکه افزونه های کاربردی بسیار زیادی هم برای اضافه کردن امکانات و قابلیت های مختلف به عنوان مکمل ووکامرس طراحی شدند که در بحث بازاریابی آنلاین و فروش بیشتر، تسهیل در گردش کار فروش و افزودن قابلیت های خاص و بروز در فروشگاه و… به ما کمک می کنند. استقبال کاربران وردپرس از این قابلیت ها هم باعث پیشرفت روز افزون ووکامرس شده تا جایی که امروزه میتوان فروشگاه های اینترنتی در سطح دیجی کالا و بامیلو را هم در کمترین زمان و هزینه با وردپرس و ووکامرس پیاده سازی کرد.
آموزش صفر تا صد وردپرس : وبسایت های زیادی هستند که در زمینه آموزش وردپرس فعالیت میکنند اما مرجعی که بتواند آموزش وردپرس را در همه سطوح پوشش دهد کمتر یافت میشود. لذا بر آن شدیم تا آموزش صفر تا صد وردپرس را به شکل واقعی معنی کنیم بطوری که هرفردی با هر توانایی و هر هدفی از وردپرس بتواند با آموزش های وبسافت3 به مقصودش برسد. لذا :
– اگر میخواهید صرفا اطلاعاتی از نحوه طراحی سایت و مفاهیم اولیه آن بدانید
– اگر تازه با وردپرس آشناشدید و میخواهید صرفا کار با پنل مدیریت وردپرس را یادبگیرید
– اگر میخواهید راه اندازی یک سایت معمولی را بدون کدنویسی با وردپرس یادبگیرید
– اگر میخواهید راه اندازی یک سایت حرفه ای را با وردپرس یادبگیرید.
– اگر میخواهید کدنویسی سمت کلاینت html – css – javascript یادبگیرید و سایت استاتیک طراحی کنید
– اگر میخواهید طراحی سایت حرفه ای با وردپرس را با کدنویسی یادبگیرید و طراح قالب اختصاصی وردپرس شوید و از این طریق درامد کسب کنید
– اگر میخواهید سئوی وردپرس را یادبگیرید
– اگر میخواهید امنیت وردپرس را یادبگیرید.
– اگر میخواهید نحوه ریسپانسیو کردن سایت را به دو روش استفاده از بوت استرپ و اختصاصی css یادبگیرید.
– اگر میخواهید کار با افزونه های کاربردی و مهم وردپرس را بادبگیرید
و از وردپرس درامد کسب کنید میتوانید روی کمک ما حساب کنید و از خدمات ما در آموزش وردپرس استفاده کنید.
آموزش صفر تا صد طراحی سایت با وردپرس یعنی شما در سطحی قرار بگیرید که بتوانید هم با کدنویسی و هم بدون کدنویسی طراحی سایت انجام دهید. درواقع کسی که مهارت هایش محدود به استفاده از قالب های اماده است و مهارت کدنویسی ندارد قطعا سهم بزرگی از بازار را از دست میدهد و البته مشتریان ناراضی زیادی هم خواهد داشت چرا که هر پروژه در هر سطحی بالاخره یه جایی نیاز به کدنویسی دارد و اگر شما مهارت کدنویسی نداشته باشید نمیتوانید رضایت مشتری را جلب کنید
از طرف دیگه طراحی سایت بدون کدنویسی هم نیاز به کسب تخصص دارد نحوه اجرای بسیاری از پروژه های طراحی سایت اینگونه است که اول یک قالب آماده متناسب با موضوع وبسایت انتخاب میکنید و سپس بخش هایی که نیاز به شخصی سازی دارد را با کدنویسی تغییر میدهیم حالا نکته اینجاست اگر شما مهارت های طراحی سایت بدون کدنویسی را داشته باشید میدانید که برای هر پروژه ای از چه نوع قالبی باید استفاده کنید نحوه کار با قالب های آماده مختلف و همچنین تنظیمات مختلفی که در قالب های آماده وجود دارد را میشناسید. حالا تصور کنید اگر در هر دو زمینه (طراحی سایت هم باکدنویسی هم بدون کدنویسی) تخصص کافی داشته باشید دیگر خیالتان راحت است که هیچ پروژه ای از دستتان نمیرود و با خیال راحت میتوانید پروژه های مختلف طراحی سایت را اجرا کنید. این بهترین نوع آموزش وردپرس است.
اما خبر خوب اینکه در دوره تخصصی طراحی قالب وردپرس که بالاتر معرفی کردیم همه این مهارت هارا آموزش میدهیم درواقع این دوره به معنای واقعی “آموزش صفر تا صد طراحی سایت با وردپرس” است به گونه ای است که باتوجه به کسب مهارت های تخصصی کدنویسی وردپرس و همچنین مهارت های طراحی سایت بدون کدنویسی از شما یک طراح سایت حرفه ای و تمام عیار میسازد.
بطور کلی سایت هایی که با وردپرس راه اندازی میشوند یک سری مزیت هایی نسب به دیگر سیستم ها دارند که هرکدام از آنها میتواند نقشی تعیین کننده در جهت رشد و توسعه کسب و کار ایفا کند، اینجا به چند مورد از برتری های وردپرس نسب به دیگر سیستم ها اشاره میکنیم :
عموما سایت های وردپرسی توی سئو موفق تر هستند و نسبت به سیستم های دیگر راحت تر توی گوگل رتبه میگیرند این بخاطر ساختاری که خوده وردپرس داره و البته افزونه های فوق العاده ای که به سئوی سایت وردپرسی کمک میکنند یکی از بهترین افزونه هایی که میتوانید در جهت کمک به ارتقاء سئوی سایت استفاده کنید Yoas seo است که بصورت رایگان و پولی قابل تهیه است. و میتوانید در کنار آموزش وردپرس آن را یاد بگیرید.
 2 – سایت های وردپرسی پرفروش ترند :
2 – سایت های وردپرسی پرفروش ترند :اگر محصول یا خدماتی دارید و میخواهید از طریق سایت بفروشید حتما از وردپرس استفاده کنید چرا که در وردپرس اینقدر امکانات بازاریابی و مارکتینگ وجود دارد که براحتی میتواند فروش سایت را چند برابر کند، بعنوان مثال اگر میخواهید سایت فروشگاهی راه اندازی کنید افزونه فروشگاه ساز ووکامرس به شما تمامی امکانات یک وبسایت فروشگاهی عالی را میدهد همچنین با استفاده از افزونه های مکملی که برای ووکامرس تولید شده میتوانید خیلی راحت و در بسیاری از مواقع هم کاملا رایگان ایده های بازاریابی خود را در جهت فروش بیشتر اجرا کنید.
بعنوان مثال ارائه پیشنهاد محصولات مشابه یا مکمل قبل از خرید و بعد از خرید – ارائه تخفیف و پیشنهادات لحظه ای برای فروش محصولات – ارسال ایمیل برای تکمیل سبدخرید رها شده توسط کاربر – ارسال پیامک تبریک تولد کاربران و ارائه پیشنهاد خرید با تخفیف ویژه – قیمت گذاری پویا و متغیر برای محصولات – امکان پرداخت بصورت اقساط – تخفیف برای مشتریان وفادار و بسیاری موارد دیگر که براحتی با نصب افزونه برای شما عملیاتی میشود و میتوانید در کمترین زمان ممکن و در بسیاری مواقع کاملا رایگان ایده های خود را در جهت افزایش فروش اجرا کتید.
آیا میدانید قیمت طراحی سایت با وردپرس چقدر است؟ اگر در فکر راه اندازی یک وبسایت فوق العاده حرفه ای با امکانات عالی هستید اما نمیخواهید هزینه زیادی بابتش پرداخت کنید وردپرس بهترین انتخاب است، اگر خودتان مهارت های لازم جهت طراحی سایت با وردپرس را بلد باشید راه اندازی یک وبسایت حرفه ای با آموزش وردپرس نهایتا یک میلیون تومان هزینه خواهد داشت و شاید هم خیلی کمتر در صورتی که همان وبسایت با سیستم اختصاصی میتواند بالغ بر 20 میلیون تومان برای شما هزینه داشته باشد، توجه داشته باشید ارزان بودن محصولات و ابزارهای وردپرسی اصلا دلیل بر بی کیفیت یا ناکارامد بودن آن نیست.
سیستم وردپرس با زبان برنامه نویسی php ساخته شده php هم یک زبان اوپن سورس و رایگان هست که این ویژگی در وردپرس هم وجود دارد بنابراین اگر وبسایت وردپرسی شما نیاز به تغییر یا توسعه برای شخصی سازی داشته باشد هر برنامه نویسی که در زبان php تخصص داشته باشد میتواند کار شما را انجام دهد در حقیقت وردپرس برای توسعه و شخصی سازی به هیچ عنوان محدود به یک شرکت یا تیم خاص نیست و همینطور که عرض کردم تمام برنامه نویسان php در سراسر دنیا میتوانند روی وردپرس و توسعه آن کار کنند بنابراین شما برای توسعه وبسایت خود محدود به همکاری با یک شخص یا شرکت خاصی نیستید و این موضوع اهمیت بسیار زیادی در یادگیری و آموزش وردپرس دارد.
بطور کلی تجربه کاربری و ux پنل وردپرس بسیار ساده قابل فهم طراحی شده و این باعث میشود کاربران راحت تر با بخش های مختلف وردپرس ارتباط برقرار کنند از طرفی دیگر منابع بسیار خوب و با کیفیتی هم برای آموزش وردپرس در سطح نت وجود دارد که نمونه بارز آن همین صفحه است که آموزش وردپرس رایگان از صفر به همراه ویدیو های آموزشی عملی و پروژه محور به شما ارائه میدهد که میتوانید برای مدیریت سایت های وردپرسی استفاده کنید.
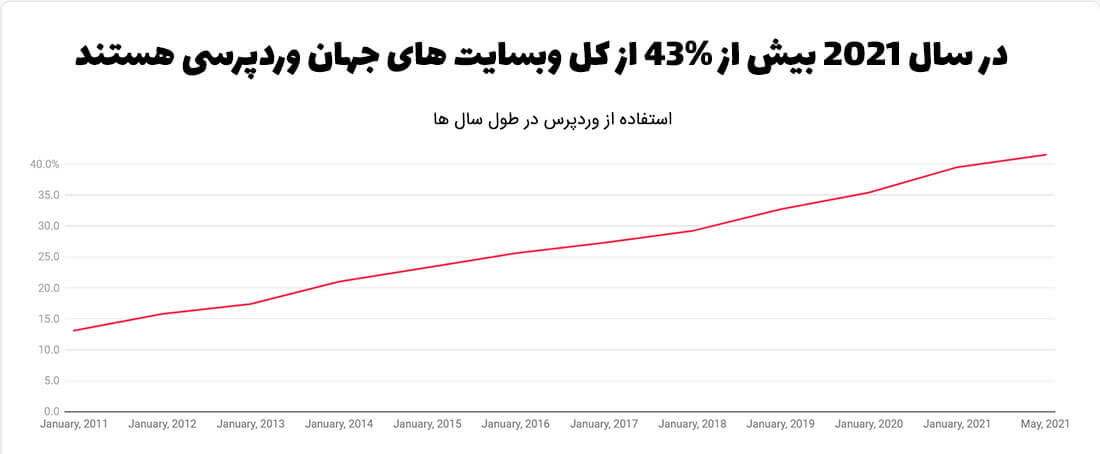
طبق آماری که نشریه معتبر manaferra منتشر کرد وردپرس در سال 2021 بیش از 43% کل سایت های جهان را در بر میگیرد یعنی 43% از کل وبسایت های جهان با وردپرس طراحی شدند و این روند هم هر سال افرایش پیدا میکند نمودار زیر آمار استفاده از وردپرس در جهان از سال 2011 تا 2021 را نشان میدهد همانطور که میبینید طی این 10 سال همواره رشدی صعودی داشته و قطعا این آمار در سال های آینده هم افزایش پیدا میکند

همین الان عبارت Total number of WordPress sites in the world (به معنی تعداد کل سایت های وردپرسی در جهان ) را در گوگل سرچ کنید تا خوده گوگل پاسخ این سوال را بدهد و عدد 810 میلیون سایت وردپرسی در جهان را به شما اعلام کند که آماری شگفت انگیز است هر چند شاید الان که دارید این مقاله را میخوانید این آمار هم افزایش پیدا کرده باشد. از آموزش وردپرس رایگان لذت ببرید
جالب است بدانید طبق آمار نشریه manaferra روزانه 661 سایت جدید با وردپرس در جهان راه اندازی میشود و همین باعث افزایش آمار استفاده از وردپرس در جهان میشود.
با توجه به این آمار و ارقام حتما شما هم شگفت زده شده اید و خیالتان از بابت اینکه مهارتی را یادمیگیرید که هر روز توسعه میابد رشد میکند و در جهان فراگیر میشود راحت میشود آمار جهانی وردپرس نشان میدهد وردپرس در سراسر جهان استفاده میشود و طرفدار دارد بنابراین اگر به فکر یادگیری یک مهارت ارزشمند برای مهاجرت هستید که بتوانید هر جای دنیا با تکه به تخصص تان درآمد کسب کنید تخصص و آموزش وردپرس میتواند گزینه مناسبی باشد.
بله، وردپرس قابلیت چندزبانگی را پشتیبانی می کند. شما می توانید وبسایت خود را به چندین زبان ترجمه کنید و محتوا، منوها، برگهها، نوشتهها و اجزای دیگر را برای هر زبان مورد نظر ویرایش کنید. وردپرس امکاناتی مانند پشتیبانی از فایلهای ترجمه (مانند فایلهای .pot و .po) و استفاده از افزونههای چندزبانه را فراهم می کند که به شما کمک می کنند تا وبسایت خود را به چندزبانگی تبدیل کنید. همچنین، با استفاده از افزونههایی مانند WPML (WordPress Multilingual Plugin) و Polylang، می توانید به راحتی وبسایت چندزبانهای را مدیریت کنید و بین زبانها جابجا شوید. از آموزش وردپرس لذت ببرید
بله، وردپرس قابلیت ایجاد انجمن آنلاین را دارد. شما می توانید با استفاده از افزونههای مناسب، یک انجمن آنلاین را به وبسایت خود اضافه کنید. افزونههایی مانند bbPress و BuddyPress از جمله محبوبترین افزونهها برای ایجاد انجمن در وردپرس هستند.
افزونه bbPress به شما امکان می دهد یک انجمن کامل با بخشهای مختلف، تاپیکها، پاسخها، مدیریت کاربران و سایر ویژگیهای انجمنی را ایجاد کنید. این افزونه یک سیستم مدیریت مطلوب و کاربرپسند برای ایجاد انجمن آنلاین است.
اما اگر میخواهید یک جامعه آنلاین بزرگتر ایجاد کنید که کاربران بتوانند پروفایل شخصی، فهرست دوستان، ارسال پیام، بلاگ و سایر ویژگیهای شبکه اجتماعی را داشته باشند، می توانید از افزونه BuddyPress استفاده کنید. این افزونه به شما امکان می دهد یک شبکه اجتماعی کامل را بر روی وبسایت خود ایجاد کنید و کاربران را به تعامل و ایجاد ارتباط با یکدیگر تشویق کنید. هر دو افزونه bbPress و BuddyPress رایگان هستند و می توانید آنها را از مخزن افزونههای وردپرس دانلود و نصب کنید
وردپرس یک سیستم مدیریت محتوا (CMS) بسیار توسعهپذیر است و امکانات گستردهای برای توسعه و سفارشیسازی وبسایتها فراهم میکند. در زیر تعدادی از ویژگیها و راهکارهایی که وردپرس را به یک پلتفرم قابل توسعه تبدیل میکنند را بررسی میکنیم:
افزونهها: وردپرس دارای یک بازار بسیار بزرگ از افزونهها است. افزونهها امکانات و قابلیتهای جدید را به وبسایت شما اضافه میکنند. با استفاده از افزونهها و آموزش وردپرس میتوانید ویژگیهایی مانند فرمسازها، فروشگاههای آنلاین، پشتیبانی از چندزبانگی، ایجاد صفحات سفارشی و بسیاری از امکانات دیگر را به وبسایت خود اضافه کنید.
قالبها: وردپرس دارای یک مجموعه گسترده از قالبهای طراحی شده است. شما میتوانید از قالبهای رایگان و پولی استفاده کنید و یا حتی قالبهای سفارشی خود را ایجاد کنید. با استفاده از قالبها میتوانید ظاهر وبسایت خود را به دلخواه تغییر دهید و طرح بندیهای مختلف را ایجاد کنید.
فیلترها و اکشنها: وردپرس از مفهوم فیلترها و اکشنها برای افزایش قابلیت توسعه استفاده میکند. این مفاهیم به توسعهدهندگان اجازه میدهند در هنگام اجرای عملیاتهای خاص (اکشن) یا تغییر خروجی (فیلتر)، مداخله کنند. این امکان به شما میدهد تا به طور پویا و قابل تنظیم بر روی بخشهای مختلف وردپرس تأثیر بگذارید.
کدهای سفارشی: وردپرس به شما اجازه میدهد کدهای سفارشی خود را به وبسایت اضافه کنید. شما میتوانید قالبها و افزونههای خود را با استفاده از کدهای سفارشی تنظیم کنید و عملکرد و نمایش وبسایت را به دلخواه تغییر دهید. برای استفاده از این منظور نیاز به سطح پیشرفته تری از آموزش وردپرس دارید
REST API: وردپرس دارای REST API است که به شما اجازه میدهد برنامههایی را با استفاده از وردپرسAPI توسعه دهید. این API به شما اجازه میدهد تا اطلاعات و محتوای وردپرس را با برنامهها و سرویسهای خارجی به اشتراک بگذارید و از آنها استفاده کنید.
همچنین، وردپرس دارای یک جامعه بزرگ توسعهدهندگان است که در انجمنها، وبسایتها، کدهای منبع باز و جلسات کنفرانس به اشتراک میگذارند. این جامعه فعال باعث شده است که منابع زیادی برای یادگیری، راهنماها و افزونههای مفید در دسترس باشد. بنابراین، به طور کلی، وردپرس یک سیستم مدیریت محتوا بسیار قابل توسعه است و امکانات متنوعی را برای توسعهدهندگان و طراحان وب فراهم میکند امیدوارم از آموزش وردپرس حرفه ای لذت ببرید
وردپرس به طور کلی یک سیستم مدیریت محتوای امن است، اما همانند هر سیستم دیگری، امنیت آن نیازمند توجه و مدیریت مناسب است. چندین عامل میتواند به افزایش امنیت وردپرس کمک کند:
بروزرسانی منظم: اطلاعات امنیتی و به روزرسانیهای ایمنی برای وردپرس به طور مداوم منتشر میشوند. اطمینان حاصل کنید که شما وبسایت خود را به آخرین نسخه وردپرس و همچنین افزونهها و قالبهای استفاده شده بروزرسانی کنید. این کار باعث میشود آسیبپذیریهای شناخته شده رفع شده و امنیت وبسایت شما تقویت شود.
استفاده از افزونهها و قالبهای معتبر: اطمینان حاصل کنید که از منابع معتبر برای دریافت افزونهها و قالبها استفاده میکنید. افزونهها و قالبهایی که از منابع غیرقابل اعتماد دریافت میشوند، ممکن است شامل کدهای مخرب یا آسیبپذیریهای امنیتی باشند.
مدیریت دسترسیها: اطمینان حاصل کنید که دسترسی به پنل مدیریت وردپرس و سایر پروندهها و پوشههای مربوط به وبسایت شما به درستی مدیریت شده است. استفاده از نام کاربری و رمز عبور قوی و تنظیم مجوزهای مناسب برای کاربران وردپرس میتواند به افزایش امنیت کمک کند.
استفاده از پلاگینهای امنیتی: وردپرس دارای افزونههای امنیتی متعددی است که میتوانند به افزایش امنیت وبسایت کمک کنند. این افزونهها میتوانند مانیتورینگ و ردیابی فعالیتهای مشکوک، جلوگیری از حملات نفوذ، فایروال، رمزنگاری و موارد دیگر را فراهم کنند.
پشتیبانگیری منظم: روتین پشتیبانگیری از پایگاه داده و فایلهای وبسایت شما میتواند در صورت بروز مشکلات امنیتی، از از دست دادن اطلاعات مهم جلوگیری کند. پشتیبانگیری منظم و دقیق از وبسایت خود را در نظر بگیرید.
همچنین،استفاده از شناسایی دو عاملی (Two-Factor Authentication) برای ورود به پنل مدیریت، استفاده از کدهای امنیتی، محدود کردن تعداد تلاشهای ناموفق برای ورود، استفاده از SSL برای رمزنگاری ارتباطات و استفاده از فایروالها و سیستمهای تشخیص حملات نیز به افزایش امنیت وبسایت وردپرس کمک میکنند.
با این حال، مدیران آموزش وردپرس نیز مسئولیت اعمال اقدامات امنیتی و پیگیری بهروزرسانیهای لازم را دارند تا از امنیت وبسایت خود اطمینان حاصل کنند. همچنین، استفاده از افزونهها و قالبهای معتبر و اجرای بررسیهای امنیتی دورهای نیز در آموزش وردپرس توصیه میشود.
بله، در وردپرس امکان ایجاد فرمهای مختلف، از جمله فرمهای پرسشنامه و استخدام، وجود دارد. برای ایجاد این نوع فرمها، میتوانید از افزونههایی مانند Contact Form 7، WPForms، Gravity Forms و Ninja Forms استفاده کنید. این افزونهها به شما امکان میدهند فرمهای سفارشی را بسازید، فیلدها و نوعهای مختلفی از سوالات را اضافه کنید و پس از ارسال فرم، اطلاعات را دریافت کنید.
هر یک از افزونههای فرمساز مذکور ویژگیها و قابلیتهای منحصر به فردی دارند، بنابراین بهتر است قبل از استفاده از یکی از آنها، ویژگیها و قابلیتهای هر افزونه را بررسی کنید و مطابق با نیازهای خود اقدام به انتخاب کنید. با استفاده از این افزونهها، میتوانید فرمهای پرسشنامه، فرمهای تماس، فرمهای استخدام، فرمهای ثبت نام و غیره را با ساختار و ظاهری که میخواهید، در وبسایت وردپرسی خود ایجاد کنید.
کتاب آموزش وردپرس pdf برای آن دسته از عزیزانی که میخواهد وردپرس را بطور منسجم در کتاب الکترونیکی فایل pdf در اختیار داشته باشند آماده کرده ایم این کتاب حدود 70 صفحه است و از نحوه راه اندازی سایت با وردپرس را از صفر به همراه کامل با بخش های مختلف وردپرس را توضیح داده اگر میخواهید این کتاب آموزش وردپرس را همیشه در گوشی موبایل تان داشته باشید و در مواقع مورد نیاز به آن مراجعه کنید از طریق لینک زیر میتوانید آن را دانلود کنید.
آموزش وردپرس pdf میتواند برای شما نکات آموزنده زیادی داشته باشد اما با توجه به اینکه مباحث وردپرس کاملا عملی است شاید کتاب آموزش وردپرس منبع مناسبی برای یادگیری وردپرس از صفر نباشد بنابراین پیشنهاد میکنم برای درک بهتر و راحت تر آموزش ها از فیلم آموزش وردپرس استفاده کنید تا نکات و مباحث بصورت عملی و پروژه محور به شما آموزش داده شود. و آموزش وردپرس pdf را صرفا بعنوان یک منبع ذخیره در موبایل تان داشته باشید تا در صورت لزوم بتوانید از نکات آن هم استفاده کنید. برای دانلود آموزش وردپرس pdf روی دکمه زیر کلیک کنید :
آموزش وردپرس pdf
روزانه افراد زیادی برای مشاوره با وبسافت3 ارتباط میگیرند و میخواهند مسیر یادگیری خود را برای آموزش وردپرس و برنامه نویسی شروع کنند در ادامه برخی از مهمترین صحبت ها و سوالاتی هنرجویان در مشاوره میپرسند را بهمراه توضیحات آورده ایم…
مشاور : برنامه نویسی زیرشاخه های مختلفی داره که هر کدام نقشه راه خاص خودشو داره بنابراین اول باید تصمیم بگیری که کدوم حوزه از برنامه نویسی رو میخوای یاد بگیری. برنامه نویسی وب، اپلیکیشن موبایل، ویندوز، داده کاوی، هوش مصنوعی و… از جمله زمینه های برنامه نویسی هستند که میتونید انتخاب کنید.
کاربر: نمیدونم کدوم حوزه رو انتخاب کنم بنظر شما کدوم حوزه بهتره؟
مشاور : ملاک شما برای یادگیری چی هست چرا میخوای برنامه نویسی یادبگیری؟
کاربر : میخوام وارد بازار کارش بشم و درآمد کسب کنم حوزه خاصی مدنظرم نیست
مشاور : اگر صرفا با هدف کسب درآمد و بازار کار میخوای یادبگیری و حوزه خاصی هم مد نظرت نیست بهترین انتخاب، برنامه نویسی وب و طراحی سایت هست چون نسبت به بقیه حوزه های برنامه نویسی هم خیلی سریع تر و راحت تر میتونی یادبگیری هم بازار کارش عالیه
کاربر : خیلی هم عالی پس من حوزه طراحی سایت رو انتخاب میکنم کدوم پکیج رو بخرم؟
مشاور : چون از صفر میخوای شروع کنی و هیچ آشنایی نداری پیشنهاد میکنم در شروع کار هزینه نکن و پکیج نخر! چون معلوم نیست واقعا به این حوزه علاقه داشته باشی یا نه! چرا؟ چون علاقه از شناخت بوجود میاد و تا زمانی که وارد این حوزه نشی و آشنا نشی نمیتونی بگی من حتما علاقه دارم! بنابراین با توجه به اینکه حوزه انتخابی شما طراحی سایت هست ما اولین قدم برای یادگیری طراحی سایت رو در ابتدای همین صفحه قرار دادیم که 15 جلسه آموزش کار با وردپرس هست، بهتره اول این آموزش وردپرس رو بگذرونی، بعد اگر مایل به ادامه یادگیری بودی و از تصمیمت مطمئن شدی دوره اصلی رو شرکت کن
کاربر : آیا حتما باید وردپرس رو برای طراحی سایت انتخاب کنم؟ نمیشه با یه زبان برنامه نویسی دیگه طراحی سایت انجام داد؟
مشاور : شما با اکثر زبان های برنامه نویسی میتونی طراحی سایت انجام بدی اما قطعا بهترین گزینه با اختلاف وردپرس هست چرا؟ چون بلحاظ سه عنصر اصلی زمان، انرژی و هزینه نسبت به بقیه سیستم ها مقرون بصرفه هست و در نهایت خروجی کار هم با کیفیت تر هست بخاطر همین طبق آمار 99% وبسایت هایی که روزانه تاسیس میشن وردپرسی هستند مخصوصا سایت های فروشگاهی که با هرسیستمی غیر از وردپرس راه اندازی بشه اشتباه محضه! بنابراین شما هم اگر میخوای مهارتی منطبق با نیاز بازار کار در حوزه طراحی سایت یادبگیری قطعا گزینه اصلی آموزش وردپرس هست
کاربر : شنیدم وردپرس فقط بدون کدنویسی هست بخاطر همین سطحش پایینه آیا این درسته؟
مشاور : وردپرس فقط بدون کدنویسی نیست! اکثر افرادی که بخاطر کسب درآمد، وارد حوزه طراحی سایت میشن صرفا مهارت های بدون کدنویسی و کار با ابزارهای آماده رو یادمیگیرند بخاطر همین بعضا در انجام پروژه محدودیت هایی دارن و کار با کیفیت انجام نمیدن یا حتی بعضی از پروژه هارو نمیتونن کامل انجام بدن چون مهارت هاشون ناقصه بخاطر همین ما به همه عزیزانی که میخوان بصورت حرفه ای وارد حوزه طراحی سایت بشن و بعنوان شغل ازش استفاده کنند پیشنهاد میکنیم حتما مهارت های کدنویسی و برنامه نویسی وردپرس رو هم یادبگیرند تا هم سطح کاراشون با کیفیت تر و استاندارد تر باشه و هم درآمدشون بیشتر بشه
کاربر : با این حساب من دقیقا چه مهارت هایی رو باید یادبگیرم؟ نقشه راه میخوام
مشاور : به ترتیب و مرحله به مرجله : 1 – آموزش کار با وردپرس 2 – آموزش کار با ابزارهای حرفه ای وردپرس (قالب های حرفهای، صفحه ساز، ووکامرس، فرم ساز و…) 3 – آموزش کدنویسی html css + کمی هم جاوااسکریپت 4 – آموزش برنامه نویسی PHP برای استفاده در وردپرس 5 – یادگیری کدها و توابع وردپرس و در نهایت توانایی طراحی قالب اختصاصی وردپرس (این موارد و نقشه راه رو بالاتر با جزئیات بیشتری شرح دادیم)
کاربر : آیا دوره آموزشی برای یادگیری همه این موارد بصورت جامع و 0 تا 100 دارید؟
مشاور : بله دوره جامع آموزش طراحی قالب وردپرس
کاربر : بعد از یادگیری این مهارت ها چطور پروژه بگیرم و درآمد کسب کنم؟
مشاور : بحث پروژه گرفتن و کسب درآمد یک مهارت تخصصی هست که در دوره اصلی (دوره جامع طراحی قالب وردپرس) در یک فصل بطور کامل به این موضوع پرداختیم و یک برنامه و استراتژی عملی برای فعالیت پولساز در بازار طراحی سایت بهتون ارائه دادیم، اگر طبق اون استراتژی عمل کنید قطعا از کار و درآمدتون در بازار طراحی سایت راضی خواهید بود.
نظرات کاربران
136 دیدگاه دربارهٔ «آموزش وردپرس رایگان شد + 7 روز پشتیبانی ❤️ جدید 2023»
سلام و خسته نباشید خدمت مهندس حیدری عزیز بخاطر تولید این آموزش های وردپرس که اینقدر ساده و روان مباحث رو منتقل میکنند و رایگان در اختیار ما قرار دادند خداقوت مهندس جان زندگیت پربرکت
درود بر شما ممنون از نظر مثبتتون لطف دارید متشکرم
سلام من با آموزش های همین صفحه وردپرس رو یادمیگیرم و فوق العاده از نحوه تدریستون راضی هستم فقط سوالی که داشتم اینکه برای طراحی سایت لازمه فتوشاپ هم حرفه ای بشیم یا نه؟
سلام و درود، بعنوان طراح سایت الزامی به یادگیری حرفه ای فتوشاپ ندارید ولی اگر کار با فتوشاپ رو تا حدود (مبتدی) بلد باشید کافیه
سلام وقت بخیر، من توی دانشگاه کم و بیش کدنویسی html css یادگرفتم و آشنایی نسبی هم با برنامه نویسی php دارم اما وردپرس هیچ آشنایی ندارم بنظرتون برای اینکه وارد بازار کار بشم لازمه وردپرس هم یادبگیرم؟ اگر آره کدوم دوره رو پیشنهاد میکنید؟
درود برشما، اگر منظورتون بازار طراحی سایت هست بله حتما لازمه وردپرس هم یادبگیرید و اینکه چون با کدنویسی هم از قبل آشنایی دارید خیلی کمکتون میکنه که مباحث مربوط به کدنویسی وردپرس هم براحتی یادبگیرید. برای یادگیری هم میتونید از دوره اصلی آموزش طراحی قالب وردپرس استفاده کنید
ممنون از آموزش های رایگان و پشتیبانی عالی تون، میخواستم ببینم تخفیف برای دوره جامع طراحی قالب وردپرس نمیذارید؟
درود بر شما، احتمالا آخر ماه تخفیف 2 روزه و 60% برای دوره اصلی میذاریم
سلام خسته نباشید من طی 2 روز 15 جلسه ابتدایی آموزش وردپرس را تمام کردم میخواستم بدونم قدم بعدی چیست ممنون میشم راهنمایی کنید
سلام و درود خداقوت خیلی زود آموزش های ابتدایی رو طی کردید امیدوارم کامل یادگرفته باشید و به تسلط کافی رسیده باشید برای قدم بعدی همونطور که در توضیحات و در ویدیویی نقشه راه که در ادامه آموزش ها گفتیم دوره جامع و اصلی طراحی قالب وردپرس هست
من تازه میخوام آموزش وردپرس رو شروع کنم الان صفر صفر هستم میتونم دوره اصلی وردپرس رو ثبت نام کنم یا اول باید آموزش های مقدماتی این صفحه رو بگذرونم بعد دوره اصلی رو شرکت کنم؟
دوره اصلی هم از صفر آموزش داده شده و میتونید دوره اصلی رو ثبت نام کنید ولی اگر هیچ آشنایی با وردپرس ندارید و از صفر میخواید شروع کنید پیشنهاد میکنم ابتدا چند جلسه از آموزش های ابتدای صفحه رو ببینید تا مطمئن بشید که به این حوزه علاقه دارید بعد وارد دوره اصلی بشید.
سلام وقتتون بخیر، من اولین بار از همین صفحه با وردپرش آشنا شدم و شروع به یادگیری کردم الان دارم کار با قالب های جرفه ای رو یاد میگیرم میخواستم بدونم پیشنهاد شما برای راه اندازی سایت فروشگاهی و آموزشی کدوم قالب هست ممنون میشم نظرتون رو بگید
درود – انتخاب قالب بسته به نیازهای وبسایت تعیین میشه اما بطور کلی بهترین قالب در حوزه فروشگاهی قالب وودمارت و در حوزه آموزشی هم قالب استادیار جزء بهترین ها هستند
این قالبهای وردپرس واقعاً شگفتانگیزن! من که اصلاً تصور نمیکردم که میتونم با استفاده از قالبهای اینقدر زیبا و حرفهای، یک وبسایت حرفهای و منحصربفرد بسازم. طراحیهای خلاقانه، گزینههای سفارشیسازی فراوان و سازگاری با افزونههای مختلف، همه اینها باعث شده قالبهای وردپرس برام انتخاب اول باشن. تا حالا چندین قالب استفاده کردم و همیشه راضی بودم.
سلام،
من که تازه میخواستم با وردپرس شروع کنم، خیلی از آموزش شما لذت بردم. مطالب خیلی کامل و کاربردی بود و من تونستم خیلی راحت مطالب رو یاد بگیرم.
فقط یه سوال داشتم، چطور میتونم با افزونههای وردپرس کار کنم؟ من با کدنویسی آشنا نیستم، میخواستم بدونم افزونهها رو چطور نصب و فعال کنم؟
آموزش های توجیحی در این صفحه خیلی کمکم کرد. من که تازه با وردپرس شروع کرده بودم، خیلی مطالب جدید یاد گرفتم. میخواستم بدونم قالب سایت خودتون اسمش چیه؟ ممنون میشم بگید چون واقعا زیباست میخوام مثل سایت شما طراحی کنم
سلام قالب سایت وبسافت3 بصورت اختصاصی نوشته شده، برای یادگیری میتونید از دوره طراحی قالب وردپرس استفاده کنید
آموزش وردپرس شما عالی بود. توضیحات واضح و مختصر بود و من تونستم خیلی راحت مطالب رو یاد بگیرم. میخواستم بدونم منظورتون از دوره جامع و اصلی همون دوره طراحی قالب وردپرس هست؟
درود بله همینطوره
من از طرفی که صفحه وردپرستون رو دیدم، باید بگم که شما رو به عنوان یک گروه خلاق و پر انرژی تشویق کنم. آموزشهاتون فوقالعاده ساده و قابل فهمه. همیشه با انرژی و شوق بیشتر به کارتون ادامه بدید!
صحبتم از تمام وقتی که توی صفحهی وردپرستون میگذرونم! واقعاً دستتون درد نکنه بابت همه آموزشهای عالیتون. همیشه کمک زیادی به من کردید و بهم اعتماد به نفس بیشتری برای ساخت وبسایت دادید. ادامه بدید و همیشه ما رو با آموزشهای فوقالعادهتون سوپرایز کنید
این آموزش خیلی کاربردی بود. من که با وردپرس آشنا بودم، ولی نکات جدیدی یاد گرفتم. مخصوصاً قسمت قالب ها خیلی مفید بود.
این آموزش خیلی کاربردی بود. من که با وردپرس آشنا بودم، ولی نکات جدیدی یاد گرفتم. مخصوصاً قسمت افزونهها خیلی مفید بود.
سلام، ممنون از این آموزش عالی. خیلی کامل و کاربردی بود. من که تازه میخواستم با وردپرس شروع کنم، خیلی کمکم کرد.
سلام وقتتون بخیر باشه
عدرخواهم دوره مجموعا چند ساعت هستش ؟
سلام درحال حاضر حدود 50 ساعت
درود .حداقل باید چند سالمون باشه که کار کنیم؟ ( محدودیت سنیش؟)
سلام، محدودیت سنی نداره اگر حس میکنید میتونید یاد بگیرید همین کافیه
کجا میتونیم کار کنیم؟کسی نظری داره؟
منظورتون متوجه نشدم؟
سلام من آموزش اول شما رو نصب وزد پرس روی زمپ دیدم خیلی سریع گفتید واقعا عالی بود امیدوارم بقیه ویدئو هاتون هم به همین شکل باشه .
سایت ابزار وردپرس خیلی اولش گزافه گویی میکنه آدم خوابش میبره و از مبحث خارج میشه
سلام
الان واقعا دستم خالیه وخیلی دلم میخواد دوره هاتون رو شرکت کنم
با 15قسمت اموزش ورد پرس می تونم از پونبشا پروژه بگیرم تا هزینه دوره رو تامین کنم یا هنوز آماده نیستم لطفا کمکم کنید.
سلام بزرگوار در این 15 جلسه نحوه کار با وردپرس و طراحی یک سایت ساده رو یاد میگیرید که مهارت ارزشمندی هست اما برای درآمدزایی کافی نیست. برای درآمدزایی کار با قالب های حرفه ای، صفحه ساز المنتور، افزونه ووکامرس و… و در نهایت هم کدنویسی های وردپرس رو یادبگیرید که این موارد در دوره اصلی آموزش داده شده (منظور از دوره اصلی همون دوره آموزش طراحی قالب وردپرس هست)
سلام من دوره وردپرس رو نگاه کردم و به یک باگ برخوردم وقتی محصولات رو می زنم و می خواهم به برگه های مختلف لینک کنم نمی تونم اگه امکان داره راهنمایی کنید
سلام و درود، آموزش وردپرس رایگان، 7 روز پشتیبانی رایگان هم داره شمارش توی همین صفحه گذاشتیم لطفا توی واتساپ پیام بدید و مشکلتون مطرح کنید تا دوستان کمکتون کنند
سلام من دوره شما رو نگاه کردم و الان در حال پروژه زدن هستم یک سوالی داشتم اینکه چجوری محصولات رو به برگه های مختلف لینک بکنم
سلام بزرگوار صرفا آموزش های رایگان این صفحه برای کار با محصولات کافی نیستند، پاسخ سوالتون هم چند ویدیو آموزشی نیاز داره بنابراین برای حرفه ای تر شدن پیشنهاد میکنم در دوره اصلی طراحی قالب وردپرس شرکت کنید
با سلام من دوره رو نگاه کردم و دارم سایت می زنم نمی دونم چجوری درون صفحه های منو د ر بالای سایت محصولات و نوشته هارو قرار دهم لطفا راهنمایی کنید
سلام و درود اگر رابطه با ویدیوهای رایگان این صفحه مشکلی دارید لطفا به شماره پشتیبانی وردپرس که شمارش رو در همین صفحه گذاشتیم پیام بدید (واتساپ)
سلام خدا قوت آیا میشه طرح های ui و ux رو از فیگما طراحی کرد و بعدش به وردپرس با کد نویسی انتقال داد و در طراحی قالب یا سایت وردپرس استفاده کرد
سلام بله این یکی از روش های رایج طراحی قالب وردپرس هست
برای یادگیری هم میتونید از دوره طراحی قالب وردپرس استفاده کنید
با سلام و عرض خسته نباشید. بنده دوره رو تهیه کردم ولی نمیدونم چطور میشه وبسایت جدید روی لوکال هاستم ایجاد کنم
سلام و درود اگر منظورتون از وبسایت جدید وبسایت دوم هست که توی ویدیو آموزش نصب وردپرس توضیح داده شده، فقط کافیه وردپرس جدید رو با اسم جدید نصب کنید و توی مرورگر هم با همان نام اجرا کنید
با سلام و احترام
من امروز دوره رو خریدم میخواستم سفارشمو باز کنم بعد از خرید رو سیستم شرکت امتحانش کردم. الان میخوام حذفش کنم که بتونم تو خونه و روی لپتاپم ببینمش میگه لایسنس اکسپایر شده چیکار کنم؟ چطوری میتونم از رو سیستم شرکت پاکش کنم که تو خونه ببینمش؟
سلام و درود به شماره واتساپ پیام بدید (09157232398 شماره واتساپ)
سوال دیگه اینکه دوره آموزش کدنویسی وردپرس تا کی شامل تخفیف هست؟
سلام احتمالا تا آخر هفته تخفیف دوره طراحی قالب وردپرس به پایان میرسه
سلام
وقت بخیر
با این پانزده جلسه بالا کل مبحث طراحی سایت بدون کدنویسی رو یاد میگیریم؟
سوال بعد اینکه بالا پانزده تا فیلم اپلود شده اما پایین تر نوشتید هجده جلسه، سه جلسه دیگه رو در صورت وجود کجا میتونیم ببینیم؟؟
سلام و درود در پانزده جلسه بالا نحوه طراجی سایت معمولی بدون کدنویسی رو یاد میگیرید، برای طراحی سایت های پیشرفته تر و همچنین یادگیری برنامه نویسی باید دوره اصلی طراحی قالب وردپرس رو شرکت کنید
با سلام
از بابت آموزش بسیار حرفه ای و موثر شما تشکر می کنم و آرزوی بهروزی و موفقیت بیشتر برای شما دارم.
سلام وقتتون بخیر میخاستم بدونم در حال حاضر ک دارم اموزش میبینم میتونم همزمان دو تا سایت رو طراحی کنم یعنی شما فک کن ک هم من و هم خواهرم داریم سایت طراحی میکنیم اونم با یه لپتاپ ایا امکانش هس؟
سلام اره مشکلی نداره میتونید
سلام بله با دوره آموزش طراحی قالب وردپرس میتونید طراحی کنید
باید تبدیل به قالب وردپرس بشه
لینک دانلود نذاشتیم اما لینکهارو میتونید از طریق اینسپکت در بیارید
و سایت وبلاگی خبری آموزشی فیلم فروشگاه اینترنتی شرکتی شدنیه اگر هست پاسخ بدین
بله قطعا شدنی هست
دوره 70 جلسه ای برای 7 سال پیش هست و قدیمی شده دوره جدید آموزش طراحی قالب وردپرس رو از لینک زیر میتونید ببینید :
https://websoft3.com/?p=16060
سلام.وقت شما بخیر چند ساعت با سایت شما مشغول بودم .متاسفانه نتونستم هیچ ویدیو رو باز کنم
حتی مواردی که رایگان بود هم باز نشد.ظاهرا هیچ کدام از مرورگرهام فایل ها رو نمی خونه .
یه خطایی میده.میشه راهنمایی کنید چطور باز کنم؟با تشکر
سلام عذرخواهم یک اختلال 2 ساعته در سرورهای دانلود پیش اومده بود که برطرف شد
سلام به.شماره واتس آپ پی ام دادم برای طراحی سایت حرفه ای بدون کد نویسی