چگونه حجم فایل های css و javascript را در وردپرس کاهش دهیم

چگونه حجم فایل های css و javascript را در وردپرس کاهش دهیم؟ حتما میدانید تعداد و حجم بالای فایل های css و js چگونه مانع پیشرفت وبسایت شما میشود – کاهش حجم فایل های js و css وردپرس باعث می شود که سرعت لود شدن سایتتان افزایش پیدا کند که این یک مزیت بسیار بزرگ برای وب سایت شماست.در این مقاله از آموزش وردپرس ما به شما یاد خواهیم داد که چگونه می توانید حجم فایل های css و javascript سایتتان رو به حداقل برسانید.
کاهش دادن به چه معناست و چه زمانی به آن احتیاج پیدا می کنید؟
کاهش حجم فایل های css و javascript صرفا با فشرده سازی کدها انجام میشود یعنی با با حذف فضاهای خالی و سفید، خطوط و کاراکترهای غیرضروری در کدها سعی بر کاهش حجم فایل های css و js داریم که همین امر یکی از مهم ترین اقداماتی است که برای بهبود سرعت لود سایت باید انجام دهیم.
نکته مهم : معمولا توصیه می شود کم کردن حجم فقط برای فایل هایی که به مرورگر کاربر ارسال می شوند استفاده شود. این فایل ها شامل : HTML,CSS و JavaScript است. شما همچنین می توانید حجم فایل های PHP وب سایتتان را هم کاهش دهید، اما PHP یک زبان برنامه نویسی سمت سرور است و کم کردن حجم آن تاثیری در سرعت لود صفحات وب سایتتون نخواهد داشت.
در اینجا یک مثال از کد CSS در حالت معمولی و غیرفشرده :
پس از کاهش دادن حجم به این شکل می شود :
بعد از کاهش حجم css
اگر سعی می کنید امتیاز 100/100 در Google Pagespeed بدست آورید,پس از کاهش حجم فایل های CSS و Javascript امتیاز شما به طور قابل توجهی بهبود می بخشد.
حالا ببینیم که چگونه باید حجم فایل های CSS و Javascript را در وب سایت وردپرسیمون رو کاهش بدیم.
کاهش حجم فایل های CSS و Javascript در وردپرس
اولین کاری که باید انجام دهید این است که افزونه Better WordPress Minify را نصب و فعال سازی کنید. اگر نحوه نصب افزونه را بلد نیستید مقاله آموزش نصب افزونه در وردپرس را بخوانید
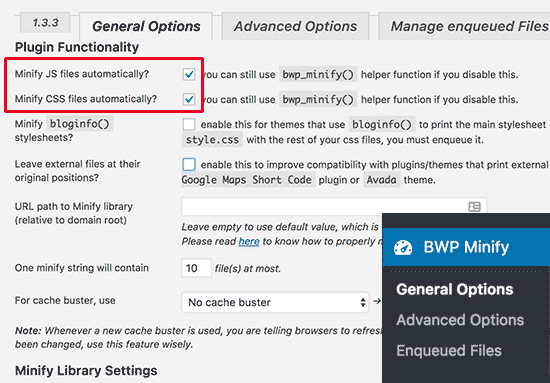
پس از فعال سازی یک آیتم جدید با نام «BWP Minify» به نوار مدیریت اضافه خواهد شد.با کلیک بر روی آن، شما به صفحه تنظیمات پلاگین هدایت می شوید.
در صفحه تنظیمات، شما باید دو گزینه اول را بررسی کنید تا به صورت خودکار کدهای جاوا اسکریپت و CSS حجمشان را کاهش دهید. اکنون می توانید دکمه ذخیره تغییرات را برای ذخیره تنظیمات خود کلیک کنید.
بسیاری از گزینه های پیشرفته دیگر در این صفحه وجود دارد. تنظیمات پیش فرض برای اکثر وب سایت ها کار می کنند، اما شما می توانید این گزینه ها را براساس موارد مورد بررسی و تغییر دهید.
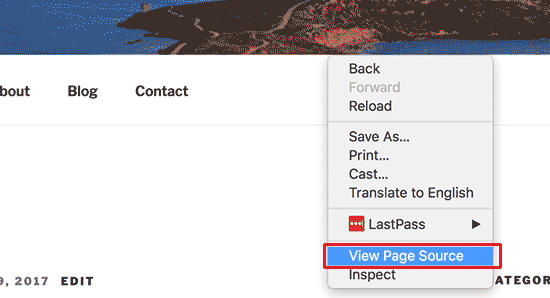
بعد، شما باید به وب سایت خود بروید. راست کلیک کرده و بر روی View Page Source کلیک کنید.
شما کد فشرده شده که توسط افزونه تولید شده را مشاهده خواهید کرد. پس دیدید که کاهش حجم فایل های CSS و Javascript چقدر ساده اما کاربردیه
خب دوستان امیدوارم که این مطلب هم برای شما مفید بوده باشه. تا آموزش های بعدی خدانگهدار.











نظرات :