آموزش ساخت اسلایدر واکنشگرا برای نمایش محصولات ووکامرس

امروزه وجود فروشگاه های اینترنتی مختلف موجب شده است تا خریداران قدرت انتخاب بیشتری نسبت به سال های قبل داشته باشند و فضای رقابتی تری میان فروشگاه های اینترنتی حاکم باشد. در این میان ایجاد محیطی مشتری پسند در فروشگاه اینترنتی می تواند توان رقابتی ما را افزایش دهد.
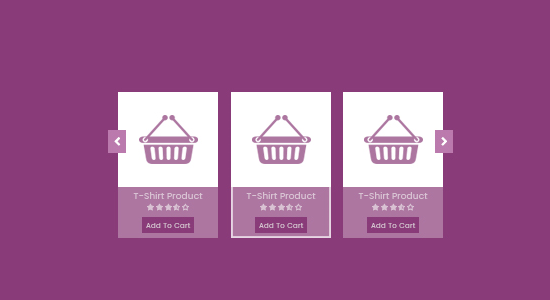
بدون شک هرچه امکانات بیشتری در اختیار خریدار خود قرار دهیم تا به راحتی بتواند محصول مورد نظر خود را انتخاب و خرید نماید در امر ایجاد رضایت در خریداران که به فروش بیشتر منجر می شود موفق تر خواهیم بود. از جمله ی این امکانات استفاده از اسلایدر نمایش محصولات می باشد. در این نوشته قصد داریم تا نحوه ی ساخت اسلایدر نمایش محصولات با استفاده از افزونه YITH WooCommerce Product Slider Carousel به شما مخاطبان عزیز آموزش دهیم.
ساخت اسلایدر واکنشگرا با استفاده از افزونه YITH WooCommerce Product Slider Carousel
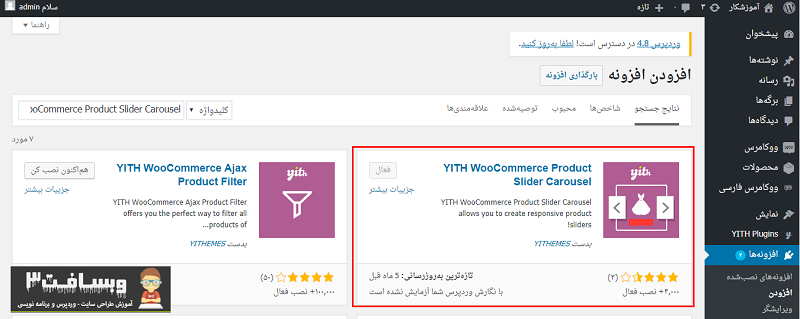
در ابتدا می بایستی افزونه YITH WooCommerce Product Slider Carousel که در مخزن وردپرس موجود می باشد را دانلود کرده و نصب نمایید. برای این کار می توانید فیلم آموزش نصب افزونه را مشاهده نمایید.
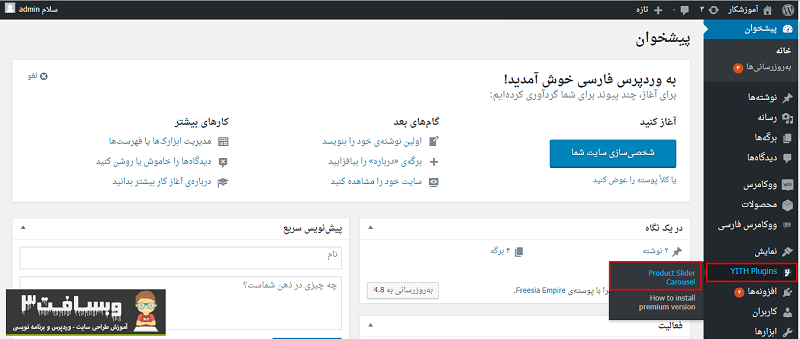
بعد از نصب افزونه می بایستی از پنل مدیریت آموزش وردپرس ستون سمت راست وارد افزونه ی YITH WooCommerce Product Slider Carousel قسمت Product Slider Carousel شوید تا تنظیمات این افزونه را با هم دیگر بررسی کنیم.
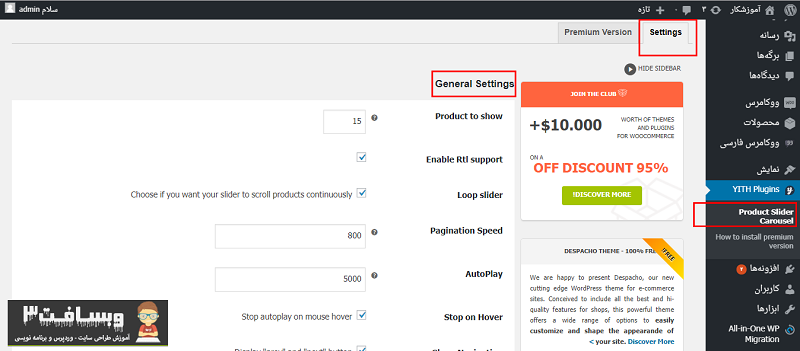
در صفحه ی باز شده از قسمت Product Slider Carousel دو تب مختلف برای شما نمایش داده می شود که در این قسمت قصد بررسی بخش Settings و تنظیمات این افزونه داریم. در قسمت تنظیمات افزونه نیز دو بخش مختلف وجود دارد که عبارتند از General Settings به معنای تنظیمات عمومی و Content Setting به معنای تنظیمات محتوا که به توضیح مفصل هر کدام از این تنظیمات خواهیم پرداخت.
تنظیمات بخش General Settings افزونه ی YITH WooCommerce Product Slider Carousel
Product to show : تعداد محصولی که قصد دارید در اسلایدر شما نمایش داده شود را در این قسمت مشخص کنید.
Enable Rtl support : از این بخش می توانید پشتیبانی از rtl فعال کنید.
Loop slider : با فعال کردن این گزینه اسلایدر با اسکرول کردن تعویض می شود.
Pagination Speed : در این بخش مقدار سرعتی را که قصد دارید اسلایدر با آن سرعت تعویض شود را مشخص می کنید. که بر اساس واحد میلی ثانیه مشخص می شود.
AutoPlay : این بخش مقدار سرعت شروع در اسلایدر ها را تعیین می کند.
Stop on Hover : این گزینه در صورتی که فعال شود اگر با موس بر روی گزینه بروید اسلایدر متوقف می شود.
Show Navigation : اگر دوست دارید دکمه ی بعدی و قبلی برای اسلایدرتان ایجاد شود این گزینه را فعال کنید.
Show Dots Navigation : این بخش ناوبری اسلایدر شما را آشکار یا پنهان می سازد.
Animation IN: این بخش از شما می خواهد نوع انیمیشن اسلاید ورودی را مشخص نمایید.
Animation OUT : این بخش نیز مربوط به تنظیمات انیمیشن اسلاید خروجی است.
Animation Speed : سرعت نمایش انیمیشن اسلاید در این بخش مشخص می شود.
نکته : بسیاری از تنظیمات به صورت پیش فرض مناسب هستند اعمال تغییر تنها در برخی از موارد مورد نیاز مفید خواهد بود.
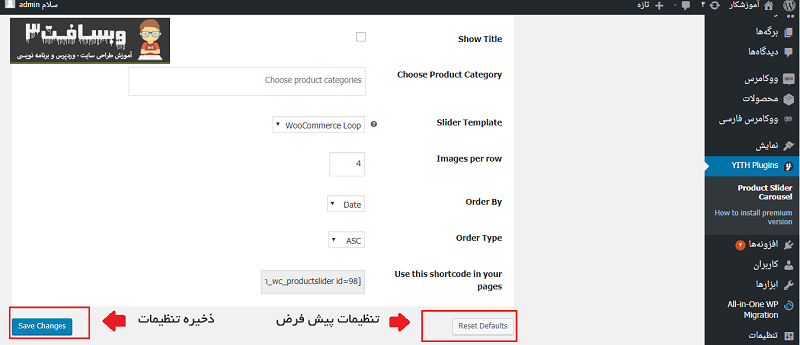
تنظیمات بخش Content Setting افزونه ی ساخت اسلایدر YITH WooCommerce Product Slider Carousel
Title: اگر قصد دارید برای اسلایدر خود عنوانی خاصی در نظر بگیرید می بایستی آن عنوان را در این قسمت وارد کنید.
Show Title: در صورتی که نمی خواهید عنوانی برای اسلایدر شما نمایش داده شود این گزینه را فعال کنید.
Choose Product Category: در صورتی که قصد نمایش دسته ای خاص از محصولات را دارید از این قسمت انتخاب کنید.
Slider Template: این قسمت مربوط به قالب اسلایدر می باشد.
Images per row: تعداد تصاویری که دوست دارید در اسلایدر شما نمایشس داده شود را در این بخش وارد کنید.
Order By: نوع نمایشی که قصد دارید محصولات به آن شکل نمایش داده شود را از این بخش انتخاب کنید. که دارای سه نوع نام، تاریخ و قیمت محصول می باشد که در صورتی که هر کدام از این سه مورد را انتخاب کنید محصولات به آن ترتیب نمایش داده خواهد شد.
Order Type: بعد از انتخاب نوع نمایش در این بخش مشخص می کنید که نمایش بر اساس موضوع انتخابی نزولی باشد یا صعودی.
Use this shortcode in your pages: کدی را که در این بخش مشاهده می کنید را می بایستی در بخشی که می خواهید اسلایدر نمایش داده شود جاگذاری نمایید. برای مثال ما این کد را در برگه ی فروشگاه قرار می دهیم تا اسلایدر ما در صفحه ی اول فروشگاه ما نمایش داده شود.
در پایان آموزش ساخت اسلایدر این نکته نیز قابل توجه شما مخاطبان عزیز باشد که در پایان تغییرات هم تنظیمات مورد نظر را سیو نمایید و همچنین در صورتی که تنظیمات مربوط را به صورتی تغییر دادید که دیگر قادر به اصلاح آن نبودید با استفاده از گزینه برگردانی به تنظیمات پیش فرض تنظیمات را بازیابی نمایید.















نظرات :
5 دیدگاه دربارهٔ «آموزش ساخت اسلایدر واکنشگرا برای نمایش محصولات ووکامرس»
با سلام و عرض خسته نباشید
ببخشید من میخوام با استفاده ازکد نویسی یه اسلایدر توی سایت قرار بدم چند تا هم پیدا کردم اما به خوبی افزونه ها نبودن .
نمیشه افزونه رو به کد تبدیل کرد؟
یا اینکه به فایل html ربتش داد ؟
اگه نمیشه میشه سایتی برای پیدا کردن کد اسلایدر بهم معرفی کنید ممنون .
سلام بزرگوار اگه کدنویسی بلدید اسلایدر های سایت owl carousel رو بررسی کنید. (آموزش کاملش توی دوره تخصصی طراحی قالب وردپرس هست)
سلام
وقتی دسته بندی را انتخاب میکنم ذخیره نمیشه
با سلام و خیلی ممنون از زحمات شما
من میخوام بدون استفاده از افزونه ، در طراحی قالب یک اسلایدر نمونه کارها درست کنم مثل بخش دوره های آموزشی تو قالب سایت شما آیا امکانش هست بدون افزونه درستش کنم با چه امکانی؟
ممنون میشم راهنمایی کنین
سلام بله نحوه طراحی این مدل اسلایدرهارو در دوره طراحی سایت دیجی کالا با ووکامرس آموزش دادیم