آموزش اضافه کردن تب های بیشتر به صفحه محصول ووکامرس

اگر تاکنون به قسمت محصولات فروشگاه های مطرح مراجعه کرده باشید خواهید دید که تب های مختلفی در اختیار مخاطب قرار دارد. برای مثال در یک قسمت توضیحات تکمیلی و در تب دیگر مشخصات فنی و از این قبیل تب ها که علاه بر افزودن به جذابیت های فروشگاه میزان رضایت مشتری از روند خرید را نیز افزایش می دهد.
بدون شک مدیران فروشگاه های اینترنتی مختلف دوست خواهند داشت تا مانند نمونه های موفق فروشگاهی از تب های مختلف در فروشگاه خود بهرمند شوند و در هر کدام به یک بخش خاصی از محصول اشاره نمایند. در این آموزش قصد معرفی افزونه ای را داریم که می توانید به وسیله ی آن تب های سفارشی با آیکن های متفاوت برای فروشگاه خود ایجاد کنید بدون آنکه نیاز به دانش کد نویسی در این زمینه داشته باشید. با این مقاله از آموزش ووکامرس همراه باشید
افزونه تب ساز yith-woocommerce-tab-manager
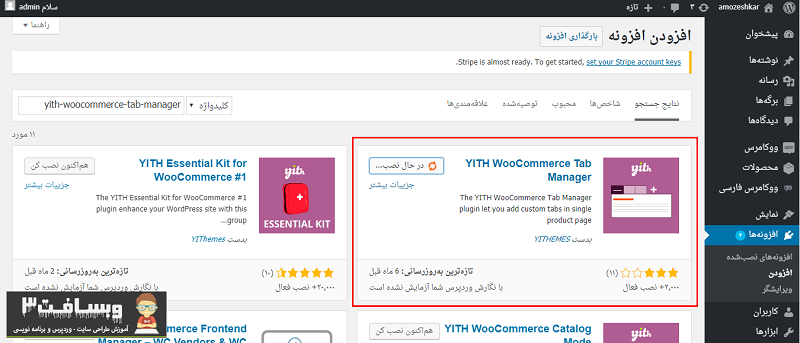
افزونه yith-woocommerce-tab-manager همان افزونه ای است که به وسیله ی آن می خواهیم تب های مختلف و سفارشی برای وب سایت خود ایجاد نماییم. برای شروع می بایستی افزونه ی فوق را از مخزن وردپرس نصب کرده و فعال نمایید.
حال از پنل مدیریت وردپرس خود وارد افزونه شوید. در صفحه ای که برای شما باز می شود بر روی گزینه Add New Tab کلیک کنید.
بعد از کلیک بر روی بخش مورد نظر امکان ایجاد تب جدید برای شما فراهم می شود. که می بایستی ابتدا نام سپس محتوای آن را در بخش مورد نظر وارد کنید. محتوا میتواند توضیح یا موارد چند رسانه ای باشد.
نکته : افزونه ی که در حال حاضر در حال آموزش آن هستیم نموه رایگان بوده و قشمت مورد نظر را به همه ی محصولات به صورت مشابه وارد می کند. در صورتی که علاقمند به استفاده از نمونه ی کامل که دارای امکاناتی از قبیل افزودن آیکن و اختصاصی کردن هر تب برای محصولات متفاوت می باشید می بایستی این افزونه را خریداری نمایید. خوشبختانه امکان خرید افزونه در وب سایت های ایرانی موجود بوده و می توانید آن را خریداری کرده و نصب نمایید.
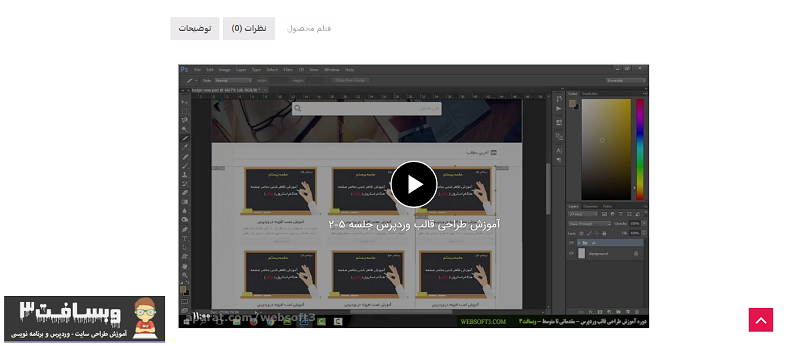
بعد از اعمال محتوای مور نیاز بر روی گزینه به روز رسانی کلیک کنید.حال تب مورد نظر شما ایجاد شده و می توانید آن را در صفحه ی محصولات خود مشاهده نمایید.
امیدواریم آموزش مورد برای شما مخاطبان عزیز نظر مفید و موثر بوده باشد. منتظر نظرات شما همراهان عزیز هستیم.














نظرات :