آموزش ساخت پنل تنظیمات قالب وردپرس + فیلم آموزشی

پنل تنظیمات قالب وردپرس بخش دوم
پنل تنظیمات قالب وردپرس یا آپشن پنل یکی از مهم ترین ارکان قالب های وردپرسی است و به نوعی میتوان گفت راحتی کار با قالب و سطح قالب تا حد زیادی به میزان حرفه ای بودن پنل تنظیمات آن بستگی دارد اگر در دوره تخصصی طراحی قالب وردپرس شرکت کرده اید قطعا آموزش ساخت پنل تنظیمات قالب را بطور کامل یادگرفته اید اما اگر در دوره ثبت نام نکردید نگران نباشید در این پست توضیح خواهیم داد.🙂
پنل تنظیمات قالب چیست؟
در پنل مدیریت اکثر قالب های حرفه ای وردپرس معموملا منویی تحت عنوان “تنظیمات قالب” وجود دارد که داخل آن یک سری تنظیمات برای مدیریت بخش های مختلف سایت وجود دارد مثلا از طریق پنل تنظیمات قالب وردپرس میتوانید موارد مختلفی مثل : رنگ اصلی وبسایت، نوع فونت ها، سبک نمایش سربرگ، نمایش یا عدم نمایش المان های مختلف، لینک شبکه های اجتماعی و مواردی از این قبیل را کنترل کنید حالا هرچقدر تنظیمات بیشتری در این بخش وجود داشته باشد نشان از منعطف بودن و حرفه ای بودن قالب است بخاطر همین قالب های حرفه ای وردپرس تمرکز ویژه ای روی ارتقاء پنل تنظیمات خود دارند برای مثال قالب وودمارت از جمله بهترین قالب فروشگاهی وردپرس است که پنل تنظیماتش بسیار حرفه ای و کامل است. خبر خوب اینکه شما هم میتوانید چنین پنلی طراحی کنید پس حتما تا انتها همراه باشید…
چرا باید نحوه ساخت پنل تنظیمات قالب را یادبگیرم؟
ممکن است شما از یک قالب آماده ای استفاده میکنید که پنل تنظیمات خوبی دارد و شاید در نگاه اول نیازی به یادگیری این موضوع نداشته باشید اما به احتمال فراوان در طول دوران مدیریت وبسایت وردپرسی به چالش هایی بر میخورید که نیاز دارید پنل آپشن موجود در قالب را ویرایش کنید یا بخش های جدیدی به آن اضافه کنید اینجاست که این مهارت ها به کارتان میاید. نکته مثبت اینجاست که سیستم پنل آپشن اکثر قالب های حرفه ای دقیقا یکیست و آنهایی هم که سیستم متفاوتی دارند باز هم زیرساخت اصلی شان مشابه دیگر قالب است بنابراین اگر شما با نحوه ساخت یکی از سیستم های پنل تنظیمات معروف مثل CMB2 آشنا شوید ساختار بقیه پنل آپشن ها را هم یادمیگیرید. ضمن اینکه اگر خودتان طراح قالب وردپرس هستید و میخواهید یک قالب وردپرس را از صفر طراحی و کدنویسی کنید قطعا ایجاد پنل آپشن یکی از چالش های اصلی شما خواهد بود که باید به بهترین شکل ممکن پیاده سازی کنید.
بهترین روش ساخت پنل تنظیمات قالب
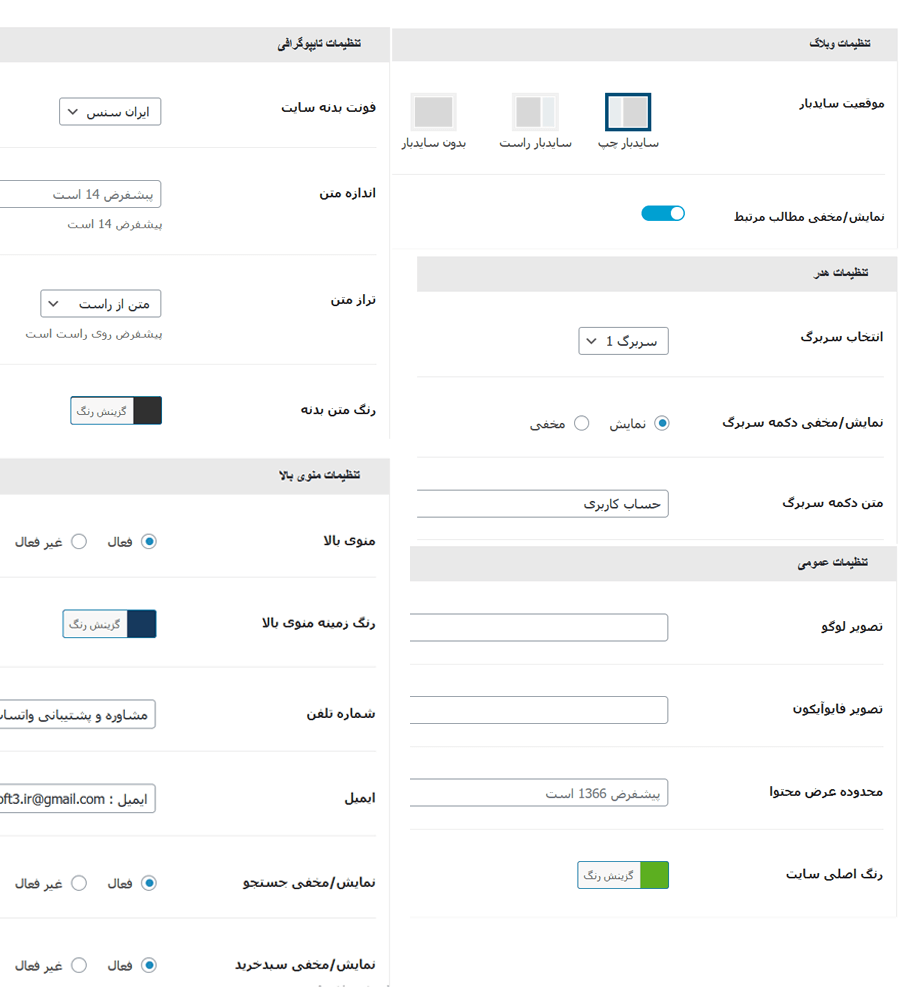
بصورت کلی 2 روش برای ساخت پنل تنظیمات قالب وجود دارد. روش اول استفاده از Customization API خوده وردپرس است از نسخه 3.4 به بعد ارائه شد در این روش منویی با نام “تنظیمات قالب” در پنل مدیریت وردپرس نخواهید داشت و تنظیمات شما صرفا از طریق بخش سفارشی سازی در دسترس است این روش در بین کاربران وردپرس خیلی جا نیوفتاده و همه پسند نیست اما در روش دوم که اکثر قالب های حرفه ای استفاده میکنند منوی “تنظیمات قالب” را بصورت اختصاصی در پنل وردپرس خواهیم داشت و میتوانیم تنظیمات مورد نظرمان را با استفاده از اسکریپت هایی مثل CMB2 و Redux طراحی کنیم. در دوره جامع طراحی قالب وردپرس و همچنین این آموزش هم از روش دوم استفاده میکنیم. تصویر زیر نمونه تنظیماتی است که در این آموزش طراحی میکنیم : (درضمن این روش کاملا با کدنویسی انجام میشود)
آموزش ساخت پنل تنظیمات قالب وردپرس
در این آموزش ما از پلاگین CMB2 که یکی از بهترین ابزارها برای ایجاد پنل تنظیمات قالب است استفاده میکنیم. CMB2 را میتوانیم هم بصورت اسکریپت به قالب اضافه کنیم و هم بصورت پلاگین روی وردپرس نصب کنیم تفاوت خاصی ندارد اما برای راحتی کار ما از پلاگین CMB2 استفاده میکنیم البته فکر نکنید با نصب پلاگین همه چی تمام است نه! این پلاگین صرفا زیرساخت ایجاد پنل را برای ما فراهم میکند و تمام اقدامات مربوط به ایجاد پنل و مدیریت تنظیمات مختلف را باید با کدنویسی انجام دهیم. قالب های حرفه ای وردپرس مثل استادیار و… هم دقیقا به همین شکل عمل میکنند. پس برای شروع کار پلاگین cmb2 را با کلیک روی دکمه زیر نصب کنید…
دانلود پلاگین CMB2بعد از نصب پلاگین CMB2 وارد پوشه قالب خود شوید و یک فولدر با نام theme-options بسازید و داخلش فایلی با نام settings.php ایجاد کنید، داخل این فایل کدهای این صفحه را قرار دهید (طبق فیلم آموزشی)
حالا باید فایل settings.php را به فایل فانکشن قالب تان معرفی کنید برای اینکار فایل functions.php قالب تان را باز کنید و کد زیر را داخلش قرار دهید :
حالا اگر پنل وردپرس را ریلود کنید میبینید منوی تنظیمات قالب به منوهای وردپرس اضافه شده و حالا وقت آن است که تنظیمات مورد نظرمان را به این قسمت اضافه کنیم.
اضافه کردن تنظیمات به منوی تنظیمات قالب
برای اضافه کردن تنظیمات مختلف به منوی تنظیمات قالب پیشنهاد میکنم حتما ویدیوی ابتدای صفحه را ببینید تا بصورت ویدئویی و عملی آموزش ساخت پنل تنظیمات قالب را یادبگیرید چرا که توضیح این موضوع بصورت متنی و تئوری فایده ای ندارد بنابراین در اینجا از توضیحات متنی خودداری میکنیم.
نمایش تنظیمات در صفحات قالب
بطور کلی برای ساخت پنل تنظیمات قالب حرفه ای دو مرحله دارید : 1 – طراحی تنظیمات در منوی تنظیمات قالب 2 – اعمال و نمایش تنظیمات در صفحات مختلف قالب
پس از اینکه تنظیمات مورد نظرتان را در منوی تنظیمات قالب طراحی کردید حالا باید این تنظیمات را روی صفحات و خروجی سایت اعمال کنید بطور مثال در پنل آپشن تصویر لوگو را دریافت کردید حالا باید همین تصویر را در جایگاه لوگو در وبسایت نمایش دهید یا مثلا در پنل آپشن رنگ سازمانی سایت را مشخص کردید حالا این رنگ باید در قالب اعمال شود بنابراین کار شما در ایجاد تنظیمات قالب وردپرس 2 مرحله هست که در مرحله دوم باید این تنظیمات را اعمال کنیم
آموزش نحوه انجام این کار بصورت متنی و تئوری خیلی فایده ای ندارد بخاطر همین برای درک بهتر این موضوع پیشنهاد میکنم ویدئو های ابتدای صفحه را ببینید تا بصورت عملی و ویدیویی نحوه انجام کار را یادبگیرید .











نظرات :
53 دیدگاه دربارهٔ «آموزش ساخت پنل تنظیمات قالب وردپرس + فیلم آموزشی»
سلام چرا لینک ویدیو آموزش این صفحه خراب لود نمیشه اگر امکانش هست درست کنید
سلام بزرگوار یه اختلال کوچیک توی سرورهای دانلود پیش اومد یک ساعته برطرف شد عذرخواهم
سلام
بخش چهارم ارور 404 میده لطفا بررسی کنید
سلام به نظر شما اگه از این اسکریپت استفاده کنم از نظر شرعی مشکل نداره؟ آخه گفتید پولیه گفتم شاید صاحب اثر راضی نباشه.
سلام بزرگوار اسکریپت خارجی هست و توی ایران استفاده میکنن مثل قالب های وردپرسی خارجی که کرک میکنن و رایگان یا پولی میفروشن مثل نرم افزارهای آفیس و… مثل ویندوز
سلام چرا فیلم ها قابل دیدن و قابل مشاهده نیستند ؟؟؟
سلام قابل مشاهده هست بزرگوار – مشکلی نداره!
با سلام و تشکر از آموزش فوق العاده تون
چند تا سوال داشتم
1. امکانش هست تا از طریق پنل تنظیمات رنگ عنصری رو عوض کرد ؟
مثلا کد HXE بگیره (مثلا با تغییر در index.php یا stayl.css )
2. میشه با استفاده از css ضاهر اون اسکیریپت رو تغییر داد ؟ خیلی ui بدی داره . یا حتی راست چینش کرد؟
ی راهنمایی بکنید🙏
اگر این هارو تو دوره 70 جلسه ایی توضیح دادید بگید
در ضمن می خواستم بدونم تخفیفی برای افرادی که دو دوره رو می خرند دارید
(“دوره آموزش طراحی فروشگاه اینترنتی دیجی کالا با ووکامرس” و “دوره جامع و حرفه ای آموزش طراحی سایت وردپرسی (جدید ۷۰جلسه)”)
خیلی ممنون
سلام ممنون از لطفتون
مورد 1 – بله امکانش هست توی المان هایی که در فایل sample پنل تنظیمات در اختیار قرار میده المان انتخاب جعبه رنگ کدش رو بردارید و مطابق موارد قبلی استفاده کنید
مورد 2 : بله میشه این فقط بستگی به کدهای html css پنل داره که دراختیارتونه
در مورد تخفیف هم بله در صورت شرکت در هر دو دوره تخفیف دارید. (ایمیلتون چک کنید)
سلام فایل های اسکریپت رو چطوری میشه دانلود کرد؟
میشه فایل اسکریپت رو برام ارسال کنید
سلام فایل کد هاسی سمپل که تو بخش ۴ آموزش ازشون استفاده کردین رو ممنون میشم بزارین برا دانلود
سلام من طبق آموزش پیش رفتم اما این ارور میده
The site is experiencing technical difficulties. Please check your site admin email inbox for instructions.
کلا فایل خام رو هم که بارگزاری میکنم و توی فانکشن اون فایل رو معرفی میکنم بازم این خطا میده
سلام عرض خسته نباشید …
لطفا لینک اسکریپتشو برای منم بفرسید تو گوگل گشتم پیدا نکردم 🙁
یا اپلود کنید بقیه ام دانلود کنن .
مرسی از لطف زیادتون 🙂
سلام. فایل چهارم حذف شده چرا؟ میشه بفرستید ایمیلم؟
سلام دوست عزیز ممنون
ممنون بابت این آموزش رایگان
لینک قسمت آخر خرابه لطفا اصلاحش کنید
سلام فایل اسکریپت رو از کجا باید دانلود کنم؟؟؟
سلام فایل قسمت 4 خرابه میشه لطف کنید کامل این آموزش رو برام بفرستید
سلام اصلاح شد و ارسال شد
آدرس صحیح دانلود قسمت چهارم اینه:
http://dl3.websoft3.com/20wordpress/18-websoft3.com.rar
فایل sample-page.php تو فایلی که برای دانلود گذاشتین نیست.
اگه ممکنه لینک دانلود اونو هم بزارین یا به ایمیلیم ارسال کنید.
با تشکر
سلام
آموزشی برای افزونه Redux framework دارید؟
سلام خیر دوست عزیز
سلام می خواستم بدونم چطور میشه دسترسی این منویی که معرفی کردید رو به کاربر ویرایشگر هم داد؟
این فایل مشکل داره و باید بروز بشه
من تمامی قسمت ها رو درست و کامل رفتم
حتی از فایل کامل پروژه هم امتحان کردم ولی همین مشکل رو داشت.
محتوای پست رو مجدد بخونید در قسمت تذکر راه حل مشکل رو ارائه دادیم
با سلام . منم دقیقا همین مشکلو دارم ، یعنی وقتی فایل ادمین و اضافه میکنم گزینه تنظیمات قالب میاد ولی فقط قسمت هدر بالا رو میاره و اون قسمت لوگو و کپی رایت رو ندارم ، اگه میشه راهنماییم کنید.
با عرض سلام.
من وقتی فایل رو از funtions لینک می کنم به درستی لینک می شه ولی وقتی روش کلیک کی کنم قسمت بالایی اون رو نشون میده درحالی که من کلی تایپ هدینگ دارم
تو همه قالب ها امتحان کردم همونه باز!!!
اگه راه حل رو بگید ممنون میشم
آقای خونساری زمانی که من فایل ادمین رو می زارم و آپلودش میکنم و وقتی می رم تو پنل ورپرس روش کلیک می کنم فقط تیکه ی بالایی تنظیمات قالب و میاره و گیر می کنه
دوستان راه حل چیه؟؟؟
لطفا طبق آموزش جلوبرید این اشکال می تونه با کوچکترین اشتباه در کدنویسی بوجود بیاد لطفا خط به خط کدهاتون رو برسی کنید
سلام خسته نباشید ممنون میشم اسکریپت رو برای بنده ارسال کنید
با تشکر
سلام لینک دانلود اسکریپت خدمت شما :
http://s9.picofile.com/file/8324430250/admin.rar.html
لطفا این فایل اسکریپت را برام می فرستید.
سلام اسکریپت رو از لینک زیر دانلود کتید :
http://s9.picofile.com/file/8324430250/admin.rar.html
سلام
وقت بخیر
ممنون میشم این اسکریپت رو برای من ارسال کنید
سلام وقت شما بخیر – از لینک زیر میتونید دانلود کنید :
http://s9.picofile.com/file/8324430250/admin.rar.html
میشه فایل خارو به ایمیلم ارسال کنید
سلام از لینک زیر دریافت کنید :
http://s9.picofile.com/file/8324430250/admin.rar.html
با سلام امکانش هست این اسکریپت رو برام بفرستید
با تشکر
سلام از لینک زیر دانلود کنید :
http://s9.picofile.com/file/8324430250/admin.rar.html
با سلام لطفا میشه این اسکریپت رو برای من ارسال کنید
سلام از لینک زیر دانلود کنید :
http://s9.picofile.com/file/8324430250/admin.rar.html
سلام و خسته نباشید.
لطفا فایل اسکریپ را برام ایمیل کنید.
موفق و سربلند باشید.
سلام سلامت باشید – از لینک زیر دانلود کنید :
http://s9.picofile.com/file/8324430250/admin.rar.html
با سلام امکانش هست این اسکریپت رو برام بفرستید
با تشکر
سلام به ایمیلتون ارسال شد
سلام فایل اسکریپت رو از کجا باید دانلود کنم؟؟؟
سلام به ایمیلتون ارسال شد
عضو گروه پرسش و پاسخ وردپرس شوید : https://t.me/joinchat/DBhB_UPCzOQTrwBqySph9w
سلام با عرض ادب احترام ممنون بابت آموزش های بینظیر تون من می خواستم بگم که این پیکج طراحی قالب وردپرس قسمت 17 به بالا تر دار اگر نداره می تونید قسمت طراحی ریسپانسیت براش بزارید
ممنون میشم
باتشکر وسپاس
سلام من پوسته Construction base نصب کردم ولی تنظیمات پوسته نداره و اینکه چزوری این فایلاهایی که گفتیدو تهیه کنیم
سلام فایل هارو به ایمیلتون ارسال کردم
عضو گروه تلگرامی پرسش و پاسخ وردپرس شوید : https://t.me/joinchat/DBhB_UPCzOQTrwBqySph9w
سلام لطف ادامه اموزش رو بزارید جالبه و فایل هم قرار بدید ممنون
سلام
با عرض پوزش لطف می کنید و ادامه این بخش رو بفرستید
الان تو گذاشتن کد هر بخش تو قالب موندم و کارم اضطراریه
کد درج در قالب رو لطف کنید بزارید
با تشکر