اضافه کردن امکانات به ادیتور وردپرس با افزونه Shortcodes Ultimate

اگه از قالب های حرفه ای وردپرس مثل enfold یا avada استفاده کرده باشید متوجه این نکته خواهید شد که ادیتور بینهایت قوی و داری امکانات زیاد را دارا هستند. اما اگر از قالب های رایگان استفاده کرده باشید یا قالب سایت رو خودتون طراحی کنید از این امکانات به احتمال خیلی زیاد بی بهره هستید، اما نگران نباشید ما در این مقاله از آموزش وردپرس به معرفی روشی برای اضافه کردن امکانات به ادیتور وردپرس می پردازیم
اضافه کردین امکانات به ادیتور وردپرس با افزونه Shortcodes Ultimate
Shortcodes Ultimate یک افزونه عالی برای اضافه کردن امکانات به پوسته های وردپرس ساده هست که با کمک اون میتونید یه پوسته ساده وردپرسی مثل پوسته 2016 رو به یک پوسته حرفه ای با ادیتور حرفه ای تبدیل کنید.
Shortcodes Ultimate با تعداد زیادی از شورت کدها به شما این امکان رو میدن به راحتی در ادیتور وردپرس جدول طراحی کنید باکس های مختلف بزارید یا اینکه نقل قول های زیبایی رو در نوشته ایجاد کنید. که با هم به معرفی و نحوه استفاده از این امکانات میپردازیم.
نصب افزونه Shortcodes Ultimate
افزونه Shortcodes Ultimate رو میتونید از لینک زیر دانلود و با یکی از روش های نصب افزونه در وردپرس نصب کنید.
دانلود افزونه Shortcodes Ultimate از مخزن وردپرس
آموزش افزونه Shortcodes Ultimate
بعد از نصب افزونه کاری به تنظیمات اون نداریم و از همون تنظیمات اولیه استفاده میکنیم.
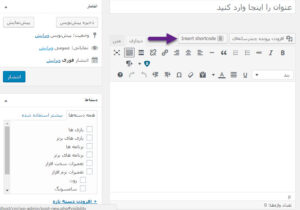
وقتی افزونه رو نصب کردید به قسمت نوشته ها برید و بر روی افزودن نوشته کلیک کنید تا ادیتور وردپرس برای نوشتن یک مقاله جدید باز شود، همانطور که مشاهده میکنید یک گزینه جدید به ادیتور اضافه شده است.
این گزینه جدید که Insert shortcode در کنار گزینه افزودن پرونده چندرسانه ای قرار دارد مانند عکس زیر.
اگر بر روی این گزینه کلیلک کنید با دنیایی از شورت کدها مواجه میشوید که با کمی کار کردن و تست گزینه های مختلف به راحتی میتوانید به تمام آن تسلط پیدا کنید
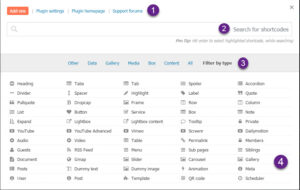
خب تو این صفحه با چهار قسمت مواجه میشید که به معرفی آن میپردازیم
1) این قسمت مربوط به تنظیمات افزونه هست و اضافه کردن add-ons به افزونه و همچنین خرید نسخه پریمیوم افزونه که کاری بهش نداریم.
2) این قسمت هم خیلی ساده هستش و قسمت سرچ افزونه هست که میتونید شورت کد مورد نظرتون رو سرچ کنید به جای اینکه دنبالش بگردید در لیست کلی شورت کدها.
3) این قسمت هم بخش بندی شورت کدها هستش که میتونید برای راحتی روی هر کدوم از گزینه ها کلیک کنید و شورت کدهای مربوط به همون بخش فقط نمایش داده میشوند
4) مهترین قسمت همین لیست شورت کدها هست که همونطور هم گفتیم دنیایی از امکانات رو در اختیارمون قرار میدهد.
آموزش کار با افزونه Shortcodes Ultimate
خب میخوایم با هم چند تا از امکانات این افزونه رو تست کنیم که شکا با روال کار افزونه آشنا بشید و امکانات بیشتر رو خودتون میتونید تست کنید و کار با افزونه هم خیلی خیلی ساده هستش
شورت کد TABS
اگه شما بخواید در حالت عادی یه جدول در نوشته هاتون اضافه کنید یا ادیتور خود قالبتون این امکان رو نداره یا اگه هم داشته باشه خیلی ساده و معمولی هستش،
خب بروی گزینه Insert shortcode کلیک کنید و از لیست شورت کدها بر روی گزینه TABS کلیک کنید(از سمت چپ ستون دوم گزینه اول) خب در منوی باز شده میتوانید به قسمت های مختلف جدولتون بپردازید
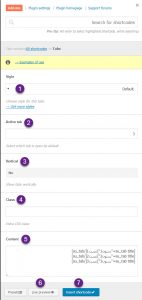
خب به معرفی قسمت های شماره گزاری شده می پردازیم
1) STYLE : خب در این قسمت میتونید استایل جدول رو تغییر بدین که در نسخه رایگان بر روی DEFAULT قرار دارد و نمیتوان آن را تغییر داد.
2) ACTIVE TAB : در این قسمت میتوانید تعداد ستون های جدول رو انتخاب کنید که ما بر روی 3 گذاشتیمه
3) VERTICAL : برای درست کردن جدول عمودی این گزینه را بر روی YES قرار میدهید فقط کافیست یک کلیک کنید
4) CLASS : در این قسمت میتوانید کلاسهای CSS را اضافه کنید که برای کسانی خوب است که با کد نویسی آشنایی دارند که فعلا ما کاری با این قسمت نداریم
5) CONTENT : مهم ترین قسمت همین بخش میباشد در این جا اطلاعات مربوط به ستون های جدول را قرار میدهیم، اگر دقت کنید درون این بخش سه خط کد نوشته شده که هر کدام یکی از سه ستون جدول میباشد
این نمونه ای از شورت کد های داخل باکس کانتنت میباشد به جای ستون1 میتوانید نام ستون مورد نظر و به جای تست1 میتوانید متن مورد نظرتون رو قرار بدید
برای نمونه ما میخوایم 3 مدل گوشی از سه برند سامسونگ، اپل و ال جی را در یک جدول قرار بدیم که بعد از قرار دادن در جدول و انتشار مطلب به این شکل در می آید مانند تصویر زیر
6) این گزینه همونطور که از اسمش پیداست یه نمایش کلی از کار رو بصورت زنده نشون میده و شما میتونید گزینه های مختلف رو امتحان بکنید و از اینجا نتیجه رو ببینید
7) هر وقت تمام کارهارو انجام دادید با کلیک بر روی این گزینه جدول شما امادست و در ادیتور نوشته قرار میگیرد به همین راحتی
خب این یکی از شورت کدها بود که با هم به معرفی کامل اون پرداختیم و یه نمونه هم بصورت تست گذاشتیم حالا برای اینکه بهتر مطلب رو درک کنید یکی دیگه از شورت کد هارو با هم بررسی میکنیم
شورت کد BOX
شاید شما احتیاج داشته باشید یه نکته ای رو در نوشته تون قرار بدید یا یک متنی رو در نوشته قرار بدید که میخواید متمایز باشه برای اینکار به راحتی میتوانید از شورت کد باکس استفاده کنید
خب بروی گزینه Insert shortcode کلیک کنید و از لیست شورت کدها بر روی گزینه BOX کلیک کنید(از سمت چپ ستون 4 گزینه 4) خب در منوی باز شده میتوانید به قسمت های مختلف باکس بپردازید
قسمت هایی که در قسمت قبلی رو توضیح دادیم دیگه توضیح نمیدیم و کار باهاشون به یک صورت هست
1) TITLE : در این قسمت میتوانید یک عنوان برای باکس خودتون انتخاب کنید که ما عنوان رو میزاریم تست
2) STYLE : این قسمت رو در بخش قبلی توضیح دادیم
3) COLOR : در این قسمت میتونید رنگ باکس رو انتخاب کنید که با کلیک بر روی آن یک پنل حرفه ای انتخاب رنگ براتون باز میشه که میتونید رنگتون رو انتخاب کنید
4) TITLE TEXT COLOR : در این قسمت میتوانید برای متن عنوان خود یک رنگ مناسب انتخاب کنید مانند قسمت بالا عمل کنید
5) RADIUS : این قسمت گوشه های باکس رو به داخل خم میکند اگه میخواهید یه مستطیل تخت داشته باشید این مقدار باید صفر باشد و اگه میخواید تو رفتگی داشته باشد از گوشه ها باید یه مقدار به دلخواه تایین کنید
6) CLASS : این قسمت رو در بخش قبلی توضیح دادیم
7) CONTENT : در این قسمت مانند بخش قبلی که توضیح دادیم میتونید محتوا مد نظرتون رو قرار بدید و در آخر بر روی گزینه Insert shortcode کلیک کنید تا باکس شما آماده شود و در نوشته شما قرار گیرد به همین راحتی.
در آخر باکس شما به شکل زیر در سایتتون به نمایش در می آید
این افزونه اینقدر امکانات دارد که در ده مقاله هم نمیتوان یه معرفی همه آنها پرداخت ما سعی کردیم دوتا از قسمت های پرکاربرد را معرفی کنیم که اکثر قسمتها را دارا میباشند که در بقیه شورت کدها هم به همین صورت هستند
شما با کمی تلاش و تست کردن شورت کدهای مختلف و استفاده از بخش پیشنمایش زنده میتوانید اضافه کردن امکانات به ادیتور وردپرس و کار با این افزونه را یاد بگیرید و در نوشته های خود از آن بهترین سود را ببرید.














نظرات :