طراحی هدر با المنتور

طراحی هدر با المنتور یکی از مهم ترین مواردی است که برای طراحی سایت بدون کدنویسی باید یادبگیرید و باتوجه به اینکه معمولا هدر و فوتر قالب ها چون ثابت هستند و با کدنویسی ایجاد شده اند، برای تغییر یا بازطراحی آن از طریق المنتور نیاز به انجام تنظیماتی دارید که در این آموزش به آن میپرذاریم پس با ما همراه باشید تا آموزش طراحی هدر با المنتور را خدمت شما همراهان عزیز وبسافت3 ارائه دهیم…
هدر سایت چیست ؟
برای پاسخ به این سوال که هدر سایت چیست ؟ با یک مثال شروع می کنیم. اکثر مردم، هنگام خرید کتاب ابتدا جلد آن را می بینند و اگر جلد کتاب جذاب باشد آن را باز می کنند تا به محتویات آن نگاهی بیندازند. همچنین عکس این اتفاق نیز امکان دارد. در سایت ها نیز اولین چیزی که بازدیدکنندگان می بییند و نظرشان به آن جلب می شود، هدر سایت و قسمت بالایی صفحات می باشد. پس هدر سایت و نحوه ی طراحی و جذاب بودن آن، می تواند به بالابردن آمار بازدید سایت ها کمک شایانی کند. پس بخش هدر از مهمترین بخش های هر وب سایت است. زیرا یک بازدید کننده یا مشتری ابتدا این بخش را مشاهده می کند. سپس اسکرول کرده و بخش های دیگر سایت را می بیند. بنابراین باید این قسمت را با دقت طراحی کنید. و باید برخی اطلاعات مانند نمادهای اجتماعی، دکمه های جستجو، شماره های تماس و ابزارک های منو را ارائه دهید.
طراحی هدر با المنتور
برای طراحی هدر با المنتور نیازی به دانش برنامه نویسی ندارید. اگر برنامه نویسی و طراحی صفحات وب با کدنویسی بلد نیستید. یا ایده ای برای کدنویسی ندارید، افزونه المنتور بهترین گزینه برای شما خواهد بود. زیرا با المنتور می توانید طرح های شگفت انگیز و موثری ایجاد کنید. علاوه بر این ، اکثر کاربران وردپرس المنتور را برای سفارشی کردن صفحات وب ترجیح می دهند. این یکی از بهترین ابزارها برای ویرایش ، سفارشی سازی و طراحی در صفحه وب است.
- آسان برای استفاده.
- می توانید با مشاهده زنده تغییرات طراحی کنید.
- ریسپانسیو کردن برای موبایل و تبلت.
- فونت های سفارشی.
- ابزارک های فراگیر.
ساخت هدر حرفه ای با المنتور
برای ساخت هدر حرفه ای با المنتور به چه چیزهایی نیاز دارید؟
نسخه رایگان المنتور دارای ابزارهای برجسته ای است اما به تنهایی برای طراحی یک هدر فوق العاده کافی نیست. و در کنار آن نیاز به نصب و فعالسازی نسخه “پرو”ی المنتور نیز دارید. پس نسخه رایگان و حرفه ای المنتور را نصب کنید. افزونه Envato elements را نصب کنید. با افزونه Envato elements تعداد زیادی عکس، بلوک و قالب رایگان دریافت خواهید کرد. بنابراین می توانید با Envato و افزونه صفحه ساز المنتور ساخت یک هدر زیبا و کاربردی را شروع کنید.
مرحله اول: ایجاد یک هدر خالی
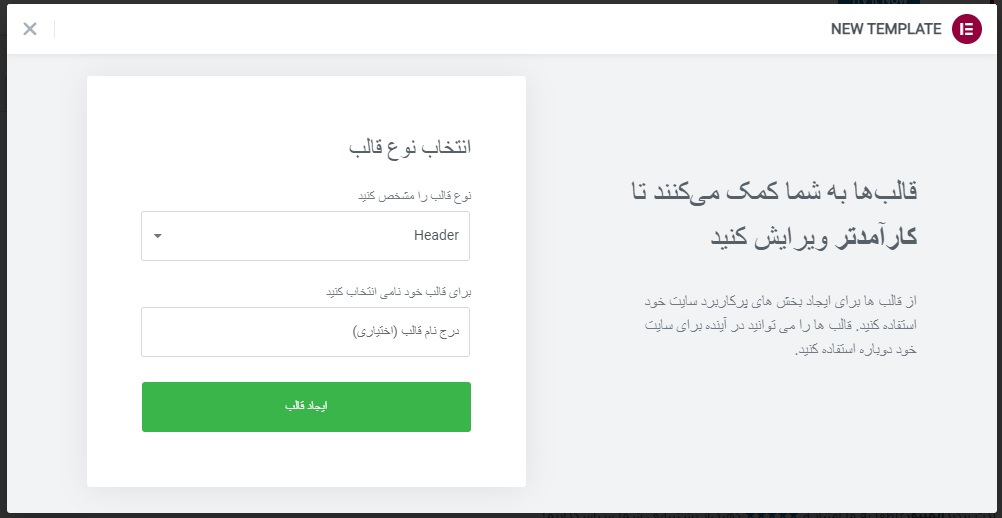
از قسمت قالب ها به Theme Builderبروید. روی بخش Header و ایجاد Header جدید کلیک کنید. سپس عنوان مورد نظر را برای ایجاد انتخاب کنید. سپس روی ایجاد قالب کلیک کنید.
ساخت هدر حرفه ای با المنتور
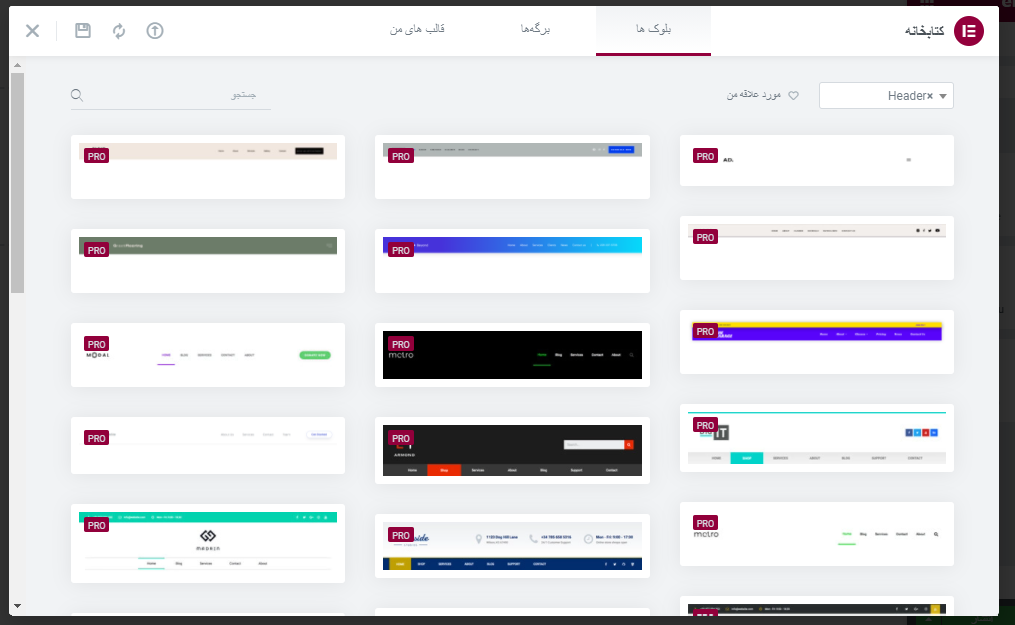
المنتور قالب ها و بلوک های رایگان زیادی را به شما نشان می دهد. می توانید از این بلوک های هدر استفاده کنید که نیازمند نسخه حرفه ای المنتور هستند.
در صورتی که می خواهید صفرتا صد هدر را از ابتدا طراحی کنید، دکمه × بستن را بزنید و به ویرایشگر المنتور منتقل شوید.
برای طراحی هدر با المنتور سفارشی، باید تصمیم بگیرید که به چه نوع چیدمانی نیاز دارید.
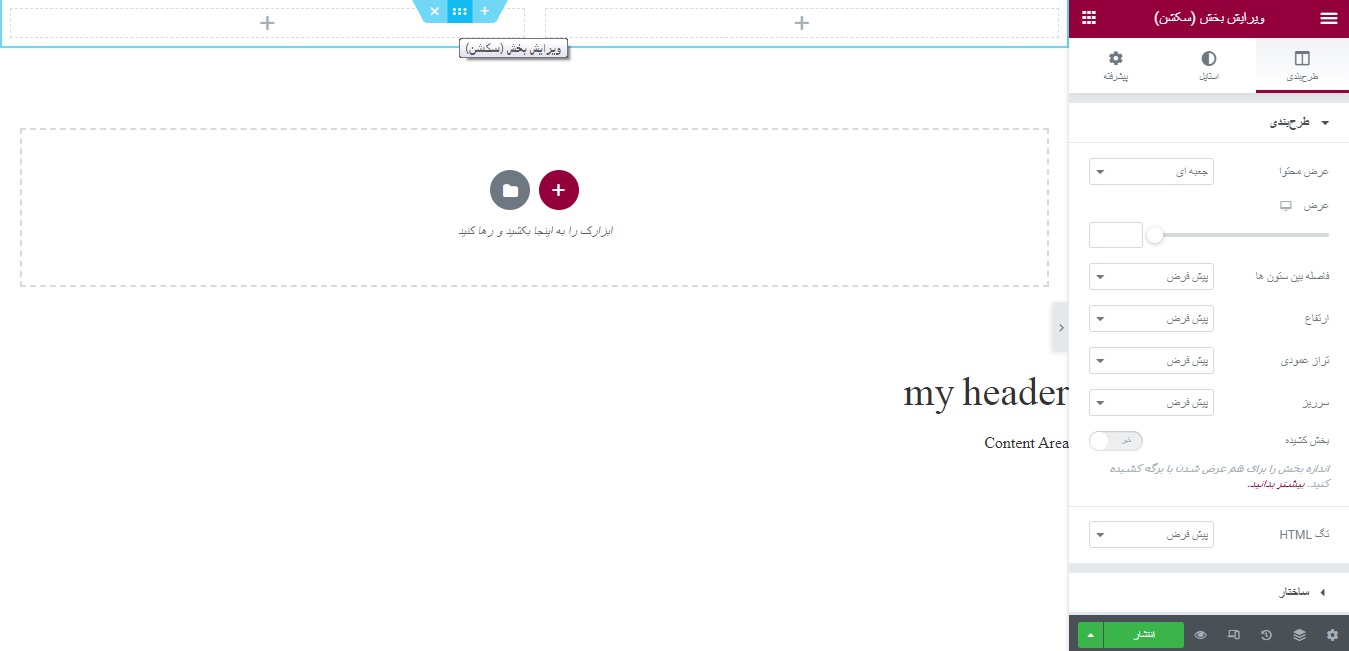
برای شروع ، روی دکمه + یا افزودن بخش جدید کلیک کرده و ساختار مورد نظر خود را انتخاب کنید. ما از ساختار دوتایی استفاده کرده ایم.
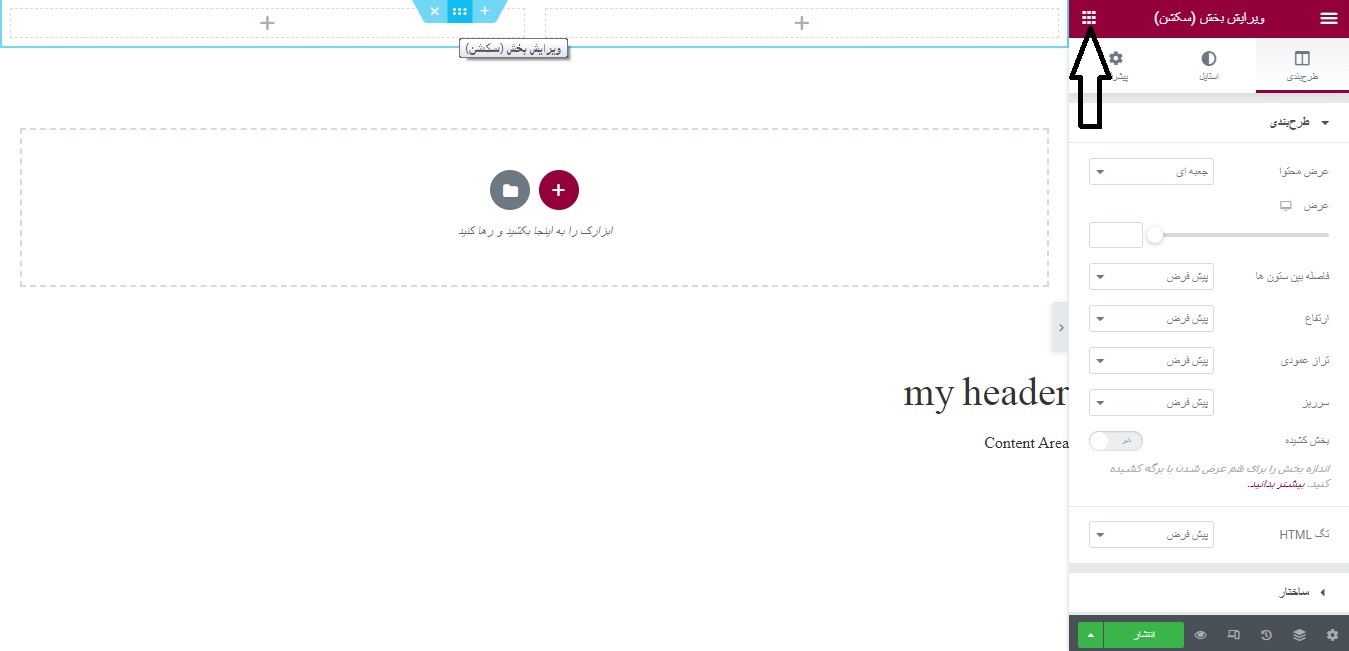
سپس روی دکمه ویرایش بخش (سکشن) قسمت هدر خود کلیک کنید تا قسمت طرح بندی در نوار کناری ظاهر شود.
ویرایش های لازم را در بخش طرح بندی انجام داده و سپس دکمه انتقال به عناصر المنتور را کلیک کنید.(طراحی هدر با المنتور)
ویرایش هدر با المنتور
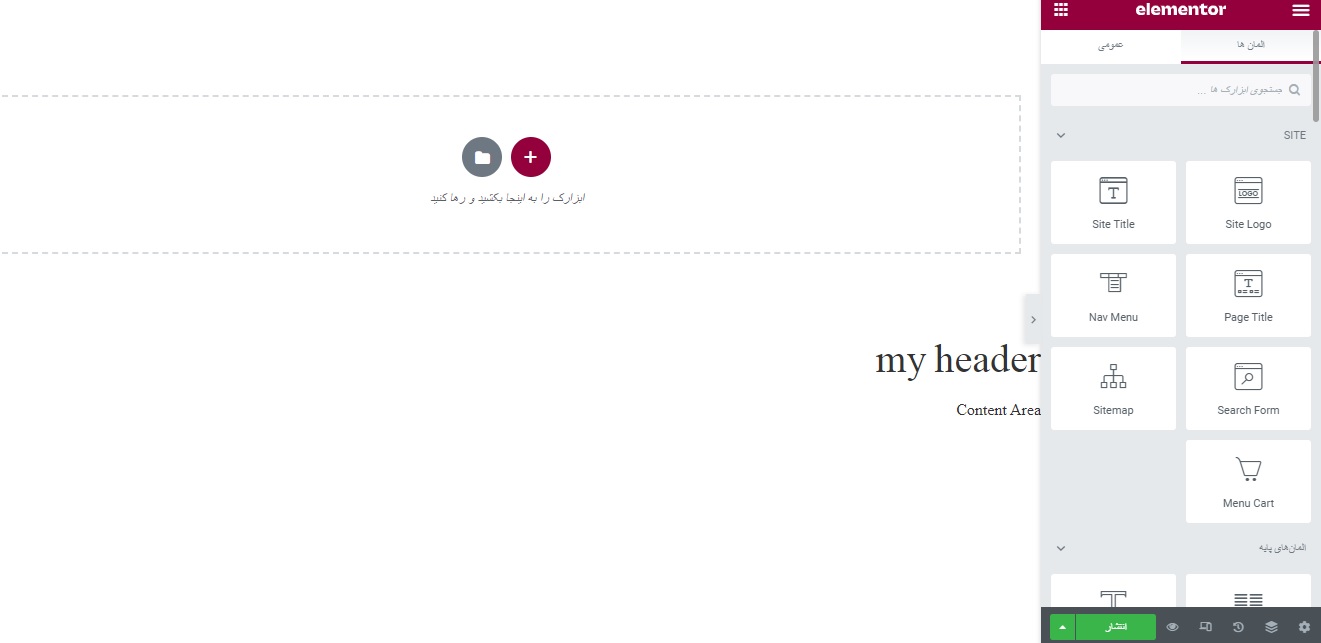
برای ویرایش هدر با المنتور رایگان امکان ویرایش مستقیم وجود ندارد و باید از طریق مراحلی که رفتیم، هدر خود را پیاده سازی کنید. اما در نسخه “پرو”ی المنتور امکان ویرایش مستقیم با ویرایشگر المنتور وجود دارد. نمی توانید مستقیما اولین عنصر المنتور که مشاهده می کنید، عنصر Site Logo است. آن را در درون کادر بکشید و رها کنید. در قسمت ویرایشگر المنتور تنظیمات مربوط را مشاهده می کنید اما امکان افزودن لوگو وجود ندارد. یعنی لوگو را از قبل باید در تنظیمات وردپرس بارگزاری کرده باشید. روی دکمه سبزرنگ انتشار کلیک کنید تا ویرایش ها ذخیره گردد.
برای آپلود لوگوی سایت به پیشخوان بروید. از قسمت نمایش، سفارشی سازی را کلیک کنید. گزینه هویت سایت را انتخاب کرده و از قسمت گزینش نشان، لوگوی وبسایت خود را بارگزاری نمایید. سپس تغییرات را منتشر کنید. مشاهده می کنید که لوگو در هدر سایت شما ظاهر می گردد. حال از بخش پیشخوان به قالب ها بروید و در قالب هدرتان روی ویرایش با المنتور کلیک کنید. روی لوگوی سایتتان کلیک کرده و ویرایش های مدنظر خود را اعمال نمایید. در این تنظیمات ، می توانید انتخاب کنید که لوگو هنگام کلیک چگونه باید باشد و همچنین می توانید اندازه و آن را تنظیم کنید و به آن استایل دهید. تنظیمات پیشرفته نیز برای استایل دهی های پیچیده وجود دارد.
ساخت منو با المنتور
برای ساخت منو با المنتور در هدر، عنصر Nav Menu را از نوار کناری سمت راست بکشید و درون کادر رها کنید. منویی که ساخته اید را نمایش می دهد. اگر اقدام به ساخت منو نکرده اید، می توانید از سفارشی سازی > فهرست ها ، منوی خود را بسازید. حال تنظیمات مهم منو را بررسی می کنیم.
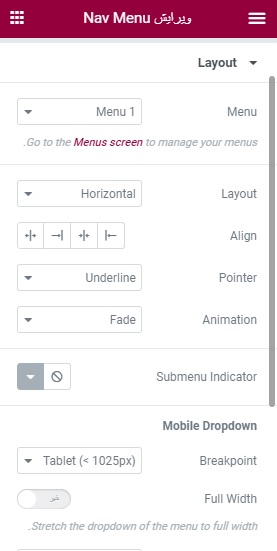
تنظیمات ساخت منو با المنتور
از قسمت Menu منوی مدنظر خود را برای هدر انتخاب کنید. در Layout افقی (Horizontal) یا عمودی (Vertical) بودن نمایش منو را تنظیم کنید. Align چینش به راست، چپ یا مرکز را نشان می دهد. Pointer نمایش آیتم منو هنگام هاور شدن روی آن را تنظیم می کند. در Underline زیر آیتم خط کشیده می شود، در Framed دور آن مستطیل کشیده می شود، در Background پس زمینه آیتم رنگی می شود و… . این تنظیم از لحاظ زیبایی منو اهمیت بالایی دارد. بخش بعدی Animation آیتم موقع هاور شدن است که آن را نیز تنظیم کنید. Breakpoint مهم ترین بخش تنظیمات منو است که مربوط به مسئله ریسپانسیو بودن است و باید حتما آن را در نظر بگیرید.
منظور از نقطه شکست ناحیه ای است که در آن منو جمع می شود و به صورت سه نوار موازی افقی به نمایش در می آید که با کلیک روی آن منو ظاهر می شود. می توانید آن را روی تبلت، گوشی یا هیچکدام تنظیم کنید. اگر روی تبلت تنظیم کنید، از آن سایز کوچکتر منو جمع می شود و در واقع شامل گوشی نیز می شود. ولی به هیچ صورت روی هیچکدام تنظیم نکنید. چرا که در موبایل نمایش کامل منو، وبسایت شما را به هم می ریزد و از ریسپانسیو بودن خارج می گردد.
افزودن ویجت های دیگر برای هدر
افزودن ویجت های دیگر برای هدر ، آن را کامل تر و کاربردی تر می کند. Site Title یا عنوان سایت، Page Title یا عنوان صفحه، Search Form یا فرم جستجو، Site Map یا نقشه سایت و Menu Cart یا منوی سبد خرید. این عناصر که در بخش المان های Site قرار دارند، مناسب هدر هستند و به غیر از این المان ها، از عناصر دیگر نیز می توانید استفاده کنید. با استفاده از ابزارک ها می توانید نمادهای اجتماعی ، تصویر و موارد دیگر را اضافه کنید.
انتشار هدر المنتور
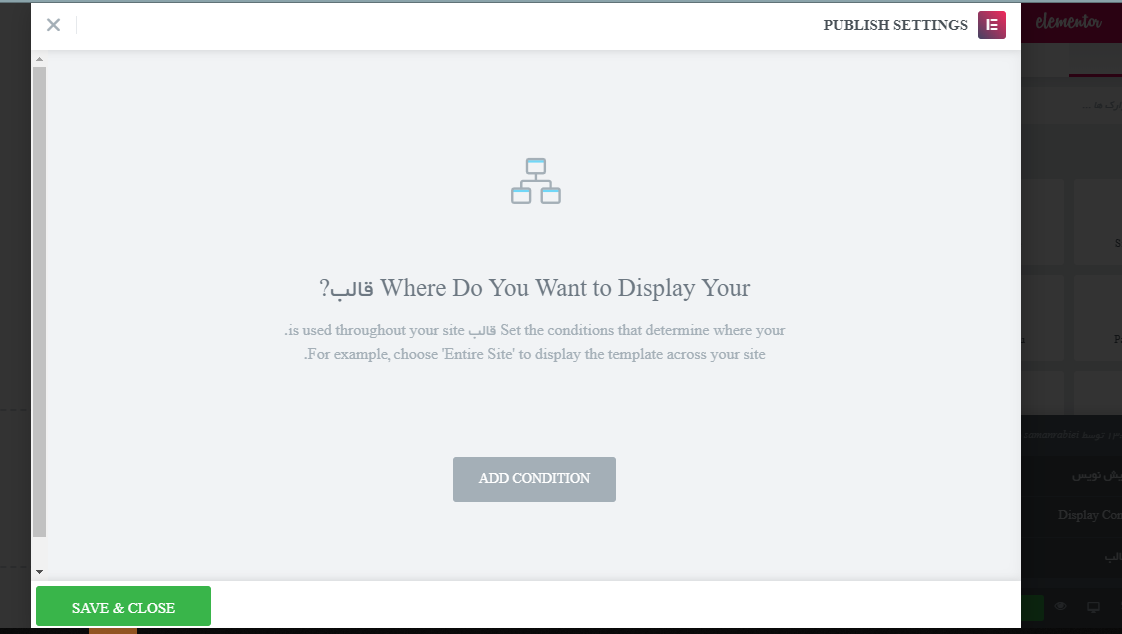
حال پس از طراحی کامل هدر، مرحله انتشار هدر المنتور فرا رسیده است. این مهمترین بخش است. پس از طراحی سربرگ خود باید بسیار مراقب باشید. برای اعمال این مورد ، روی دکمه سبز انتشار یا بروزرسانی در سمت راست پاورقی کلیک کنید. یک پنجره بازشو می بینید که می پرسد دوست دارید سرصفحه جدید خود را در کجا نشان دهید.
اگر Save and Close را کلیک کنید، هدر در تمام سایت نمایش داده می شود اما اگر می خواهید در قسمت خاصی از سایت نمایش داده شود، روی Add Condition کلیک کنید. Entire Site کل سایت مدنظر است و در گزینه های دیگر هدر فقط در بخش های خاص دلخواه شما نمایش داده می شود. اما شرط اساسی ساخت هدر وبسایت، انتخاب Entire Site است و سپس دکمه Save and Close را فشار دهید. هدر شما کامل شد.
شرایط –Conditions (المنتور)
در آپدیت های المنتور برخی از امکانات مرتبط با قالب های فوتر و هدر به المنتور افزوده شد که از نسخه 2 به بعد قابل استفاده بود و در ادامه نحوه استفاده از آن شرح داده شده است. میتوانید از این قالب ها در صفحات دلخواه خود یا در تمام صفحات سایت خود استفاده کنید.
این قابلیت المنتور به شما امکان تعیین موقعیت های مختلف برای نمایش را داده است. موقعیت هایی مثل طبقه بندی، دسته بندی، صفحات و… .
نحوه تنظیم شرایط – Conditions نمایش
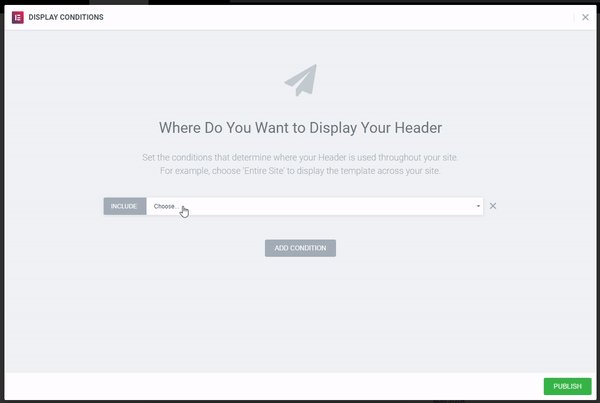
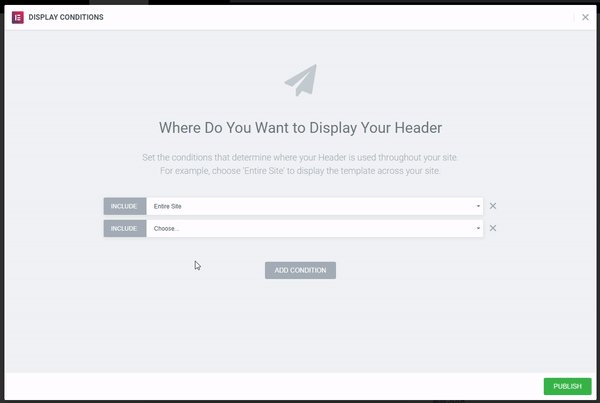
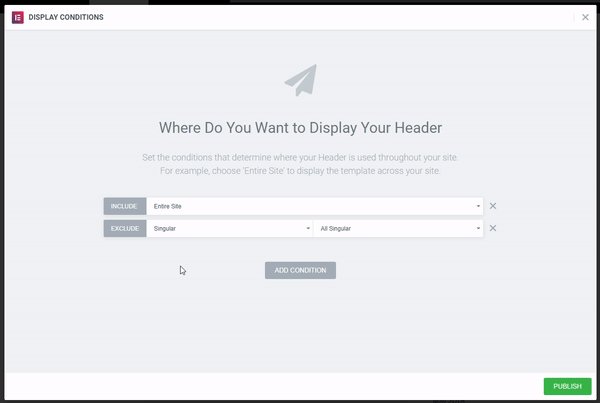
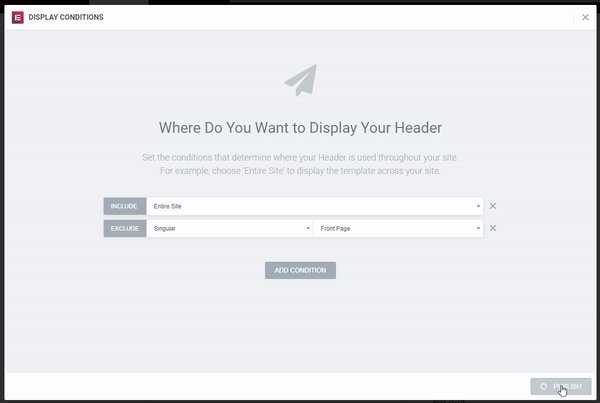
به کمک گزینه “شرایط – Conditions” میتوانید برای نمایش قالب شرط هایی را مشخص کنید. در این مثال تصمیم داریم یک هدر طراحی کنیم و مشخص کنیم تنها در صفحه اصلی وب سایت به نمایش در بیاید. به همین دلیل دکمه Display conditions را میزنیم به صورت زیر عمل میکنیم.
در تصویر متحرک بالا می توانید این مرحله را مشاهده کنید. به این صورت دو هدر ایجاد کرده ایم که یکی از آنها در صفحه اصلی وردپرس مشاهده میگردد و دیگری را در بقیه صفحات میتوانیم مشاهده کنیم.
همچنین هر زمان که تصمیم داشته باشید در تنظیمات تغییری ایجاد کنید، کافی است گزینه Display conditions را بزنید تا امکان ویرایش شرط ها وجود داشته باشد یا اینکه می توانید شروط مشخص شده را به طور کامل حذف کنید.
به پایان مقاله طراحی هدر با المنتور رسیدیم امیدوارم این مقاله برای شما مفید بوده باشه اگر سوال یا ابهامی در مورد این موضوع دارید حتما در بخش نظرات بپرسید با افتخار پاسخگوی شما عزیزان هستیم.

















نظرات :
2 دیدگاه دربارهٔ «طراحی هدر با المنتور»
با سلام و عرض ادب
من هدر سایت را ویرایش کرده ام ولی تغییرات اعمال نمی شود و یا بهم می ریزد ، فالب وردمارت (دیجی وود) هست امکان راهنمایی هست؟
سلام بزرگوار باید بررسی بشه اینطوری نمیشه راه حلی داد