آموزش ساخت سایدبار سفارشی برای هر صفحه در وردپرس

آموزش ساخت سایدبار در وردپرس آیا می خواهید برای هر پست و یا صفحه سایت وردپرسی خود سایدبار متفاوتی به نمایش بگذارید؟ به صورت معمول پوسته های وردپرسی یک سایدبار یکسان را بدون توجه به پست و یا صفحه ای که کاربر در آن وجود دارد به نمایش می گذارند. در این مقاله از آموزش وردپرس ما به شما شیوه ساخت و نمایش سایدبار های متفاوت برای هر پست و صفحه را در وردپرس آموزش خواهیم داد.
چه زمانی شما نیاز به سایدبار های متفاوت در وردپرس دارید ؟
به صورت پیش فرض، سایدبار ها توسط پوسته سایت شما تعریف شده اند. تمام پوسته های وردپرس به همراه تعدادی سایدبار و یا محل قرار گیری ابزارک ارائه می شوند.
به صورت معمول در وردپرس سایدبار ها در تمام صفحات مربوط به پست ها و دسته ها و صفحات آرشیوی و… به نمایش در می آیند. با این حال بعضی مواقع ممکن است بخواهید محتوای متفاوتی را بر اساس نوع صفحه به کاربر نمایش دهید.
برای مثال، شما می توانید ابزار ها و محتوای متفاوتی را برای پست های محبوب خود به نمایش بگذارید یا تبلیغات متفاوتی بر اساس محتوای پست در آن به نمایش بگذارید.
نمایش سایدبارهای مختلف برای هر پست و صفحه در وردپرس
ابتدا شما نیاز دارید تا افزونه Easy Custom Sidebars را برروی سایت وردپرسی خود نصب و فعال کنید.
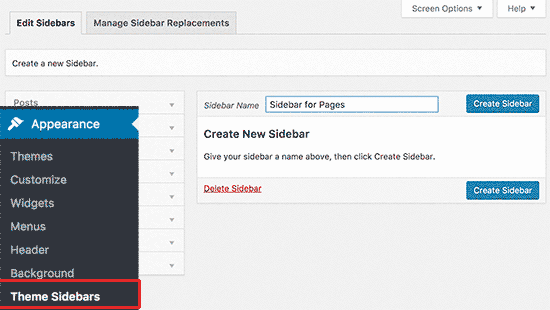
بعد از فعال سازی شما نیاز دارید تا به بخش پوسته ها>> Theme Sidebars مراجعه کنید و سایدبار سفارشی خود را ایجاد کنید.
ابتدا شما نیاز دارید تا یک نام برای این سایدبار سفارشی خود انتخاب کنید و در بخش sidebar name قرار دهید. بعد از این کار برروی دکمه create sidebar کلیک کنید.
افزونه سایدبار شما را ساخته و اکنون شما می توانید ویژگی های این سایدبار جدید را انتخاب کنید.
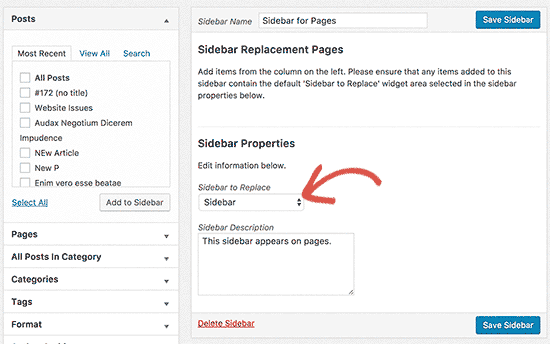
بعد از این که سایدبار سفارشی خود را انتخاب کردید می بایست از بخشی که با فلش مشخص شده نام سایدباری که می خواهید با این سایدبار سفارشی جدید جایگزین شود را انتخاب کنید.
بعد از این کار شما میبایست مکان هایی که می خواهید این سایدبار سفارشی نمایش داده شود را از فیلد های سمت چپ انتخاب کنید. در این بخش می توانید از بین مطالب برگه ها ، صفحات مربوط به دسته ها و یا تمام مطالب مربوط به یک دسته خاص و… را انتخاب کنید.
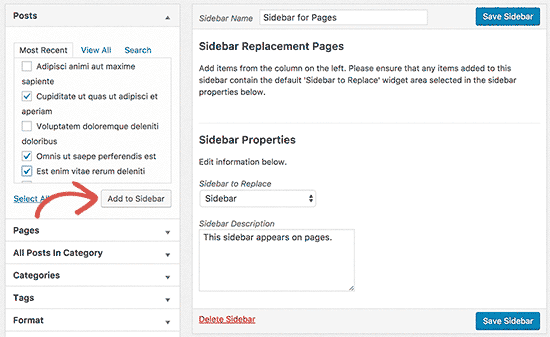
به راحتی مکان هایی که می خواهید سایدبار جدید نمایش داده شود را تیک زده و برروی دکمه Add to Sidebar کلیک کنید.
مکان هایی که انتخاب کردید و به سایدبار سفارشی اضافه کردید در انتهای بخش مربوط به آن سایدبار اضافه خواهند شد. در انتها فراموش نکنید که برروی دکمه Save Sidebar کلیک کنید. تا تنظیماتی که انجام داده اید ذخیره شود.
افزودن ابزارک به سایدبارهای سفارشی
بعد از اینکه سایدبار سفارشی خود را ساختید و آن را به مکان های مختلف اختصاص دادید می بایست ابزارک های مد نظر خود را به این سایدبار اضافه کنید.
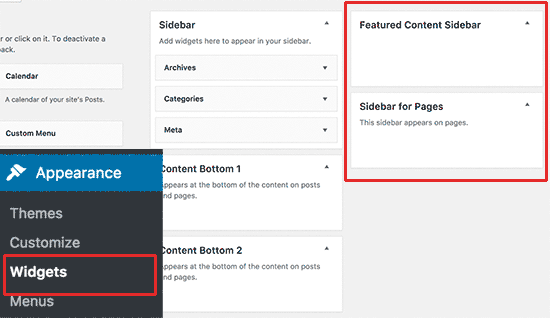
به بخش پوسته ها>>ابزارک ها مراجعه کنید. با مراجعه به این صفحه متوجه می شوید که بخش های جدیدی که مربوط به سایدبار های سفارشی ساخته شده توسط شما هستند در آنجا به نمایش در آمده اند.
حال شما می توانید ابزارک های مد نظر خود را به این سایدبارهای سفارشی اضافه کنید. و این افزونه این ابزارک ها را اینبار نه به صورت ثابت و همگانی بلکه بر اساس تنظیماتی که شما انجام داده اید نمایش خواهد داد.
امیدواریم که این مقاله به شما در ساخت سایدبارهای سفارشی در وردپرس کمک کرده باشد.













نظرات :