نحوه رفع مسدود شدن اجرای جاوا اسکریپت و CSS در وردپرس

دوست دارید مشکل مسدود شدن فایل های جاوا اسکریپت و CSS را در وردپرس رفع کنید. اگر سرعت وب سایت خود را در Google PageSpeed تست کرده باشید احتمال زیاد از طرف گوگل پیشنهاد حذف مسدود کننده فایل های جاوا اسکرپیت و css را دریافت می کنید. در این مقاله از آموزش وردپرس نحوه رفع مسدود شدن اجرای جاوا اسکریپت و CSS در وردپرس را آموزش خواهم داد.
مسدود کننده اجرای فایل جاوا اسکزیپت و CSS چیست؟
هر سایت وردپرس دارای تم و افزونه هایی است. این افزونه ها فایل های جاوا اسکریپت و CSS را به سایت شما اضافه می کند. این کد ها سرعت بارگیری سایت شما را زیاد می کنند.
مرورگر کاربران مجبور است قبل از دریافت فایل HTML فایل های جاوا اسکریپت و CSS را بارگیری کند. یعنی کاربرانی که سرعت اینترنت پایین تری دارند باید چند ثانیه بیشتر منتظر بارگیری کامل سایت بمانند در این زمان است که ممکن است مسدود کننده اجرای فایل های جاوا اسکریپت و CSS به وظیفه خود رسیدگی کند.
صاحبان وب سایت ها که سعی دارند به نمره 100 امتیاز گوگل برسند، باید این مسئله را برای رسیدن به این نمره کامل حل کنند.
Google speed score چیست؟
Google PageSpeed Insights یک ابزار آنلاین است که توسط گوگل برای بهینه سازی وب سایت های صاحبان کسب وکار است. سرعت سایت شما را تست می کند و بعد از آن یک سری پیشنهادات برای افزایش سرعت سایت شما ارائه می کند.
بعد از اینکه تست تمام شد یک نمره به سایت شما اختصاص می دهد. بیشتر وب سایت ها نمره ای میان ۵۰ الی ۷۰ دریافت می نمایند و بالاترین نمره در این تست ۱۰۰ می باشد.
آیا به نمره ۱۰۰ نیاز داریم؟
هدف Google PageSpeed Insights این است که به شما دستورالعمل هایی می دهد تا سرعت و عملکرد وب سایت تان بیشتر شود. اما شما مجبور نیستید تمام دستورات عمل کنید.
به خاطر داشته باشید که سرعت تنها یکی از معیارهای جستجوگر اینترنتی است که به گوگل کمک می کند تعیین کند که چگونه وب سایت شما را رتبه بندی کند. سرعت دلیل بسیار مهم است زیرا تجربه کاربر در سایت شما را بهبود می بخشد.
یک تجربه کاربری بهتر به این نیاز دارد تا سرعت سایت شما بالا باشد. شما همچنین باید اطلاعات مفید، رابط کاربری بهتر و محتوای مفید، تصاویر و ویدیوها را ارائه دهید.هدف شما باید ایجاد یک وب سایت با سرعت بالا باشد که کاربر از سایت رضایت داشته باشد.
رفع مشکل با استفاده از Autoptimize
این روش ساده تر است و برای اکثر کاربران توصیه می شود. اولین چیزی که باید انجام دهید این است که پلاگین Autoptimize را نصب و فعال کنید.
پس از فعالسازی وارد بخش Settings شوید و Autoptimize را انتخاب کنید تا تنظیمات افزونه را پیکربندی نمایید.
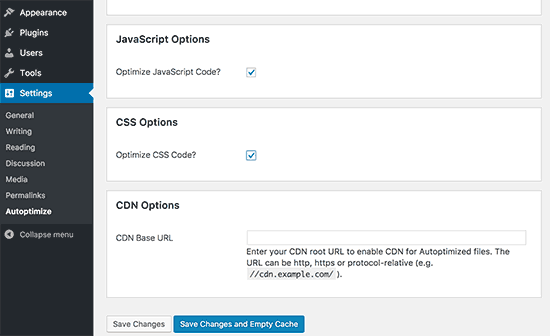
شما باید گزینه های تنظیمات JavaScript و تنظیمات CSS را فعالسازی نمایید و بر روی دکمه save changes کلیک نمایید.
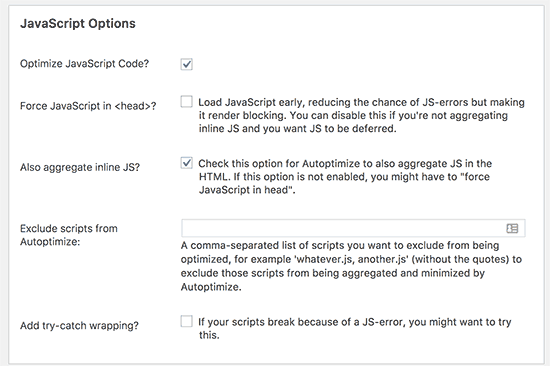
اکنون میتوانید سرعت سایت خود را دوباره با ابزار گوگل تست نمایید، اگر دوباره پیغام مسدود کننده جاوا اسکزیپ و CSS وجود داشت در این صورت وارد تنظیمات افزونه شوید و بر روی دکمه Show Advanced Settingsدر بالای صفحه کلیک نمایید.
این بخش به افزونه اجازه می دهد که جاوا اسکریپت درون خطی را اجرا نماید و از اجرای فایل جاوا اسکریپت خارجی خودداری نماید.
سپس به بخش CSS بروید و به افزونه اجازه دهید که فقط CSS درون خطی را اجرا نماید. بر روی دکمه Save changes and Empty Cache کلیک کنید. پس از اتمام کار، با استفاده از ابزار PageSpeed، دوباره وب سایت خود را بررسی کنید.
افزونه چگونه کار می کند؟
گزینه های پیشرفته در این افزونه وردپرس باعث خواهند شد تا یک فایل کوچک و کش شده از فایل های جاوا اسکریپت و CSS سایت شما در وب سایت ایجاد شود.
این کار اجازه می دهد تا شما مشکل مسدودیت را رفع کنید. با این حال، لطفا در نظر داشته باشید که این کار می تواند بر عملکرد یا ظاهر وب سایت شما تأثیر بگذارد.
رفع مشکل با استفاده از W3 Total Cache
این روش نیاز به کار کمی دارد و به کاربرانی پیشنهاد میشود که هم اکنون در سایت خود از w3 total cache استفاده می نمایند.
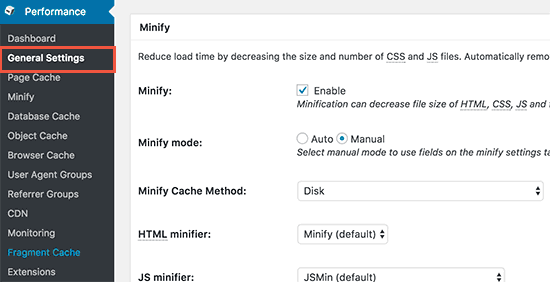
برای استفاده از این روش ابتدا باید پلاگین W3 Total Cache را نصب و فعال کنید سپس وارد بخش Performance » General Settings شوید و به بخش Minify در صفحه اسکورل نمایید.
ابتدا باید گزینه “Enable” را در قسمت Minify چک کنید و سپس گزینه Manual را انتخاب کنید.
برای ذخیره تنظیمات روی دکمه save all settings کلیک نمایید.
بعد نیاز دارید تا فایل اسکریپت ها و CSS ها را اضافه نمایید. شما میتوانید آدرس این فایل ها را از ابزار تست سرعت گوگل دریافت نمایید.
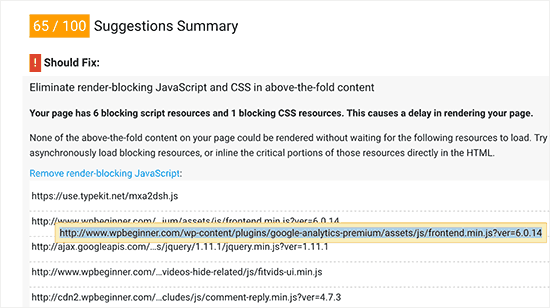
در بخش پیشنهادات در جایی که عبارت ‘Eliminate render-blocking JavaScript and CSS in above-the-fold content’ قرار دارد بر روی دکمه ‘Show how to fix’ کلیک کنید. در زیر لیست اسکرپیت ها و استایل شیت ها را نشا می دهد.
اگر نشانگر موس را بالای اسکرپیت ها ببرید URL را به طور کامل نشان می دهد.شما می توانید URL را که می خواهید با فشردن کلیدهای CTRL + C صفحه کلید کپی کنید.
حالا به مدیریت وردپرس بروید و وارد بخش Performance » Minify شوید.
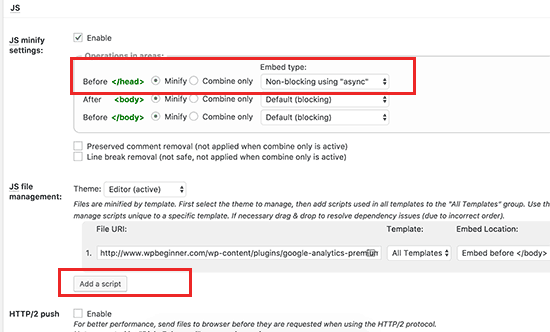
در شروع نیاز خواهید داشت تا فایل های جاوا اسکزیپت را برای کوچک سازی و بهینه سازی اضافه نمایید. سپس به بخش JS اسکورل نمایید و در زیر قسمت ‘Operations in areas’ گزینه Embed types را بر روی Non-blocking async برای هر بخش <head> تنظیم کنید.
بعد روی دکمه Add script کلیک نمایید و و سپس شروع به اضافه کردن URL های اسکریپت که از ابزار Google PageSpeed کپی کرده اید کنید.
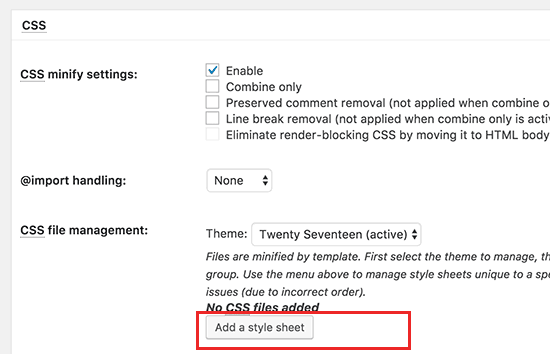
پس از اتمام کار، به قسمت CSS بروید و بر روی گزینه ‘Add a stylesheet’ کلیک نمایید. شروع به افزودن URL هایی که از ابزار Google PageSpeed کپی کرده اید کنید.
اکنون برای ذخیره تنظیمات روی دکمه Save settings and purge cache کلیک کنید. از ابزار Google PageSpeed بازدید کنید و دوباره وب سایت خود را آزمایش کنید. اطمینان حاصل کنید که وب سایت خود را نیز کاملا آزمایش کردید تا ببینید که همه چیز خوب کار می کند.
امیدوارم نحوه رفع مسدود شدن اجرای جاوا اسکریپت و CSS در وردپرس را خوب یاد گرفته باشید. هر روز با آموزش وردپرس در خدمت شما عزیزان هستم.













نظرات :