آموزش ساخت جدول در وردپرس
ساخت جدول در وردپرس کاربردهای زیادی برای سایت های مختلف به ویژه سایت های فروشگاهی دارد. با ساخت جدول در وردپرس می توان محصولات، خدمات، قیمت ها و … را با هم مقایسه کرد. با افزودن این ویژگی به سایت، کاربران می توانند قبل از خرید امکانات و ویژگی های مختلف دو یا چند محصول را با هم مقایسه کنند. علاوه بر این ساخت جدول برای فروش محصولات تجربه کاربری بهتری را برای بازدیدکنندگان شما فراهم می سازد.
ساخت جدول در وردپرس
روش های زیادی برای ساخت جدول در وردپرس وجود دارد مثل استفاده از ویرایشگر پیش فرض وردپرس، افزونه های جدول ساز، ساخت جدول با کدنویسی، درون ریزی یا ایمپورت جدول های طراحی شده و … اما در این آموزش میخواهیم دو روش سریع و آسان و بدون کدنویسی برای ساخت جدول را به شما آموزش دهیم.
ساخت جدول در وردپرس از طریق سایت های واسط
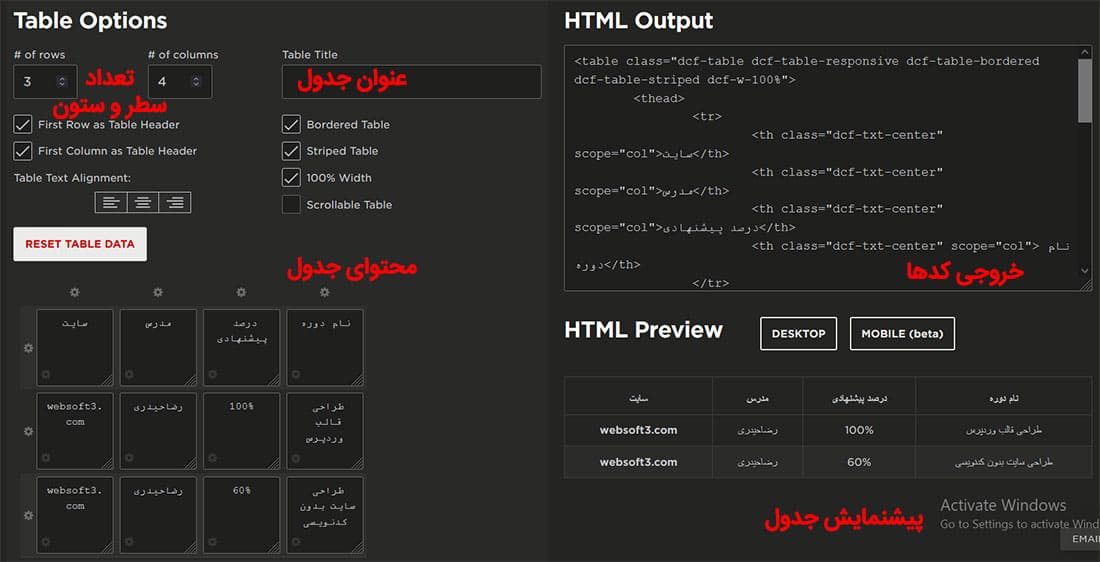
یکی از بهترین و ساده ترین روش ها برای ایجاد جدول در وردپرس استفاده از سایت های واسط هست، سایت پیشنهادی ما ianrmedia است که براحتی بدون نیاز به عضویت میتوانید از این سایت استفاده کنید و با استفاده از امکاناتی که در اختیار شما قرار میدهد میتوانید جدول مورد نیاز خود را ایجاد کنید و حتی محتوای جدول را هم مشخص کنید همه این موارد بصورت ساده و بدون نیاز به کدنویسی انجام میشود حتی پیشنمایش جدول را هم میتوانید ببینید و در نهایت که کارتان تمام شد و جدول + محتوای آن را ایجاد کردید، کدهای آن را اتوماتیک ایجاد میکند و در اختیار شما قرار میدهد حالا براحتی با کپی کردن کدها در صفحه مورد نظر داخل وبسایت تان میتوانید جدولی که ساختید را مشاهده کنید.
روش پیشنهادی ما برای ساخت جدول در وردپرس نیز همین است.
ساخت جدول با ویرایشگر گوتنبرگ
ساخت جدول با ویرایشگر گوتنبرگ یا ویرایشگر پیش فرض وردپرس روشی آسان برای ساخت جدول است. ویرایشگر گوتنبرگ وردپرس دارای امکانات زیادی است. از جمله امکانات ویرایشگر گوتنبرگ داشتن ابزاری برای ساخت جدول است. با استفاده از این ویرایشگر پیش فرض می توان بدون نصب هیچ نوع افزونه یا کدنویسی اطلاعات خود را بصورت جدولی مرتب کنید.
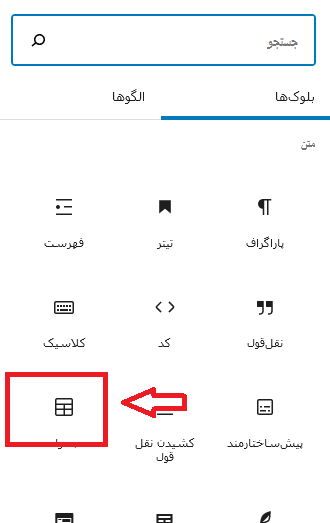
برای شروع کار میبایست یک نوشته یا برگه جدید بازکنید و روی علامت + کلیک کنید.
پس از کلیک بر روی علامت + پنجره ای نمایان می شود که حاوی امکانات مختلف گوتنبرگ است. از بین امکانات مختلفی که در پنجره نشان داده شده روی آیکن جدول کلیک کنید.
گوتنبرگ ویرایشگری انعطاف پذیر است به همین دلیل می توانید تنها با کشیدن و رها کردن جدول را به صفحه مورد نظر خود اضافه کنید.
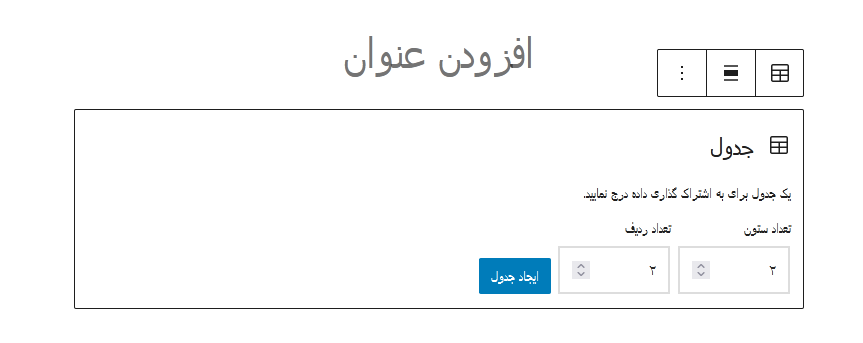
به صورت پیش فرض تعداد 2 ستون و 2 ردیف برای جدول در نظر گرفته شده است. تعداد ستون ها و سطرهای خود را به هر تعداد که نیاز دارید اضافه کنید. سپس روی دکمه آبی رنگ ایجاد جدول کلیک کنید تا جدول شما ساخته شود.
یکی از مزیت های جدول ساز گوتنبرگ این است که حتی بعد از ساخت جدول هم می توان تعداد سطرها و ستون ها را ویرایش کرد. بدین ترتیب در صورتی که نمیدانید چه تعداد سطر و ستون نیاز دارید بعد از ساخت جدول می توانید تعداد سطرها و ستون ها را کم یا زیاد کنید و جدول خود را ویرایش کنید.
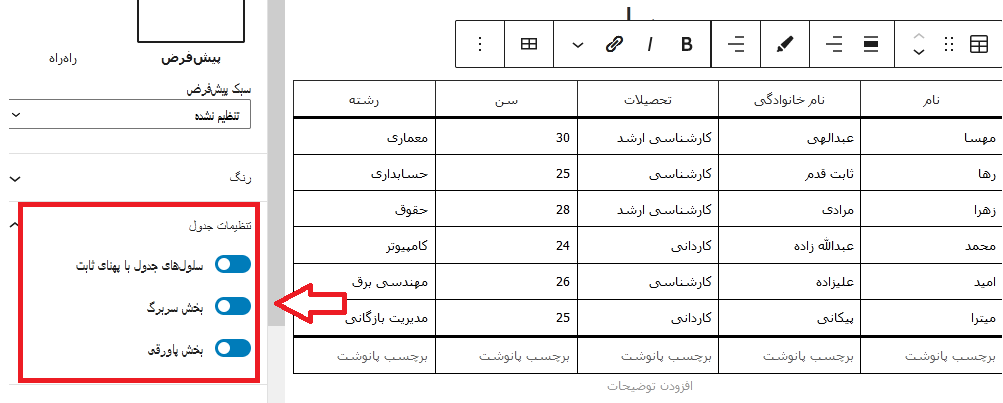
پس از آنکه جدول به برگه مورد نظر اضافه شد خالی از محتواست. محتوایی که میخواهید به صورت جدول نشان دهید را در هر سطر جدول پر کنید. سپس بر روی دکمه تنظیمات کلیک کنید. مشاهده می کنید که در قسمت تنظیمات برگه بلوک جدیدی بنام بلوک جدول اضافه شده است که شامل سه گزینه است.
چطور پهنای سلول جدول را با گوتنبرگ ثابت کنم ؟
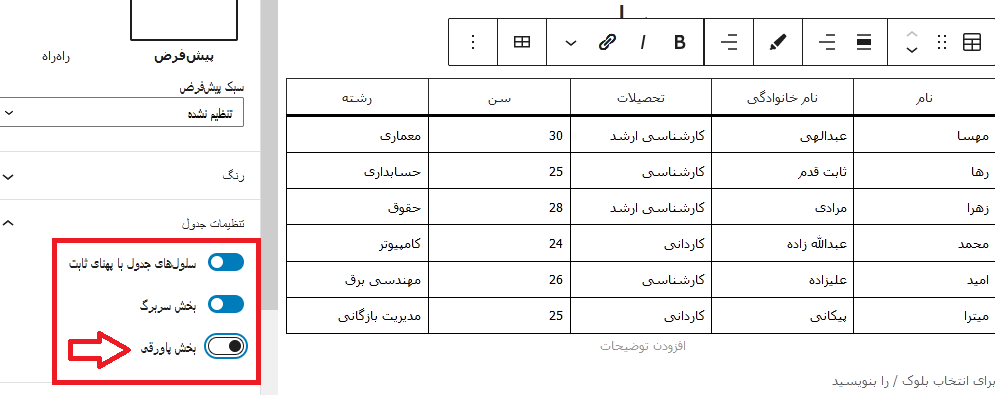
زمانی که جدول خود را ساختید اندازه هر سلول جدول با توجه به تعداد متن کم یا زیاد می شود و پهنای سلول های جدول ثابت نیست.در صورتی که یک جدول با ستون های ثابت می خواهید باید جدول خود را تراز کنید تا پهنای سلول های جدول ثابت باشد. برای ثابت کردن پهنای سلول های جدول و تراز کردن ستون ها گزینه سلول های جدول با پهنای ثابت را فعال کنید. با فعالسازی این گزینه تمام سلول های جدول تراز می شوند و اندازه ستون ها با هم برابر می شود.
همچنین در صورتی که می خواهید جدولتان سربرگ و پاورقی داشته باشد می توانید با فعالسازی دکمه سربرگ و پاورقی آنها را به جدول اضافه کنید. به عنوان مثال زمانی که میخواهید لیستی از افراد را به تفکیک سن، تحصیلات و … مرتب کنید با افزودن سربرگ میتوان برای هر ستون عنوان دلخواه انتخاب کرد.
همچنین در صورتی که می خواهید پاورقی را غیر فعال کنید کافیست دکمه بخش پاورقی را غیرفعال کنید.
حذف و اضافه سطر یا ستون به جدول
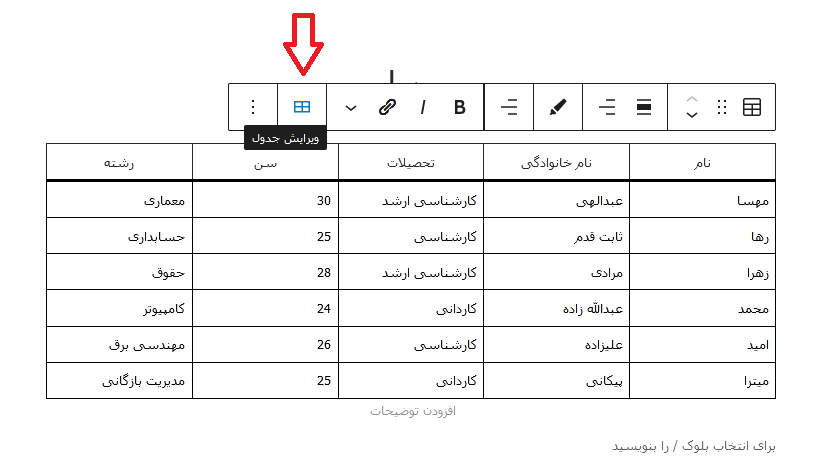
در صورتی که میخواهید تعداد سطرها یا ستون های خود را افزایش دهید یا آنها را حذف کنید کافیست بر روی گزینه ویرایش جدول کلیک کنید.
همانند شکل روی آیکن ویرایش جدول که در بالای بلوک جدولتان نشان داده می شود کلیک کنید. اگر نوار ویرایش جدول را مشاهده نمی کنید کافیست یکبار در یکی از خانه های جدول کلیک کنید با این کار نوار ویرایش نشان داده خواهد شد.
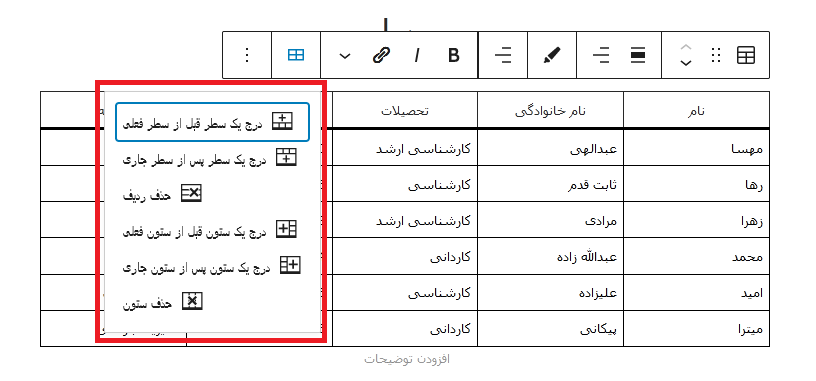
پس از کلیک روی آیکن ویرایش جدول منویی باز می شود که شامل 6 گزینه است که این گزینه ها عبارتند از :
- درج یک سطر قبل از سطر فعلی
- درج یک سطر پس از سطر جاری
- حذف ردیف
- درج یک ستون قبل از ستون فعلی
- درج یک ستون پس از ستون جاری
- حذف ستون
در هنگام انتخاب هر کدام از گزینه ها دقت کنید که کدام سطر یا ستون را انتخاب کرده اید یا در سلول های کدام سطر و ستون کلیک نموده اید تا سطر و ستونی را اشتباها حذف نکنید.
این روش سریع ترین و آسان ترین راه برای ایجاد جداول ساده در وردپرس است. گوتنبرگ جدول ساز رایگان و پیش فرضی است که در تمام سایت های وردپرسی وجود دارد. در صورتی که میخواهید جدولتان رنگ دلخواهی داشته باشد میتوانید از قسمت تنظیمات > بلوک > رنگ اقدام کنید و رنگ پس زمینه جدول خود را تغییر دهید.
افزونه جدول ساز رایگان tablepress
افزونه جدول ساز رایگان tablepress با بیش از 800 هزار نصب فعال یکی از محبوب ترین افزونه های جدول ساز وردپرس است. افزونه tablepress با صفحه ساز المنتور و بسیاری از قالب ها و افزونه های وردپرسی دیگر سازگاری کامل دارد. اگر از صفحه ساز المنتور در طراحی سایت خود استفاده می کنید براحتی میتوانید از tablepress برای ساخت جدول در المنتور استفاده کنید. از جمله ویژگی های این افزونه قابلیت درون ریزی و برون ریزی جدول هاست. می توانید از طریق کامپیوتر شخصی، آدرس سایت و … بسادگی جدول های آماده خود را برون ریزی کنید. افزونه tablepress بر خلاف افزونه tablenator برای ساخت جدول های ساده در وردپرس بکار می رود.
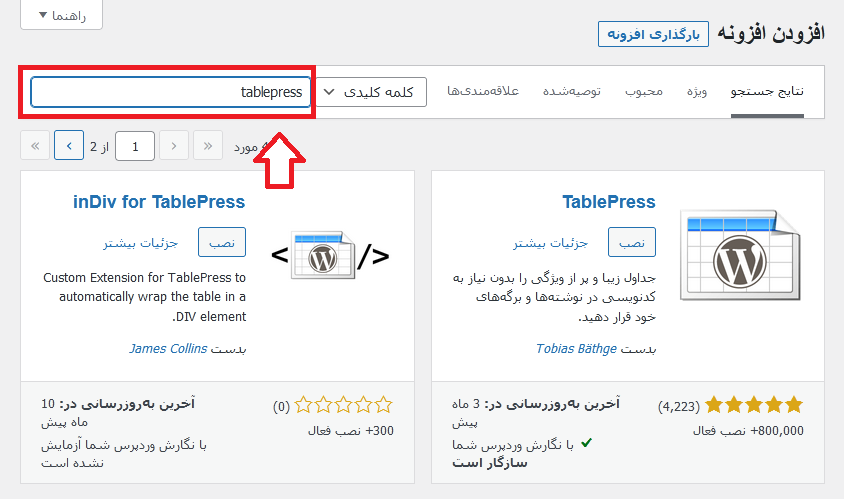
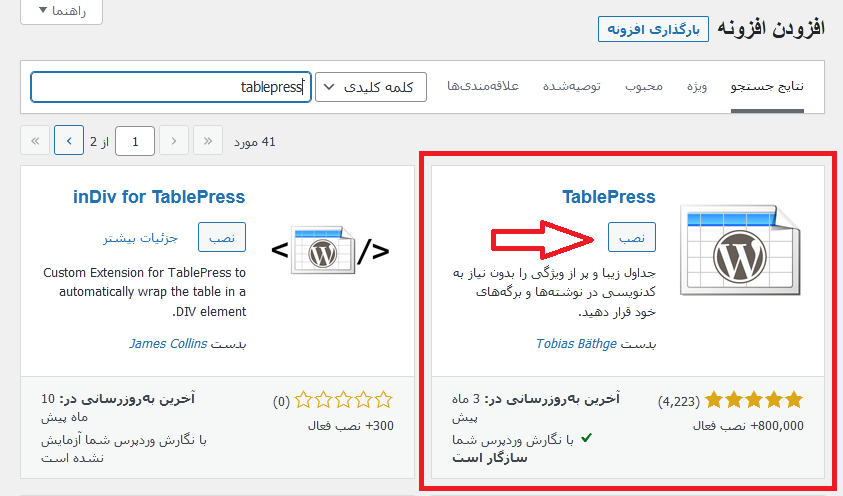
برای ساخت جدول با tablepress ابتدا باید به قسمت افزونه ها > افزودن در پیشخوان وردپرس بروید. سپس همانند تصویر در قسمت جستجو کلمه کلیدی tablepress را بنویسید.
روی دکمه آبی رنگ نصب کلیک کنید و افزونه را نصب کنید.
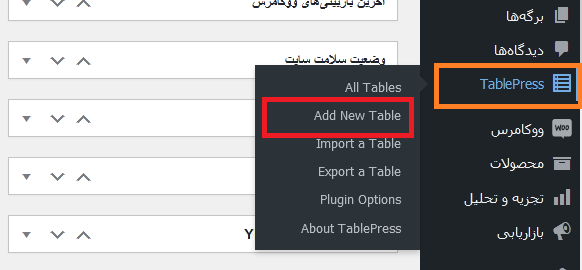
پس از نصب و فعالسازی منوی tablepress به لیست منوهای داشبورد وردپرس اضافه می شود. روی tablepress کلیک کنید و زیرمنو add new table را انتخاب کنید.
افزونه tablepress دارای 6 تب می باشد.
تب all tables : در این تب در صورتی که قبلا جدولی ساخته اید نشان داده می شوند. کل جدول هایی که با افزونه tablepress می سازید در تب all tables نشان داده می شوند. می توانید جدول های پیش ساخته خود را در این تب ویرایش کنید یا آنها را حذف کنید. با حرکت دادن ماوس بر روی هر کدام از جدول های پیش ساخته خود امکان کپی کردن، ویرایش، برون ریزی یا اکسپورت، حذف و نمایش کد کوتاه نشان داده می شوند. با کلیک روی گزینه کد کوتاه می توانید از کد کوتاه جدول مورد نظر استفاده کنید و در پست ها، برگه ها و .. به دلخواه آن را نشان دهید.
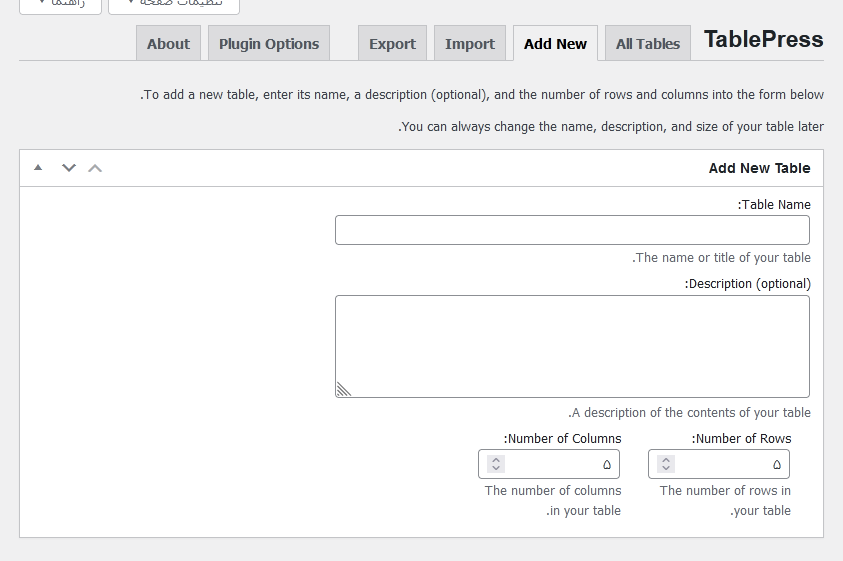
تب add new : در این قسمت می توان یک جدول جدید ساخت.
برای اضافه کردن یک جدول جدید ابتدا باید یک نام برای جدول خود انتخاب کنید. در بخش table name نام جدول جدیدتان را بنویسید.
قسمت Description : این بخش اختیاری است. میتوانید توضیحی در مورد جدول خود در این قسمت اضافه کنید.
Number of Columns: برای تعیین تعداد ستون های جدول شماست. به طور پیش فرض 5 ستون در نظر گرفته شده است.
Number of Rows: تعداد ردیف های جدول را تعیین می کند. به صورت پیش فرض 5 ردیف انتخاب شده است.
پس از تنظیم موارد خواسته شده روی گزینه Add Table کلیک کنید تا تغییرات ذخیره شوند.
تب import : TablePress میتواند جداول را از داده های یک فایل مثل CSV، XLS یا XLSX که با برنامه اکسل ساخته شده باشند، HTML و حتی فرمت هایی مثل JSON هم درون ریزی کند.
تب export : این قسمت برای برون ریزی جدول های شماست.
امیدوارم آموزش ساخت جدول در وردپرس برایتان مفید واقع شده باشد. در صورت داشتن هر نوع سوال، انتقاد یا پیشنهاد می توانید از قسمت نظرات با ما در میان بگذارید.


















نظرات :
4 دیدگاه دربارهٔ «آموزش ساخت جدول در وردپرس»
چرت ترین آموزشی که تا به حال دیده بودم
خب بلد نیستی آموزش نده. مجبور نیستی که… ????
سلام وقت بخیر
من یه سوال داشتم چرا وقتی توی المنتور صفحه جدول گوتنبرگ رو اضافه میکنم ، نمیتونم ردیف اضافه کنم؟
ممنون میشم راهنمایی کنین
سلام نمیدونم باید بررسی بشه
سلام
با تشكر از توضيحات خوبتون. من چطوري ميتونم يكسري اطلاعات، در قالب ركورد و فيلد، از بازديد كنندگان سايتم دريافت كنم؟