افزونه نمایش پست های اینستاگرام در وردپرس

افزونه نمایش پست های اینستاگرام در وردپرس به شما کمک میکند تصاویر و پست های اینستاگرام را در محتوای وبسایت خود نمایش دهید. همانطور که میدانید اینستاگرام محبوب ترین شبکه اجتماعی در دنیاست مخصوصا در ایران که حدود 50 میلیون کاربر فعال در اینستاگرام هستند. بنابراین اگر شما هم در اینستاگرام فعال هستید و میخواهید محتوای اینستاگرام تان را در وبسایت هم نمایش دهید با این مقاله از آموزش وردپرس همراه باشید تا بهترین افزونه نمایش پست های اینستاگرام در وردپرس را بهمراه نحوه استفاده از آن خدمت شما معرفی کنیم
در اینستاگرام میتوانید کاملا رایگان کسب و کارتان را توسعه دهید و خدمات گوناگونی را بدون محدودیت ارائه کنید. فرض کنید هر روز 100 هزار مشتری (یعنی یک استادیوم آزادی) از جلوی فروشگاه شما عبور کند! بله این قدرت شبکه های اجتماعی است. حالا چرا از این قابلیت در وب سایت خود استفاده نکنید؟ به کمک افزونه ای که در ادامه به شما معرفی خواهیم کرد امکان قرار دادن پست های شبکه اجتماعی در وردپرس فراهم گردیده است.
به طور خلاصه خواهید خواند:
- آشنایی با AccessPress iFeeds افزونه اینستاگرام برای وردپرس
- افزونه نمایش پست های اینستاگرام در وردپرس AccessPress iFeeds
- تب Profiles
- تب Display settings
- تب How to use
- بخش پایانی
آشنایی با AccessPress iFeeds افزونه اینستاگرام برای وردپرس
افزونه اینستاگرام برای وردپرس توسط تیم های مختلف و در شکل های مختلفی ارائه شده است اما در اینجا میخواهیم یکی از محبوب ترین و کاربردی ترین افزونه های موجود در این زمینه یعنی پلاگین AccessPress iFeeds را معرفی کنیم.
این افزونه را تیم Access Key ارائه کرده و توسعه داده است و یکی از موفق ترین افزونه های این زمینه است و تاکنون 10 هزار نفر این افزونه را به صورت فعال نصب و استفاده میکنند. افزونه AccessPress iFeeds این امکان را به وجود آورده است تا پست های خود را به سه شیوه متفاوت نمایش دهید و در کنار آن یک رابط کاربری فوق العاده دارد که باعث شده است تعامل میان کاربران و این افزونه به بهترین شکل خود صورت گیرد.
به همین علت حتی مبتدی ترین افراد نیز میتوانند با این افزونه کار کنند و بخش های مختلف آن را تنظیم و استفاده کنند. در ادامه نحوه نصب و استفاده از این افزونه گفته شده است.
افزونه نمایش پست های اینستاگرام در وردپرس AccessPress iFeeds
افزونه نمایش پست های اینستاگرام در وردپرس یا همان افزونه AccessPress iFeeds را از طریق لینک زیر از مخزن وردپرس دانلود و نصب کنید. پس از اینکه نصب و فعال کردن این افزونه به اتمام رسید باید در پیشخوان وردپرس گزینه ای تحت عنوان AccessPress iFeeds مشابه تصویر زیر اضافه شده باشد.
دانلود افزونه AccessPress iFeedsروی این گزینه کلیک کنید تا تنظیمات افزونه برای شما باز شود و در ادامه با یک صفحه دقیقا مانند این تصویر مواجه شوید.
تب profile
این بخش برای تنظیم نحوه نمایش فیدها ایجاد شده است. برای اینکه از این افزونه استفاده کنید مطابق آخرین تغییرهای اینستاگرام در api این اپلیکیشن، لازم است به یوزر و پسورد اینستاگرام خود دسترسی داشته باشید.
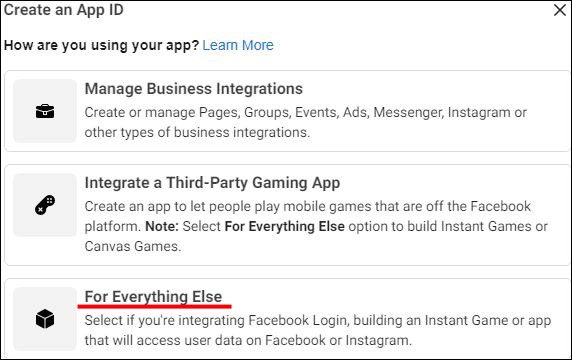
صفحه developers.facebook.com را در ابتدا باز کنید و سپس Create App را بزنید. پس از آن وارد یک صفحه خواهید شد که به شکل زیر است:
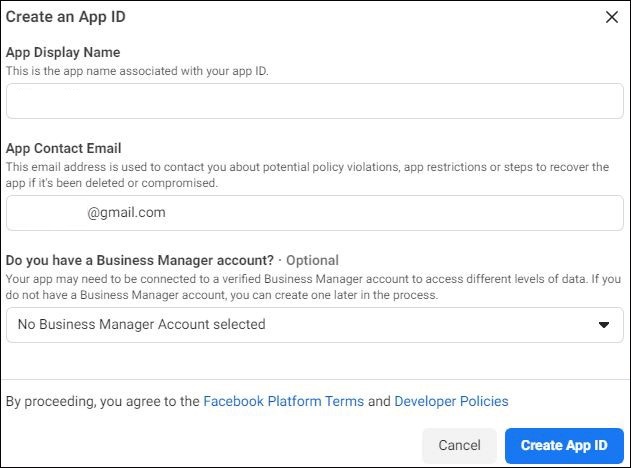
For Everything Else را در میان گزینه های موجود در صفحه انتخاب کنید تا وارد بخش بعدی شوید. در صفحه ی جدیدی که باز شده است لازم است نام و ایمیل وارد کنید. نامی که در این فیلد وارد میکنید باید همان شناسه برنامه باشد و به کمک آدرس ایمیل میتوانند در مواقع ضروری با شما ارتباط برقرار کنند. مثلا زمانی که برنامه شامل محدودیت های جدید شود یا نیاز باشد برنامه را بازیابی کنید یا امکان وقوع هک یا خطر حذف شدن باشد، ایمیل های مربوط به آن را دریافت خواهید کرد.
در نهایت زمانی که اطلاعات خود را کامل کردید گزینه create app id را بزنید. تمامی موارد گفته شده را در تصویر زیر میتوانید مشاهده کنید و طبق آن اقدام کنید.
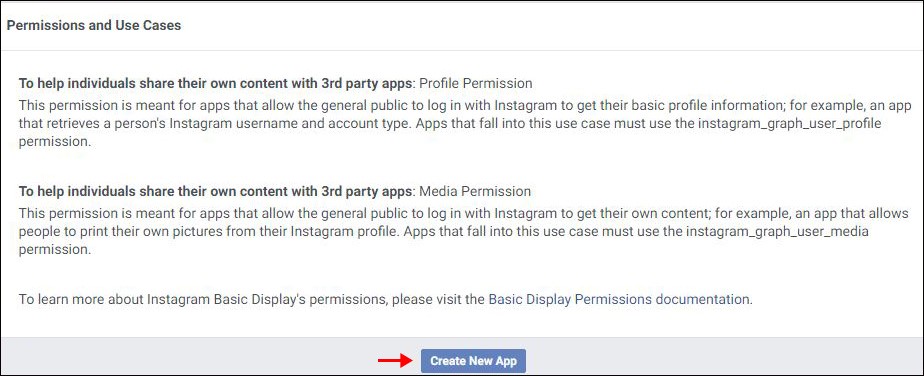
در صفحه جدیدی که برای شما باز شده است Instagram Basic Display گزینه ای است که باید انتخاب کنید و در صفحه ای که در ادامه باز میشود بر روی گزینه create new app کلیک کنید.
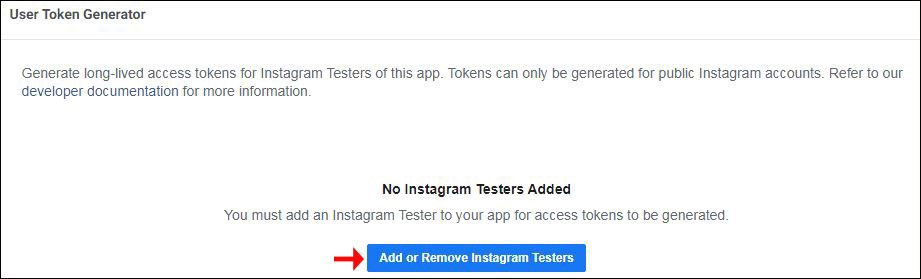
در صفحه بعد دو گزینه را خواهید دید که شامل Instagram App Secret و Instagram App ID است. قبل از اینکه کاری انجام دهید گزینه Add or Remove Testers که در تصویر زیر قابل مشاهده است را بزنید.
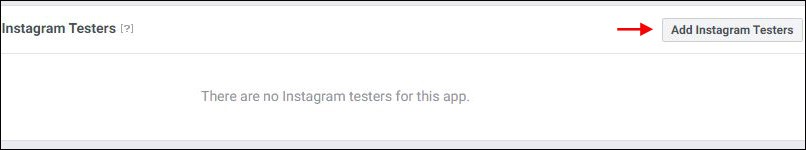
در صفحه بعد گزینه Add Instagram Testers که مشخص شده است را بزنید.
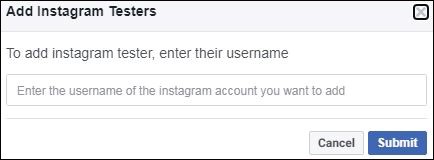
در صفحه بعد نام کاربری خود را وارد کنید. همان نام کاربری که به کمک آن وارد اینستاگرام میشوید در این بخش مورد نیاز است. در ادامه submit را بزنید.
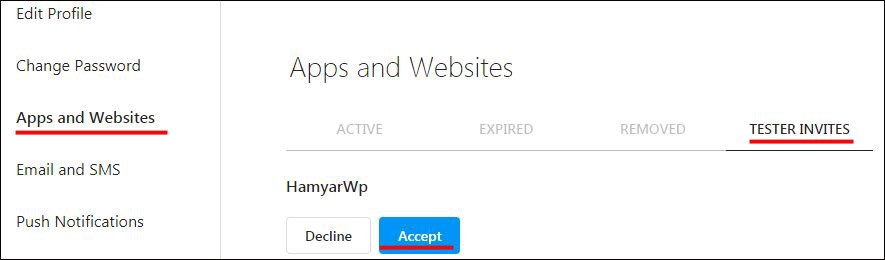
حالا این مرحله به پایان رسیده است لازم است در یک برگه جدا حساب کاربری خود را در اینستاگرام باز کنید و در برگه دیگر مانند تصویر زیر قسمت Apps and Websites را باز کرده و در بخش Tester Invites گزینه accept یا پذیرفتن را بزنید.
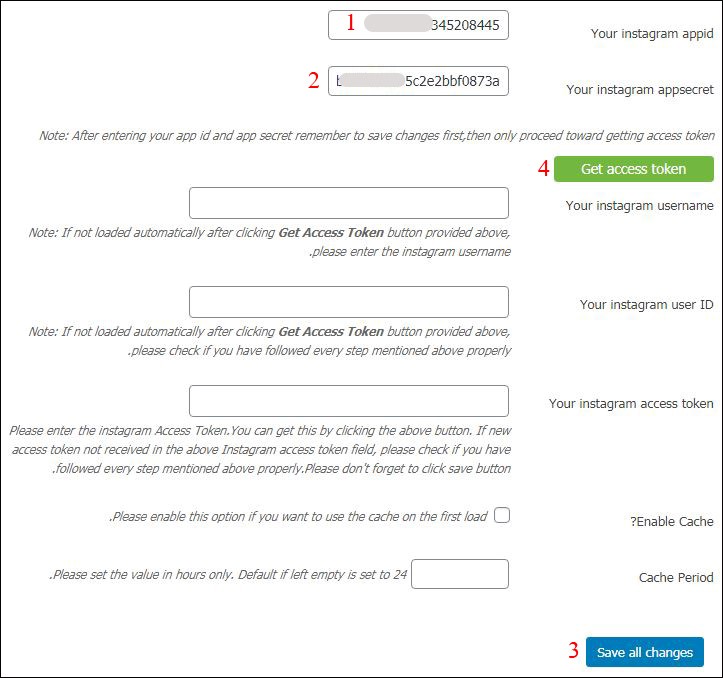
حالا که درخواست را قبول کرده اید میتوانید صفحه قبلی را باز کنید اطلاعات مربوط به Instagram App Secret و Instagram App ID را یادداشت کرده و در فیلد مختص به آن وارد کنید. این فیلد ها در تصویر زیر مشخص گردیده است و بعد از اینکه اطلاعات آی دی و App Secret را وارد کردید باید آن ها را ذخیره کنید. پس گزینه save changes را بزنید. بعد از انجام کارهای گفته شده، بر روی Get access token کلیک کنید.
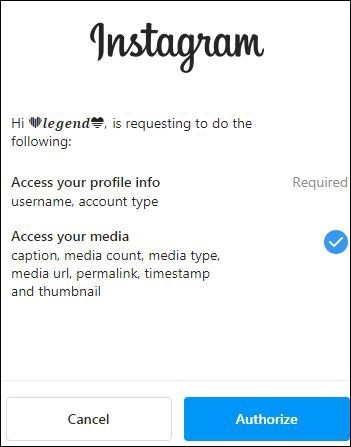
در ادامه باید یک صفحه مشابه تصویر زیر را مشاهده کنید. اگر میخواهید به برنامه اجازه دهید تا اطلاعات رسانه و نمایه شما در دسترس آن قرار بگیرد باید در این بخش تاییدیه را تکمیل کنید. Authorize گزینه ای است که اگر آن را بزنید برنامه اجازه دارد تا به اطلاعات شما دسترسی داشته باشد.
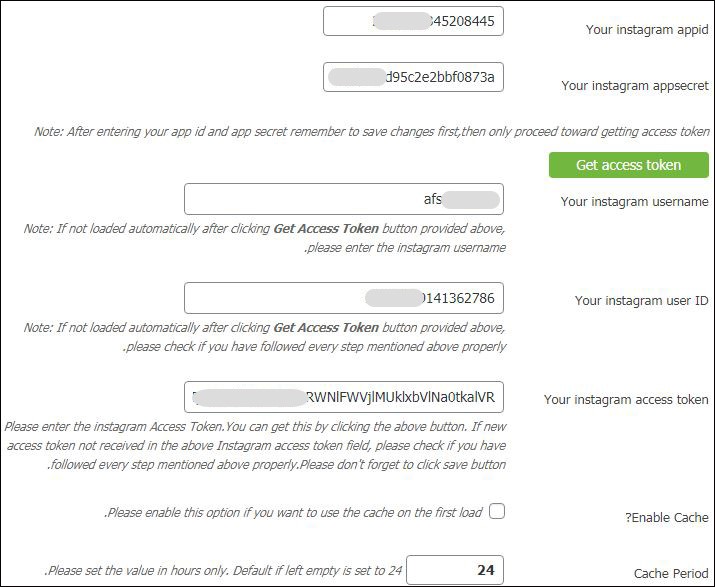
حالا که تنظیمات بالا را کامل کردید به طور خودکار به بخش ابتدایی و تنظیمات افزونه منتقل خواهید شد و مواردی اطلاعات آن پر شده است را مشاهده خواهید کرد.
در نهایت تغییراتی که ایجاد کرده اید را Save کنید.
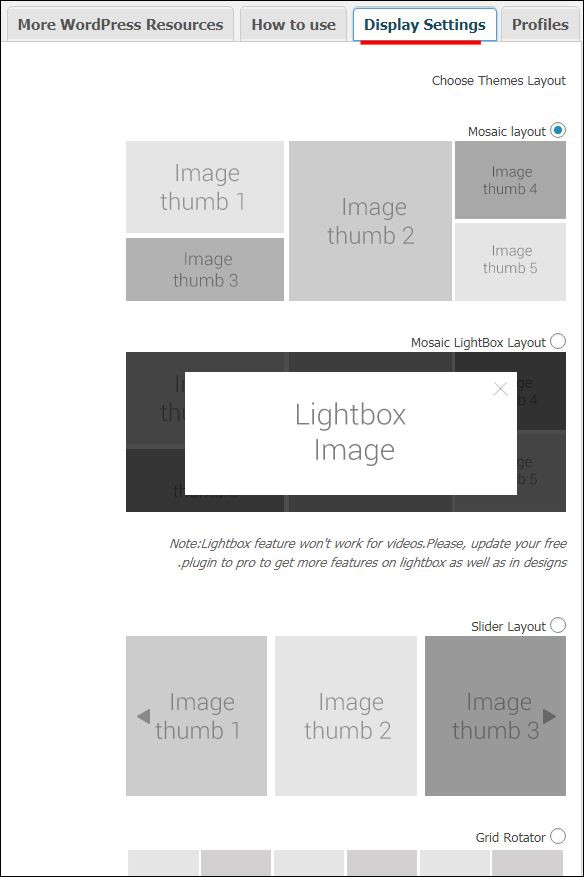
تب display setting
در این بخش نحوه نمایش پست ها را میتوانید مشخص کنید و تنظیمات وردپرس آن را انجام دهید. این بخش از حالت های گوناگونی تشکیل شده است که شامل موارد زیر است:
- طرح موزاییکی
- LightBox
- Grid Rotator
- طرح کشویی
این موارد استایل ابزارک را نشان میدهد و میتوانید بسته به نوع سایت خود از گزینه ای که دلخواه شماست استفاده کنید.
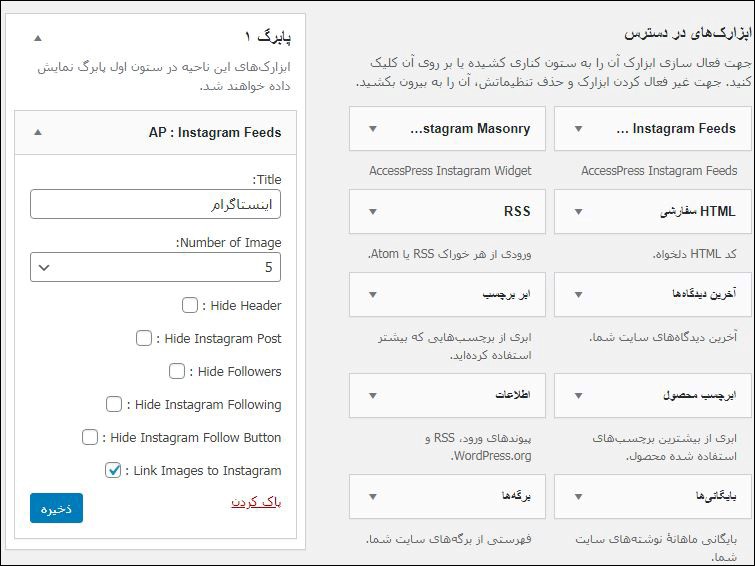
استایل دلخواه خود را مشخص کنید و در نهایت آن را ذخیره کنید تا بتوانید وارد بخش بعدی شوید. حالا پیشخوان وردپرس و سپس ابزارک ها را بزنید تا بتوانید ابزارک دلخواه خود را به سایدبار منتقل کنید.
ابزارک مرتبط را درست مثل عکس زیر باید به Sidebar که مدنظر دارید بفرستید و در نهایت تنظیماتی که مشاهده میشود را کامل کنید.
در نهایت پس از زدن گزینه “ذخیره” مرورگر خود را یک بار رفرش کنید.
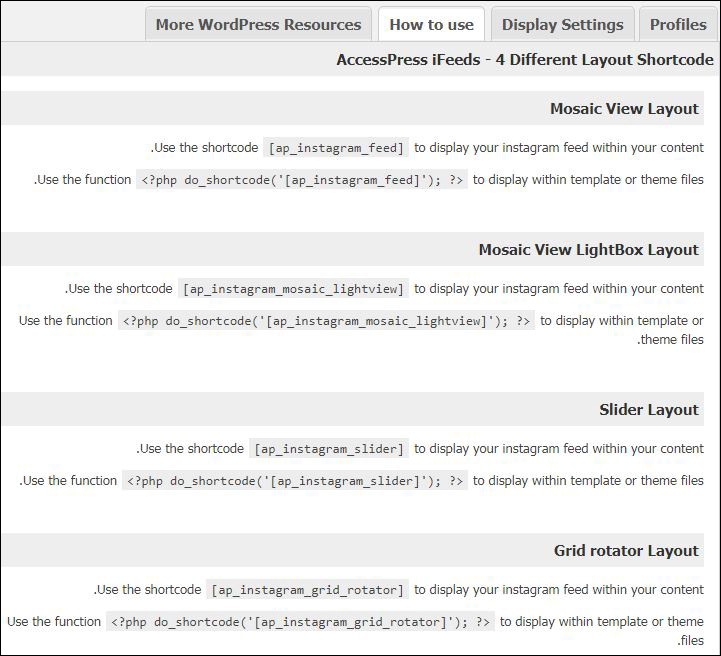
تب how to use
در این بخش امکان ایجاد کدکوتاه وجود دارد و این کدها را در شکل ها و طرح های گوناگونی میتوانید طراحی کنید و در بخش های مختلف وردپرس خود از آنها استفاده کنید.
همانطور که در تصویر بالا مشخص شده است shortcode ها کاملا واضح هستند و در نوشته ها و پست های خود میتوانید آنها را قرار دهید و این موضوع میتواند کمک زیادی به شما کند و سرعت شما را بیشتر خواهد کرد.
در این بخش توضیحات مربوط به تب ها به پایان رسید و حالا میتوانید از افزونه AccessPress iFeeds در وردپرس استفاده کنید و تنظیمات آن را انجام دهید و بخش های مختلف آن را تکمیل کنید.
بخش پایانی
همانطور که در ابتدای آموزش گفته شد استفاده از افزونه اینستاگرام برای وردپرس نقش جدی در وب سایت شما خواهد گذاشت و کاربران شما از مشاهده صفحات و نوشته های شما لذت بیشتری خواهند برد. همین موضوع نرخ پرش وب سایت شما را تحت تاثیر قرار میدهد و در نتیجه سئوی سایت شما ارتقا می یابد. اما مطمئنا این افزونه به تنهایی همه این کارها را انجام نخواهد داد و در واقع زمانی موثر است که شما نیازهای حداقلی را رعایت کرده باشید و محتوای خوبی در اختیار مخاطب قرار داده باشید. آنجاست که میتوانید سراغ این افزونه بیایید و از آن در وردپرس خود استفاده کنید. آموزش افزونه نمایش پست های اینستاگرام در وردپرس به انتها رسید و امیدواریم توانسته باشیم به شما کمک کنیم این افزونه را به خوبی راه اندازی کنید و صفحات جذاب تری خلق کنید.






















نظرات :
2 دیدگاه دربارهٔ «افزونه نمایش پست های اینستاگرام در وردپرس»
این افزونه از 30 مارس 2023 بسته شده است و برای دانلود در دسترس نیست. دلیل: نقض دستورالعمل
لطفا مطلب آموزشی تون ویرایش کنید افزونه دیگری معرفی کتید
ممنونم از نظرتون بله حتما