ویرایشگر فرم پرداخت ووکامرس + بهترین افزونه ویرایش فیلد پرداخت

ویرایشگر فرم پرداخت ووکامرس برای شمایی که میخواهید فرایند پرداخت را در وبسایت خود آسان تر کنید واجب است. هر وبسایت فروشگاهی بر اساس نوع محصولات و خدماتی که ارائه میدهد فرایند خاص خود را برای پرداخت مشتری میطلب بعنوان مثال اگر محصولات شما فایل های دانلودی هستند، اصلا نیازی نیست در فرم پرداخت آدرس و کد پستی را از مشتری دریافت کنید رعایت همین نکات تاثیر زیادی در میزان فروش شما دارد با ادامه این مقاله از آموزش وردپرس همراه باشید تا بهترین افزونه ویرایشگر فرم پرداخت ووکامرس را معرفی کنیم..
افزونه ویرایشگر فرم پرداخت ووکامرس
دو موضوع مورد بحث در این مقاله :
ویرایشگر فرم پرداخت ووکامرس چه اهمیتی دارد و چرا باید از افزونه آن استفاده کنیم؟
راه اندازی و استفاده از افزونه Checkout Field Editor for WooCommerce
اهمیت ویرایشگر فرم پرداخت برای ووکامرس
ویرایشگر فرم پرداخت برای ووکامرس به شما کمک میکند یک وب سایت متفاوت و متمایز از رقبا ایجاد کنید. وب سایت های ووکامرسی بسیار گسترش یافته و لازم است فروشگاه الکترونیک شما هم متمایز باشد و هم با توجه به نیاز کاربران طراحی گردد.
از فرم پرداخت ووکامرس خودتان را ویرایش کنید، میتوانید یک صفحه محصول دقیقا مناسب نیاز کاربران و کاملا متناسب با برند و نام تجاری خود طراحی کنید. همچنین صفحه پرداخت را بر اساس محصول و خدمتی که ارائه میکنید طراحی خواهید کرد. مشتری های شما نیز از اینکه به نیاز هایشان در فرم پرداخت توجه شده است لذت خواهند برد.
جالب است بدانید که تحقیقات نشان داده 30 درصد از خریداران محصولات، از ادامه دادن خرید منصرف میشوند، تنها به این دلیل که فرایند خرید به گونه ای طراحی شده است که پیچیده است یا طولانی تر از حوصله مخاطب طراحی شده است. اگر فیلد پرداخت را خودتان طراحی کنید، نیاز های کاربر را پیدا کرده و دقیقا خدمت موردنظر او را ارائه خواهید کرد. همچنین روند پرداخت را کاملا ساده میتوانید طراحی کنید.
در ادامه میخواهیم نحوه طراحی یک فرم پرداخت کاملا شخصی سازی شده را توضیح دهیم. پس با ما همراه باشید.
افزونه ویرایش فرم پرداخت ووکامرس
ویرایش فرم پرداخت ووکامرس با استفاده از افزونه Checkout Field Editor for WooCommerce انجام میشود. این افزونه به شما امکان سفارشی سازی فرم پرداخت را در فروشگاه آنلاین تان فراهم کرده است و امکانات مورد نیاز ویرایش فرم پرداخت را ارائه کرده است. در این آموزش نسخه فارسی این افزونه توضیح داده شده است و بهتر است نسخه فارسی را نصب کنید تا بتوانید بهتر از این آموزش استفاده کنید.
این افزونه را نصب و فعال کنید تا در زیرمنوی ووکامرس یک گزینه جدید اضافه شود. در این قسمت میتوانید گزینه “فرم صورت حساب” را مشاهده کنید و تنظیمات مورد نظر در این بخش صورت میگیرد. آموزش پیکربندی کردن افزونه در ادامه گفته خواهد شد.
نکته : اگر افزونه شما در منوی تنظیمات، فارسی نیست، در هاست خود مسیر زیر را دنبال کنید و وارد فایل زیر شوید:
wp-content/plugins/woo-checkout-field-editor-pro/languages
سپس در این بخش فایل های زبان را انتخاب کنید. نام فایل ها به صورت زیر است:
woo-checkout-field-editor-pro-fa_IR.mo
woo-checkout-field-editor-pro-fa_IR.po
این فایل ها را کپی کنید و در مسیر زیر قرار دهید:
wp-content/languages/plugins
این فایل ها را حتما کپی کنید تا در هر دو پوشه این فایل قرار بگیرد. (انتقال/ MOVE گزینه مناسبی نیست و لازم است در هر دو مسیر این فایل را قرار دهید). حالا زبان افزونه شما فارسی خواهد شد و میتوانید از آن استفاده کنید.
فعال/ غیر فعال کردن بخش ها و ویرایش صفحه پرداخت
ویرایش صفحه پرداخت به وسیله فعال/ غیرفعال افزونه و بخش های مختلف آن از مسیر زیر صورت میگیرد:
- پیشخوان
- ووکامرس
- فرم صورت حساب
- تنظیمات افزونه
فرم پرداخت به سه قسمت تقسیم شده است:
- فیلدهای پرداخت
- فیلدهای حمل و نقل
- فیلدهای اضافه
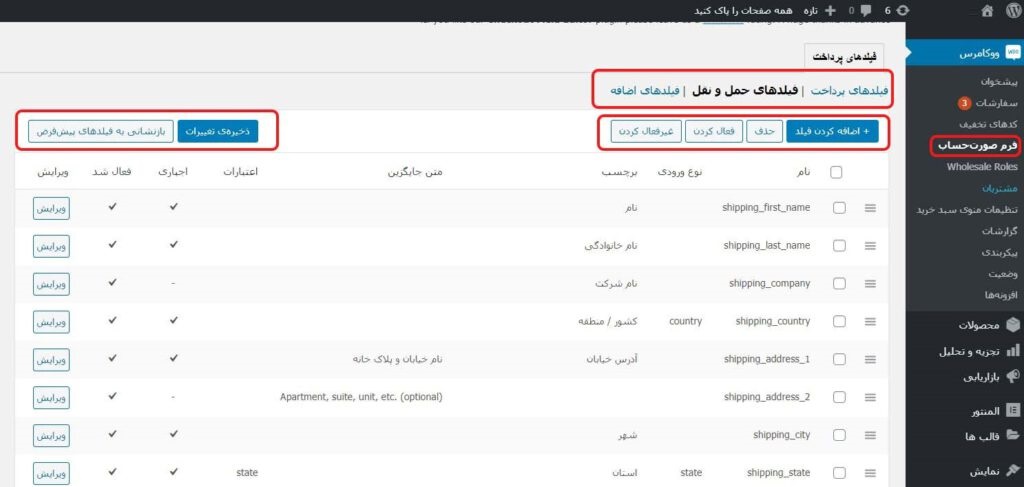
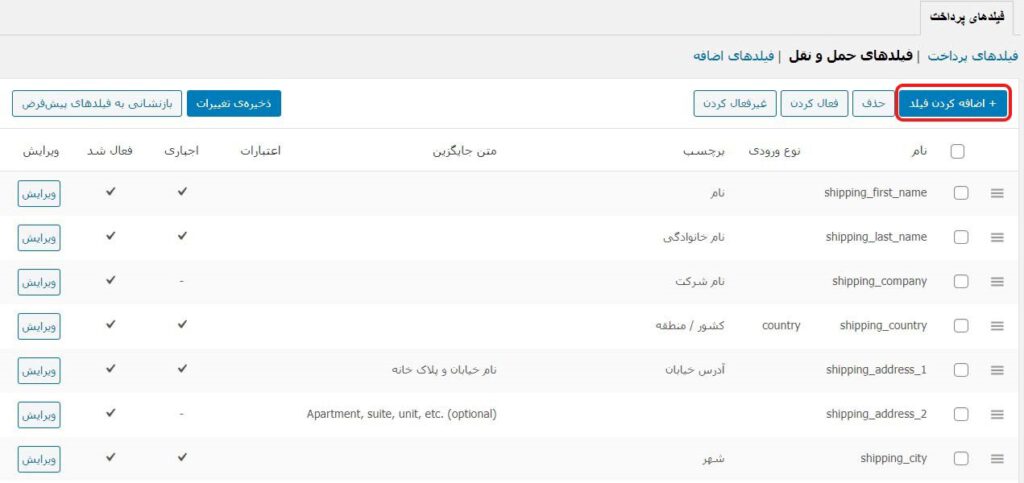
این بخش ها را میتوانید در تصویر زیر هم مشاهده کنید. در هر بخش به فیلدهای مختلفی دسترسی خواهید داشت و تنظیمات مربوط به آن قسمت را میتوانید انجام دهید. به کمک گزینه های موجود در بالای صفحه امکان حذف و فعال کردن و غیر فعال کردن این فیلد ها وجود دارد.
در ادامه دکمه ذخیره تغییرات را لازم است بزنید تا تغییرات انجام شده، اعمال گردد. همچنین اگر تصمیم دارید فیلد ها را به همان صورت برگردانید که در ابتدا تنظیم شده بود، میتوانید از فیلد “بازنشانی به فیلدهای پیشفرض” استفاده کنید.
نحوه کار با افزونه ویرایش فیلدهای پرداخت ووکامرس
افزونه ویرایش فیلدهای پرداخت ووکامرس از بخش های مختلفی تشکیل شده است. لازم است فیلد های موجود در همه تب ها را ویرایش کنید تا بتوانید یک فرم پرداخت کاملا سفارشی طراحی کنید.
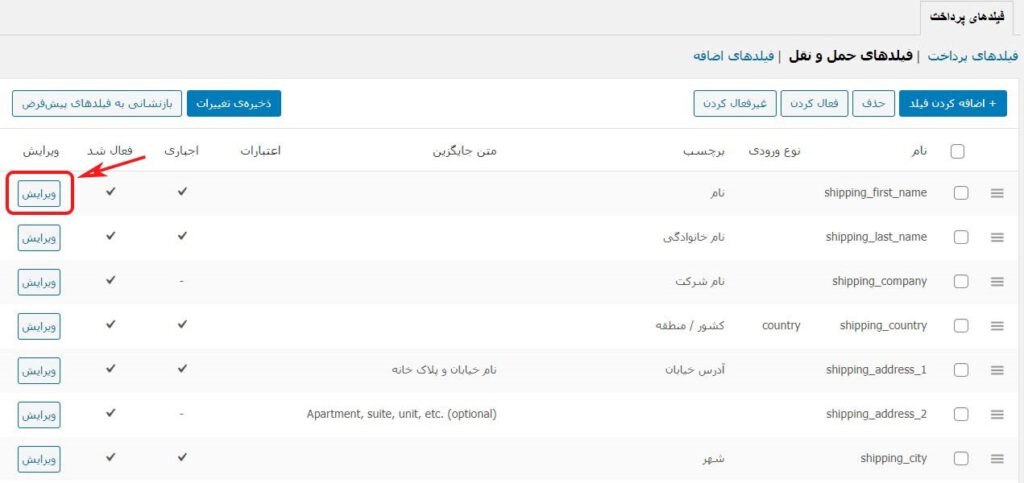
به همین خاطر مانند تصویر زیر میتوانید گزینه ویرایش تب مورد نظر خود یعنی “فیلد های پرداخت” و “فیلدهای حمل و نقل” و “فیلدهای اضافه” را انتخاب کنید.
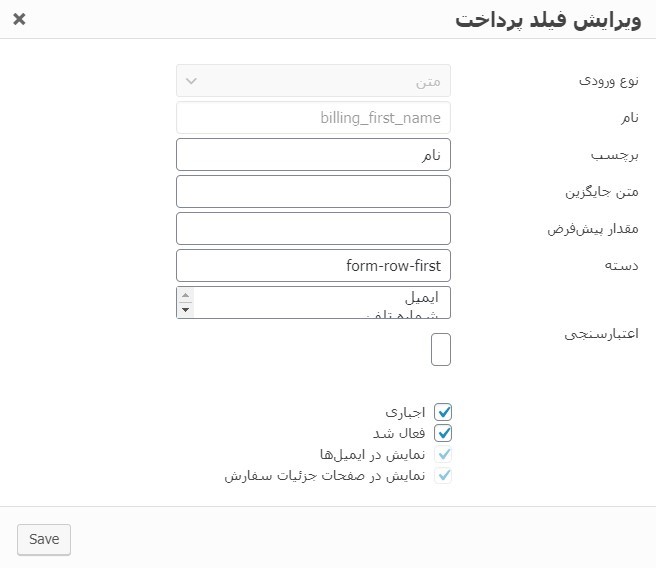
زمانی که ویرایش را انتخاب کنید، یک پنجره جدید به صورت پاپ آپ باز خواهد شد که به شما امکان جایگزین کردن موارد دلخواه با موارد موجود را خواهد داد. این گزینه میتواند بسته به نوع ورودی تفاوت داشته باشد.
در تصویر بالا هم قابل مشاهده است که برای “نوع ورودی” و “نام فیلد” امکان ویرایش وجود ندارد.
برچسب:
- در این بخش امکان تغییر برچسب بالای فیلد وجود دارد.
متن جایگزین/ placeholder:
- در این بخش امکان وارد کردن متن راهنمایی که درون فیلد قرار خواهد گرفت وجود دارد. این بخش پس از اینکه کاربر یک کاراکتر وارد کند، پاک خواهد شد و متن تایپ شده جایگزین خواهد شد.
مقدار پیشفرض:
- در این جا امکان وارد کردن یک مقدار به صورت پیشفرض داخل فیلد وجود دارد.
دسته:
- دسته فیلد از این قسمت مشخص میشود. در این مثال فرم را ردیف اول تعریف کرده ایم.
اعتبار سنجی:
- در این بخش امکان اضافه کردن اعتبار سنجی به این فیلد وجود دارد. اگر یکی از گزینه های موجود را انتخاب کنیم، فقط اطلاعات مربوط به آن باید وارد شود تا قابل قبول باشد. اطلاعاتی مثل: شماره تلفن، ایمیل، کدپستی، شهر، عدد و… .
اجباری:
- اگر تیک آن را بزنید، پر کردن آن ضروری خواهد بود.
فعال شد:
- اگر تیک آن را بزنید، فیلد فعال خواهد شد و اگر تیک را نزده باشد، این فیلد غیرفعال خواهد شد.
نمایش در ایمیل:
- اگر تیک آن را بزنید، در ایمیل ها نشان داده خواهد شد.
نمایش در صفحات جزئیات محصول:
- اگر تیک آن را بزنید، در صفحات جزئیات محصول به نمایش در خواهد آمد.
در نهایت “SAVE” را بزنید تا تغییرات انجام شده اعمال گردد.
آموزش اضافه کردن فیلد جدید در فرم پرداخت
روی گزینه “اضافه کردن فیلد” بزنید تا یک فیلد جدید ایجاد کنید. یک صفحه تقریبا مشابه صفحه ای که در قبل مشاهده کردید باز خواهد شد و لازم است بخش های مختلف آن را پر کنید. با توجه به نوع فیلدی که قصد ایجاد آن را دارید ممکن است این گزینه ها متفاوت باشد. محتوایی که در این صفحه به نمایش در میآید به دو صورت است و قصد داریم هر دو حالت را توضیح دهیم.
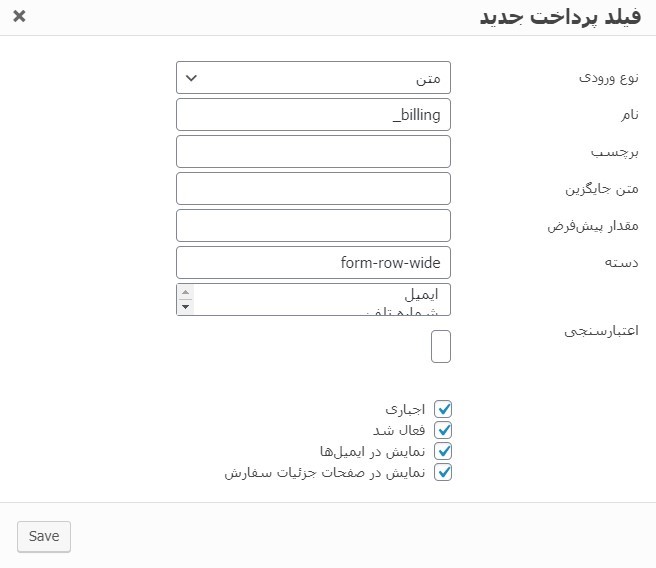
اولین حالت:
ممکن است در بخش نوع ورودی یکی از گزینه های زیر را انتخاب کنید:
متن/ رمز عبور/ ایمیل/ تلفن/ محل نوشتن. با انتخاب هر یک از این گزینه ها صفحه ای به شکل زیر را خواهید داشت.
اگر صفحه شما مانند حالت اول است باید موارد زیر را وارد کنید:
نوع ورودی:
- نوع ورودی را در این بخش باید وارد کنید.
نام:
- برای آن یک نام انتخاب کنید. بخش انتهایی این را مشخص میکند که به کدام برگه (پرداخت/ حملونقل/ اضافه) متعلق است.
برچسب:
- در این بخش امکان تغییر برچسب بالای فیلد وجود دارد.
متن جایگزین/ placeholder:
- در این بخش امکان وارد کردن متن راهنمایی که درون فیلد قرار خواهد گرفت وجود دارد.
مقدار پیشفرض:
- در این جا امکان وارد کردن یک مقدار به صورت پیشفرض داخل فیلد وجود دارد.
دسته:
- دسته فیلد از این قسمت مشخص میشود.
اعتبار سنجی:
- در این بخش امکان اضافه کردن اعتبار سنجی به این فیلد وجود دارد.
اجباری:
- اگر تیک آن را بزنید، پر کردن آن ضروری خواهد بود.
فعال کردن:
- اگر تیک آن را بزنید، فیلد فعال خواهد شد و اگر تیک را نزده باشد، این فیلد غیرفعال خواهد شد.
نمایش در ایمیل:
- اگر تیک آن را بزنید، در ایمیل ها نشان داده خواهد شد.
نمایش در صفحات جزئیات محصول:
- اگر تیک آن را بزنید، در صفحات جزئیات محصول به نمایش در خواهد آمد.
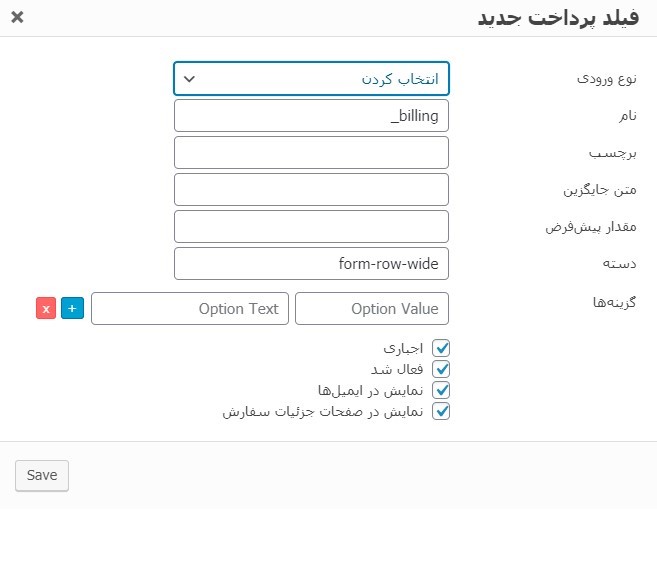
دومین حالت:
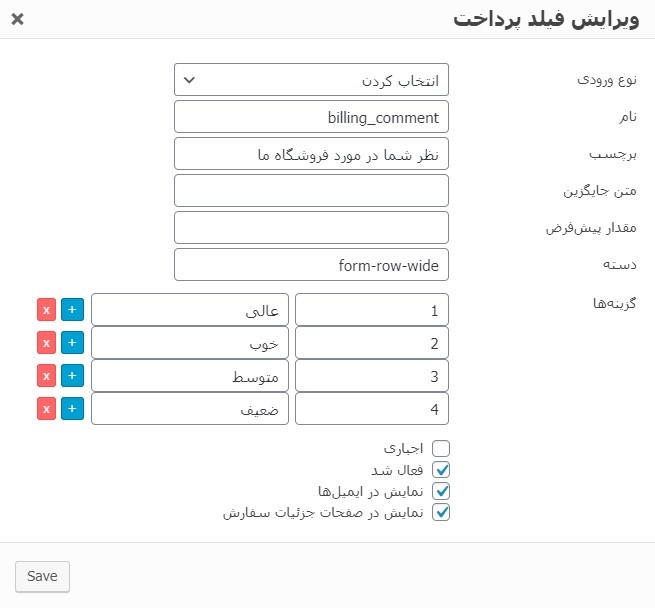
ممکن است در بخش نوع ورودی یکی از گزینه های انتخاب کردن یا رادیو را انتخاب کرده باشید. در این صورت با صفحه زیر برای ویرایش فرم پرداخت ووکامرس مواجه خواهید شد.
در این حالت گزینه اعتبار سنجی با یک قسمت جدید با عنوان “گزینه ها” جایگزین شده است. یک مثال زده ایم تا این مورد را بهتر متوجه شوید. در تصویر میتوانید این مورد را مشاهده کنید. گزینه ها دقیقا مطابق حالت دوم انتخاب شده است.
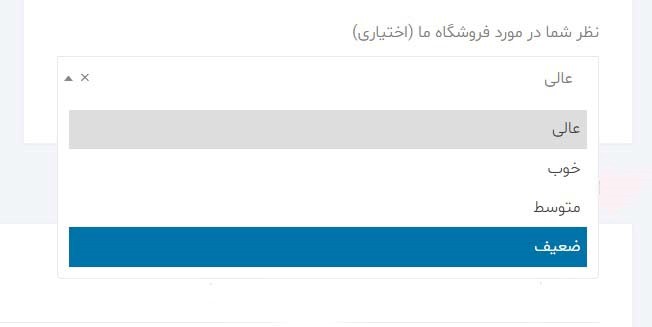
همچنین در قسمت اجباری بودن، تیک مربوط آن برداشته شده است و فرم زیر ایجاد شده است.
نتیجه گیری
حالا که تمام بخش های مختلف این افزونه به طور کامل شرح داده شد لازم است به این نکته اشاره کنیم که بخش های هر سه تب فیلدهای پرداخت/ فیلدهای حمل و نقل/ فیلدهای اضافه، شبیه به یکدیگر است و میتوان آنها را شخصی سازی کنید.
در این مقاله سعی کردیم به طور کامل نحوه استفاده از ویرایشگر فرم پرداخت برای ووکامرس را به کمک بهترین افزونه موجود در این زمینه آموزش دهیم تا بتوانید از آن در استفاده از ویرایشگر فرم پرداخت ووکامرس خود استفاده کنید. امیدواریم این مقاله مورد توجه شما واقع شود.
















نظرات :