آموزش نوشتن و ویرایش کد css در وردپرس

ویرایش CSS در وردپرس از مسائل مهم در طراحی سایت است و اگر می خواهید استایل دهی خاصی را انجام دهید که توسط افزونه های صفحه ساز قابل اعمال نیست، کدهای css می تواند به داد شما برسد. وردپرس شما را قادر می سازد تا یک وب سایت کاربردی بدون دانش برنامه نویسی ایجاد کنید. با این حال ، اگر می خواهید بیشترین استفاده را از سایت خود ببرید ، اندکی یادگیری در مورد کد نویسی می تواند راهگشا باشد. یکی از سریع ترین راه هایی که می توانید برای ایجاد تغییرات معنی دار در سایت خود شروع کنید ، یادگیری ویرایش CSS در وردپرس است.
آموزش CSS وردپرس
قبل از آموزش CSS وردپرس ابتدا توضیحی درباره زبان CSS بدهیم. Cascading Style Sheets (CSS) یکی از مهمترین زبانها در طراحی وب است. ایجاد تغییرات CSS در سایت شما به شما امکان می دهد ظاهر ، طرح ، فونت ها ، رنگ ها و موارد دیگر را سفارشی کنید. CSS کنترل کامل تری بر ظاهر سایت شما نسبت به موضوع شما دارد – و کار با آن چندان سخت نیست. اگر کاملاً در css مبتدی هستید، ما به شما کمک می کنیم که با ویرایش CSS در وردپرس آشنا شوید و یاد بگیرید چگونه می توان از CSS در وردپرس استفاده کرد.(آموزش وردپرس)
زبان HTML
زبان HTML زبان اصلی است که برای ایجاد وب سایت وردپرس شما استفاده می شود و ماهیتی توصیفی دارد. کد HTML عناصر مختلف محتوای شما را به مرورگرهای وب می گوید. به عنوان مثال ، نشان می دهد که کدام متن بخشی از هدر است یا کدام قسمت پاراگراف اصلی است. اگر تا به حال نوشته را در ویرایشگر وردپرس بررسی کرده اید، قسمت HTML را می توانید مشاهده کنید.
CSS اضافی در وردپرس
افزودن CSS اضافی در وردپرس بدون اطلاع از HTML ممکن است. اگرچه درک اصول اولیه HTML به سرعت بخشیدن به این روند کمک می کند. در حالی که می توانید CSS را مستقیماً به Style sheet قالب وردپرس خود اضافه کنید اما ما این روش را توصیه نمی کنیم. زیرا امکان اشتباه کردن وجود دارد و هرگونه تغییری که ایجاد می شود، به غیر از موقع استفاده تم child، در هنگام به روزرسانی پوسته از بین می رود. راه حل ساده تر در بخش سفارشی سازی قالب موجود است.
در بخش پیشخوان، از قسمت نمایش سفارشی سازی را انتخاب کنید. سپس در انتهای سفارشی ساز، Css اضافی را انتخاب کنید. در این قسمت آموزش CSS وردپرس آغاز می شود.
CSS سفارشی در وردپرس
صفحه Css سفارشی در وردپرس یک ویرایشگر خالی است. این قسمت به شما امکان می دهد خطوط کد CSS را تایپ کنید. می توانید CSS را به مقدار دلخواه در اینجا اضافه کنید. فقط هر کد را در خط مخصوص خود قرار دهید. به علاوه، می توانید تغییرات خود را در به صورت زنده مشاهده کنید. به این ترتیب ، قبل از انتشار آنها در سایت شما ، متوجه خواهید شد که آیا ظاهر آنها درست است یا خیر.
علاوه بر این ، این ویرایشگر به شما کمک می کند تا کد CSS خود را ایرادیابی کنید. که در صورت نوشتن کد اشتباه به شما هشدار می دهد.
ویرایش CSS در وردپرس
با ویرایش CSS در وردپرس می توانید تقریباً هر جنبه ای از ظاهر سایت خود را تغییر دهید. با این حال ، ما همه تغییرات را در نظر نمی گیریم و از حوصله این مقاله نیز خارج است و برخی از تغییرات اساسی CSS را که می توانید انجام دهید ، بررسی می کنیم.
ما قبلاً به تغییر رنگ متن اشاره کردیم. بنابراین بگذارید از آنجا شروع کنیم. اگر واقعاً می خواهید پست های وردپرس شما توجه بازدیدکنندگان را به خود جلب کند، می توانید رنگ عنوان هر پست را تغییر دهید. اکنون ، این کد را به کادر CSS اضافی در وردپرس (بخش سفارشی سازی) بیافزایید:
}h1
;color: purple
{
همین تغییر به هر پست دیگری در سایت شما نیز اعمال می شود. به جای نامگذاری یک رنگ، می توانید از کدهای هگز استفاده کنید تا دقیقا رنگ مورد نظر خود را اعمال کنید. اگر از رنگ عنوان و … راضی هستید، انتشار را در بالای صفحه انتخاب کنید تا تغییرات اعمال شود. به این ترتیب شما از کدهای CSS سفارشی در وردپرس استفاده کرده اید.
تغییر فونت در CSS
تغییر فونت در CSS یکی دیگر از موارد کاربردی برای ویرایش CSS در وردپرس است. معمولا فونت Arial یا Tahoma به چشم طراح و کاربر تکراری و خسته کننده است و طراح مایل است تا فونت دلخواه خود را به سایتش اعمال کند.
} p
;font-family: Georgia
;font-size: 20px
{
عبارت دوم در کد بالا تغییر اندازه فونت را نشان می دهد. حالا اگر بخواهید یک ویجت خاص را تغییر دهید، برای مثال ویجت جستجو، می توانید برای widget_search. ، تغییرات لازم را اعمال کنید. خب شما ممکن است شروع به درک نحوه کار CSS کرده باشید. اولین خط یک کد CSS مشخص می کند که کدام عنصر را تغییر می دهید. مانند عنوان پست (h1) ، متن موجود در پاراگراف ها (p) یا ویجت ها (widget). و خطوط موجود در داخل آکلاد، حاوی دستورالعمل های خاصی در مورد آنچه باید تغییر کند ، هستند.
نوشتن کد CSS در وردپرس (حرفه ای)
برای نوشتن کد CSS در وردپرس به صورت حرفه ای می خواهیم نکته ای را برای شما یادآور شویم. اگر به CSS آشنایی دارید اما در ایجاد تغییرات جزیی در قالب سایتتان مشکل دارید، این قسمت را بخوانید. برای مثال شما می خواهید به یک Media Carousel که در قالب شما وجود دارد، استایل بدهید. فاصله خارجی (Margin) یا فاصله داخلی (Padding) اعمال کنید. اما نمی دانید کد را برای چه کلاسی بنویسید. برای پیدا کردن کلاس آیتم موردنظر، روی آن راست کلیک کرده و گزینه Inspect یا Inspect Element را انتخاب کنید. صفحه ویرایشگر زنده مرورگر همراه با کدهای CSS و زبان HTML سایت شما ظاهر می شود. ابتدا در ویرایشگر، درون کلاس موردنظر کد را وارد کنید. در صورت کار کردن، نام کلاس را کپی کرده و کد را برای آن در CSS اضافی در وردپرس وارد کنید.
آموزش CSS
برای آموزش CSS راهنماهای مفید زیادی به صورت آنلاین وجود دارد که به شما کمک می کند تا بیشتر در مورد CSS و رایج ترین عناصری که می توانید تحت تأثیر آنها قرار بگیرید ، بیاموزید. ما در سایت وبسافت3، یکی از بهترین آموزش html و css را به صورت رایگان برای شما فراهم کرده ایم. با استفاده از این آموزش، در کمترین زمان به این دو زبان، تسلط پیدا می کنید.
اگر مبتدی هستید کار با کد نویسی می تواند ترسناک به نظر برسد. با این حال ، بسیاری از زبان هایی که سایت شما به آنها تکیه می کند، به طور شگفت انگیزی هنگام ایجاد تغییرات اساسی کاربر پسند هستند. یادگیری ویرایش CSS در وردپرس ممکن است کمی زمان ببرد. اما به شما کنترل فوق العاده ای بر ظاهر و چیدمان سایت می دهد. به جای ایجاد تغییرات مستقیم در شیوه نامه CSS بهتر است از نوشتن کد CSS در وردپرس (بخش CSS اضافی) استفاده کنید. این مقاله آموزش CSS وردپرس ، امیدواریم به شما کمک کرده باشد.
ایجاد تغییر در استایل CSS از طریق کدنویسی قالب
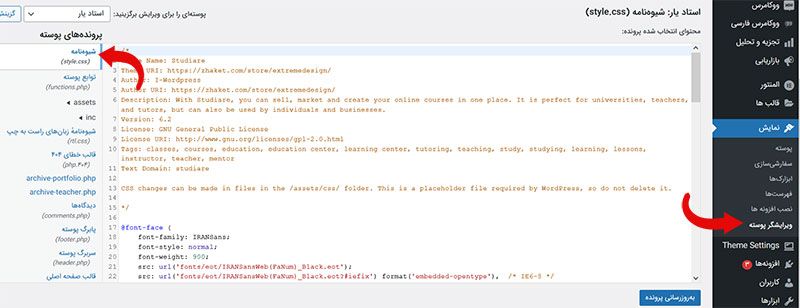
در این بخش از آموزش css سفارشی در المنتور خواهیم گفت چگونه به ویرایش فایل هایی که در استایل قالب قرار گرفته است بپردازید و نحوه افزودن کدهای دلخواه را به آن خواهیم گفت. ابتدا از “پنل مدیریت” وارد قسمت “نمایش” شوید و سپس “ویرایشگر پوسته” را باز کنید. در اینجا می توانید ادیتور فایل “style.css” را باز کنید.
پس از ایجاد تغییرات مورد نظر خود میتوانید بروزرسانی را انتخاب کنید تا تغییراتی که اعمال کرده اید ذخیره گردد.
حتما به نکات زیر توجه داشته باشید:
- این روش ماندگار نیست و پس از به روزرسانی قالب تغییرات به حالت اولیه باز خواهد گشت. پس این روش پیشنهاد نمیشود.
- ممکن است قسمت ویرایش گر پوسته برای شما غیرفعال باشد. دلیل آن وجود افزونه های مرتبط با امنیت است و میتوانید از طریق پنل هاست خود یا FTP به فایل css دسترسی پیدا کنید.
- ممکن است در قالب شما از چندین فایل “CSS” استفاده شده باشد. بنابراین پیشنهاد میشود از طریق هاست یا FTP این کار را انجام دهید.
ایجاد تغییر در استایل CSS از طریق قسمت سفارشی سازی
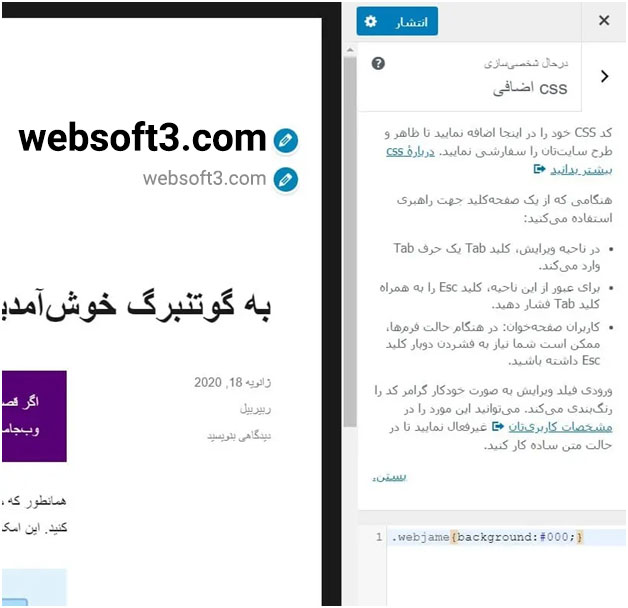
برای css سفارشی در المنتور نیاز نیست افزونه ای نصب گردد. وردپرس این اجازه را داده است تا از طریق بخش نمایش وارد قسمت سفارشی سازی شوید و در اینجا از طریق گزینه CSS های اضافی امکان بارگذاری کدهای خود را دارید.
در این بخش برای بارگذاری کدها یک فرم در اختیار شما قرار داده شده است و اگر به هر دلیلی با مشکل مواجه شوید، در این محیط خطا و اخطار های مورد نیاز به شما نشان داده خواهد شد. پس از این که کد های خود را قرار دادید در بخش روبرو پیش نمایش کد ها قابل مشاهده است. در تصویر بالا می توانید این موارد را مشاهده کنید. در این روش حتی اگر قالب خود را بروزرسانی کنید، تغییرات ایجاد شده ماندگار خواهد بود.
نکته ی مهم: درست است که با آپدیت قالب تغییرات شما از بین نخواهد رفت اما در صورتی که قالب وردپرس خود را تغییر دهید، این تغییرات نیز از بین میرود. بنابراین قبل از نصب قالب جدید در وردپرس خود از کدهای CSS نسخه پشتیبان داشته باشید.









نظرات :
2 دیدگاه دربارهٔ «آموزش نوشتن و ویرایش کد css در وردپرس»
با سلام.کدهای html را در کجا باید پیدا کرد و تغییر داد؟ چون اکثرا مسیر css ها در هاست مشخص شده و بغیر از هاست از طریق css سفارشی که اکثر قالب ها دارن استایل رو میشه عوض کرد ولی برای کدهای html باید از کجا این تغییرات را انجام بدیم؟
سلاک بزرگوار در اکثر فایل های قالب وردپرس کدهای html هست که با توابع وردپرس تلفیق شده