آموزش استفاده از گرویتی فرم در المنتور
استفاده از گرویتی فرم در المنتور به شما در طراحی انواع فرم ثبت نام، پرسشنامه، فرم سفارش و… کمک میکند. تاکنون بیش از 5.000.000 نفر آیا شما هم جزو 5,000,000 نفری هستید که به کمک افزونه صفحه ساز المنتور یک وبسایت حرفه ای ایجاد کرده اند؟ اگر از افزونه المنتور استفاده میکنید، باید بگویم که بسیار خوش شانس هستید. در این پست از آموزش وردپرس به شما نحوه استفاده از گرویتی فرم در المنتور را خواهیم گفت.
در کنار المنتور شما قادر هستید از ویجت های مختلف و به روش درگ اند دراپ در صفحه تان استفاده کنید و به شیوه های مختلفی استایل آنها را طراحی کنید. شاید نتوان به صورت مستقیم گرویتی فرم را با المنتور ادغام کرد اما دو روش ساده وجود دارد که در این پست آنها را به طور کامل توضیح خواهیم داد.
همچنین در ادامه خواهیم گفت چگونه بدون برنامه نویسی حتی یک خط کد، فرم های خود را در المنتور استایل دهید. مطالبی که در این پست به آنها خواهیم پرداخت:
- المنتور چیست؟
- نحوه ایجاد فرم جدید در گرویتی فرم
- نحوه استفاده از گرویتی فرم در المنتور
- استایل دادن به گرویتی فرم در المنتور
- قرار دادن گرویتی فرم در المنتور به کمک shortcode
- بخش پایانی
المنتور چیست؟
استفاده از گرویتی فرم در المنتور یک مورد اجتناب ناپذیر است. اگر این پست را میخوانید ممکن است از این افزونه بارها استفاده کرده باشید اما برخی از کاربرها ممکن است با این افزونه آشنا نباشند و به همین دلیل میخواهیم به طور خلاصه با این افزونه آشنا شویم. المنتور یکی از محبوبترین و کاربردیترین صفحه سازهای بصری در وردپرس است. المنتور یک افزونه وردپرسی است که به منظور ایجاد یک پکیج کامل در طراحی و ایجاد وبسایت و استایل دادن به آن طراحی شده است.
به کمک المنتور این امکان فراهم شده تا یک صفحه جدید را بسیار سریع و موثر ایجاد کنید. یک نسخه BASIC المنتور به طور رایگان در وردپرس در دسترس است اگر میخواهید از بسته های پیشرفته تر آن استفاده کنید میتوانید هم از وب سایت المنتور و هم از سایت های معتبر فروش افزونه های وردپرس اقدام کنید.
نحوه ایجاد فرم جدید در گرویتی فرم
در این بخش قرار است یک فرم جدید در گرویتی فرم ایجاد کنیم. اگر قبلا یک فرم ایجاد کرده باشید، میتوانید این مرحله را رد کنید و ادامه پست را بخوانید.
گام اول این است که در سمت چپ “فرم ها” را انتخاب کنید و بر روی فرم جدید کلیک کنید. همچنین میتوانید از ادیتور درگ اند دراپ گرویتی فرم استفاده کنید و فیلد های متفاوتی را به فرم خود اضافه کنید.
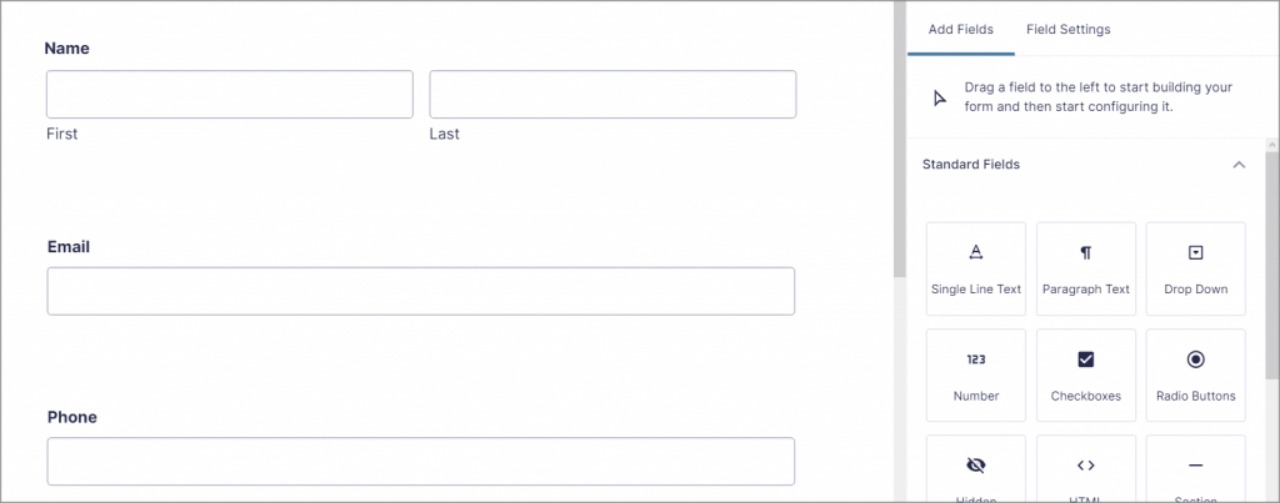
در مثال زیر ما یک فرم محتوای عمومی با فیلد های زیر ایجاد کردیم:
- نام (فیلد نام)
- ایمیل (فیلد ایمیل)
- شماره تماس (فیلد تلفن)
- دلیل ارتباط با ما (فیلد متن یک خطی)
- وب سایت (فیلد وب سایت)
- پیام (فیلد پاراگراف تکست)
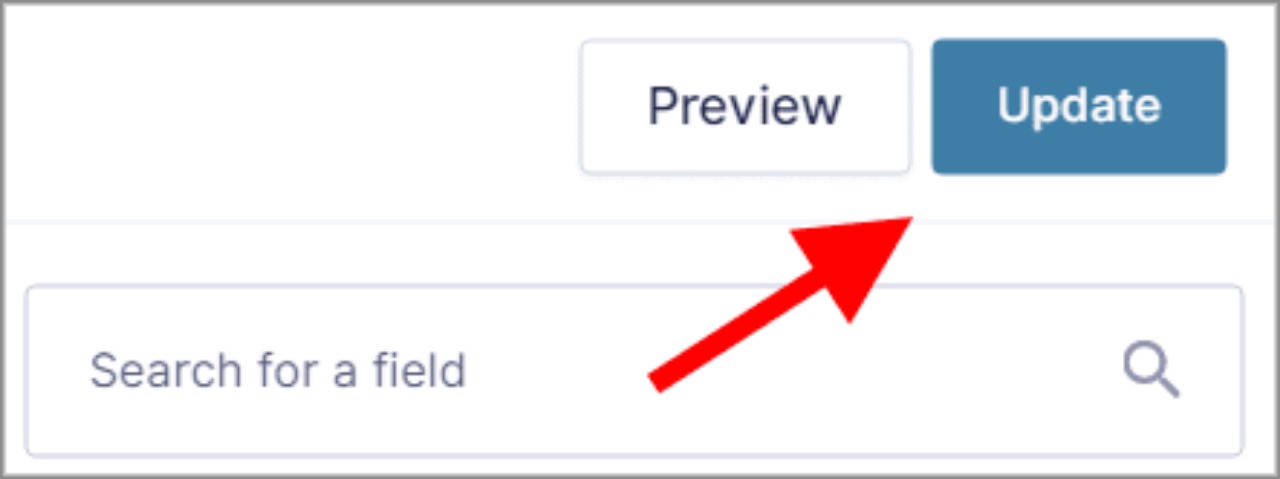
وقتی که ایجاد این صفحه به اتمام رسید کافی است دکمه UPDATE را بزنید. در تصویر زیر میتوانید مشاهده کنید:
حالا که ایجاد این فرم به اتمام رسید، برای استفاده از این فرم در صفحه های دلخواه در وب سایتتان، لازم است از المنتور استفاده کنید.
نحوه استفاده از گرویتی فرم در المنتور
استفاده از گرویتی فرم در المنتور به راحتی قابل انجام است. در این صفحه ساز ویجت های زیادی هستند که کمک میکنند المان های مختلفی را به صفحه خود اضافه کنید. شامل:
- گالری تصاویر
- ایکون های مختلف
- نقشه گوگل
- و بسیاری موارد دیگر
با توجه به اینکه المنتور از ویجت گرویتی فرم پشتیبانی نمیکند، لازم است این کار را به کمک یک افزونه و به سادگی انجام دهیم.
افزونه Elementor PowerPack Add-On
افزونه PowerPack for Elementor add-on به شما کمک میکند بیش از 70 ویجت را به صفحه ساز المنتور خود اضافه کنید. یکی از ویجت هایی که این افزونه پشتیبانی میکند، ویجت گرویتی فرم است. در واقع ویجت گرویتی فرم المنتور، بخشی از افزونه PowerPack است که امکان استفاده از گرویتی فرم در المنتور را به صورت کاملا رایگان فراهم کرده است. در قسمت داشبورد وردپرس خود وارد افزونه ها شوید و بر روی افزونه ی جدید (Add new) کلیک کنید و PowerPack را سرچ کنید.
پس از نصب و فعال سازی این افزونه، به بیش از 30 ویجت جدید دسترسی خواهید داشت که در کنار افزونه المنتور قابل استفاده است.
افزودن ویجت گرویتی فرم به صفحه المنتور
بعد از اینکه نصب و فعال سازی PowerPack را به درستی انجام دادید، باید ویجت گرویتی فرم را به صفحه خودتان در المنتور اضافه کنید.
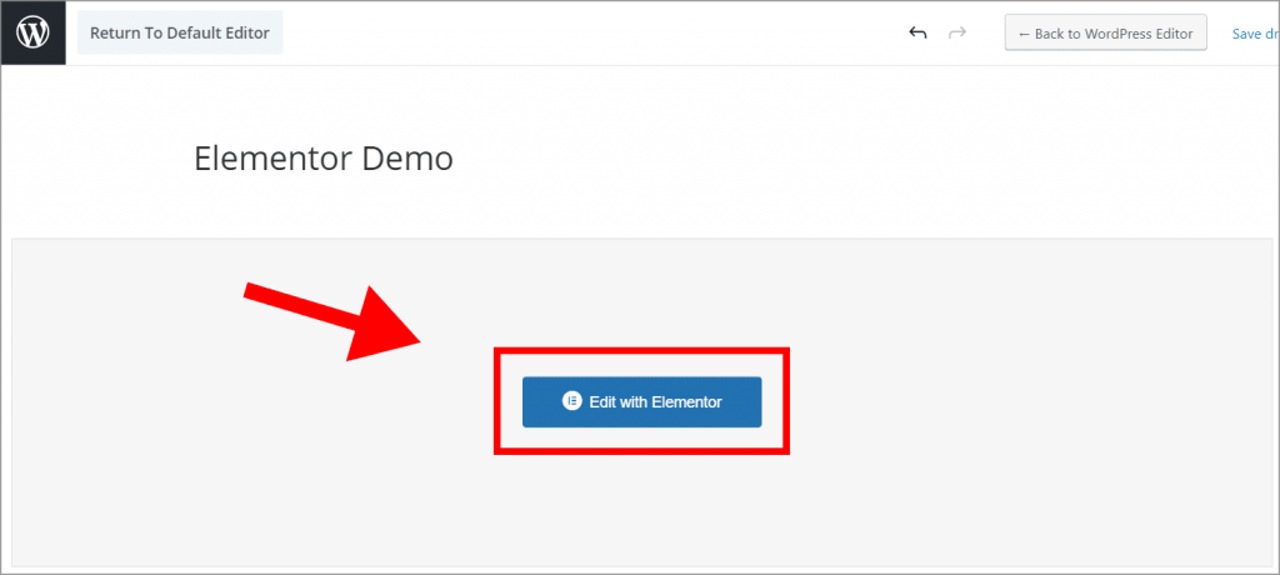
ماوس را روی “صفحه” برده و “ایجاد صفحه جدید” را بزنید. برای صفحه خود یک نام انتخاب کنید و بعد روی دکمه ویرایش با المنتور (Edit with Elementor) کلیک کنید.
با این کار صفحه ساز المنتور راه اندازی خواهد شد. سپس در بخش المان ها/ Elements، عبارت Gravity Forms را جستجو کنید.
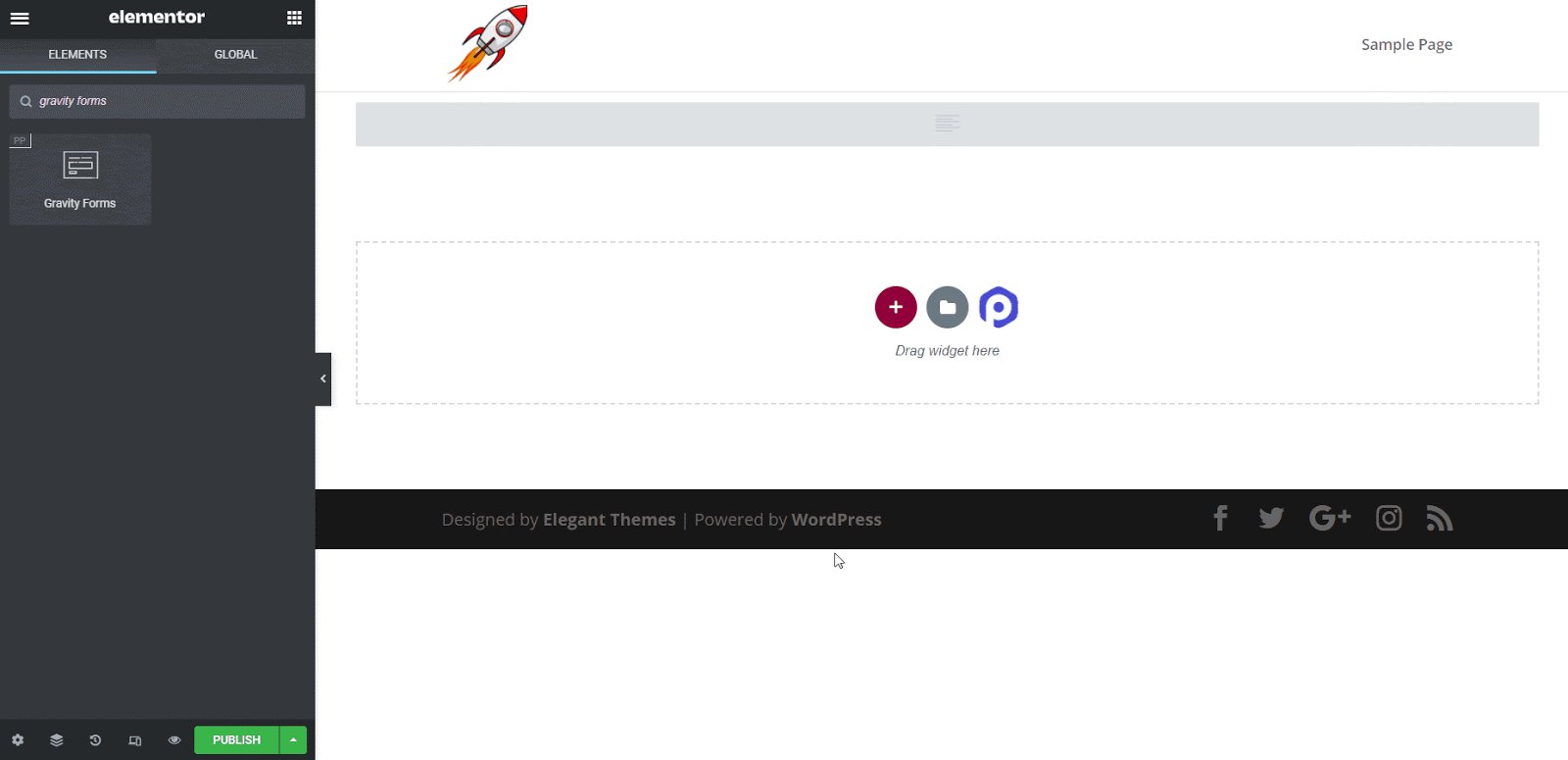
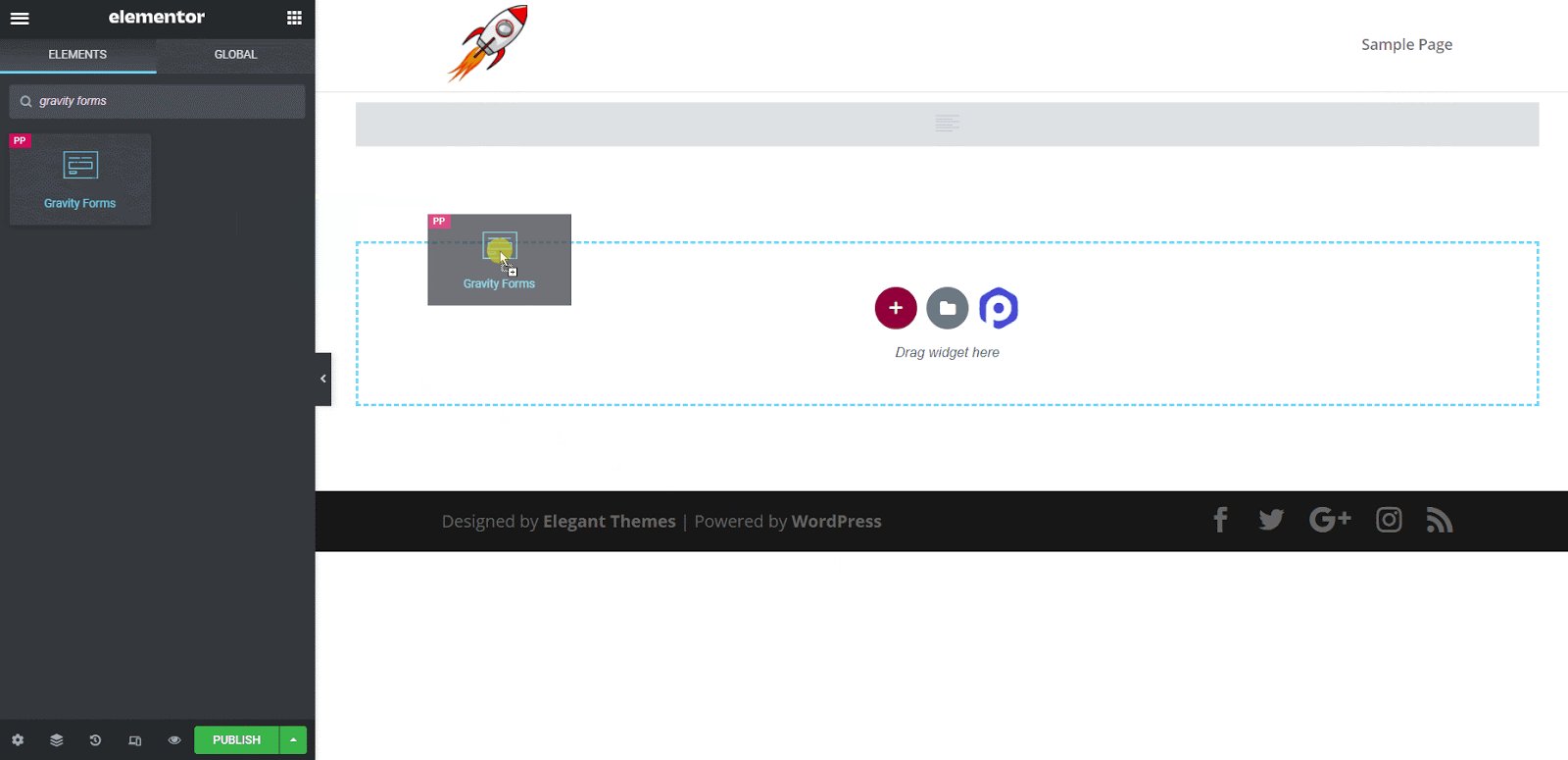
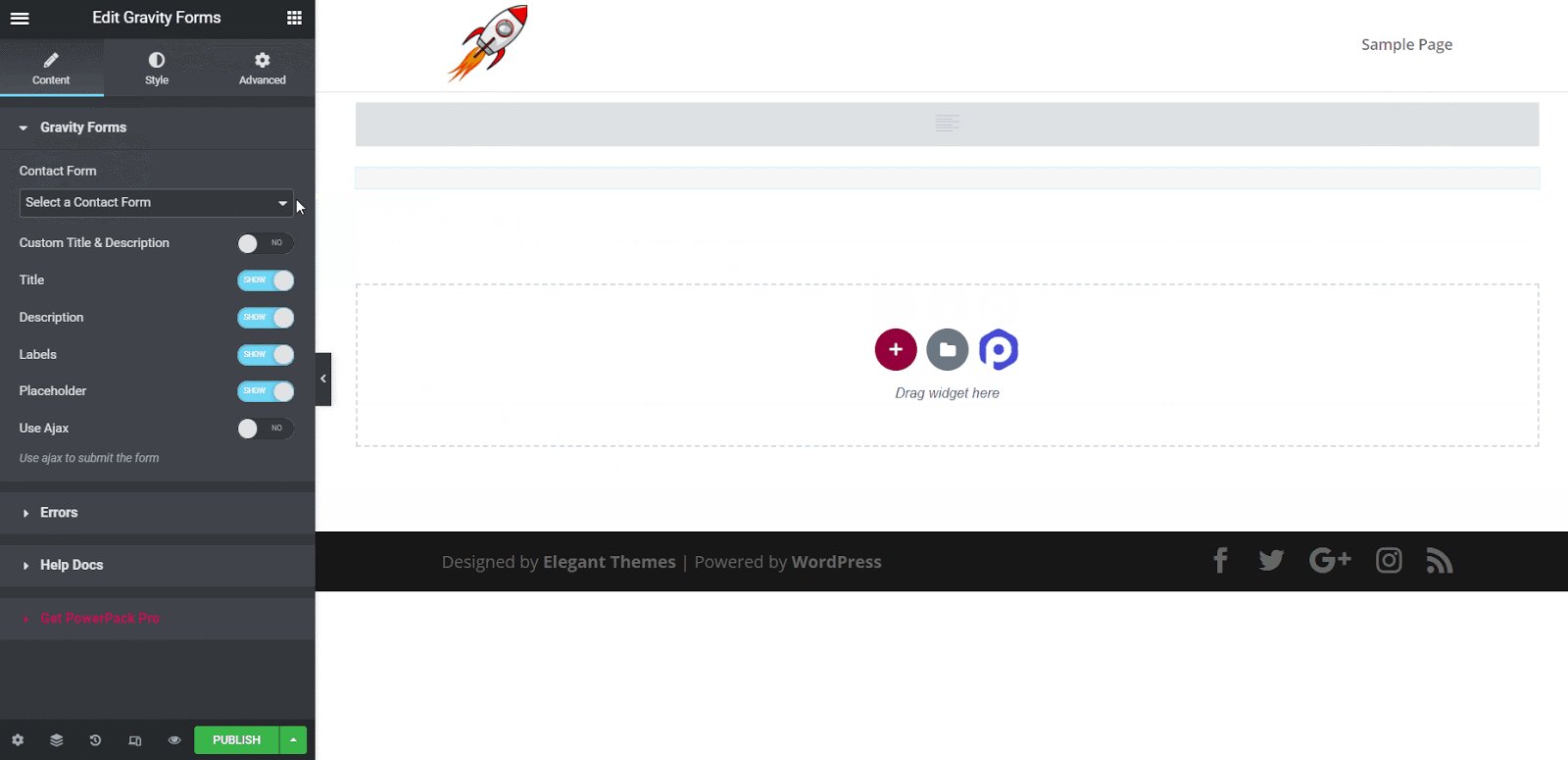
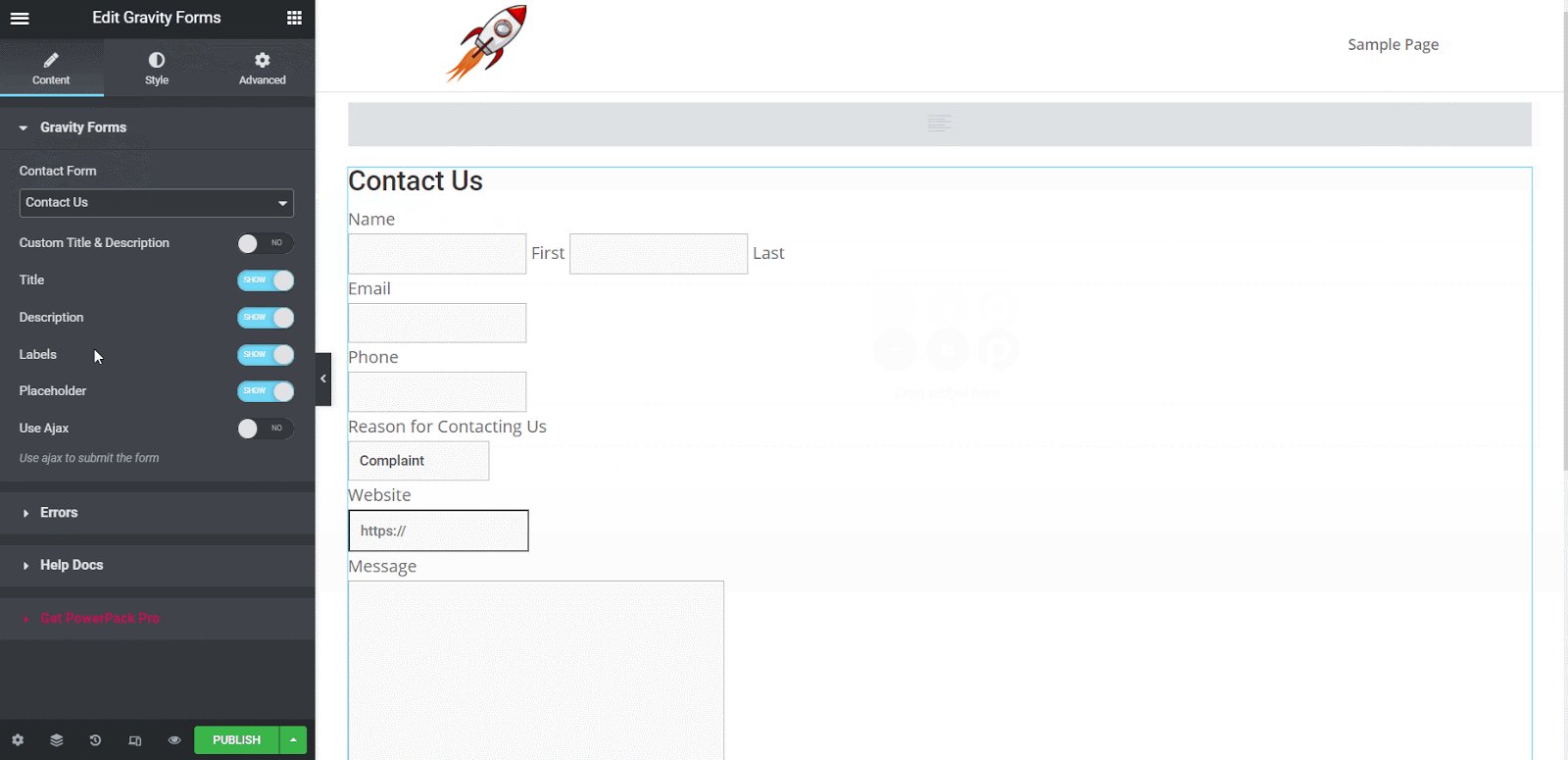
با درگ اند دراپ/ کشیدن و رها کردن میتوانید گرویتی فرم خود را در صفحه قرار دهید. فرم خود را از منوی کشویی انتخاب کنید و بعد باید فرم ایجاد شده خود را در صفحه مشاهده نمایید. در تصویر زیر تمامی مراحل گفته شده را میتوانید مشاهده کنید:
در زیر منوی کشویی که در تصویر بالا قابل مشاهده است، میتوانید امکانات بیشتری را به فرم خود اضافه کنید و آنرا سفارشی سازی کنید. میتوانید عنوان/توضیحات مورد نظر و سفارشی خود را به فرمتان اضافه کنید، آجاکس را فعال سازی کنید و… .
بعد از اینکه فرم خود را پیکربندی کردید، میتوانید استایل دادن به آن را آغاز کنید.
استایل دادن به گرویتی فرم در المنتور
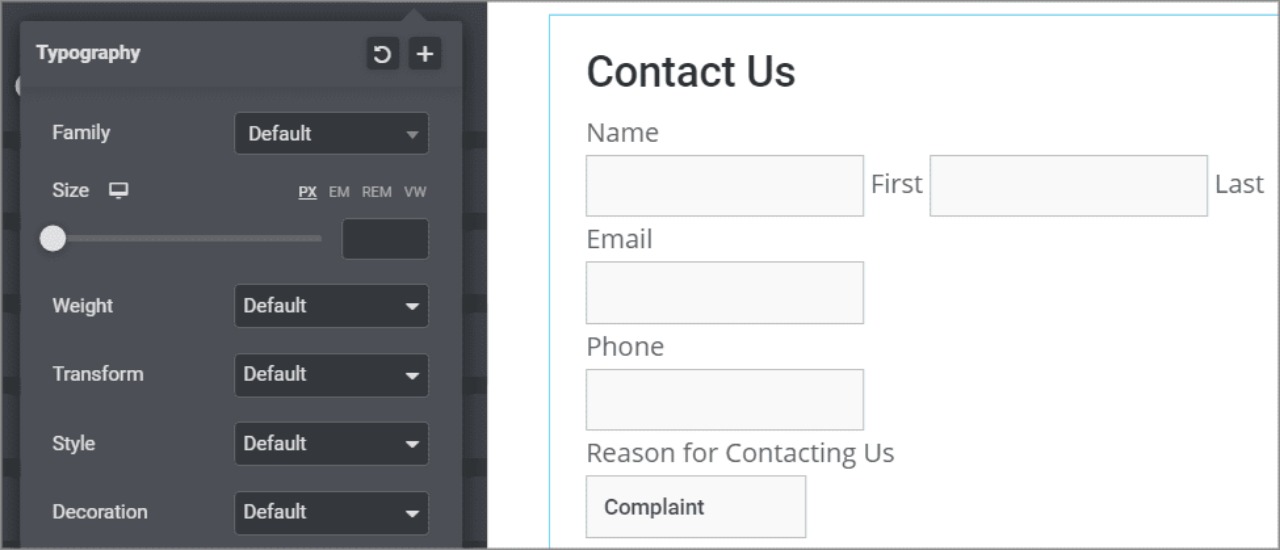
ویجت گرویتی فرم المنتور به شما این امکان را میدهد تا فرم های خود را با استایل های مختلف طراحی کنید. برای شروع کار تب استایل/ Style را در المنتور انتخاب کنید تا وارد تنظیمات استایل شوید.
حالا تب های زیادی را مشاهده خواهید کرد که میتوانید بخش ها و جنبه های مختلف فرم خود را تنظیم کنید. بدون اینکه نیاز باشد حتی یک خط کد بنویسید.
زمانی که کار با بخش استایل به پایان رسید دکمه انتشار/ publish را بزنید تا تنظیمات شما ذخیره شود.
قرار دادن گرویتی فرم در المنتور به کمک shortcode
اگر میخواهید گرویتی فرم خود را در بخش های مختلف وب سایت خود قرار دهید، میتوانید از یک شورت کد برای این کار استفاده کنید. تنها کاری که باید انجام دهید، ایجاد یک کدکوتاه گرویتی فرم و paste کردن آن در Elementor Shortcode widget است.
برای اینکه در ویجت گرویتی فرم خود یک کدکوتاه تولید کنید، نیاز به form ID دارید. برای پیدا کردن این فرم روی Forms ماوس را نگه دارید. حالا میتوانید آی دی مربوط به فرم را در ستون سمت راست مشاهده کنید.
یک کدکوتاه معمولی گرویتی فرم پارامترهای زیر را دارد:
- آی دی (آیدی مخصوص فرم شما که قصد استفاده از آن را دارید)
- عنوان (اینکه عنوان فرم نمایش داده شود یا نه، درست یا نادرست)
- توضیحات (اینکه دیسکریپشن نمایش داده شود یا نه، درست یا نادرست)
- ajax (اینکه هنگام ارسال فرم از ajax استفاده شود یا خیر، درست یا نادرست)
یک نمونه از کدکوتاه ایجاد شده:
[gravityform id=”9″ title=”true” description=”true” ajax=”true”]
و در نهایت لازم است کدکوتاه ایجاد شده مربوط به فرم گرویتی خودتان را در Elementor Shortcode widget کپی و وارد کنید.
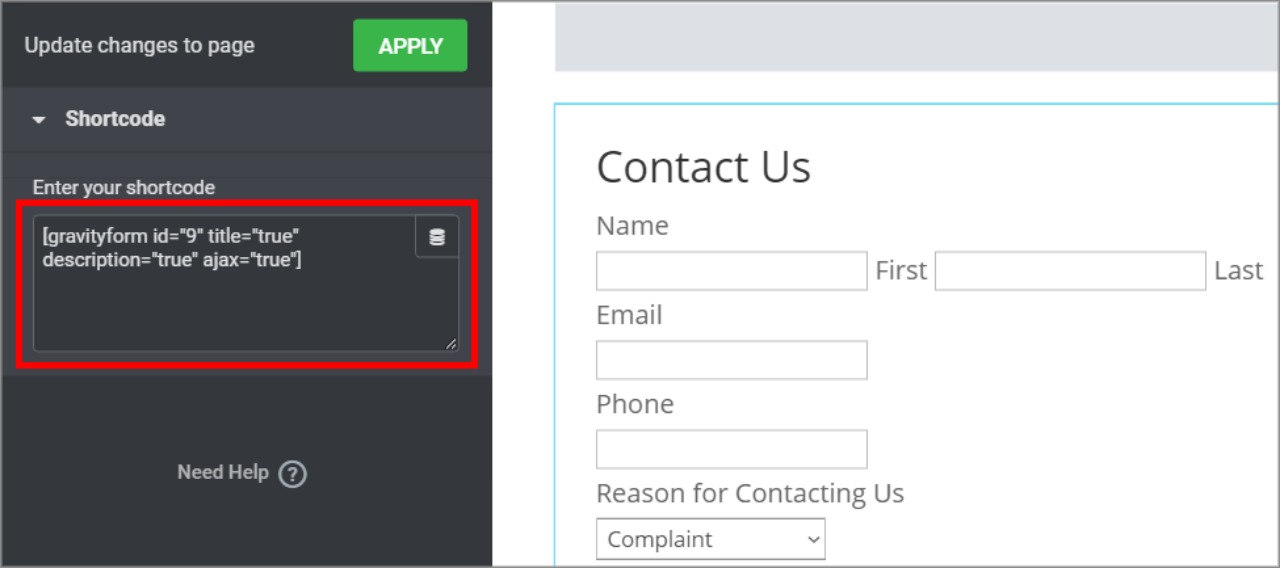
نحوه وارد کردن کدکوتاه در Elementor Shortcode widget
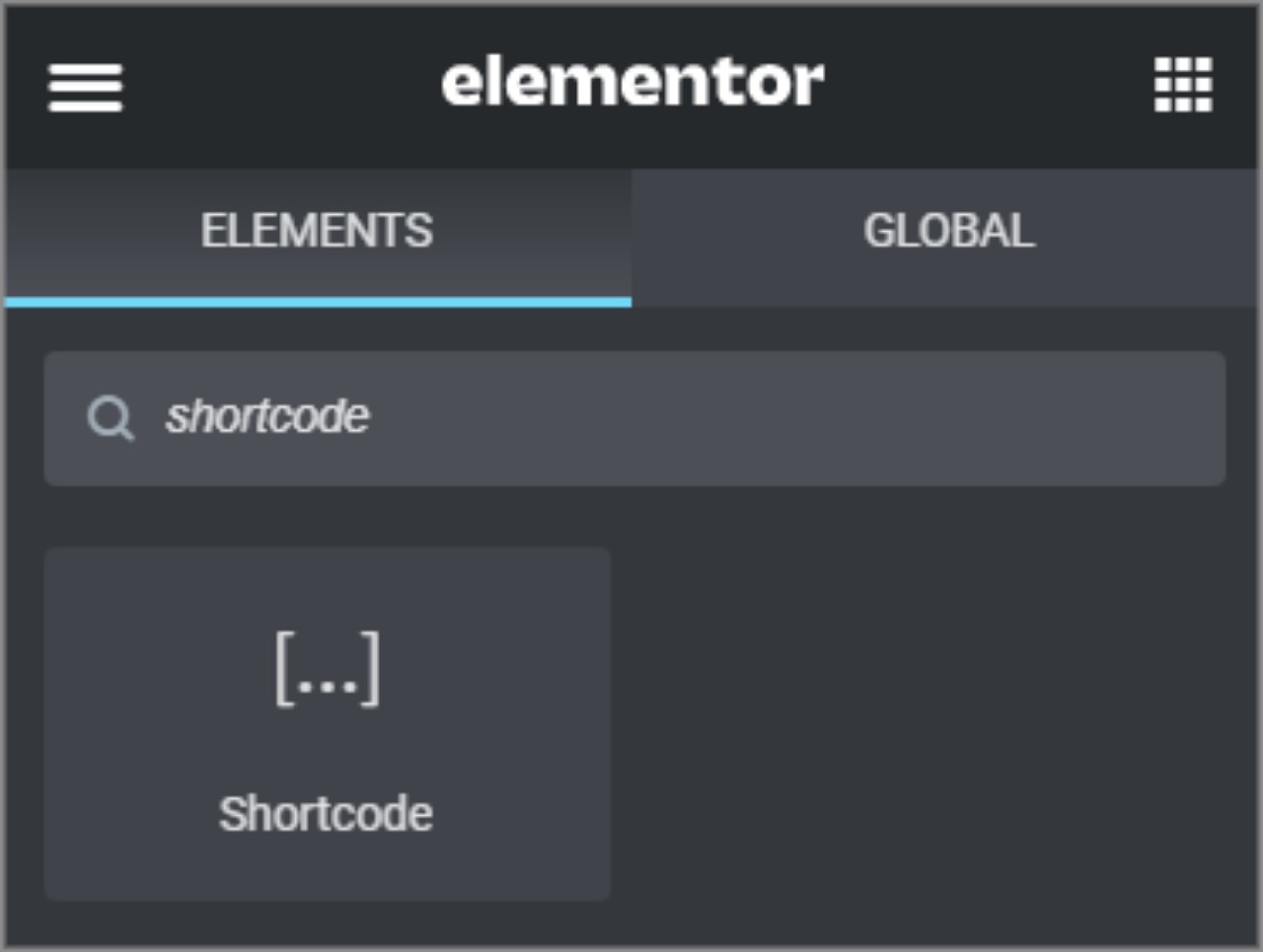
یک صفحه جدید با المنتور باز کنید. همچنین ممکن است بخواهید یک صفحه ایجاد شده را ویرایش کنید. در قسمت المان ها در المنتور خود، برای یافتن ویجت کدکوتاه، کلمه Shortcode را سرچ کنید و سپس ویجت آن را در صفحه خود بکشید و رها کنید.
سپس کد کوتاه گرویتی فرم خود را در قسمت باکس کدکوتاه آن وارد کنید. در این قسمت باید بتوانید فرم تان را به صورت پیش نمایش در صفحه ساز المنتور مشاهده کنید.
اگر فرم ایجاد شده را به کمک کدکوتاه در صفحه خود اضافه کنید، از طریق ویرایگشر المنتور نمیتوانید به آن استایل بدهید. به جای آن میتوانید کد CSS سفارشی خود را بنویسید.
اهمیت ایجاد گرویتی فرم با المنتور
وردپرس امکانات زیادی را در اختیار کاربران قرار داده است اما امکان ایجاد فرم های متنوع و دریافت اطلاعات ضروری از کاربران به طور پیشفرض در وردپرس قرار نگرفته است. مسلما به این معنی نخواهد بود که دیگر امکان ایجاد گرویتی فرم وجود ندارد. زیرا المنتور به خوبی این موضوع را پوشش داده است. در این نوشته به اندازه کافی به استفاده از گرویتی فرم در المنتور پرداخته ایم و حالا میخواهیم کمی با گرویتی فرم آشنا شویم.
گرویتی فرم باعث میشود بتوانید به سادگی فرم های دلخواه خود را طراحی کنید و به کمک کد کوتاه گرویتی فرم از آنها استفاده کنید و به کمک آن اطلاعات مورد نیاز خود را از کاربران سایت دریافت کنید. این کار به کمک افزونه های متعدد و همچنین المنتور به خوبی قابل انجام است.
انواع فرم ها
به راحتی فرم های دلخواه خود را ایجاد کنید. فرم هایی مثل تماس با ما، انتقادات، پیشنهادات، رزرو کردن وقت، فرم شکایت، فرم استخدام و… . اگر با سایت های مختلف کار کرده باشید حتما فرم هایی را مشاهده کرده اید که مناسب آن شرکت است. به کمک گرویتی فرم و المنتور شما هم میتوانید فرم های مناسب وبسایت و کاربران خود را طراحی کنید.
برخورداری از قابلیت های متنوع
در فرم های خود میتوانید کادرهای جدیدی ایجاد کنید و شکل ظاهری آنها را شخصی سازی کنید. همچنین برای فرم های خود میتوانید محدودیت هایی در نظر بگیرید و یا اینکه فیلدهای پیشرفته و فیلدهای شرطی ایجاد کنید و از کد کوتاه گرویتی فرم استفاده کنید. همچنین این امکان را دارید در زمان های مشخصی به نمایش فرم دلخواه خود بپردازید و یا اینکه آن فرم را به درگاه پرداخت متصل سازید. برخی از این امکانات را المنتور پوشش داده است و برخی دیگر را میتوانید به کمک افزونه های جایگزین ایجاد کنید. اما مسلما وردپرس به طور پیشفرض این امکانات را پوشش نداده است.
افزونه های جایگزین گرویتی فرم (المنتور)
هر کدام از این افزونه ها از مزایا و معایبی برخوردار هستند و نمیتوانیم المنتور را به طور قطع از همه افزونه ها بهتر بدانیم. اما مسلما المنتور به خوبی پاسخگوی نیاز کاربران خود بوده است. افزونه های زیر میتوانند در ساخت گرویتی فرم کاربردی باشند:
- Gravity Forms
- Contact Form 7
- Ninja Forms
- Pirate Forms
- Fast Secure Contact form
- Formidable Forms
بخش پایانی
همانطور که گفته شد المنتور قادر به ساخت گرویتی فرم نیست اما در این پست به شما آموزش دادیم چگونه به کمک ویجت ها و افزونه PowerPack در کنار صفحه ساز المنتور، اقدام به ساخت یک گرویتی فرم حرفه ای کنید و برای سهولت در کار از کدکوتاه برای قرار دادن این فرم در صفحات وب سایت خود استفاده کنید.
امیدواریم این پست در استفاده از گرویتی فرم در المنتور برای شما راهگشا بوده باشد. در قسمت نظرات میتوانید تجربیات خود را از کار با گرویتی فرم با دیگران به اشتراک بگذارید تا در این مسیر کمک بزرگی به آنها کرده باشید.


















نظرات :
6 دیدگاه دربارهٔ «آموزش استفاده از گرویتی فرم در المنتور»
مرسی از مطالب ارزشمندتون که در اختیار ما میگذارید.
با سپاس فراوان.
سلام، وقت بخیر
از بابت مطالب خوبی که در زمینه گرویتی فرم در سایت قرار دادید، سپاسگزارم.
عالی و تشکر
سلام من این کد رو داخل اون المان المنتور میزارم اما مینویسه:اووووپس فرم شمارا پیدا نکردیم
سلام عجیبه! نباید چنین خطایی بده! باید بررسی بشه تا ببینیم چرا این اتفاق میوفته
سپاس