ساخت اسلایدر در المنتور | نمایش اسلایدر حرفه ای المنتور
ساخت اسلایدر در المنتور کار ما را برای ساخت سایتی با ظاهر گرافیکی جذاب راحت تر می کند. اسلایدر، نمایشگری با قابلیت تعویض تصاویر به صورت خودکار یا با استفاده از ویجت جهت است. که معمولاً در قسمت ابتدایی سایت و برای معرفی گرافیکی نمایش داده می شود. و تاثیر فوق العاده ای در جذب مخاطب برای سایت دارد. برای ساخت اسلایدر با استفاده از افزونه المنتور دو روش وجود دارد. روش اول ساخت یک پس زمینه اسلایدشو است. این روش، راهی ساده تر و کاربردی تر برای ساخت اسلایدر با افزونه المنتور است. روش دوم، استفاده از عنصر slides است که در نسخه حرفه ای المنتور یا elementor pro وجود دارد. برای یادگیری این دو روش و ساخت اسلایدر در المنتور با ما همراه باشید.
ساخت پس زمینه اسلایدشو در المنتور
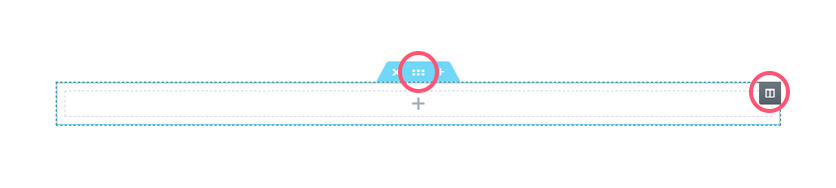
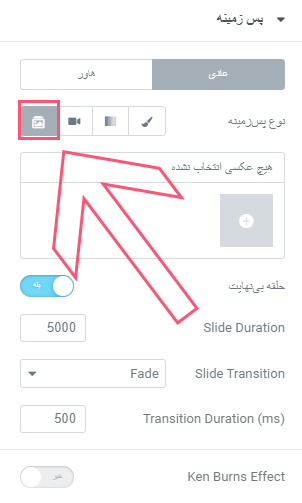
برای ساخت پس زمینه اسلایدشو در المنتور لازم است تا پس از انتخاب نوع سکشن، به استایل بروید. از قسمت پس زمینه، گزینه آخر یا اسلایدشو را انتخاب کنید. حال با ساخت گالری تصاویر اسلایدر ساخته می شود.(آموزش وردپرس)
حال لازم است تا از قسمت تنظیمات سکشن، در قسمت طرح بندی، ارتفاع را تنظیم کنید. اگر می خواهید اسلایدر شما صفجه نمایش را به صورت کامل دربرگیرد، ارتفاع روی “هم اندازه صفحه نمایش” قرار دهید.
اما این کار با ریسپانسیو بودن سازگار نیست. و برای ریسپانسیو کردن، لازم است ارتفاع روی کمترین مقدار قرار دهید. و آن را به صورت دستی برای دستگاه های مختلف تنظیم کنید.
ساخت اسلایدر در المنتور با Slides
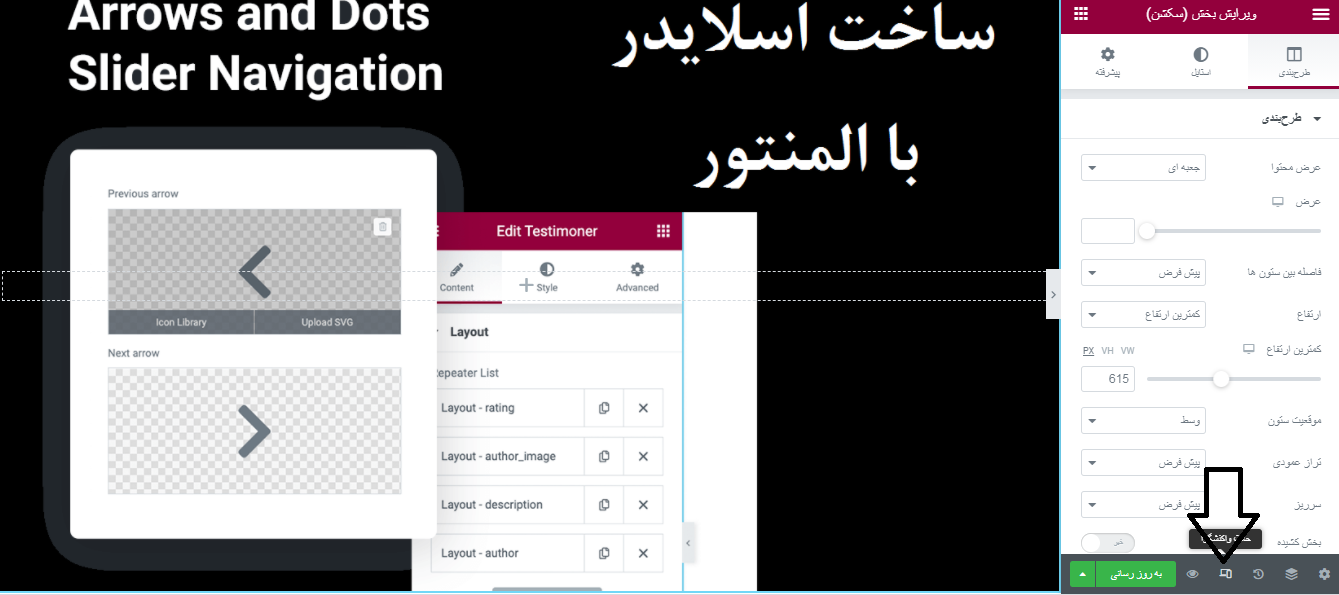
برای ساخت اسلایدر در المنتور با Slides ابتدا باید نسخه حرفه ای المنتور را تهیه، و نصب و فعال سازی نمایید. چون عنصر Slides در نسخه رایگان المنتور قفل است. پس از فعالسازی المنتور پرو، قفل عنصر Slides در قسمت المان های “پرو” برای شما باز می شود و می توانید از آن استفاده کنید.
* بخش محتوای اسلایدر المنتور
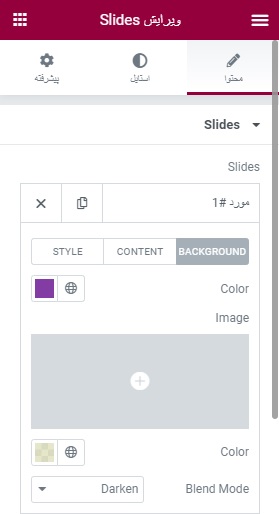
بخش محتوای اسلایدر المنتور شامل دو بخش Slides و Slider options است. بخش Slides لیست اسلایدها را نشان می دهد. می توانید آنها را بکشید و رها کنید تا موقعیت آنها تغییر کند، تکراری شود، حذف شود یا اسلایدی اضافه شود. وقتی روی یک اسلاید کلیک می کنید، گزینه های آن باز می شود. هر اسلاید دارای تنظیمات Background ، Content و Style می باشد. بخش دوم Slider options شامل تنظیمات اسلایدر است که بعد از تنظیمات بخش اول آن را بررسی می کنیم.
* Background در بخش محتوای اسلایدر المنتور
color: رنگ پس زمینه اسلاید را تنظیم کنید
image: تصویری را از کتابخانه رسانه انتخاب یا بارگذاری کنید.
اگر تصویری به عنوان پس زمینه اسلاید انتخاب شود، گزینه های اضافی ظاهر می شود:
size: انتخاب کنید که آیا پس زمینه به صورت کاور یا خودکار نمایش داده می شود. تصویر خودکار برای شرایطی است که اندازه دقیق مورد نیاز را دارید و همچنین در جایی که می خواهید کل تصویر در اسلایدر ظاهر شود. اندازه کاور برای تصاویر آبستره مناسب تر است یا جایی که نمایش کل تصویر اهمیت کمتری دارد.
Ken Burns Effect: برای فعال کردن افکت های زوم روی تصویر پس زمینه، YES را انتخاب کنید. پس از فعال شدن تنظیمی با عنوان zoom direction ظاهر می شود که جهت زوم شدن تصویر را مشخص می کند.
Background Overlay: گزینه YES را برای تنظیم پوشش پس زمینه که در روی تصویر ظاهر می شود، انتخاب کنید. اگر روی YES تنظیم کردید، می توانید رنگ روکش و Blend Mode را برای تغییر رنگ تصویر اسلایدر انتخاب کنید.
ساخت اسلایدر در المنتور | Background در بخش محتوای اسلایدر المنتور
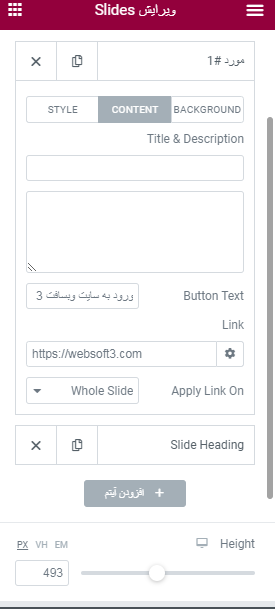
*Content در بخش محتوای اسلایدر المنتور
Title & Description: عنوان و توضیحات اسلاید را وارد کنید.
Text Button: متن دکمه را تنظیم کنید.
Link: نشانی اینترنتی را که می خواهید دکمه یا اسلاید به آن پیوند بیابد، اضافه نمایید.
Apply Link On: اگر پیوندی اضافه کردید، این گزینه ظاهر می شود. در این قسمت می توانید پیوند را فقط برای لحظه کلیک روی دکمه یا برای کل اسلاید تنظیم کنید.
ساخت اسلایدر در المنتور | style در بخش محتوای اسلایدر المنتور
* style در بخش محتوای اسلایدر المنتور
برای تغییر استایل گزینه Custom را فعال نمایید.
Horizontal Position: موقعیت محتوا را به صورت افقی تنظیم کنید: چپ، راست یا مرکز.
Vertical Position: موقعیت محتوا را به صورت عمودی تنظیم کنید: بالا، وسط یا پایین.
Text Align: متن را به صورت چپ چین، وسط چین یا راست چین تراز کنید.
: رنگ محتوای متنی را مشخص می کند.
سایه متن: آیکون مداد را برای ویرایش انتخاب کنید. سپس محوشدگی، سایه در جهت افقی و عمودی را مشخص کنید.
Height: آخرین گزینه در تنظیمات slides است که در هر سه قسمت background، content و style وجود دارد و ارتفاع دقیق اسلاید را در واحد موردنظر شما بین PX ، VH یا EM مشخص می کند.
* Slider Options در اسلایدر المنتور
Navigation: به صورت پیشفرض روی Arrows and Dots یعنی پیکان و نقطه قرار دارد. می توانید روی پیکان، نقطه یا هیچکدام نیز قرار دهید.
Autoplay: چهار تنظیم بعدی به فعال بودن این گزینه بستگی دارد که اسلاید ها را با سرعت تنظیم شده پخش می کند. در صورت غیر فعال بودن این گزینه، فقط در صورت کلیک روی پیکان یا نقطه اسلاید به بعدی یا قبلی منتقل می شود.
Pause on Hover: در صورت هاور شدن، پخش خودکار اسلاید ها متوقف شود.
Pause on Interaction: متوقف شدن پخش خودکار اسلاید ها در صورت برهم کنش بین کاربر و اسلایدها. این برهم کنش شامل هاور نمی شود.
Autoplay Speed: زمان لازم برای انتقال خودکار اسلایدها را برحسب میلی ثانیه تنظیم می کند. به صورت پیشفرض روی 5000 قرار دارد.
Infinite Loop: اسلایدها در یک حلقه بی نهایت و بدون توقف پخش شود. در صورت غیرفعال شدن، پس از یک بار پخش اسلایدها متوقف می شود.
Transition: انتقال اسلایدها را به صورت انتقال ساده یا محوشدن تنظیم کنید.
Transition Speed (ms): سرعت انتقال را برحسب میلی ثانیه مشخص می کند. به صورت پیشفرض روی 500 قرار دارد. یعنی 0.5 ثانیه طول می کشد که انتقال اسلاید صورت بگیرد.
Content Animation: پس از انتقال اسلاید، محتوای متنی در چه جهتی حرکت کند: none یعنی ثابت بماند ، پایین ، بالا ، راست ، چپ یا زوم شود.
*بخش استایل در اسلایدر المنتور
-slides
Content Width: عرض محتویات داخل اسلاید را تنظیم می کند.
Padding: فاصله داخلی را بین لبه محتوا و لبه اسلاید تنظیم می کند.
Horizontal Position، Vertical Position، Text Align و سایه متن را همانند توضیحات گفته شده در بخش style در بخش محتوای عنصر slides در المنتور است.
-Title و Description
Spacing: فاصله بین عنوان و توضیحات را تنظیم کنید.
Text Color: رنگ عنوان را تنظیم کنید.
تایپوگرافی: تایپوگرافی عنوان از جمله فونت، ارتفاع متن و… را تنظیم کنید.
-Button
اندازه، رنگ متن، رنگ دکمه، تایپوگرافی بخشی از این تنظیمات است که در بخش های قبلی توضیح داده ایم.
Border Width: عرض حاشیه دکمه را تنظیم کنید.
Border Radius: شعاع حاشیه را تنظیم کنید تا گردی گوشه کنترل شود.
نوع پس زمینه: می تواند کلاسیک (عادی) یا گرادینت باشد. در حالت گرادینت دو رنگ انتخاب می شود و دکمه از دو رنگ تشکیل می شود.
Border Color : رنگ حاشیه دکمه را تنظیم کنید.
-Navigation
Arrows یا پیکان :
Arrows Position: موقعیت پیکان ها را در داخل یا خارج اسلایدر تنظیم کنید.
اندازه دقیق فلش ها را تنظیم کنید.
Arrows Color: رنگ فلش ها را تنظیم کنید.
Dots یا نقاط :
Dots Position – موقعیت نقاط را در داخل یا خارج اسلایدر تنظیم کنید.
Dots Size: اندازه دقیق نقاط را تنظیم کنید.
Dots Color: رنگ نقاط را تنظیم کنید.
اسلایدر حرفه ای المنتور با Media Carousel
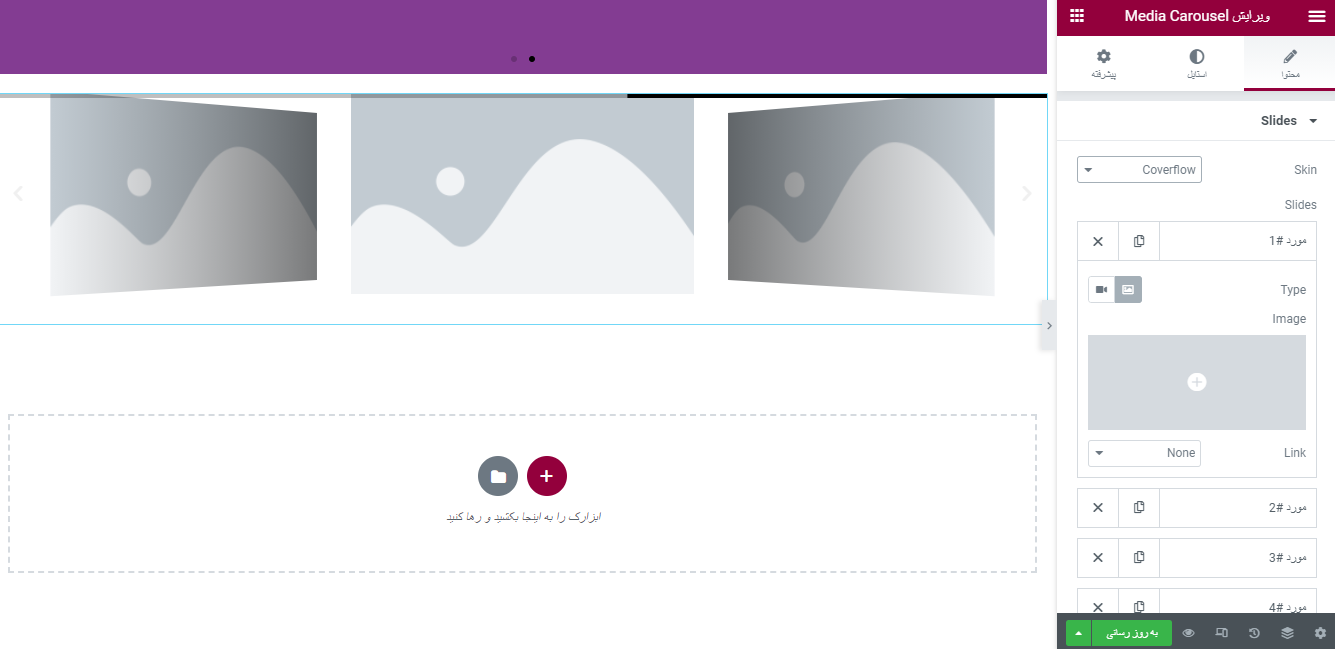
برای ساخت اسلایدر حرفه ای المنتور با Media Carousel نیز نیاز است تا نسخه حرفه ای المنتور نصب شده باشد. سپس از قسمت المان های “پرو”ی المنتور Media Carousel را استفاده کنید. کار با Media Carousel حرفه ای تر از دو روش قبلی است. و Slide Show تنها یکی از چند کاربرد این عنصر است. همانند عنصر اسلاید، این عنصر نیز در بخش محتوا حاوی دو قسمت است. بخش Slides و بخش Additional Options که حکم Slider Options را در عنصر دیگر را دارد. بخش Slides شامل اسلایدها است اما مانند قبلی بخش های بک گراند، محتوا و… را ندارد.
Skin: نوع اسلاید را مشخص می کند که پیشفرض روی Carousel قرار دارد. و در آن صورت اسلایدشو شامل چند اسلاید در بخش نمایش است. نوع بعدی Slideshow است که یک اسلاید تمام صفحه را در بر می گیرد. اما تصویر اسلاید های دیگر در پایین مشخص است. نوع دیگر Coverflow است که از لحاظ بصری زیباتر است. اما برای ساخت یک اسلایدر کوچک مناسب تر است.
Slides per View: چند اسلاید در آن واحد نمایش داده شود.
Slides to Scroll: در هنگام انتقال، چند اسلاید جابه جا شوند.
* Additional Options در Media Carousel المنتور
در این بخش از ساخت اسلایدر حرفه ای المنتور با Media Carousel المان های تکراری را که قبلا توضیح دادیم را در زیر بررسی نمی کنیم.
Pagination: چند نوع نمایش برای نحوه نمایش جایگاه اسلاید در اسلایدر وجود دارد. در روش قبلی فقط نوع نقطه وجود داشت. اما در Media Carousel نوع Fraction به صورت کسر عددی از تعداد کل و Progress به صورت نوار پیشرفت اسلایدر نیز وجود دارد.
Overlay: برای هنگامی که کاربر روی اسلاید قرار می گیرد، نوع همپوشانی را انتخاب کنید. هیچکدام، متن یا آیکون. اگر خواستید که یک متن یا آیکون هنگام هاور شدن نمایش داده شود، نوع انیمیشن آن را نیز می توانید انتخاب کنید.
در بخش استایل Media Carousel نیز تقریبا تمامی موارد توضیح داده شده است. فقط تنظیمات Play icon و Lightbox، مربوط به وقتی است که در اسلایدشو ویدیو قرار داده اید.
اسلایدر حرفه ای المنتور با Media Carousel
تنظیمات پیشرفته
در بخش قبل سربرگ های محتوا و استایل را به طور کامل شرح دادیم و با گزینه ها و فیلدهای موجود در آن آشنا شدید. دراین بخش سربرگ پیشرفته را شرح خواهیم داد تا بتوانید به بهترین شکل ممکن اسلایدر خود را ایجاد کنید. بخش پیشرفته از گزینه های مختلفی تشکیل شده است و انجام تنظیمات آن به صورت زیر است:
پیشرفته : اولین بخش از تنظیمات که در صفحه مشاهده خواهید کرد، بخش پیشرفته است و در اینجا امکان پینگ دادن به اسلایدر فراهم شده است. میتوانید فاصله اسلایدر را از المان ها و سایر ستون ها تعیین کنید.
افکت های حرکتی : تنظیمات مربوط به افکت ها را در می توانید تنظیم کنید. تنظیماتی مثل افکت های پیمایش و ماوس و همچنین انیمیشن های هنگام گذر در این بخش قابل تنظیم است.
ماسک: در این قسمت می توانید بخش هایی از اسلاید را ماسک کنید یا شکل و اندازه آن را ویرایش کنید.
تثبیت موقعیت : به کمک تنظیمات این بخش مشخص کنید اسلایدر در صفحه چه جایگاهی دارد و همچنین عرض عکس ها را تعیین کنید. تنظیمات پیشفرض و ثابت و Absolute را میتوانید انجام دهید و پیشنهاد میکنیم مقدار را به صورت پیش فرض خودتان نگه دارید.
واکنش گرا : در بخش واکنش گرا می توانید مشخص کنید واکنش گرایی در ویندوز، تبلت و اندروید به چه صورت باشد و حتی تعیین کنید در موبایل اسلایدر مورد نظر قابل مشاهده نباشد.
ویژگی ها : برای المان ها امکان مشخص کردن ویژگی های سفارشی وجود دارد.
css سفارشی : اگر میخواهید از کد css استفاده کنید لازم است در این بخش وارد شود.
اسلایدر نوشته ها در المنتور
برای ساخت اسلایدر نوشته ها در المنتور از دو روش اول برای ساخت اسلایدر می توانید استفاده کنید. در روش اسلاید شو، کافی است یک متن یا سربرگ به سکشن اضافه کنید و ویرایش های لازم را انجام دهید. در دیجت Slides تیتر و توضیح به صورت پیشفرض با انیمیشنی جذاب وجود دارد. و متن دلخواه شما را به زیبایی نمایش می دهد. این روش، برای ساخت اسلایدر نوشته ها در المنتور کاربردی ترین و کامل ترین روش است.
ممنون که با بخش ساخت اسلایدر در المنتور همراه ما بودید.















نظرات :
1 دیدگاه دربارهٔ «ساخت اسلایدر در المنتور | نمایش اسلایدر حرفه ای المنتور»
سلام در آموزش اسلایدری که قرار دادید لینکی که به عکس میدیم برای تمام عکس ها قرار داده میشه آیا میشه برای تک تک عکس ها لینک قرار داد؟ ممنون