آموزش ساخت صفحه اصلی با المنتور | تنظیمات افزونه المنتور
ساخت صفحه اصلی با المنتور یکی از مهم ترین مهارت هایی است که برای طراحی سایت بدون کدنویسی باید یادبگیرید. البته نگران نباشید این کار بسیار ساده است در ادامه خواهید دید که چطور با یک تنظیم ساده در وردپرس زیرساخت طراحی صفحه اصلی با المنتور را ایجاد میکنیم و بعد میریم برای انجام اصل کار. فقط فراموش نکنید برای ساخت صفحه اصلی در المنتور شما باید آشنایی اولیه با آموزش وردپرس داشته باشید! بزن بریم…
ساخت صفحه اصلی با المنتور
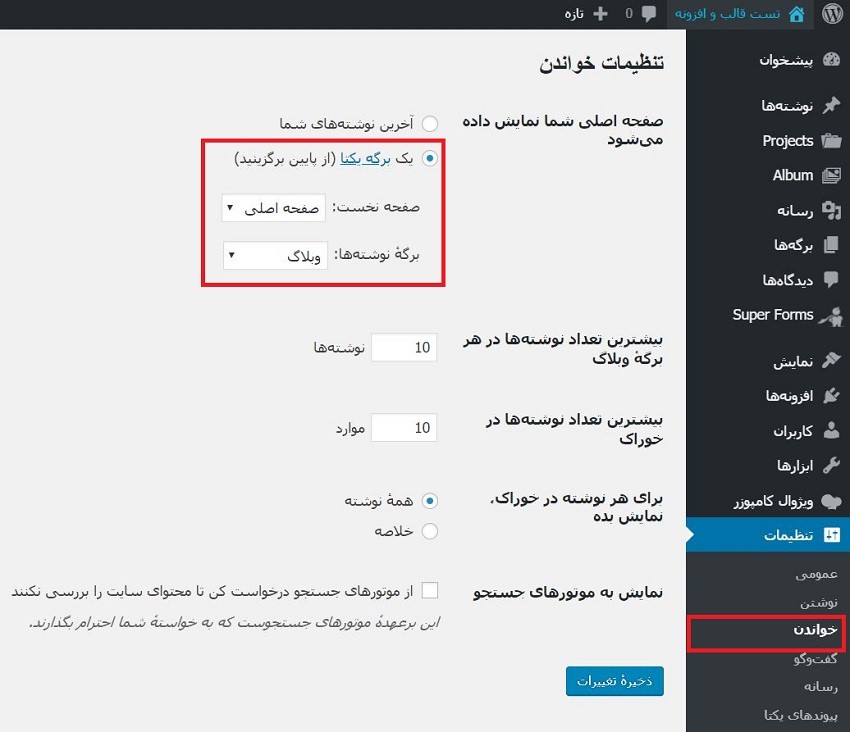
برای ساخت صفحه اصلی با المنتور ، ابتدا نیاز به تنظیم برگه صفحه اصلی دارید. ابتدا باید یک برگه از قسمت برگه ها بسازید و عنوان برگه را به صورت زیر تنظیم کنید. مطابق شکل زیر، از قسمت تنظیمات وردپرس –بخش خواندن- یک برگه یکتا را کلیک کرده و از قسمت صفحه نخست، عنوان برگه ایجاد شده را انتخاب کنید. این برگه به عنوان برگه صفحه اصلی سایت شما تنظیم شد. حال برویم سراغ ساخت این صفحه.
آشنایی با افزونه المنتور
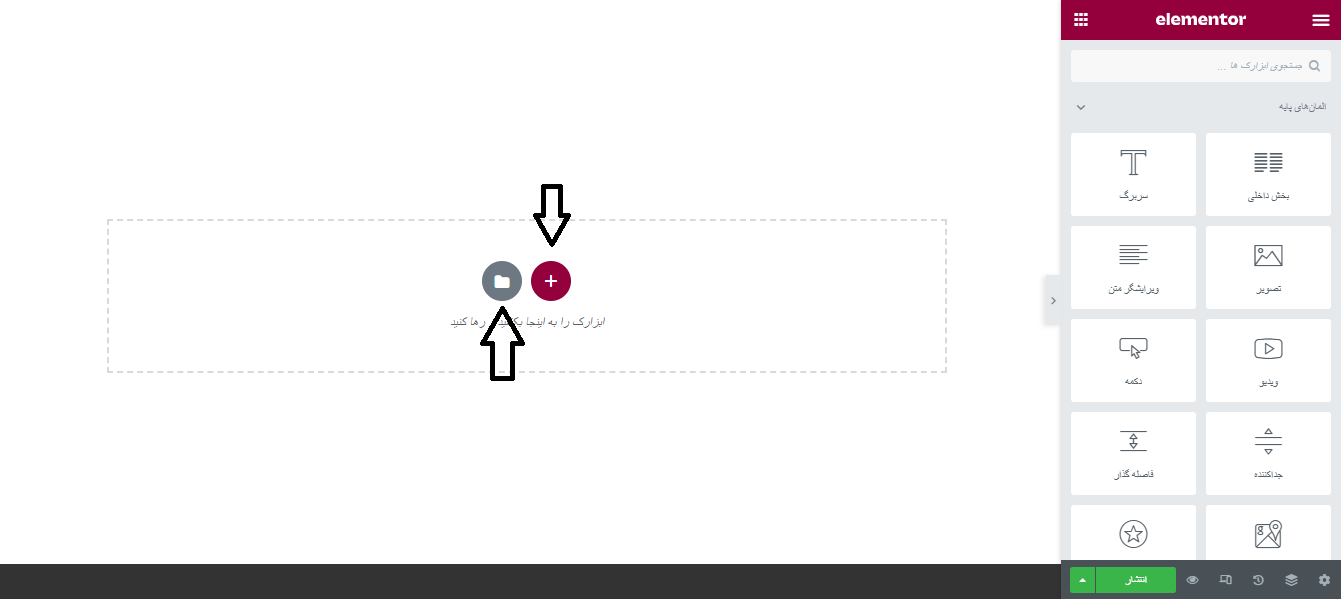
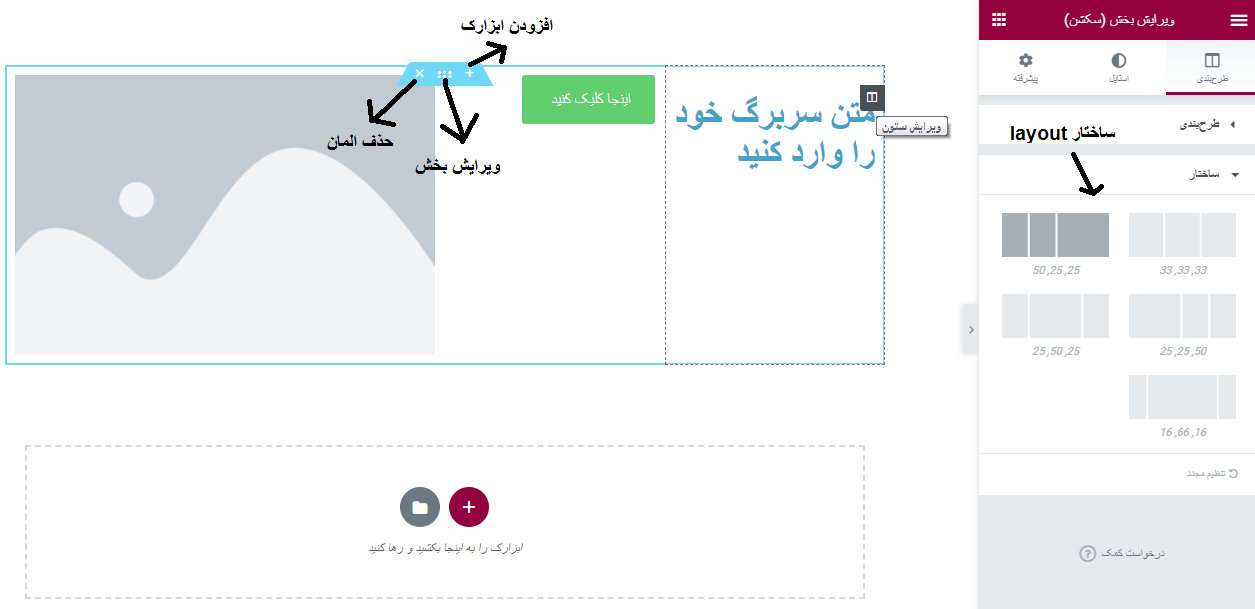
برای آشنایی با افزونه المنتور ، ابتدا از نمایش صفحه ویرایشگر المنتور شروع می کنیم. قسمت قالب برگه ای که می خواهید بسازید را مطابق تصویر بالا، روی canvas قرار داده و روی ویرایش با المنتور کلیک کنید.
در ساید باز سمت راست، المان های المنتور موجود است که تعداد این المان ها در المنتور پرو کاملتر است. این المان ها را می توانید با روش drag and drop به سمت کادر نقطه چین دار استفاده نمایید.
همچنین درون کادر علامت + برای افزودن ساختار یا layout موردنظر شما است که برای گرید بندی استفاده می شود. علامت پوشه نیز برای دسترسی به برگه ها و بلوک های پیشفرض ساخته شده توسط المنتور هست که می توانید از آنها استفاده کنید.
بخش اول المان های المنتور، که المان های پایه نام دارد، اصلی ترین بخش المان هاست که هم در نسخه اولیه و هم در نسخه پرو وجود دارد و شامل تصویر، متن، دکمه و … است. المان های پروی المنتور حرفه ای تر هستند که با بخشی از آن ها آشنا خواهید شد.
تنظیمات المان ها در افزونه المنتور
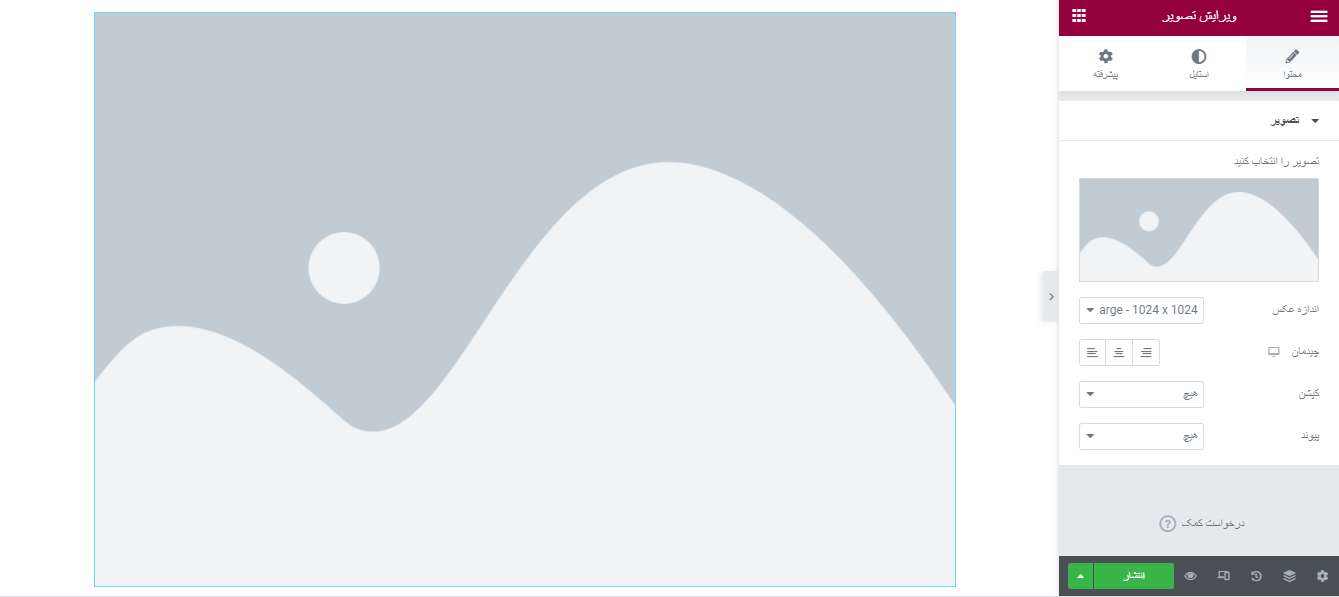
پس از drag & drop کردن المان تصویر، سایدبار المنتور به این صورت تغییر می کند.
ستون اول برای ایجاد و ویرایش محتویات ما است که برای هر المان متفاوت است. در تصویر فوق و برای المان تصویر، شامل انتخاب عکس، اندازه آن و … می باشد. ستون دوم، استایل نام دارد که برای استایل دهی و زیباتر کردن المان ها به کار می رود. مثل رنگ دهی، اضافه کردن سایه و… . همچنین یک ستون پیشرفته هم وجود دارد که برای استایل دهی حرفه ای تر به المان است. اگر دانش کدنویسی css را دارید، می توانید از این ستون، کدهایی را به بخش custom css بیافزایید. این بخش تنها در المنتور نسخه پرو وجود دارد. لازم به ذکر است که ستون پیشرفته برای تمامی المان ها استایل های ثابتی را شامل می شود و نسبت به نوع المان انتخابی تغییر نمی کند. برای لازم است با دقت کار با این بخش ها را فرا بگیرید.
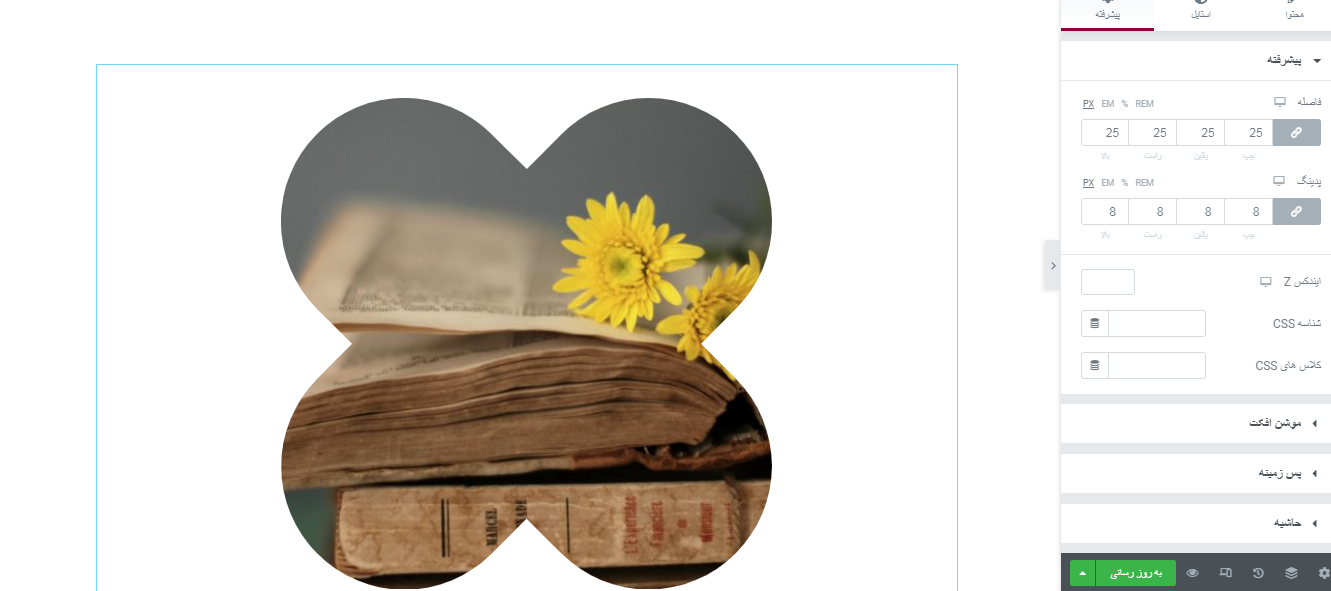
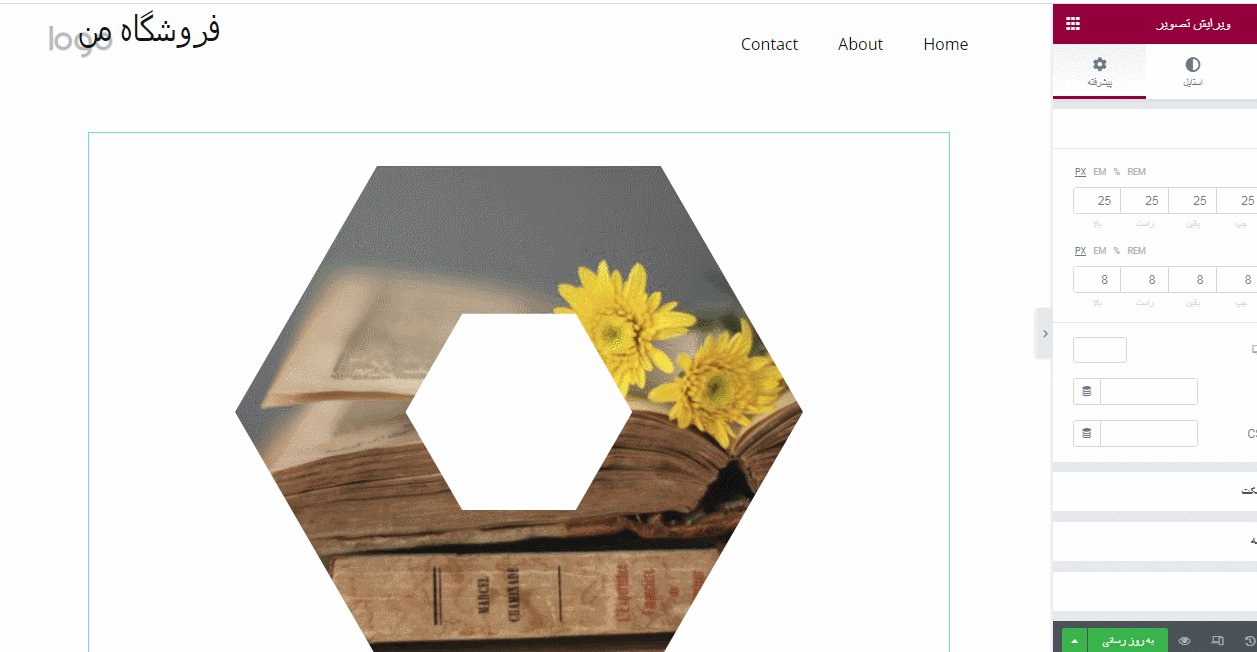
ستون پیشرفته در افزونه المنتور
با استفاده از امکانات ستون پیشرفته در افزونه المنتور ، تصویر را به این شکل ویرایش کردیم. فاصله و پدینگ، فاصله از کادر را با تصویر مشخص می کنند. ایندکس z، بیانگر اولویت نمایش یک آیتم هست. برای مثال اگر z index این تصویر 1 و z index یک متن در همین کادر 10 باشد، اولویت نمایش با آن متن است و روی تصویر به نمایش در خواهد آمد. شناسه css همان id این آیتم است و برای افزودن کد Css اضافی کاربرد دارد. کلاس های css آماده ای همانند کد کوتاه وجود دارند که حامل استایل های خاصی هستند که می توانند در این بخش نوشته شوند. آن ها می توانند استایل را تغییر دهند.
بخش موشن افکت، تنظیمات انیمیشنی و گرافیکی را شامل می شود. مثل میزانی پر رنگی آیتم، بلور شدن، چرخش، انیمیشن هنگام ورود و… . یک قسمت مهم در تنظیمات موشن افکت، sticky کردن یا چسباندن آیتم است که می تواند با اسکرول کردن صفحه، به بالا یا پایین صفحه بچسبد.
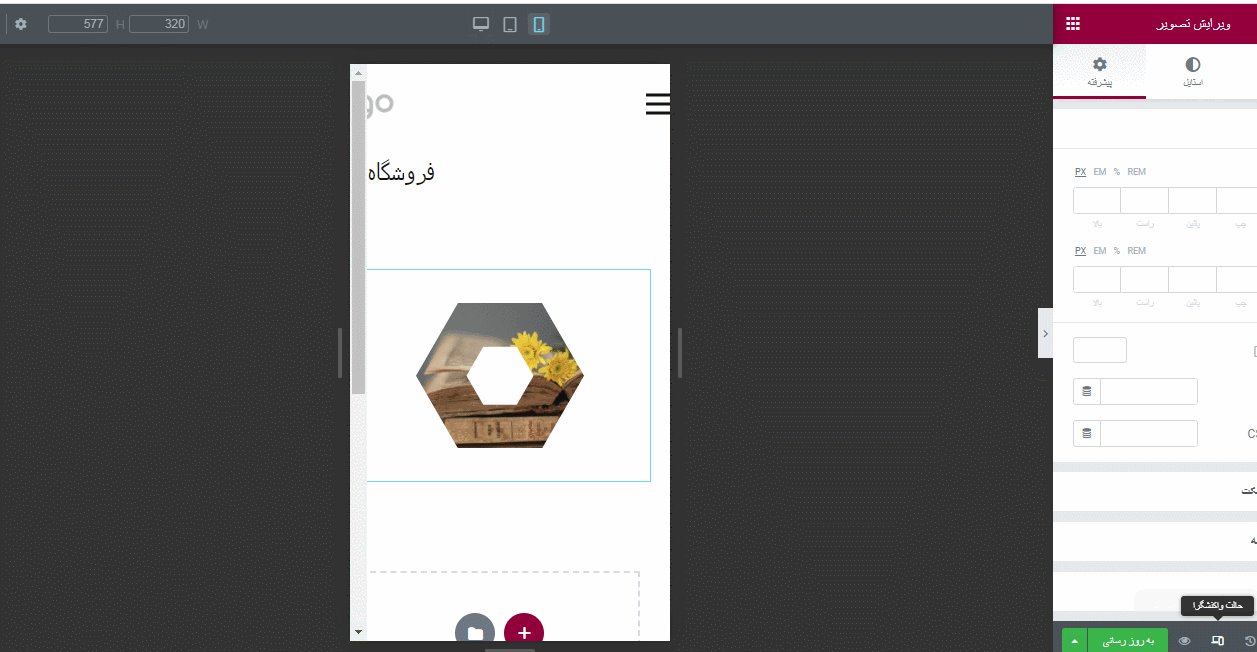
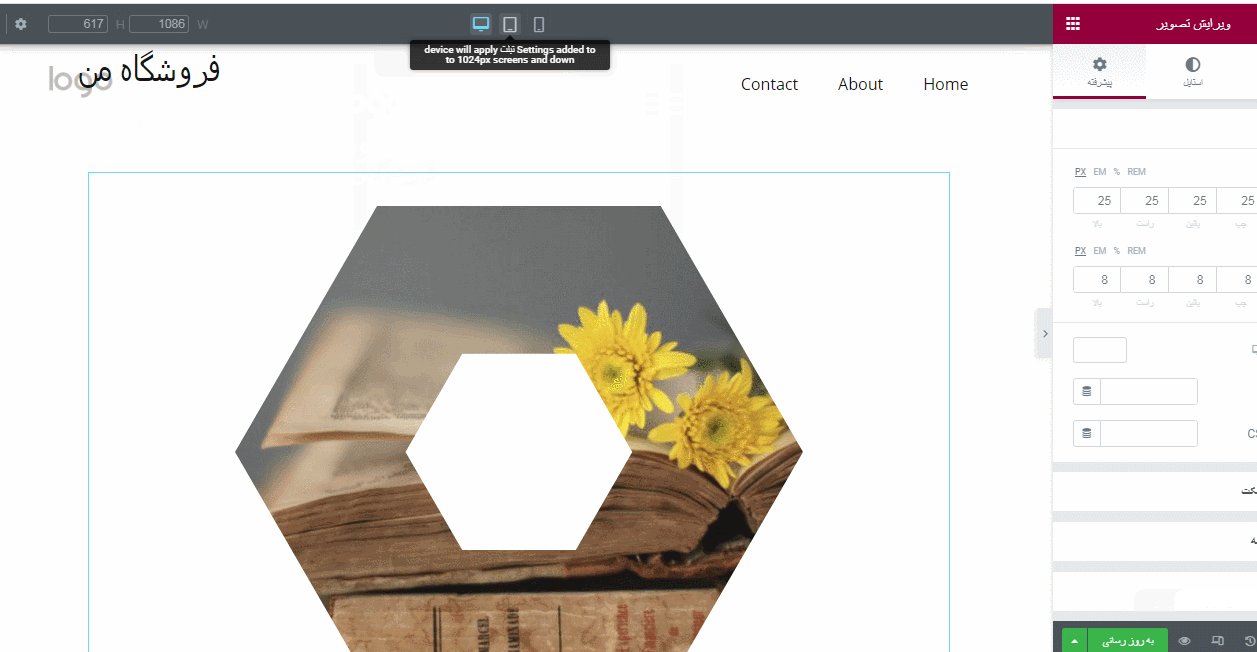
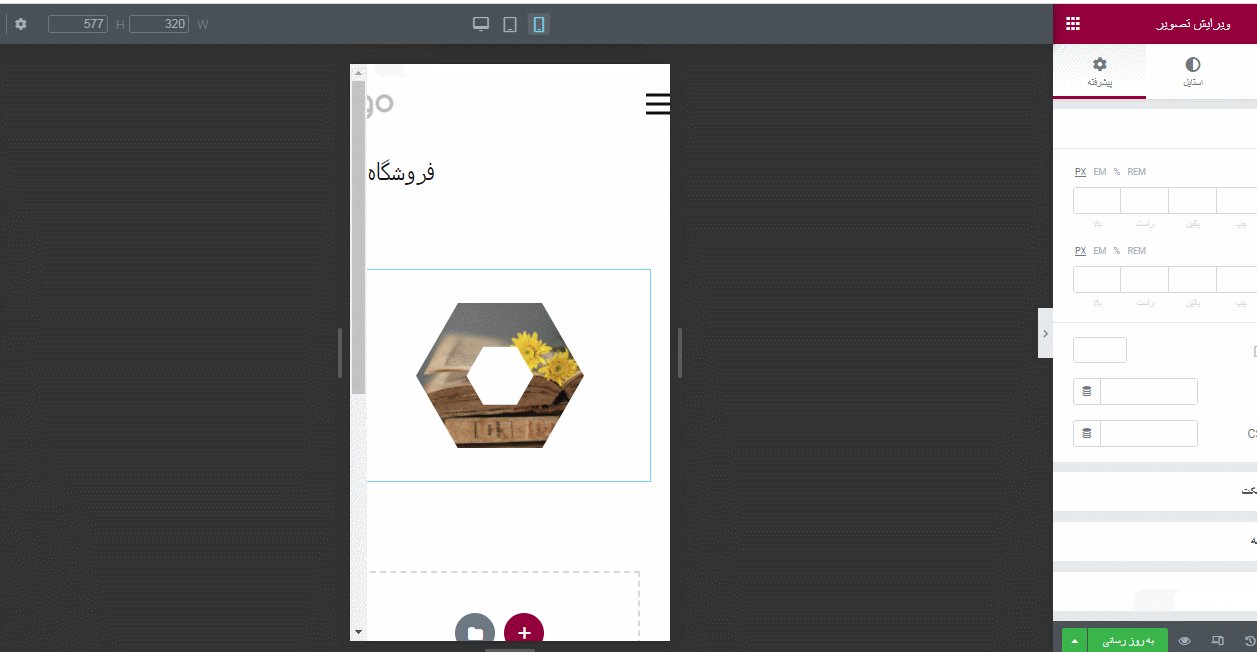
بخش واکنش گرا، شامل سه بخش مخفی سازی در لپتاپ، تبلت و موبایل است. و برای تنظیم ریسپانسیو بودن سایتتان در دستگاه های مختلف، می توانید بعضی آیتم ها را که نیاز دارید، از این بخش مخفی کنید. همچنین از این بخش مطابق انیمیشن زیر می توانید در اندازه های مختلف، سایت خود را مشاهده نمایید.
المان های افزونه المنتور
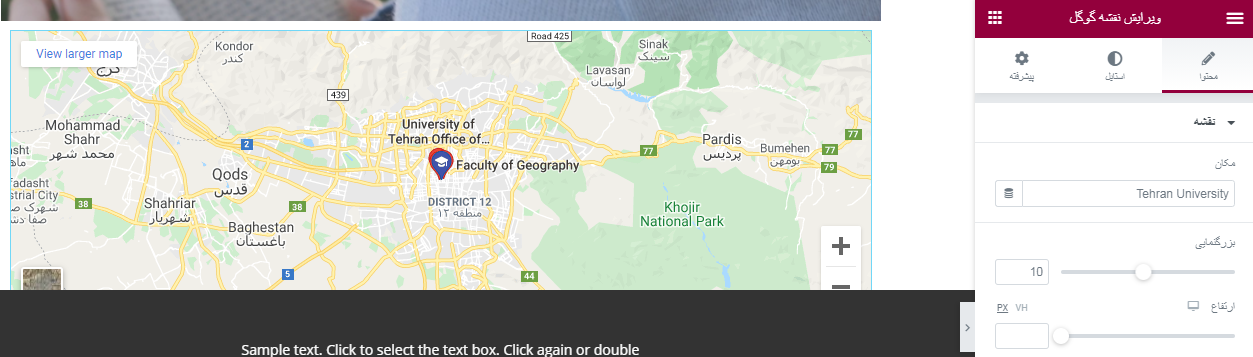
المان های افزونه المنتور به چند دسته تقسیم میشوند که اولین دسته مربوط به المان های پایه است. اکثر آیتم های المان های پایه، ساده و عمومی هستند و نیازی به توضیح خاصی ندارند. مثل تصویر، متن، سربرگ و… اما دیگر المان ها که کاربردهای خاص دارند را می خواهیم بررسی کنیم. گاه برای ساخت صفحه با المنتور ، برای فروشگاهتان، شرکت یا … نیاز به درج نقشه برای آدرس دادن دقیق برای کاربران هستید تا هم آدرس تان به صورت گرافیکی باشد و هم برای کاربران ملموس تر. از بین المان های پایه، المان نقشه گوگل را به سمت کادر نقطه چین drag & drop کردیم تا ویرایشگر نقشه گوگل باز شود. (تصویر زیر)
ویدیو در افزونه المنتور
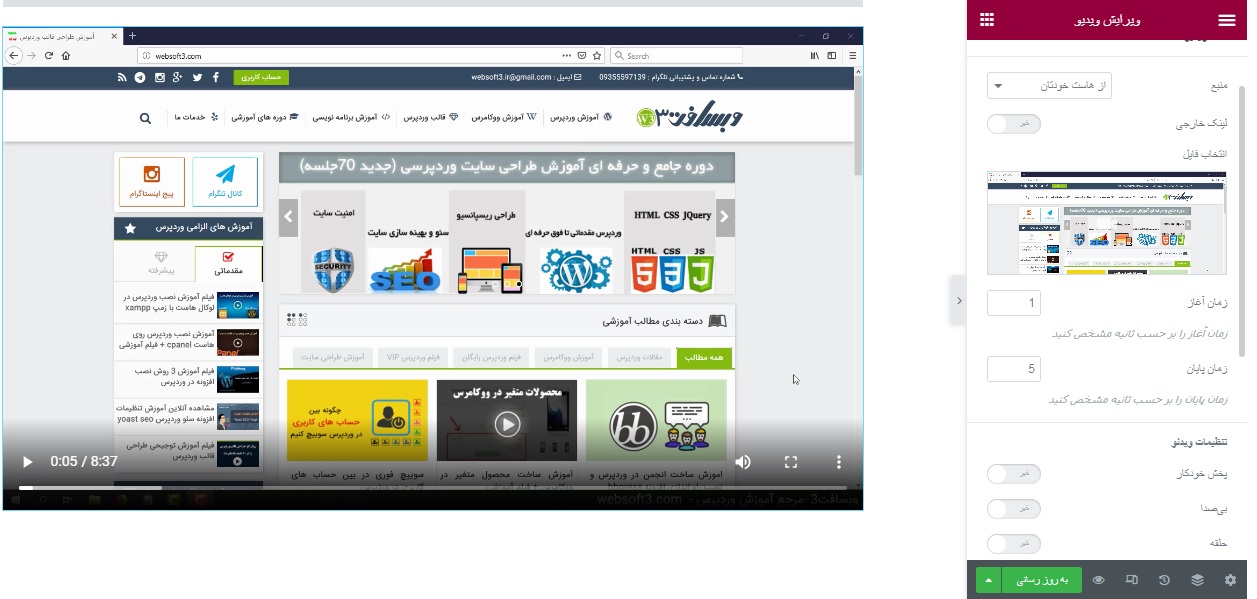
برای افزودن ویدیو در افزونه المنتور ، ویدیو را drag & drop کنید. ویدیو را می توانید به صورت لینکی از یوتیوب، دیلی موشن یا vimeo قرار دهید. همچنین می توانید از هاست خودتان یک ویدیو را بارگزاری کنید. یا از کتابخانه بارگزاری های قبلی یک ویدیو انتخاب کنید. ما از هاست خود، ویدیو جلسه اول از دوره آموزش کار با وردپرس را انتخاب کردیم.
در بخش تنظیمات زمان شروع و پایان را انتخاب کردیم. همانطور که می بینید، در ثانیه 5 ویدیو به صورت اتوماتیک stop می شود. در صورت تمایل به ادامه ویدیو با کلیک روی دکمه پخش می توانید بقیه ویدیو را تماشا کنید. از بخش تنظیمات می توانید پخش خودکار، بی صدا، حلقه برای پخش دوباره ویدیو، دکمه دانلود و… را فعال نمایید. از قسمت پوستر، تصویری برای ویدیو انتخاب کنید که قبل از پخش، نمایش داده شود. از قسمت استایل نیز دو مورد نسبت ابعادی ویدیو و فیلترهای رنگ، درخشندگی، تاری و … را کنترل نمایید.
آخرین بخش از المان های پایه، wp forms یا فرم های وردپرس است. این قسمت حرفه ای ترین المان افزونه المنتور در وردپرس هست که خود دارای نسخه پرو یا wp forms lite می باشد و همه امکانات آن، قابل دسترس نمی باشد. قصد داریم این بخش را به صورت جداگانه و کامل توضیح دهیم تا در ساخت صفحه با المنتور حرفه ای تر شوید.
حال برای ادامه آموزش کار با افزونه المنتور ، المان های پرو را بررسی می کنیم. این المان ها بسیار زیاد هستند و هر کدام، پیچیده تر و حرفه ای تر از المان های پایه هستند. سعی می کنیم مهم ترین المان ها را توضیح دهیم.
Portfolio در افزونه المنتور
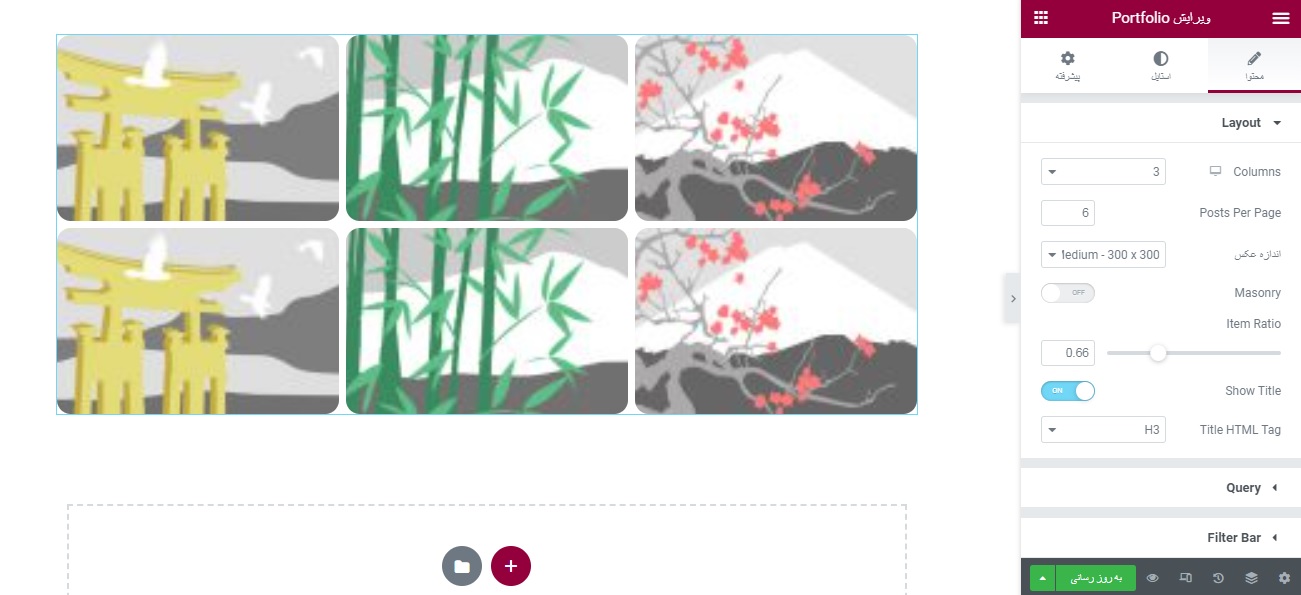
اولین المانی که می خواهیم بررسی کنیم، portfolio یا نمونه کارهاست. شما با استفاده از نمونه کارها، می توانید فضایی برای نمایش نمونه کارهای خود برای کاربران یا مشتری هایتان ایجاد کنید. در portfolio به محض هاور شدن موس روی یک نمونه کار، توضیحی از آن نمایش داده می شود. برای ساخت صفحه با المنتور و نمایش نمونه کارهای خود از این مورد استفاده نمایید.
در بخش محتوا و در زیربخش layout، یک ساختار سه ستونه با تعداد 6 پست در صفحه با تنظیمات فوق ایجاد کرده ایم. اندازه عکس، masonry، نسبت آیتم ها به هم، نمایش عنوان یا توضیح نمونه کار و اندازه تگ html عنوان، تنظیمات این بخش را تشکیل می دهد. با فعال کردن Masonry، گرید ها یا بخش های ساختار ما هم ارتفاع نخواهند بود.
Query در portfolio افزونه المنتور
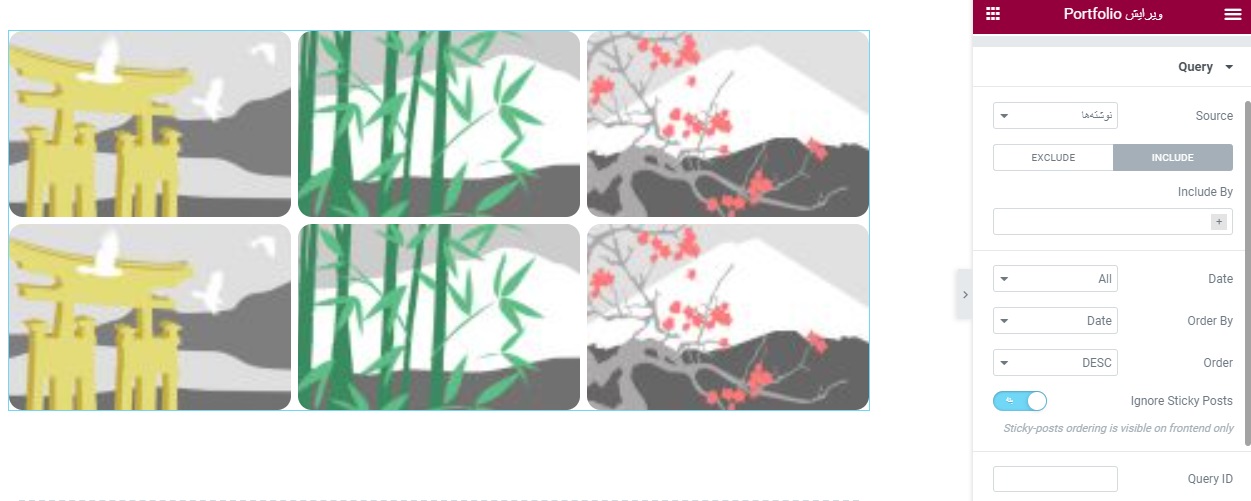
حال وارد زیربخش query می شویم. Source منبع نمونه کار ما را مشخص می کند. این بخش می تواند شامل برگه ها، نوشته ها، محصولات و یا انتخاب دستی باشد. قسمت include بیان می کند که علاوه بر منبعی که سورس برای نمونه کار ما مشخص کرده است، نوشته های دیگری نیز در نمونه کار وجود داشته باشد. آن را می توان به صورت دستی و از قسمت include by (term: مثلا دسته ها و author: نوشته های نویسنده ای خاص) اضافه کرد.
date نمایش نوشته ها را بر اساس تاریخ انتشار، order by نوع مرتب سازی و order ترتیب نوشته ها را به صورت desc یا نزولی و asc یا صعودی مشخص می کند. قسمت فعال شده ignore sticky-posts هم یعنی نادیده گرفتن پست های سنجاق شده. بخش exclude بیان می کند که منبع نوشته ها به جز … در نمونه کار وجود داشته باشد. یا به عبارت دیگر نمونه کار شامل source باشد به جز نوشته ای که در exclude by انتخاب می شود. در این قسمت تنظیمات offset یعنی نمایش چند در میان نوشته ها و avoid duplicates برای عدم نمایش پست های تکراری.
آخرین زیربخش از قسمت محتوا، فیلتربار هست که در صورت فعال کردن آن، یک نوار بار در بالای نمونه کار نمایش داده می شود. نوار بار می تواند بر اساس برچسب ها، دسته بندی و … باشد.
استایل portfolio در المنتور
استایل دهی به نمونه کار نیز به ترتیب شامل:
Columns gap: فاصله خالی بین ستون ها.
Rows gap: فضای خالی بین سطرها.
Border-radius: گردی لبه مستطیل ها.
و استایل های مربوط به رنگ نوشته و پس زمینه فیلتربار و item overlay. (بخشی که در صورت هاورموس روی نمونه کار نشان داده می شود.)
اسلایدر در افزونه المنتور
اسلایدر در افزونه المنتور ، قدرت صفحه سازی این افزونه را بالا برده است. شما می توانید با آن چند تصویر را همراه با محتوا را نمایش دهید که به صورت اتوماتیک یا دستی اسلاید شوند. اسلایدر بخش مهمی از صفحه اصلی هر سایت را تشکیل می دهد و برای ساخت صفحه اصلی با المنتور ، نیاز دارید تا کار با این بخش را فرا بگیرید.
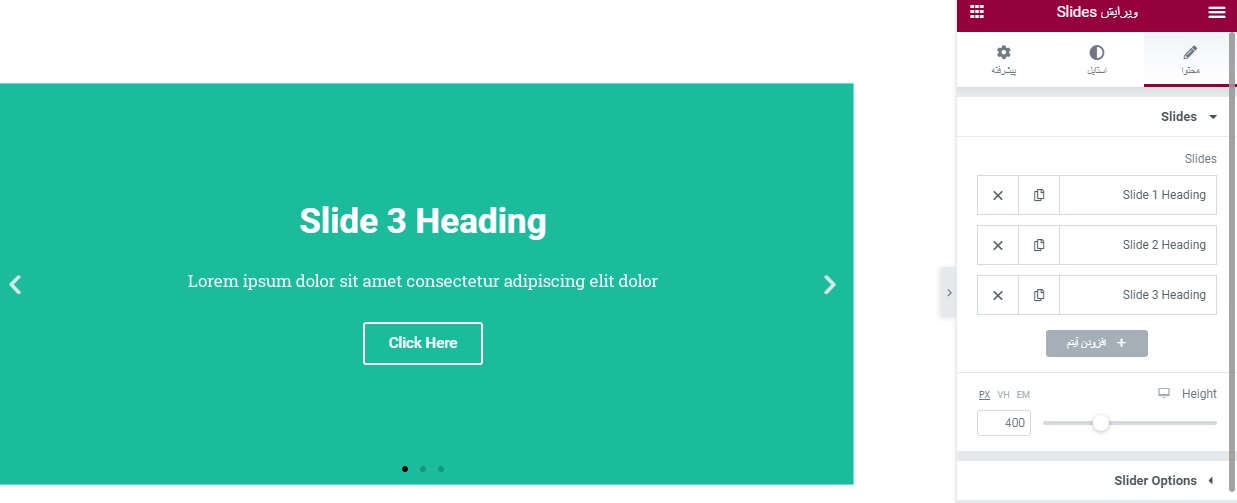
در بخش محتوا 3 اسلاید به صورت پیشفرض وجود دارد که می توانید تعداد آن را با افزودن آیتم افزایش دهید. با انتخاب هر اسلاید می توانید متن، عنوان و تصویر اسلاید را انتخاب کرده و به آن ها استایل دهید. زیربخش slider options را باز می کنیم:
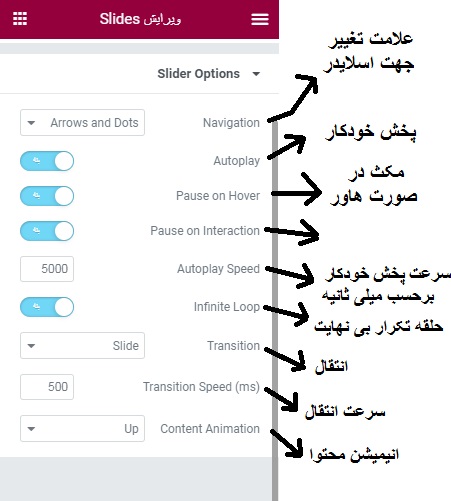
تنظیمات slider option به شکل فوق است. نوع علامت تغییر جهت اسلاید به صورت نقطه و پیکان، پیکان و یا نقطه می باشد و نوع انتقال به صورت slide (حرکت افقی) یا fade (محو شدن محتوا) می باشد.
بخش استایل اسلایدر نیز برای هر قسمت یعنی اسلاید، عنوان، توضیح، دکمه و علامت تغییر جهت اسلاید تنظیمات جداگانه ای دارد. می توانید رنگ نوشته، پس زمینه و … را تغییر دهید. برای ساخت صفحه سایتتان، از اسلایدر در افزونه المنتور غافل نشوید.
flip box در افزونه المنتور
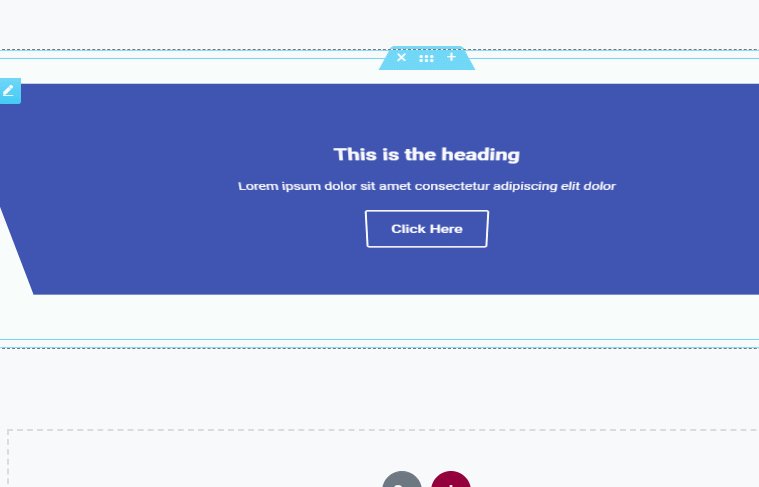
flip box در افزونه المنتور به صورت یک جعبه متحرک است. انیمیشن زیر، نحوه عملکرد این جعبه متحرک را نمایش می دهد.
تنظیمات flip box به صورت تصویر زیر می باشد که از قسمت های back و front می توانید محتوای متنی را تغییر دهید و پس زمینه را تغییر بدهید. همچنین از قسمت settings به قسمت انیمیشن جعبه چرخان و نحوه تغییر اسلاید دسترسی پیدا کنید و یا به جعبه عمق 3 بعدی بدهید.
media carousel در المنتور
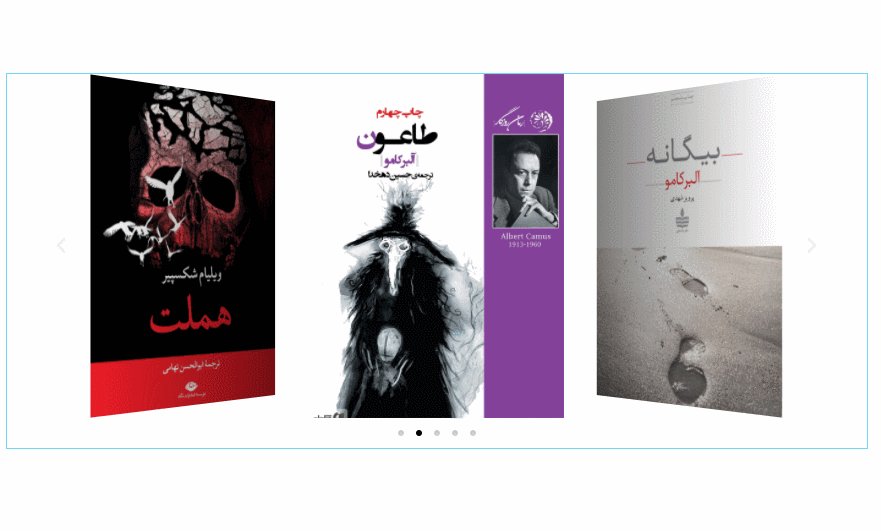
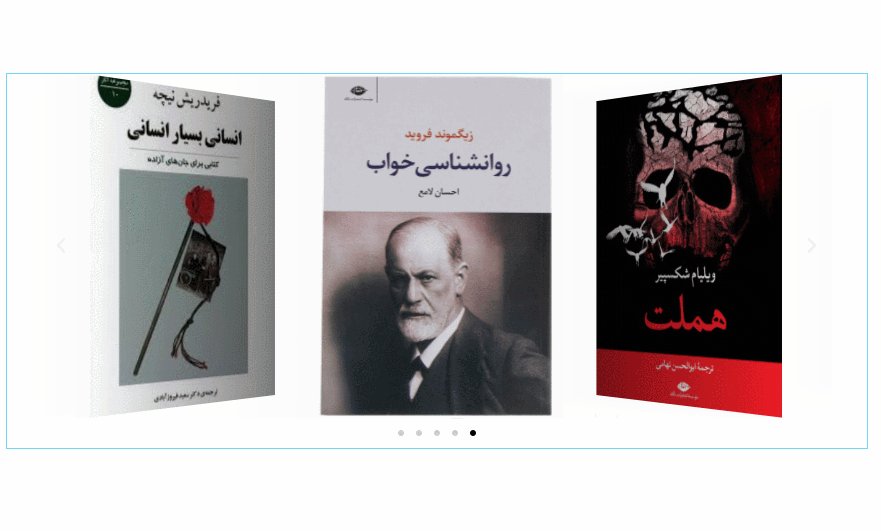
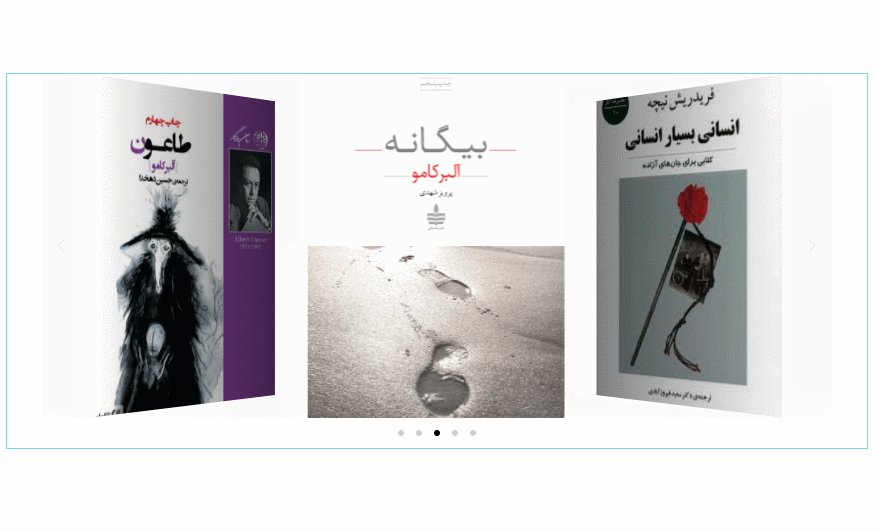
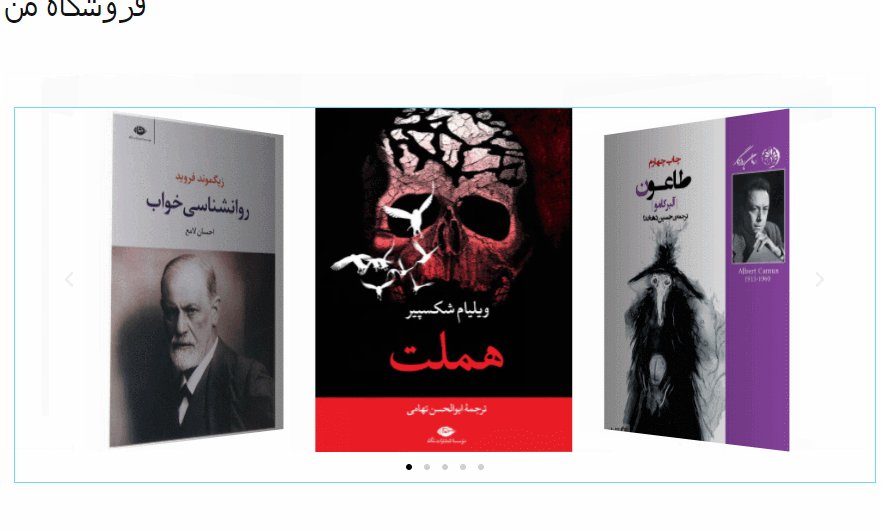
media carousel در المنتور شبیه یک ویترین است و همان ابزار کاروسل تصویر در قسمت المان های کلی در سایدبار المان های المنتور است. بخشی از محصولات یک فروشگاه کتاب را در آن با skin یا پوسته ی coverflow قرار دادیم. نحوه کارکرد media carousel به صورت زیر است:
در این تنظیمات slides، موارد 1 تا 5 را انتخاب می کنیم و در صورت نیاز آیتم های بعدی را نیز اضافه می کنیم. از slides per view تعداد اسلاید نمایشی را انتخاب می کنیم که در اینجا 3 آیتم در لحظه دیده می شود. قسمت additional options تنظیمات مشابه المان portfolio دارد که با مطالبی که آنجا یاد گرفتید، می توانید این بخش را نیز کنترل کنید. برای ساخت صفحه با المنتور حتما به این ابزار یا اسلایدر نیاز خواهید داشت.
شمارش معکوس در المنتور
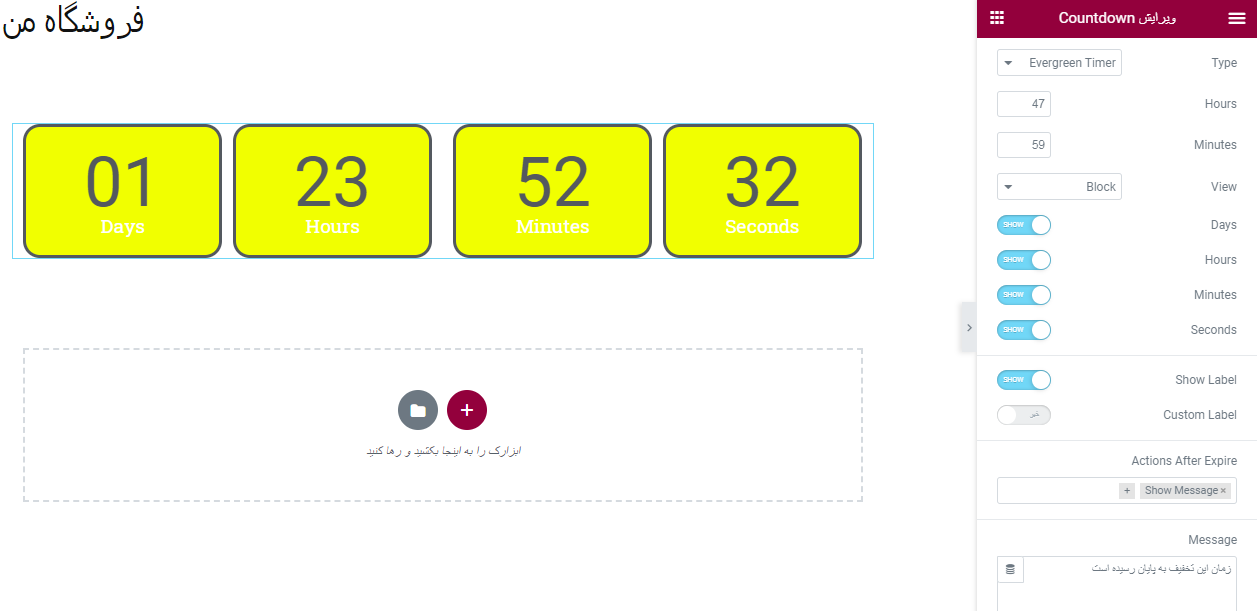
countdown یا شمارش معکوس در المنتور و به طور کلی برای سایت شما می تواند اهمیت بالایی داشته باشد. برای مثال به مناسبت یک روز خاصی می خواهید تخفیف یک روزه، چند روزه یا چندماهه و… بر روی محصول خاصی اعمال کنید. Type شمارش معکوس ما، evagreen timer است که در آن، شمارش معکوس براساس ساعت و دقیقه تعیین می شود و نوع دیگر due date است که براساس تاریخ و ساعت آن روز، شماره معکوس ادامه می یابد.
در قسمت actions after expire مشخص می کنیم که بعد از اتمام شمارش معکوس چه اتفاقی بیفتد. 3 حالت وجود دارد:
Hide: مخفی شدن شمارش معکوس.
Redirect: ریدایرکت شدن این صفحه به یک لینک.
Show message: پیامی نمایش داده شود که ما پیام “زمان این تخفیف به پایان رسیده است” را قرار داده ایم.
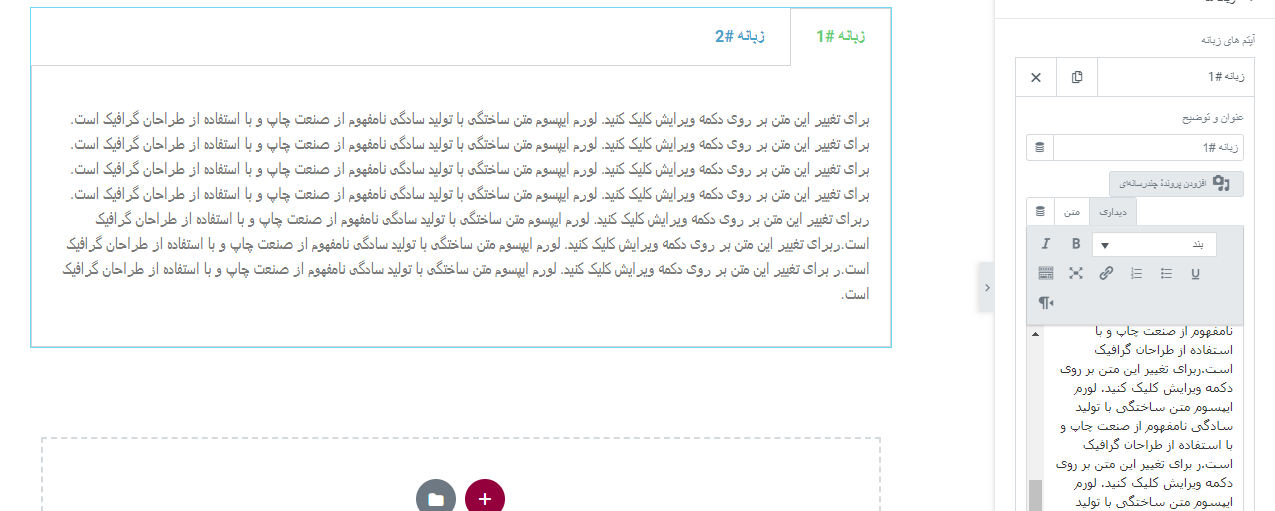
به خاطر تعداد بالای ابزارهای المنتور پرو سعی کردیم به طور کلی، مهم ترین المان ها را برای ساخت صفحه با المنتور بررسی کنیم. حال از قسمت المان های کلی، کارایی زبانه ها و آکاردئون را با تصویر یا انیمیشن نمایش می دهیم و این مقاله را به پایان می رسانیم.
زبانه ها در افزونه المنتور:
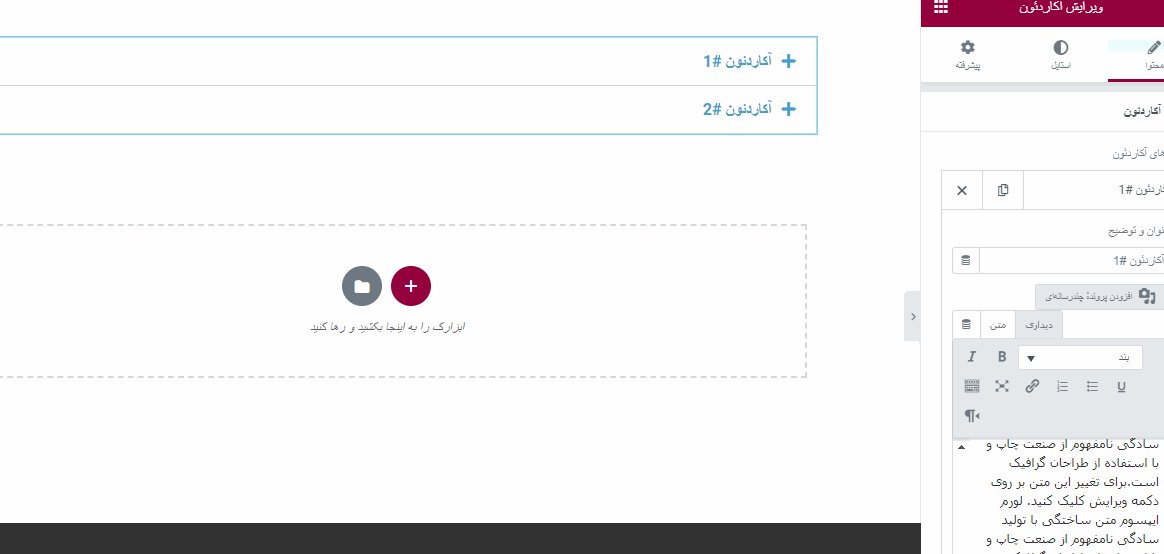
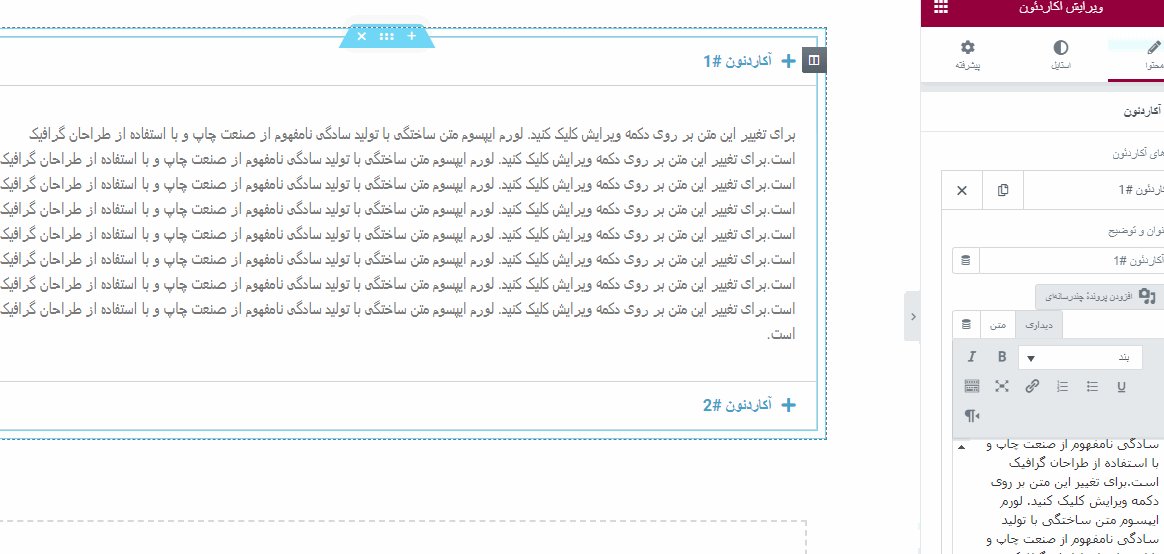
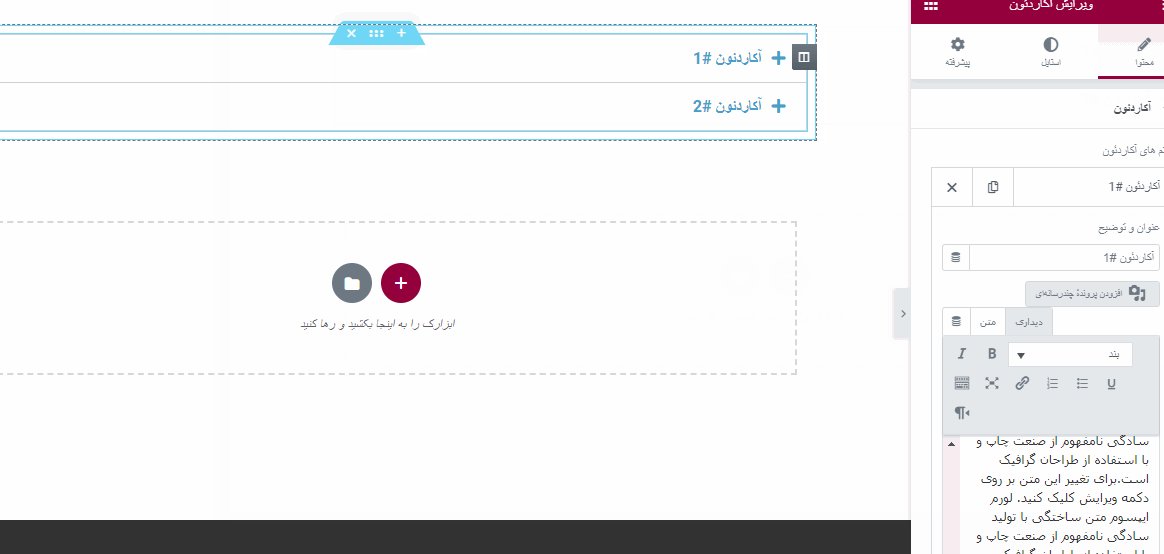
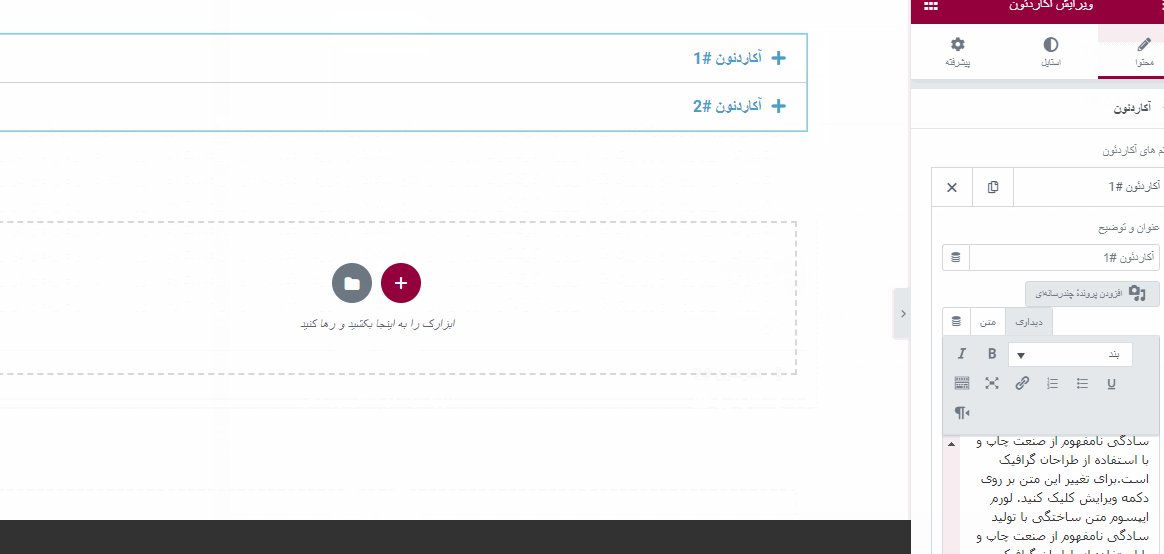
آکاردئون در افزونه المنتور
گالری تصاویر در المنتور
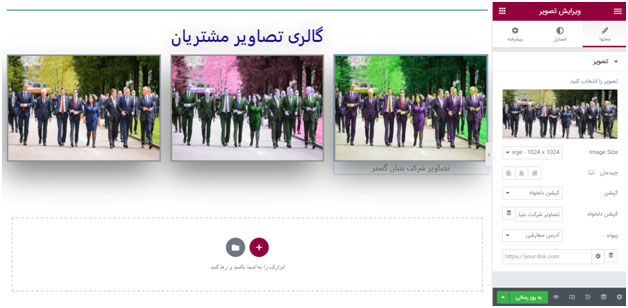
طراحی صفحه اصلی سایت با المنتور در این آموزش به طور جامع شرح داده شد و در اکثر مواقع لازم است در وب سایت خود گالری تصاویر قرار دهید.
ممکن است در برخی از مواقع تصمیم بگیرید نمونه کارهای خود را در وب سایت خود قرار دهید تا موانع ذهنی کاربران را رفع کنید و پروژه های بیشتری را از مشتریان خود دریافت کنید. یا اینکه نظرات سایر خریداران در مورد محصولات را در میان صفحات تبلیغ خود قرار دهید و به کمک تکنیک های موثر، مشتریان خود را متقاعد به خرید کنید. در این صورت لازم است به کمک المان المنتور گالری تصاویر را در نوشته های خود قرار دهید.
کافی است المان آن را در المنتور انتخاب کنید و در نوشته هایتان قرار دهید. در بخش سربرگ محتوا لازم است تصاویر را پیدا کنید و اندازه و کپشن و چیدمان و لینک (اگر کاربرها بر روی تصویر کلیک کنند، به لینک مورد نظر شما هدایت خواهند شد) را وارد کنید. از قسمت استایل میتوانید برای تصویرهای قرار داده شده در گالری تصاویر یک اندازه دلخواه وارد کنید. در این صورت تصاویر با اندازه پیشفرض خودشان در سایت قرار نخواهند گرفت. در بخش استایل می تواند ارتفاع و عرض را وارد کنید و برای عکس های آپلود شده یک افکت قرار دهید یا مثلا شفافیت و رنگ تصاویر را تغییر دهید.
اگر میخواهید فیلتر های رنگ تصاویر را ویرایش کنید یا برای عکس ها سایه ایجاد کنید یا کادر ایجاد کنید می توانید در بخش CSS این کارها را جهت طراحی صفحه اصلی سایت با المنتور انجام دهید.
در کل، ابزارها و امکانات برای ساخت صفحه با المنتور بسیار زیاد است. این افزونه با افزونه فروشگاهی ووکامرس هم هماهنگ است و پس از نصب هر دو، دسته دیگری از المان ها به نام المان های ووکامرس در سایدبار المان ها ایجاد می شود که شامل محصولات، سبد خرید، دسته بندی محصولات و… است.
حال می خواهیم دو نکته مهم را برای ساخت صفحه با المنتور بررسی کنیم. علاوه بر ابزاری که drag & drop می شود، بخش و ستون نیز قابل ویرایش است. می توانید عرض و ارتفاع محتوا را درون بخش تغییر دهید، فاصله بین ستون ها را کنترل کنید یا اگر layout ساخته اید، ساختار و عرض آن ها را تغییر دهید.
تنظیمات المنتور
در بخش آخر، تنظیمات المنتور را بررسی می کنیم که ببینم المنتور دسترسی به کدام بخش ها را برای ما فراهم کرده است.
کلی
- انواع نوشته : کدام نوشته ها و پست ها با المنتور قابلیت ویرایش دارند.
- غير فعال کردن رنگ هاي پيش فرض: غیرفعال کردن رنگ های پیشفرض المنتور و دریافت رنگ ها از پوسته.
- غير فعال کردن فونت هاي پيش فرض :غیرفعال کردن رنگ های پیشفرض المنتور و دریافت رنگ ها از پوسته.
- رهگیری داده ها : ارسال داده های غیرحساس و غیرامنیتی به المنتور برای کمک به بهبود افزونه.
یکپارچه سازی:
دریافت کلید api از reCaptcha، گوگل مپ، mailchimp و… و جایگذاری در این قسمت برای استفاده از آن ها.
پیشرفته:
پرینت css: فایل css خارجی، سرعت سایت را بالا می برد اما css داخلی،از سرعت سایت می کاهد.
تغییر روش بارگزاری: اگر المنتور دچار مشکل شد، این قسمت را جهت عیب یابی فعال نمایید.
custom fonts/icons/code: اضافه کردن فونت، آیکون و کد پیشفرض به سایت خود.
مدیریت نقش ها:
در این قسمت از تنظیمات المنتور ، می توانید دسترسی مشتری ها، نویسنده ها، مدیر فروش و … را به ابزار المنتور مدیریت کنید.
ابزارها : حالت ایمن
فعالسازی برای عیب یابی در صورت خطا دادن المنتور.
خلاصه مقاله
در این مقاله سعی کردیم مطالب مهمی را که برای ساخت صفحه با المنتور لازم است، پوشش دهیم. ابزارها و تنظیمات و استایل آن ها را بررسی کردیم. تا شما یک آشنایی با افزونه المنتور داشته باشید. در صورت تمرین و کار کردن با این صفحه ساز، می توان انتظار داشت که بتوانید صفحه اصلی سایت خود را با المنتور بسازید. در نهایت تنظیمات المنتور را بررسی کردیم. در صورت نیاز به تغییری در تنظیمات یا در صورت خطای ویرایشگر، از تنظیمات اقدام کنید.


























نظرات :