آموزش تغییر ظاهر یک دسته خاص در وردپرس + فیلم آموزشی

آیا تا به حال پیش آمده است که بخواهید به دسته های متفاوت در وردپرس ظاهر های مختلفی بدهید؟ اکثر قالب های وردپرس از ظاهر یکسانی برای تمام موضوعات استفاده می کنند. با این حال اگر شما یک سایت با مطالب غنی دارید. میتوانید با اختصاص ظاهر های متفاوت به دسته ها پتانسیل مطالب خود را به حداکثر برسانید. در این مقاله از آموزش وردپرس ما به شما نشان خواهیم داد که به چه سادگی می توانید برای هر دسته در وردپرس ظاهر متفاوتی اختصاص دهید.
تغییر ظاهر دسته خاص در وردپرس:
راه های متعددی برای ظاهر دادن به دسته ها در وردپرس وجود دارد. ما به شما دو راه متفاوت برای این کار در وردپرس می آموزیم. و شما می توانید از بین این دو گزینه بهترین گزینه را بر اساس نیاز و توانایی خود انتخاب کنید.
استفاده از یک قالب دسته در پوسته وردپرس:
پوسته های وردپرس از یک سلسه مراتب استاندارد پیروی میکنند. بر اساس نام یک فایل قالب، وردپرس میتواند قالب صحیح برای نمایش یک صفحه را به صورت خودکار انتخاب کند.
برای مثال وردپرس برای نمایش یک دسته به دنبال فایلی با نام category.php می گردد.
وردپرس همچنین به شما این اجازه را میدهد تا برای هر دسته خاص فایلی خاص ایجاد کنید. برای مثال فکر کنید می خواهید به یک دسته با نام apple قالب و ظاهر مجزایی اختصاص بدهید برای اینکار کافیست فایلی با نام category-apple.php ایجاد کنید.
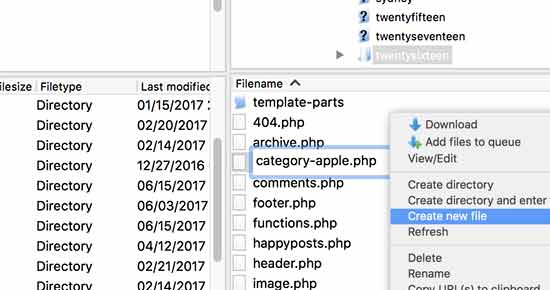
با استفاده از یک نرم افزار ftp به سایت خود متصل شوید. و به آدرس زیر مراجعه کنید.
wp-content/themes/poste_faal_site_shoma
و یک فایل جدید با نام category-apple.php ایجاد کنید. فراموش نکنید که کلمه apple را با دسته مورد نظر خود عوض کنید.
شما می توانید از فایل category.php پوسته خودتون به عنوان یک نقطه شروع استفاده کنید. به سادگی تمام محتوای داخل این فایل را کپی کرده و در فایل جدیدی که ایجاد کرده اید پیست کنید.
بعد از این کار شما می توانید تغییرات مد نظر خود را برروی این فایل جدید اعمال کنید. و این تغییرات تنها برروی دسته ای اعمال خواهد شد که شما نام آن را به انتهای این فایل اضافه کرده اید.
تغییر ظاهر دسته ای خاص در وردپرس به وسیله CSS:
وردپرس به صورت اتوماتیک کلاس های CSS به المان های مختلف سراسر صفحه وبسایت شما اضافه می کند.
برای مثال اگر شما یک دسته را در مرورگر خود باز کنید و با استفاده از ابزار Inspect Element استفاده کنید. میتوانید کلاس های CSS با نام های category و category-name را در تگ body صفحه وب خود ببینید.
شما می توانید با استفاده از این کلاس های CSS به دسته های متفاوت در سایت خود ظاهر های مختلفی اختصاص دهید.
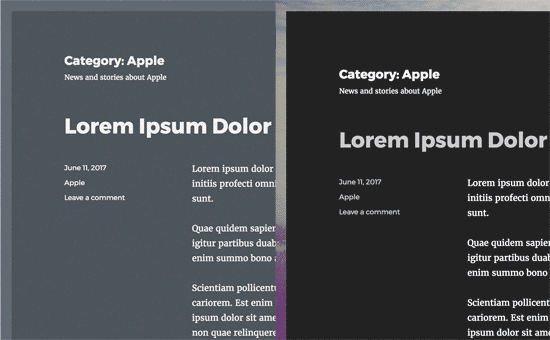
برای نمونه شما میتوانید برای شروع از کد های زیر پس زمینه متفاوتی برای یک دسته اعمال کنید.
body.category-apple {
background-color:#EEE;
background:url("https://example.com/wp-content/uploads/2017/background.jpg") no-repeat fixed;
color:#FFFFFF;
}
.category-apple .site {
background:#232323;
}
.category-apple a {
color:#CCCCCC;
}
فراموش نکنید که نام دسته داخل کد ها را که apple هست با نام دسته مد نظر خود تغییر دهید.
امیدواریم که این مقاله مفید واقع شده باشه. و روش تغییر ظاهر دسته ها در وردپرس را به خوبی یاد گرفته باشید.












نظرات :
6 دیدگاه دربارهٔ «آموزش تغییر ظاهر یک دسته خاص در وردپرس + فیلم آموزشی»
ضمن تشکر از پاسخ شما
لطفا بدون توضیح، کد کاملی که باید داخل فایل دسته فرضی قرار بگیرد را درج کنید.
سلام
بنده قصد دارم، نحوه نمایش مطالب داخل دسته خاص را که به صورت پیش فرض بر اساس تاریخ انتشار است را به مرتب سازی بر اساس حروف الفبای فارسی قرار دادم.
از چه کدی در چه فایلی از قالب باید استفاده شود؟
با تشکر
سلام بزرگوار برای اینکار باید به مباحث طراحی قالب وردپرس مسلط باشید. برای اینکار داخل فایلی که مربوط به اون دسته خاص هست بجای استفاده از حلقه پیشفرض وردپرس از دستور wp_query استفاده کنید و مقدار orderby براش ست کنید.
نگارش کدش رو توی کامنت نمیشه توضیح داد شما توی گوگل عبارت wp_query و orderby رو بزنید نمونه کدهاش رو بهتون میده و میتونید استفاده کنید
سلام
خیلی آموزش خوبی بود . سوالی که دارم اینه که آیا میشه صفحه دسته بند رو با صفحه سازهایی مثل ویژوال کامپوزر یا المنتور بسازیم یا ادیت کنیم ؟
اگر بله چطور ؟
مرسی از شما
سلام بزرگوار تا جایی که الان به ذهنم میرسه راهی براش وجود نداره
عالی بود مرسی