آموزش ساخت اسلایدر HTML CSS + ویدیو آموزشی
آموزش ساخت اسلایدر html css یکی از مهم ترین مباحث در طراحی وب است چراکه معمولا بخش هایی مثل محصولات، مقالات و… بصورت اسلایدر در صفحات وب نمایش داده میشود. در این آموزش میخواهیم بهترین روش ساخت اسلایدر با html css را آموزش دهیم با ما همراه باشید…
⭐ (پیشنهاد می کنم برای یادگیری بهتر، ابتدا ویدیو بالا که قسمتی از دوره رایگان آموزش HTML CSS به زبان ساده است را ببینید سپس ادامه متن را مطالعه نمایید.)⭐
آموزش ساخت اسلایدر html css
برای ایجاد اسلایدر در سایت راه های متفاوتی وجود دارد ولی در این آموزش یکی از ساده ترین و بهترین روش ها را به صورت عملی به شما آموزش می دهیم. در این روش از اسکریپت owl carousel برای ایجاد اسلایدر استفاده میکنیم بعد از مشاهده این آموزش به راحتی می توانید هر گونه اسلایدری برای سایت خود ایجاد کنید.
مراحلی که برای ایجاد اسلایدر با html css طی می کنیم به ترتیب زیر است:
- دانلود فایل های مورد نیاز
- جایگذاری فایلها در قالب و فراخوانی آنها
- ایجاد اسلایدر
- استایل دهی
قدم اول: دانلود فایل های مورد نیاز و جایگذاری در قالب
در گوگل عبارت owl carousel 2 را جستجو کنید و به سایت آن وارد شوید. یا برای ورود روی لینک مقابل کلیک کنید: owl carousel 2
منو سایت شامل موارد زیر می شود:
Demos: دمو اسلایدر ها را می توانید مشاهده کنید.
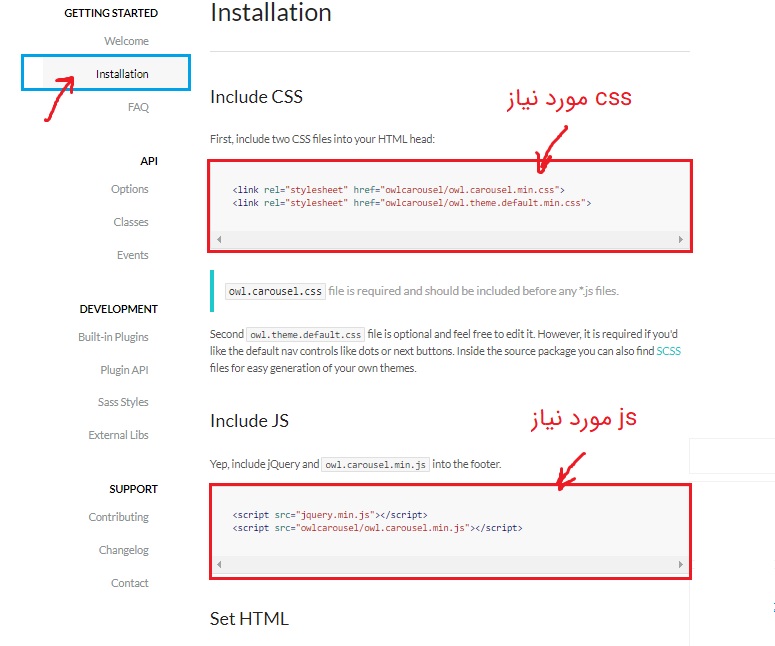
Docs: در قسمت داکیومنت مواردی که به دانلود آنها نیاز داریم را می توانیم مشاهده کنیم. در قسمت Installation می توانید مواردی که به آنها نیاز دارید را مشاهده کنید. همانطور که در این قسمت مشاهده می کنید نیاز است تا دو تا فایل css و دو تا فایل js را به پروژه خود اضافه کنیم.
Download: در این قسمت می توانید فایل های مورد نیاز را دانلود نمایید. با کلیک روی این منو یک فایل زیپ در اختیار ما قرار می گیرد.
قدم دوم: جایگذاری فایلها در قالب و فراخوانی آنها
جایگذاری فایلها در پروژه
فایل فشرده ای که در قسمت قبل دانلود کرده اید را اکسترکت کنید. حالا می توانیم فایل های معرفی شده در قسمت داکیومنت را از آن بردایم و در پروژه خود قرار دهیم.
1- دو تا فایل css و دو تا فایل js که در قسمت داکیومنت مشخص شده است. دو تا فایل css را در پیدا می کنیم و در پروژه خود قرار می دهیم (با یک جستجوی ساده در پوشه می توانید این فایل ها را پیدا کنید)
2- دو تا فایل js هم خواسته شده که یکی داخل همان پوشه دانلود شده قرار دارد و یکی از این فایل ها کتابخانه اصلی jquery است. با کلیک روی لینک زیر می توانید کتابخانه اصلی جی کوری را دانلود کنید و در پروژه خود جایگذاری کنید. (دانلود jquery)
نکته: این فایل ها را در هر قسمتی از پروژه خود می توانید جایگذاری کنید ولی بهتر است یک پوشه به نام css داشته باشید و فایلهای css را در آن قرار دهید و همچنین یک پوشه به نام js برای قرار دادن فایل های js داشته باشید.
فراخوانی فایل ها
در قسمت هد قالب خود فایل های css را به صورتی زیر فراخوانی می کنیم:
نکته 1: ترتیب فراخوانی فایل ها به همان صورتی است که در سایت owl carousel 2 گفته شده است. فایل style.css نیز فایلی است که استایلهای دلخواه خود را در آن می نویسیم و آن را در پایین همه فایل های css قرار می دهیم.
نکته 2: فایل های js را هم می توانیم در قسمت هد فراخوانی کنیم ولی به خاطر اینکه بارگزاری js در ابتدا باعث می شود سرعت لود صفحه پایین بیاید این کار را انجام نمی دهیم و فایل های js را در آخر صفحه فراخوانی می کنیم.
برای فراخوانی فایل های js، در انتهای سند و قبل از بسته شدن تگ body کدهای زیر را قرار می دهیم:
نکته 3: فایل main.js هم خومان داخل پوشه js ایجاد می کنیم تا بتوانیم کدهای دلخواه خود را بعدا در آن قرار دهیم.
گام سوم: ایجاد اسلایدر
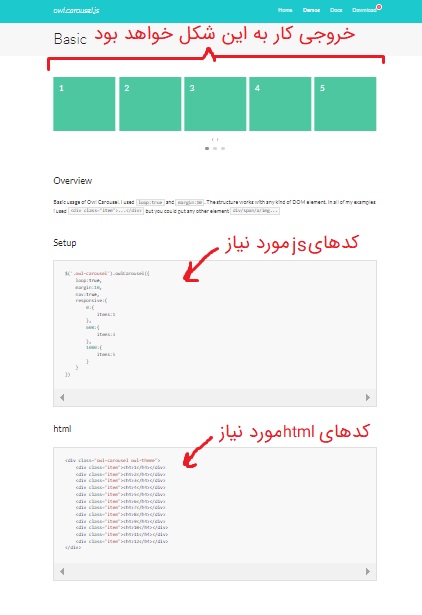
به سراغ سایت owl carousel 2 بروید و دمو Basic آن را انتخاب کنید. در این صفحه یک دمو از خروجی کار قابل مشاهده است. در زیر آن کدهای js و html مورد نیاز در اختیار ما قرار داده شده است. کافی است این کدها را کپی کنیم و در قالب خود جایگذاری کنیم تا اسلایدر شبیه دمو برای ما به وجود بیاید. (کدهای js را در فایل main.js و کدهای html را نیز در سند html خود جایگذاری می کنیم)
این کدها به تعداد زیادی اسلاید ایجاد می کند که بستگی به نیاز خود می توانیم تغییراتی در آن ایجاد کنیم. اگر به عنوان مثال ما به دو اسلاید به صورت عکس نیاز داشته باشیم به صورت زیر عمل می کنیم:
1- دو تا عکس با نام های jpg.1 و 2.png به قالب خود اضافه می کنیم.
2- یک تگ section ایجاد می کنیم و کدهای html را در آن کپی می کنیم.
3- کدهای کپی شده را به صورت زیر ویرایش می کنیم. (فقط دو اسلاید اول را نگه می دایم و بقیه را حذف می کنیم. همچنین به جای محتوای داخل آن یک تگ img به وجود می آوریم و آدرس عکس خود را داخل آن وارد می کنیم)
4- کدهای js را نیز به صورت زیر ویرایش می کنیم (تعداد آیتم های قابل نمایش در همه نمایشگرها را برابر 1 قرار می دهیم تا در هر صفحه بیشتر از یک تصویر نمایش داده نشود)
گام چهارم: استایل دهی و اتمام کار
برای نمایش اسلایدر کافی است استایل زیر را اعمال کنیم و کار تمام است.
اگر در هر کدام از مراحل بالا سوال یا ابهامی داشتید در بخش نظرات مطرح نمایید.










نظرات :
4 دیدگاه دربارهٔ «آموزش ساخت اسلایدر HTML CSS + ویدیو آموزشی»
بهترین توضیح و ارائه مطلب آموزشی که دیدم درباره ی آموزش پروژه محور همین بود….دست مریزاد
سلام کجا میتونم آموزش کامل ساخت سایت را پیدا کنم مال همین مدرس
سلام لینک زیر دوره جامع و صفرتاصد هست :
https://websoft3.com/?p=16060
طیب الله انفسکم
دمت گرم داش عالی بود