تگ های اولیه HTML | سند خام html + ویدیو آموزشی
تگ های اولیه html موضوعی است که در ابتدای یادگیری برنامه نویسی باید به صورت صحیح آن را فرا بگیرید. در زیر لیستی از تگ های پرکاربرد را به صورت تفکیک شده قرار می دهیم. ولی برای یادگیری بهتر تگ های اولیه html نیاز است تا به صورت عملی نحوه استفاده از آن را بیاموزید.
⭐ (پیشنهاد می کنم برای یادگیری این موضوع، دوره رایگان آموزش HTML CSS به زبان ساده را ببینید.)⭐
تگ های اولیه html
برای اینکه کار کدنویسی را با html شروع کنید، نیاز است که یک سند html به صورت الگوی اولیه داشته باشید که شامل یکسری تگ های پیشفرض است. این قالب پیشفرض ثابت است و برای هر صفحه ای که می خواهید ایجاد کنید باید از آن استفاده کنید.
سند خام html
در زیر می توانید سند خام html را مشاهده کنید. در ادامه مطلب درباره هر کدام از تگ های html استفاده شده در این سند توضیحاتی را ارائه می کنیم:
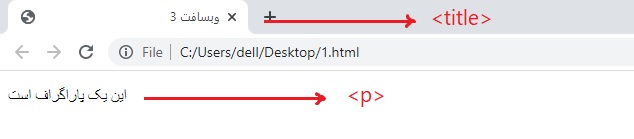
خروجی:
تگ های پرکاربرد
هدف ما در این مطلب معرفی تمامی تگ ها نیست. بلکه تگ هایی که بیشترین کاربرد را در سند شما دارند معرفی می کنیم و به صورت مختصر کارآیی آنها را بیان می کنیم. همچنین برای فراگیری بهتر آنها را بر اساس جایی که به کار می روند تفکیک کرده ایم.
تگ های پایه ای html
<!DOCTYPE> نوع سند را تعریف می کند
<html> یک سند HTML را تعریف می کند
<head> تگ head حاوی متادیتا/اطلاعات سند است
<title> تگ title عنوانی را برای سند تعریف می کند
<body> تگ body بدنه سند را تعریف می کند
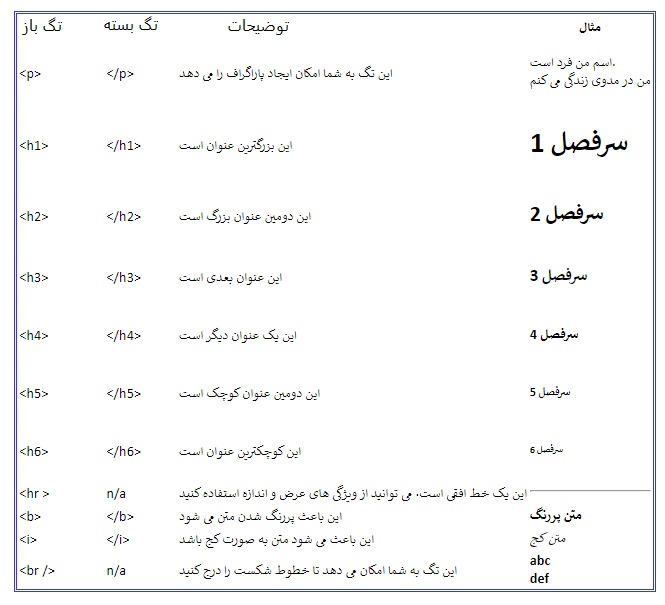
<h1> تا <h6> عناوین HTML را تعریف می کند
<p> تگ p یک پاراگراف را تعریف می کند
<br> یک شکست خط را درج می کند
<hr> تغییر موضوعی را در محتوا تعریف می کند
<!–…–> یک نظر را تعریف می کند
تگ های معنی دار در html5
<style> اطلاعات استایل دهی را برای یک سند تعریف می کند
<div> تگ div یک بخش را در یک سند تعریف می کند
<span> تگ span یک بخش را در یک سند تعریف می کند
<header> یک هدر برای یک سند یا بخش تعریف می کند
<footer> یک پاورقی برای یک سند یا بخش تعریف می کند
<main> تگ main محتوای اصلی یک سند را مشخص می کند
<section> تگ section یک بخش را در یک سند تعریف می کند
<article> یک مقاله را تعریف می کند
<aside> محتوا را جدا از محتوای صفحه تعریف می کند (سایدبار)
فرم
<form> تگ form یک فرم HTML را برای ورودی کاربر تعریف می کند
<input> تگ input یک کنترل ورودی را تعریف می کند
<textarea> تگ textarea یک کنترل ورودی متن بلند را تعریف می کند
<button> تگ button یک دکمه قابل کلیک را تعریف می کند
<select> تگ select یک لیست کشویی را تعریف می کند
عکس
<img> تگ img یک تصویر را تعریف می کند
<figure> تعریف عکس ها، نمودارها و شکل ها
پیوند
<a> تگ a یک هایپرلینک را تعریف می کند
<link> تگ لینک رابطه بین یک سند و یک منبع خارجی را تعریف می کند (بیشتر برای پیوند به استایل ها استفاده می شود)
<nav> یک منو ناوبری را تعریف می کند
لیست
<ul> تگ ul یک لیست نامرتب را تعریف می کند
<ol> یک لیست مرتب شده را تعریف می کند
<li> یک آیتم لیست را تعریف می کند
جداول
<table> یک جدول را تعریف می کند
<caption> شرح جدول را تعریف می کند
<th> یک سلول هدر را در جدول تعریف می کند
<tr> یک ردیف را در جدول تعریف می کند
<td> یک سلول در جدول را تعریف می کند
نتیجه گیری
در این نوشته آموختید که برای ایجاد یک صفحه با html نیاز است تا از یک قالب از پیش تعریف شده استفاده نمایید و کدهای خود را داخل آن بنویسید. همچنین تگ های اولیه html و سند خام html را توضیح دادیم تا بتوانید در مواقع نیاز از آنها استفاده کنید. برای یادگیری کامل این تگ ها به صورت عملی می توانید از دوره رایگان html css وبسافت3 استفاده نمایید که لینک آن را در ابتدای صفحه برای شما قرار دادیم.
منبع: https://www.cs.kent.ac.uk/teaching/10/modules/CO/3/32/FIT_Chapters/Chapter04/BasicHTMLTags.html










نظرات :