تگ div در HTML + ویدیو آموزشی
تگ div در html یکی از تگ های کاربردی می باشد که می توانیم با آن صفحه را به بخش های مختلف تقسیم کنیم. تگ دایو یا دیو مانند یک ظرف است که می توانیم هر چیزی داخل آن بریزیم. در این نوشته استفاده از تگ div در html به صورت اصولی آموزش داده می شود تا بتوانید به بهترین نحو آن را به کار ببرید.
⭐ (پیشنهاد می کنم برای یادگیری بهتر، ابتدا ویدیو بالا که قسمتی از دوره رایگان آموزش HTML CSS به زبان ساده است را ببینید سپس ادامه متن را مطالعه نمایید.)⭐
شیوه اصولی بخش بندی صفحه در html5
قبل از اینکه html اینقدر پیشرفت کند برای بخش بندی صفحه وب از جدول استفاده میشد. یعنی با جدول صفحه را به قسمت های متفاوت تقسیم می کردند. امروز دیگر استفاده از جدول غیراصولی است و از نظر سئو نیز نمره منفی دارد. به همین جهت برای بخش بندی از تگ هایی مانند div, section, header, footer و همچنین برای ایجاد بخش اصلی سایت از تگ main در html استفاده می شود.
تگ div در html چه کاربردی دارد؟
تگ div از کلمه Division گرفته شده و در فارسی دایو یا دیو تلفظ می شود. همانطور که گفته شد این تگ مانند یک ظرف عمل می کند که می توانیم بقیه چیزها را داخل آن بریزیم و صفحه را بخش بندی کنیم. برای تقسیم بندی صفحه با تگ div به نکات زیر توجه کنید:
- تگ div دارای یک تگ باز و یک تگ بسته است.
- تگ div یک بخش را در سند html تعریف می کند.
- تگ div یک محفظه برای عناصر ایجاد می کند که با css و یا جاوااسکریپت می توانیم به آن استایل بدهیم.
- برای استایل دهی به تگ div از خاصیت class یا id می توانیم استفاده کنیم.
- در تگ div هر نوع محتوایی را می توان قرار داد.
در زیر با یک مثال شیوه استفاده از این تگ را بیان می کنیم.
خروجی:
استایل دهی به تگ div در css
همانطور که در بالا می بینید این تگ استایل مناسبی ندارد. تگ div یک تگ بلاک لول است (یعنی کل سطر خود را اشغال می کند) و به صورت پیشفرض با استایل زیر نمایش داده می شود:
ولی نیاز است تا ما استایل های دلخواه خود را به آن بدهیم. یعنی در کل یکی از اهداف استفاده از تگ دایو ایجاد استایل دلخواه برای آن بخش است. برای مثال بالا استایلهای زیر را اعمال می کنیم تا خروجی مورد قبول تری را مشاهده کنید.
خروجی:
تفاوت div و section
سکشن هم مانند دایو برای بخش بندی صفحه به کار می رود. حالا کجا div به کار ببریم و کجا از تگ section استفاده کنیم؟
در html5 به معناگرایی تگ ها بسیار اهمیت داده می شود. از این رو باید دقت کنید که هر تگ را در جای خود بکار ببرید تا طراحی صفحه و سئو به بهترین شکل ممکن اجرا شود. مثلا جایی که می خواهیم هدر ایجاد کنیم از تگ <header>، برای ایجاد فوتر سایت از تگ <footer>، جهت ایجاد سایدبار تگ <aside> و … استفاده کنیم. این قضیه برای تگ دایو و سکشن هم صدق می کند.
کاربرد تگ div و section
اگر بخشی که ایجاد می کنید باید یک معنا و مفهوم خاصی را برای موتورهای جستجو ایجاد کند، آن بخش را بین تگ باز و بسته <section> قرار دهید. یعنی تگ سکشن صفحه ما را به قسمت های معناداری برای موتور جستجو تقسیم می کند.
برای بخش بندی های کوچکتر صفحه، که قصد انتقال معنا و مفهوم خاصی به موتوهای جستجو ندارید از تگ div در html استفاده کنید. مثلا زمانی که هدف شما فقط این است که به آن قسمت استایل خاصی بدهید تگ دایو مناسب می باشد.
تفاوت div و span
تگ span زمانی به کار می رود که می خواهیم یک بخش درون خطی و یا یک محتوای کوتاه ایجاد کنیم. این تگ از تگ های اینلاین لول است یعنی فقط به اندازه متن خود را اشغال می کند. (برای آشنایی بیشتر مقاله تگ span در HTML چه کاربردی دارد را مطالعه کنید.)
تگ div برای ایجاد یک بخش استفاده می شود و کل بلاک خود را اشغال می کند یعنی این تگ از تگ های بلاک لول است.
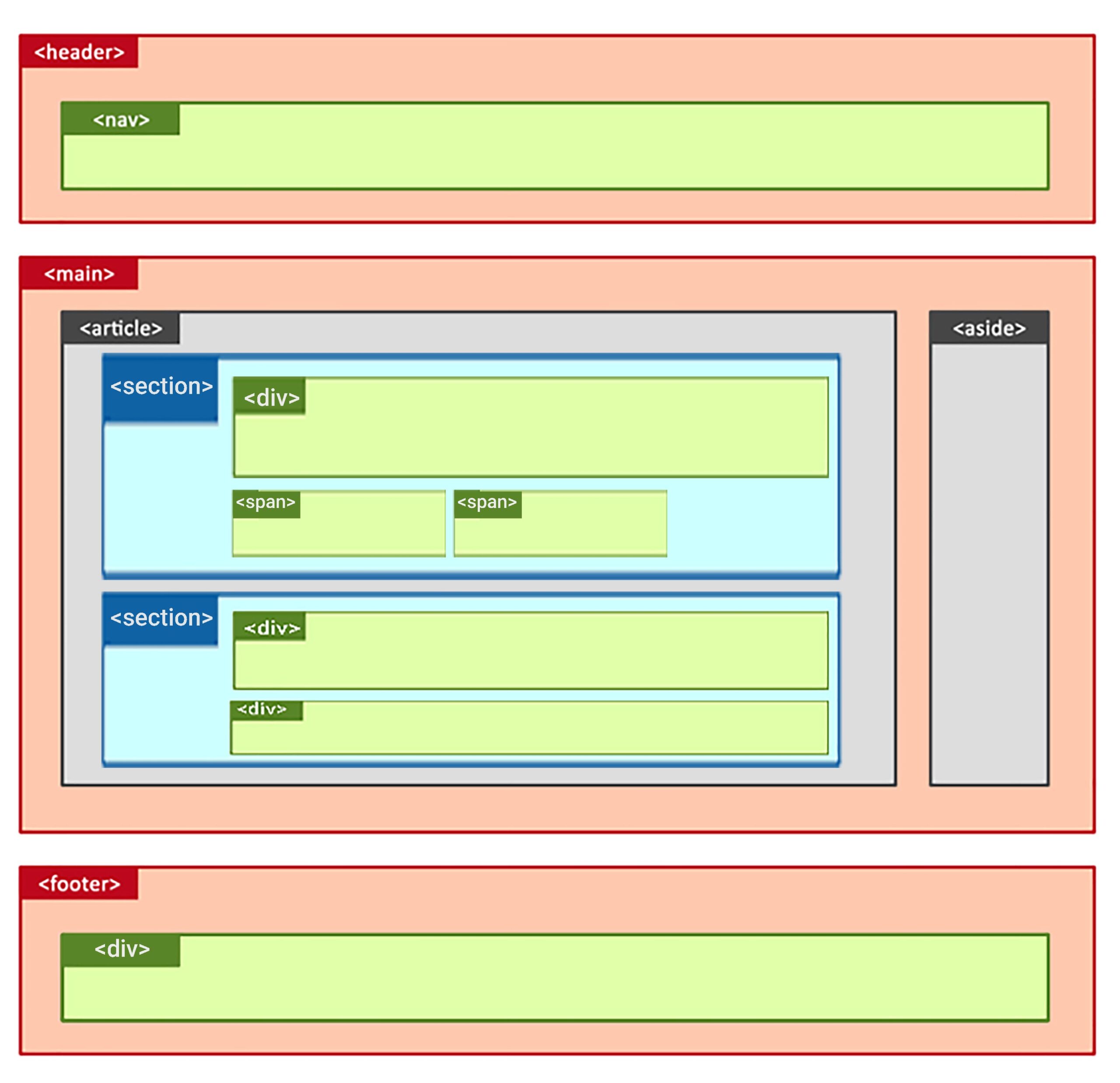
طراحی بهینه یک صفحه در html5 (به روایت تصویر)
جمع بندی
در این نوشته به آموزش کامل تگ div در html پرداختیم و سعی کردیم شما را با کاربرد صحیح این تگ آشنا کنیم. همانطور که متوجه شدید این روزها باید به معناگرایی کدهای خود بسیار دقت کنید و هر تگ را در جای خود به کار ببرید. برای این منظور نیاز است تا ابتدا هدف صفحه خود را بدانید و آن صفحه ترسیم کنید و پس از آن کدنویسی خود را به شکل بهینه آغاز کنید.











نظرات :
1 دیدگاه دربارهٔ «تگ div در HTML + ویدیو آموزشی»
سلام بسیار مفید بود ممنونم