تگ P در HTML + ویدیو آموزشی
تگ p در html برای ایجاد پاراگراف استفاده می شود. در مفهوم عامیانه پاراگراف شامل چند سطر نوشته می باشد که به صورت بصری از خطوط قبل و بعد از خود مشخص شده اند. مثلا گاهی با تو رفتگی سطر اول مشخص می شود. پاراگراف در html یعنی یک بلاک متن، و برای ایجاد نوشته در بدنه صفحه استفاده می شود. در ادامه مطلب تگ p در html بیشتر مورد بررسی قرار می گیرد.
⭐ (پیشنهاد می کنم برای یادگیری بهتر، ابتدا ویدیو بالا که قسمتی از دوره رایگان آموزش HTML CSS به زبان ساده است را ببینید سپس ادامه متن را مطالعه نمایید.)⭐
تگ p در html
تگ p در صفحه کاربرد بسیار زیادی دارد و هنگام کدنویسی اکثر قسمت هایی که می خواهید یک متن معمولی بنویسید این تگ به کمک شما می آید. برای آشنایی بیشتر با این تگ در ابتدا نکاتی راجع به آن را بیان می کنیم و سپس با ارائه مثال سعی می کنیم به صورت عملی شما را با کاربرد آن آشنا کنیم.
- تگ <p> شامل یک تگ باز و یک تگ بسته است
- تگ <p> یک پاراگراف برای ما ایجاد می کند.
- مرورگرها به طور خودکار یک فاصله خالی را قبل و بعد از هر عنصر <p> اضافه می کنند.
- <p> از تگ های بلاک لول است، یعنی تمام سطر خود را اشغال می کند.
- برای استایل دهی به تگ <p> از css استفاه می شود.
کاربرد و نحوه استفاده از تگ <p>
هر کجای صفحه خود بخواهیم یک بلاک متنی ساده ایجاد کنیم (یعنی متنی که تمام بلاک خود را اشغال کند) از تگ <p> در html استفاده می کنیم. برای درک بهتر جاهایی که نیاز نداریم از تگ p استفاده شود را نیز بدانید.
چه زمانی نیاز به استفاده از تگ <p> نداریم:
- معمولا زمانی که می خواهیم یک متن کوتاه ایجاد کنیم که نیاز به اشغال کل سطر خود ندارد. این مواقع از تگ span استفاده می کنیم. (مثلا برای ایجاد نام نویسنده، تاریخ و …)
- زمانی که می خواهیم یک عنوان برای نوشته خود ایجاد کنیم از تگ های h1 تا h6 استفاده می کنیم.
- برای ایجاد یک لیست از تگ ul و li استفاده می کنیم.
- برای ایجاد نوشته داخل فرم ها از ویژگی text استفاده می کنیم.
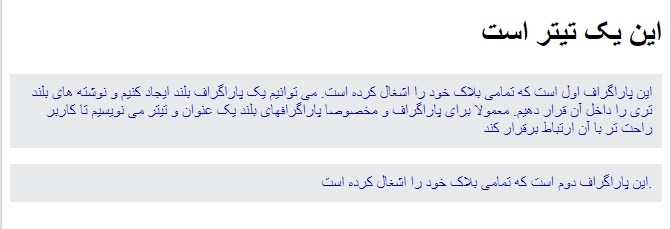
مثال: ایجاد پاراگراف
خروجی:
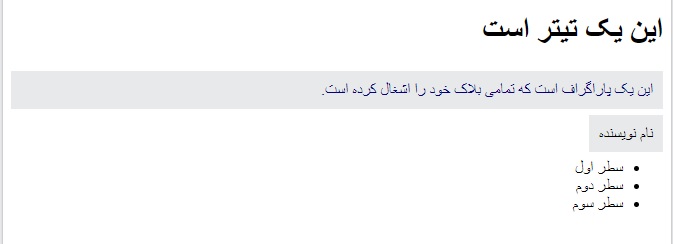
مثال: تفاوت پاراگراف با سایر عنصرها
خروجی:
استایل های پیش فرض مرورگر
اکثر مرورگرها عنصر <p> را با مقادیر پیش فرض زیر نمایش می دهند:
جمع بندی
تگ p در html یک پاراگراف ایجاد می کند و کاربرد بسیار زیادی در صفحه دارد. مرورگرها به صورت پیش فرض یک فاصله خالی قبل و بعد از این تگ ایجاد می کنند که باعث می شود این محتویات آن از سایر عناصر صفحه مشخص شود.<p> از تگ های بلاک لول می باشد و تمامی سطر خود را اشغال می کند (حتی اگر یک کلمه داخل آن نوشته شود باز هم تمامی سطر خود را اشغال می کند.). با استفاده از css می توانید استایل های دلخواه را به این تگ بدهید.
اگر با استایل دهی آشنا نیستید می توانید از دوره html css وبسافت3 استفاده کنید که برای شما بصورت رایگان آماده شده است و یکبار برای همیشه به صورت کامل این مبحث را یاد بگیرید. (لینک آن در ابتدای همین نوشته قرار داده شده است.)










نظرات :