تگ main در HTML

تگ main در html برای مشخص کردن بخش اصلی صفحه ما به کار می رود. این تگ در html5 به وجود آمد و به موتورهای جستجو نشان می دهد که کدام قسمت از صفحه مهمترین بخش آن است. در صورتی که از تگ main در html استفاده نکنید در خروجی شما تاثیری ندارد ولی در سئو و موتورهای جستجو تاثیر منفی دارد با ادامه این مقاله از آموزش html css همراه باشید.
کاربرد تگ main در html5
هدف هر وبسایتی این است که سئو خوبی داشته باشد و هنگام جستجوی کاربر در نتایج اول قرار گیرد. موتورهای جستجو هر روز هوشمندتر می شوند و از این رو توسعه دهندگان نیز باید پا به پای آن پیش روند. همانطور که می دانید هر صفحه بخش های متفاوتی مانند هدر، فوتر، سایدبار و … دارد. تگ main در html5 برای مشخص کردن قسمت اصلی صفحه بکار گرفته شد تا موتورهای جستجو درک بهتری از صفحه ما داشته باشند. موتورهای جستجو بعد از مشاهده این کد، ساختار صفحه را بهتر می شناسند و هدف اصلی صفحه را به راحتی درک می کنند.
آموزش تگ main در html
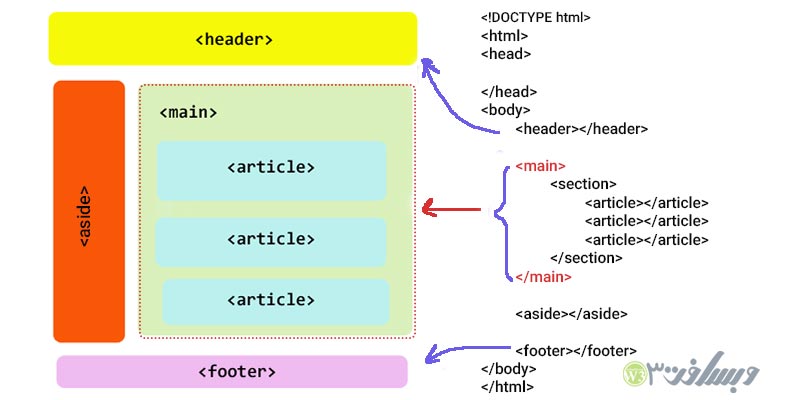
حالا که با مفهوم تگ main آشنا شدید می توانید با مقداری دقت شیوه استفاده از تگ main را درک کنید. این تگ محتوای اصلی ما را مشخص می کند یعنی بدنه اصلی صفحه است. بنابراین:
- تگ main نباید درون هدر، فوتر، سایدبار و موارد مشابه قرار گیرد.
- این تگ به صورت مستقیم در بدنه سایت (تگ body ) قرار می گیرد و زیرمجموعه هیچ تگی نیست.
- معمولا این تگ بعد از هدر سایت می آید و محتویات بدنه را به صورت کامل در بر می گیرد
- در هر صفحه فقط یکبار می توانیم از تگ main استفاده کنیم.
تگ main را در کجا استفاده کنم؟
استفاده از تگ main به شما این امکان را می دهد که به موتورهای جستجو بخش اصلی صفحه خود را معرفی کنید. همانطور که در بالا گفته شد در هر صفحه فقط یکبار می توانید از این تگ استفاده کنید. زیرا یک صفحه نمی تواند چندین بخش اصلی داشته باشد و باعث سر درگمی موتورهای جستجو خواهی شد. اگر قبل از شروع به نوشتن کدهای هر صفحه ساختار آن را به صورت کامل مشخص کنید استفاده از این کد ساده خواهد بود و هیچ گونه ابهامی برای شما نخواهد داشت.
جمع بندی
استفاده از تگ main در html کامل ساده است. فقط کافی است این تگ را در جای مناسب باز کنید و در نقطه ای مناسب تگ بسته آن را قرار دهید. تنها نکته مهم درباره این تگ این است که ساختار صفحه را مشخص کنید تا به اشتباه این تگ را به عنوان زیرمجموعه ای از سایر تگ ها (<header> و <aside>، <footer> و … ) قرار ندهید. زیرا بخش اصلی صفحه نمی تواند زیرمجموعه باشد.









نظرات :