آموزش position در css مقادیر relative – absolute
آموزش position در css یکی از خصوصیت های بسیار مهم در استایل دهی است که اگر با کدنویسی html css سروکار دارید حتما باید بلد باشید. در این آموزش بصورت کامل با خصوصیت position و مقادیر relative و absolute آشنا میشوید. برای درک کامل موضوع حتما ویدیو بالا که بخشی از دوره آموزش html و css است را ببینید
با استفاده از خصوصیت position در css میتوانید محل قرارگیری یک عنصر را در صفحه مشخص کنید. ویژگی position یکی از چهار مقدار زیر را میتواند داشته باشد
- position : absolute تنظیم موقعیت بر اساس المان پدر با استفاده از مقادیر top – right – bottom – left (برای این منظور عنصر پدر باید position : relative بگیرد)
- position : fixed موقعیت ثابت در یک محل خاص تحت هر شرایطی
- position : relative این مقدار به عنصر پدر داده میشود تا عنصر فرزند با دریافت position:absolute بتواند موقعیت خود را بر اساس عنصر پدر با استفاده از مقادر top – right – bottom – left تنظیم نماید
- position : sticky موقعیت چسبنده (این مقدار در مرورگر اینترنت اکسپلورر یا IE پشتیبانی نمیشود.po)
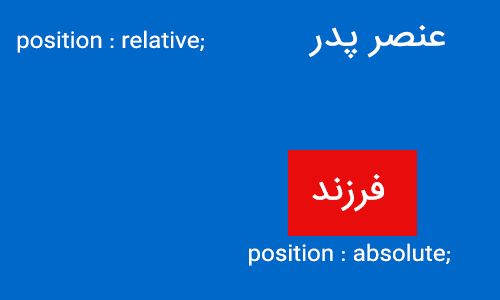
مثال : به شکل زیر دقت کنید فرض کنید باکس آبی رنگ کلاسی با نام pedar دارد و باکس قرمز رنگ کلاسی با نام farzand دارد. حالا برای اینکه موقعیت و محل قرارگیری باکس فرزند(قرمزه) را نسبت به باکس پدر(آبیه) کنترل کنیم باید به کلاس پدر در css استایل position:relative بدیم و به کلاس فرزند هم position:absolute بدیم و سپس با مقدار دادن به ویژگی های top – right – left – bottom در باکس فرزند موقعیت آن را نسبت به باکس پدر کنترل کنیم
نکته : وقتی به خصوصیت top برای میزان فاصله از بالا مقدار دادیم طبیعتا دیگه نیاز نیست به bottom مقدار بدیم و همینطور وقتی به right مقدار بدیم دیگه نیازی به مقداردهی خصوصیت left نداریم
برای درک بهتر این موضوع پیشنهاد میکنم حتما فیلم آموزشی بالا رو ببینید که بصورت عملی و نحوه استفاده و کاربرد position:relative و position:absolute را نشان دادیم. ضمنا این آموزش بخشی از دوره آموزش طراحی سایت با html و css هست.









نظرات :
6 دیدگاه دربارهٔ «آموزش position در css مقادیر relative – absolute»
عالی بود
سلام
تدریس شما عالی بود
ممنون
سلام آقا خیلی عالی بود خدا خیرت بده در این دنیا و در آخرت
بسیار عالی آموزش دادید احسنت و ممنون بابت اینکه شما هستید و آموزش میدید . خیلی خوشحالم از اینکه پیداتون کردم . سایتی مثل شما میتونه ساعتها و شاید روزها در یادگیری امثال من صرفه جویی کنه . بازم تشکر
درود بر شما لطف دارید ممنون از اینکه کامنت میزارید و به ما انرژی میدید
سلام داداش خسته نباشی میشه ی راهنمایی بکنید من چطوری یک متن بزرگ رو بخوام مثلا بیشتر بخوانید و کمتر بخوانید بدم اموزشش رو د دارید