تگ Form در HTML + ویدیو آموزشی
تگ form در html یکی از مهمترین مباحثی است که هر برنامه نویسی باید با آن آشنا باشد. برای ایجاد تعامل با کاربران، ایجاد فرم یکی از بهترین راهکارها به شمار می رود. در این نوشته به توضیح و آموزش تگ form در html5 می پردازیم و مراحل ایجاد فرم را به صورت قدم به قدم شرح خواهیم داد.
⭐ (پیشنهاد می کنم برای یادگیری بهتر، ابتدا ویدیو بالا که قسمتی از دوره رایگان آموزش HTML CSS به زبان ساده است را ببینید سپس ادامه متن را مطالعه نمایید.)⭐
کاربرد تگ form در html
اگر قصد دارید کاربران سایت خود را حفظ کنید و ارتباط شما با مخاطبان تان یکطرفه نباشد به اهمیت و کاربرد تگ form در html پی می برید. همانطور که میدانید کاربران اصلی ترین سرمایه های هر کسب و کار هستند و در واقع اگر کاربری نداشته باشید سایت شما هیچ فایده و عایدی نخواهد داشت.اگر نتوانید با کاربران خود ارتباط بگیرید و اطلاعاتی از آنها دریافت کنید به زودی همه آنها را از دست خواهی داد و هیچ اطلاعاتی برای ارتباط با آنها نخواهی داشت. بنابراین نیاز است که اهمیت این موضوع را درک کنید و آنها را برای سایت خود پیاده سازی کنید.
آموزش تگ form در html
شما با نوشتن چند خط کد می توانید به راحتی یک فرم ایجاد کرده و با کاربر ارتباط بگیرید. در این نوشته بیشتر هدف ما آموزش تگ form در html است، ولی خوب است بدانید که برای ایجاد یک فرم به صورت کامل شما باید 3 کار انجام دهید:
- ایجاد فرم با html
- زیبا کردن فرم با css
- ارسال اطلاعات فرم به سرور
1- ایجاد فرم با html
مرحله اول- ایجاد تگ فرم
تگ فرم به صورت <form> نوشته می شود و دارای خصوصیات زیر است:
- تگ فرم یک تگ باز و یک تگ بسته دارد.
- در بین این دو تگ مقادیر دلخواه را می نویسیم.
- برای تگ فرم دو خصوصیت action و method را ست می کنیم. (این دو ویژگی در ظاهر فرم تاثیری ندارد و کاربرد آن در بک اند است که در پایان همین نوشته به آن خواهیم پرداخت)
مرحله دوم- ایجاد باکس های دریافت اطلاعات
حالا که تگ form در html را ایجاد کردید وقت آن رسیده که یکسری باکس داخل آن ایجاد کنید و اطلاعات مورد نیاز را از کاربران دریافت کنید. مثلا یک باکس برای نام، یک باکس برای ایمیل و … ایجاد کنیم و در آخر یک دکمه برای ارسال فرم در نظر بگیریم. در ادامه با هم یک فرم ساده ایجاد می کنیم تا بهتر با روند کار آشنا شوید.
اگر بخواهید یک فرم ساده مانند تصویر بالا ایجاد کنید نیاز است تا با موارد زیر آشنا باشید:
تگ input
برای ایجاد باکس ها باید از تگ <input> استفاده کنیم.
این تگ دارای ویژگی های زیر است:
- تگ <input> یک تگ باز است و تگ بسته ندارد.
- برای تگ <input> نیاز است تا خصوصیت type را ست کنیم.
خصوصیت type:
با این خصوصیت مشخص می کنیم که چه نوع اطلاعاتی را قرار است دریافت کنیم. با این خصوصیت می توانید مقادیری مانند متن، ایمیل، رمز، دکمه رادیویی، چک باکس و … ایجاد کنید و اطلاعات مورد نظر را از کاربر دریافت کنید. آموزش استفاده از تگ چک باکس در html و تگ radio در html بصورت مجزا در سایت موجود است.
مثلا برای دریافت متن و ایمیل به ترتیب کدهای زیر را می نویسیم:
نکته: برای آشنایی کامل با تگ <input> و خصوصیت type می توانید آموزش تگ input در html را مشاهده نمایید.
مقدار placeholder (راهنمای کاربران)
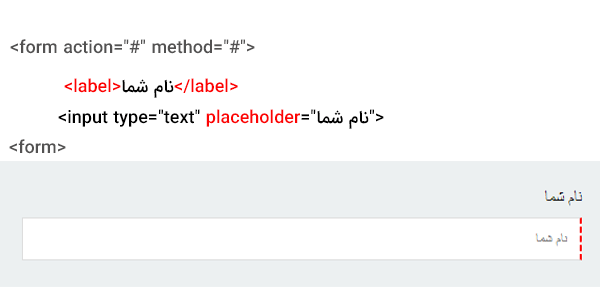
برای اینکه یک مقدار پیشفرض (برای راهنمای کاربر) در باکس خود ایجاد کنیم از خاصیت placeholder استفاده می کنیم. در مثال بالا مشاهده می کنید که داخل کادرها یک متن کم رنگ مثل نام شما، ایمیل و پسورد نوشته شده است. اگر به مثال دقت کنید متوجه می شوید که این عبارات را با ویژگی placeholder ایجاد کرده ایم.
تگ label در html
برای ایجاد لیبل در بالای هر باکس از تگ <lable> استفاده می کنیم. این تگ شامل تگ بسته هم می باشد.
ایجاد دکمه
برای ایجاد دکمه هم از تگ <input> استفاده می کنیم و به خصوصیت type مقدار submit می دهیم.
ایجاد نمونه فرم در html مانند تصویر بالا
حالا با تگ form در html و همین چند موردی که یاد گرفتید به راحتی می توانید یک نمونه فرم در html ایجاد کنید:
این کدها یک فرم ساده مانند تصویر بالا را برای ما ایجاد می کند. بعد از ایجاد فرم احتمال دارد که بخواهید ظاهر آن را شخصی سازی کنید و اطلاعات آن را نیز به سرور خود ارسال کنید. در زیر به این موارد می پردازیم تا هیچ مشکلی در زمینه ایجاد فرم نداشته باشید.
2- ظاهر فرم خود زیبا کنید
اگر از ظاهر فرم خود راضی نیستید برای زیباسازی آن باید به آن استایل دلخواه را بدهید. برای ایجاد استایلهای دلخواه می توانید از کدهای css استفاده کنید. برای اینکه این نوشته طولانی نشود و سررشته کار از دست شما خارج نشود از نوشتن توضیحات درباره css خودداری می کنیم. برای آشنایی بیشتر با این موضوع پیشنهاد می کنم حتما ویدیویی که در ابتدای این صفحه برای شما قرار داده شده را مشاهده کنید.
3- دریافت اطلاعات فرم در html
پس از ایجاد فرم نیاز است تا اطلاعات آن را به سرور ارسال کنید. در بالا نیز اشاره کردیم که برای دریافت اطلاعات فرم در html دو خصوصیت action و method ست می کنم. این دو ویژگی هیچ تاثیری در ظاهر فرم ما ندارد و کار آنها در بک اند و پشت زمینه سایت است. در زیر در حد نیاز به توضیح این دو ویژگی می پردازیم. (برای یادگیری بیشتر این مبحث می توانید به آموزش کار با فرم ها و نحوه دریافت اطلاعات فرم در php مراجعه کنید)
خاصیت action در تگ form
بعد از اینکه کاربر روی دکمه کلیک کرد، این فرم باید به یک صفحه ارسال شود. با استفاده از خصوصیت action مشخص می کنیم که اطلاعات به کجا ارسال شود. به عنوان مثال اگر بخواهیم فرم را به صفحه websoft3_form.php/ در سرور خود ارسال کنیم به صورت زیر عمل می کنیم:
<form action=”/websoft3_form.php”>
خاصیت method در تگ form
خصوصیت method می تواند دو مقدار get یا post را دریافت کند که در زیر کاربرد این دو مورد را بررسی می کنیم.
1- مقدار get
<form action=”/websoft3_form.php” method=”get“>
به صورت پیشفرض برای خصوصیت method مقدار get ست شده است. ست شدن این مقدار باعث می شود اطلاعاتی که در فرم وارد می شود در نوار آدرس مرورگر نمایش داده شود. این خصوصیت برای زمانی که در فرم اطلاعات محرمانه ای وجود ندارد مفید است. مثلا برای سرچ سایت این مورد بسیار کاربردی است. به عنوان مثال اگر همین الان در قسمت جستجوی سایت وبسافت 3 کلمه «آموزش طراحی قالب وردپرس» را جستجو کنید URL سایت به شکل زیر در می آید. زیرا ما در فرم سرچ مقدار get را ست کرده ایم.
2- مقدار post
<form action=”/websoft3_form.php” method=”post“>
زمانی که فرم شما برای اطلاعات محرمانه طراحی شده است از مقدار post استفاده کنید تا این اطلاعات در مرورگر نمایش داده نشود.
جمع بندی
در این مقاله هدف ما آموزش تگ form در html بود که در همان ابتدای مقاله به صورت کامل به آن پرداختیم و یک فرم ساده هم ایجاد کردیم. در ادامه راجع استایل دهی و ارسال فرم هم بررسی هایی انجام شد و همچنین یک ویدیو آموزشی در ابتدای صفحه قرار دادیم تا بتوانید به راحتی و بدون هیچ مشکلی فرم خود را به صورت کامل ایجاد کنید. اگر در ایجاد فرم خود مشکل یا سوالی داشتید در بخش نظرات سایت مطرح نمایید.
منبع : https://www.w3schools.com/tags/tag_form.asp










نظرات :
1 دیدگاه دربارهٔ «تگ Form در HTML + ویدیو آموزشی»
نحوه تدریستون عالی هست واقعا ممنونم