تگ های HTML لیست تمامی تگ های کاربردی HTML5

تگ های html اهمیت ویژه ای در طراحی سایت دارند درواقع میتوان گفت اسکلت و ساختار بنده صفحه وب توسط تگهای html تشکیل میشود بخاطر همین اگر قصد ورود به دنیای طراحی سایت یا برنامه نویسی دارید باید html بلد باشید در این مقاله با وبسافت3 همراه باشید تا لیست تگ های html با مثال تقدیم حضورتان کنیم.
تگ html چیست؟
تگ های html چیست ؟ اگر بخواهیم پاسخ این سوال را خیلی ساده بیان کنیم میتوانیم اینطور بگوییم که تگ های html عناصر یا برچسب هایی هستند که جهت نشانه گذاری در ساختار یک صفحه وب استفاده میشوند. تگ های html داخل علامت <> قرار میگیرند و معمولا یک تگ باز دارند به این شکل <a> و یک تگ بسته به این شکل </a> و درنهایت محتوای مورد نظر بین تگ باز و تگ بسته قرار میگیرد به این شکل : <a>محتوای مورد نظر</a> امیدوارم متوجه شده باشید اما برای درک بهتر موضوع و یادگیری کامل html بصورت عملی و پروژه محور پیشنهاد میکنم در دوره آموزش html رایگان در وبسافت3 ثبت نام کنید
اما در ادامه پاسخ به سوال تگ های html چیست گفتیم این تگ ها، عناصر یا برچسب هایی هستند که برای نشانه گذاری در ساختار یک صفحه وب استفاده میشوند بطور مثال در html تگی وجود دارد به نام <p></p> این نشان میدهد محتوایی که داخل این تگ نوشته میشود یک متن پاراگراف است یا مثلا تگی داریم تحت عنوان <header></header> این نشان میدهد محتوایی که داخل این تگ نوشته میشود جزء عناصر سربرگ سایت است و مثال های مشابهی که در این مورد وجود دارند و پاسخ روشنی است به سوال تگ های html چیست و چه کاربردی دارد.
لیست تمامی تگ های html
تمامی تگ های html را همراه با توضیحی کوتاه در لیست زیر برای شما عزیزان آماده کردیم البته نترسید! طراحی صفحات وب قائده و ساختار استانداردی دارد و قرار نیست برای طراحی یک صفحه وب از تمامی تگ های html استفاده کنیم حتی شاید بعضی از این موارد هیچگاه به کارتان نیاید اما بهرحال داشتن آشنایی اولیه با همه این تگ ها خالی از لطف نیست.
| تگ HTML | توضیحات و کاربرد |
| !–کامنت بنویس– | ثبت توضیح برای کد، در خروجی تاثیر ندارد |
| !DOCTYPE | تعیین نوع سند صفحه وب |
| a/a | برای ایجاد لینک (دارای اتریبیوت) |
| abbr/abbr | برای تعریف اختصارها و مخفف ها استفاده میشود |
| address/address | اطلاعات تماس نویسنده در این تگ نوشته میشود |
| area | برای درج نقشه تصویری قابل کلیک |
| article/article | برای ایجاد مقاله – مطلب یا پست استفاده میشود |
| aside/aside | بخش کناری صفحه و سایدبار داخل این تگ |
| audio/audio | درج صوت – آهنگ در این تگ |
| b/b | متن را برجسته میکند (فاقد ارزش محتوایی) |
| base | برای تعریف لینک پایه (متفاوت با تگ a) |
| bdi/bdi | جهت درج متنی که متفاوت با متن اصلی است |
| bdo/bdo | برای برعکس کردن محتوا استفاده میشود |
| blockquote/blockquote | نقل قول ها در این تگ نوشته میشوند |
| body/body | بدنه اصلی صفحه (تمام محتوای قابل نمایش در صفحه داخل این تگ قرارمیگیرند) |
| br | برای رفتن به خط جدید (حکم اینتر را دارد) |
| button/button | برای ایجاد دکمه (قابل کلیک کردن) |
| canvas/canvas | برای ایجاد اشیاء گرافیکی (مرتبط با جاوا اسکریپت) |
| caption/caption | برای ثبت توضیحات یا کپشن در جداول استفاده میشود |
| cite/cite | تعریف عنوان یک اثر یا عملی که انجام شده استفاده میشود |
| code/code | کدهای برنامه نویسی در بین محتوا داخل این تگ نوشته میشود |
| col | مشخص کردن ستون در جدول، مورد استفاده درcolgroup |
| colgroup/colgroup | ستون جدول را تعیین میکند |
| data/data | محتوایی که برای ماشینها قابل خواندن است داخل این تگ نوشته میشود |
| datalist/datalist | لیستی از گزینه های از قبل تعریف شده را مشخص میکند |
| del/del | یک خط روی محتوا میکشد (مثلا قیمت های تخفیف خورده) |
| details/details | برای ایجاد باکس کشویی بازشو برای نمایش به کاربر |
| dfn/dfn | برای نعریف یک اصطلاح در بین محتوا |
| dialog/dialog | برای ایجاد باکس پیغام استفاده میشود |
| div/div | برای تعیین یک بخش از سند صفحه وب (زیاد استفاده میشود) |
| dl/dl | برای ایجاد لیست توضیحات اسنفاده میشود |
| dt/dt | عنوان را در لیست توضیحی مشخص میکند |
| dd/dd | توضیحات یک آینم در لیست توضیحی |
| em/em | جهت تاکید روی یک محتوا از این تگ استفاده میشود |
| embed/embed | جهت نمایش محتواهایی که خازج از سایت هستند (معمولا ویدیوها) |
| fieldset/fieldset | برای دسته بندی چند فیلد داخل فرم |
| figcaption/figcaption | توضیحات تگ figure در این تگ نوشته میشود |
| figure/figure | برای درج محتوا بصورت مجزا در صفحه از این تگ استفاده میشود |
| footer/footer | کل پابرگ (فوتر) سایت داخل این تگ قرار میگیرد |
| form/form | تگ اصلی ایجاد فرم در صفحه |
| h1تا h6 | عناوین محتوا داخل این تگها نوشته میشوند (بر اساس اولیویت 1 تا 6) |
| head/head | اطلاعات پشت صحنه داخل این تگ نوشته میشود (قبل از تگ body) |
| header/header | کل سربرگ سایت داخل این تگ قرار میگیرد |
| hr | جداکننده – خطی افقی رسم میکند |
| html/html | برای ایجاد سند html – الزامی در ابتدای صفحه استفاده میشود |
| i/i | متن را کج (ایتالیک) میکند |
| iframe/iframe | برای ایجاد فریم در صفحه استفاده میشود |
| img | برای نمایش عکس در صفحه از تگ img استفاده میشود |
| input/input | فیلد ورودی در فرم (نوع فیلد بر اساس اتریبیوت آن مشخص میشود) |
| ins/ins | با خط کشیدن زیر کلمه به آن اشاره میکند |
| kbd/kbd | برای تعریف دکمه های ورودی صفحه کلید استفاده میشود |
| label/label | برای برچسب گذاری روی فیلدهای فرم |
| legend/legend | برای نوشتن توضیح در تگ fieldset استفاده میشود |
| li/li | اضافه کردن آیتم به لیست (این تگ داخل تگ ul استفاده میشود) |
| link | برای ارتباط بین محتوای خارجی و صفحه جاری |
| main/main | کل محتوای اصلی صفحه داخل این تگ قرار میگیرد |
| map/map | برای ایجاد یک نقشه تصویری از این تگ استفاده میشود |
| mark/mark | برای هایلایت کردن بخشی از محتوا استفاده میشود |
| meta/meta | اطلاعات پشت صحنه صفحه (این تگ داخل تگ head استفاده میشود) |
| nav/nav | از تگهای معنادار برای ایجاد منو در صفحه |
| noscript/noscript | درصورت اجرا نشدن اسکریپت، محتوای داخل این تگ نمایش داده میشود |
| object/object | یک نگهدارنده برای ایجاد یک پلاگین یا افزونه در صفحه |
| ol/ol | محتواهای لیستی داخل این تگ قرار میگیرند |
| optgroup/optgroup | یک گروه در بین option های لیست بازشو ایجاد میکند (داخل فرم) |
| p/p | برای تعریف پاراگراف متنی استفاده میشود |
| param/param | برای تعریف پاراگراف داخل تگ object استفاده میشود |
| picture/picture | برای نگهداری مجموعه ای از تصاویر از این تگ استفاده میشود |
| pre/pre | محتوا را بصورت اولیه و خام نمایش میدهد |
| progress/progress | برای نمایش نوار پیشرفت کار استفاده میشود |
| q/q | نقل قول های کوتاه داخل این تگ |
| s/s | به منظور ناصحیح بودن روی محتوا خط میکشد (استفاده در قیمت تخفیف دار) |
| samp/samp | جهت نمایش خروجی مشابه خروجی های کامپیوتر استفاده میشود |
| script/script | کدهای جاوااسکریپت داخل این تگ نوشته میشود (داخل سند html) |
| section/section | برای ایجاد یک بخش (مشابه تگ div است اما این تگ معنادار است) |
| select/select | برای ایجاد لیست باز شو داخل فرم استفاد میشود |
| small/small | متن را ریزتر نمایش میدهد |
| source/source | برای تعیین منبع یک رسانه در حالت های مختلف استفاده میشود |
| span/span | برای نوشتن محتوا کوتاه بصورت inline از این تگ استفاده میشود (پرکاربرد) |
| strong/strong | متن را ضخیم و به آن ارزش میدهد (ارزش نزد گوگل) |
| style/style | استایل های css داخل سند html در این تگ نوشته میشوند |
| sub/sub | محتوای این تگ کمی پایین تر از سطر نمایش داده میشود |
| sup/sup | محتوای این تگ کمی بالاتر از سطر نمایش داده میشود |
| summary/summary | عناوین احتمالی تگ detail داخل این تگ نوشته میشوند |
| table/table | تگ اصلی برای ایجاد جدول |
| tbody/tbody | بدنه جدل را مشخص میکند (داخل تگ table استفاده میشود) |
| td/td | سلول های جدول را مشخص میکند (داخل تگ table استفاده میشود) |
| textarea/textarea | برای ایجاد ورودی متنی بزرگ داخل فرم استفاده میشود |
| th/th | عناوین سلول های جدول توسط این تگ نوشته میشوند(داخل تگ table) |
| thead/thead | سرتیتر های جدول داخل این تگ هستند |
| time/time | برای نمایش تاریخ و زمان در صفحه وب |
| title/title | عنوان صفحه است (در تب مرورگر نمایش داده میشود و درون صفحه نیست) |
| tr/tr | برای تعریف سطر در جدول (داخل تگ table استفاده میشود) |
| u/u | زیر متن خط میکشد |
| ul/ul | برای ایجاد لیست های مختلف از جمله منوهای سایت استفاده میشود |
| video/video | برای نمایش ویدیو در سایت استفاده میشود |
| wbr | خط جاری را مشکند و به سطر جدید میرود |
تعداد تگ های html
تعداد تگ های html بصورت کلی 132 مورد است البته تعدادی از این تگ ها منسوخ شده اند و امروزه اصلا کاربردی ندارند کمااینکه سایت W3schools.com کل تعداد تگ های html را 107 تا عنوان کرده البته نگران نباشید اصلا نیاز نیست تمام تگ های html را حفظ کنید مخصوصا با آمدن html5 بسیاری از تگ های قدیمی Html دیگر استفاده نمیشوند بنابراین بهترین کار این است که چند پروژه طراحی سایت واقعی از صفرتاصد کدنویسی کنید و ببینید پرکاربردترین تگ های html کدام است. قطعا پس از انجام چند کار عملی و پروژه محور دستتان راه میوفتد و مخصوصا در Html5 حتی دیگر نیازی به حفظ کردن تگ ها هم ندارید چرا که در تمام تگ های html5 همه چیز مشخص است و اسامی تگ ها کاملا کاربرد و نقش آن تگ را میرسانند
ساختار تگ های html
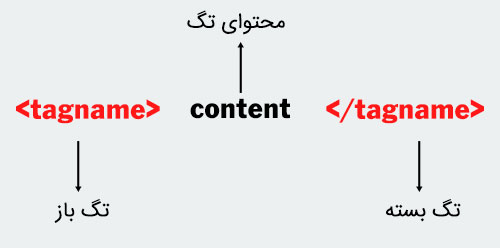
ساختار تگ های html به سه قسمت تقدیم میشوند :
1 – علامت کوچکتر > : قبل از نوشتن نام تگ باید علامت > را بنویسیم
2 – نام تگ : بعد از قرار دادن علامت کوچکتر > نام تگ را قرار میدهیم
3 – علامت بزرگ تر < : در آخر پس از نوشتن نام تگ علامت بزرگتر < را قرار میدهیم
در نهایت شکل کلی تگ به این صورت میشود : <tagname>
تگ های html عموما بشکل جفتی استفاده میشوند یعنی یک تگ باز دارند یک تگ بسته که در نهایت یک ساختار جدید به نام element المان را ایجاد میکنند. بعنوان مثال اگر بخواهیم از تگ body استفاده کنیم باید هم تگ باز و هم تگ بسته آن را بنویسیم به مثال زیر دقت کنید :
بطور کلی ساختار تگ های html از 3 بخش تشکیل میشوند تگ باز – محتوای تگ – تگ بسته (مشابه تصویر زیر) دقت کنید محتوای تگ میتواند یک تگ دیگر یا یک متن ساده باشد.
سند خام html
لیست تمامی تگ های html را در بالا معرفی کردیم حالا بنظرم لازم است بدانید کدام یک از تگ های بالا برای ایجاد یک صفحه وب الزامی است و درحقیقت همیشه پایه ثابت ایجاد صفحات وب است بنابراین کدهای یک سند خام html را در این قسمت برای شما قرار میدهیم :
تگ های مهم html
تگ های مهم html کدام است؟ اگر بخواهیم صادقانه بیان کنیم از تمامی تگ های html که بالا معرفی کردیم فقط 20 تا 30 درصدش معمولا در طراحی یک صفحه وب استفاده میشود البته به این معنا نیست که بقیه تگ ها کاربردی ندارند نه! قطعا شرایط خاصی هست که همه تگ های html به کار گرفته شوند اما اگر بخواهیم تعدادی از مهم ترین ها که در طراحی وب بیشتر استفاده میشوند را نام ببریم میتوانیم به موارد زیر اشاره کنیم :
<div>
<span>
<a>
<img>
<p>
<strong>
<h1>-<h6>
<ul>
<li>
<header>
<footer>
<nav>
<article>
تگ های html5
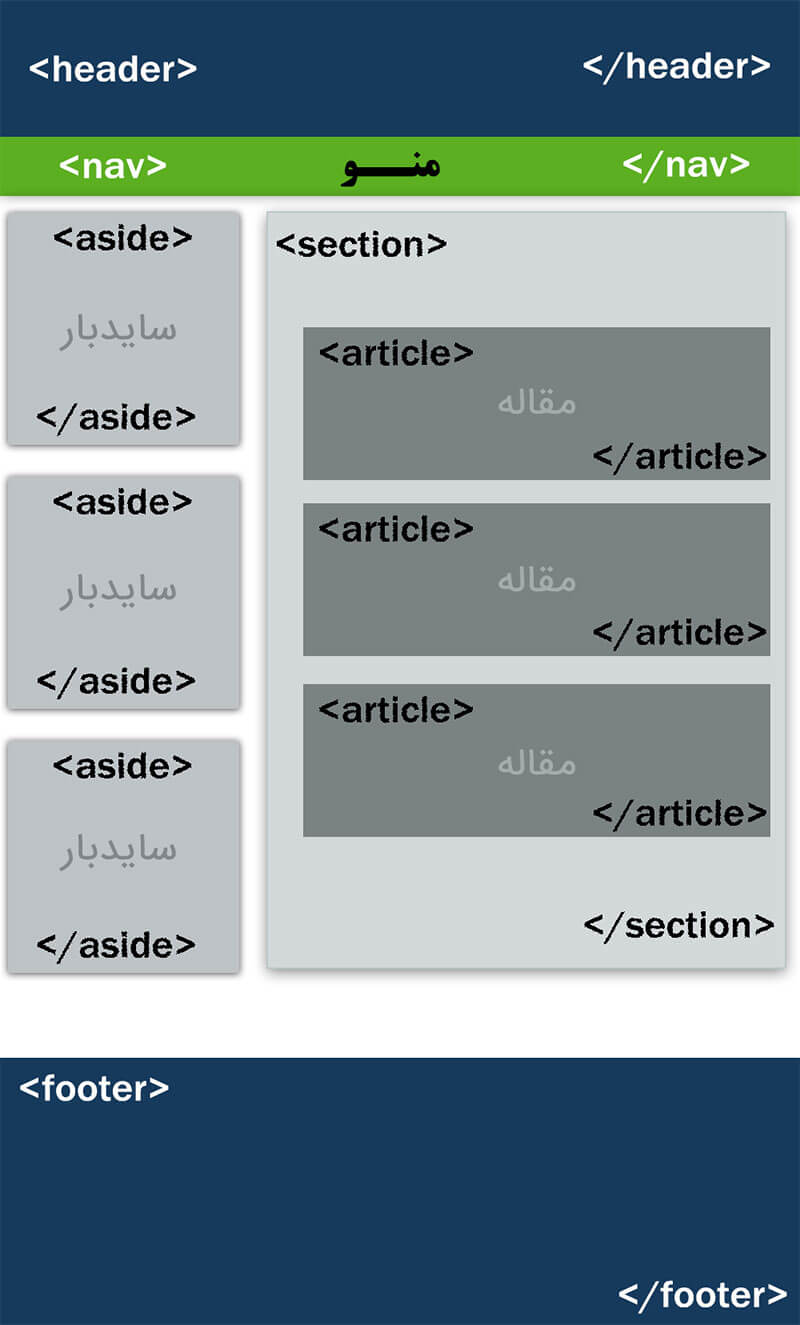
تگ های html5 تگهای معنا داری هستند که در آخرین آپدیت معرفی شدند درواقع تگ های html5 به ساختار یک صفحه وب هویت میبشخند بطوری که از نام هر تگ مشخص میشود که چه محتوایی داخل آن قرار گرفته بعنوان مثل تگ <header> صرفا برای ایجاد سربرگ سایت استفاده میشود، تگ <article> برای ایجاد باکس مقالات و پست های سایت استفاده میشود، تگ <nav> برای ایجاد منو در سایت استفاده میشود، تگ aside سایدبار را تشکیل میدهد و…
استفاده از تگ های html5 برای موتور های جستجو هم بسیار بهینه است و گوگل وبسایت هایی که ساختار آن html5 است را بیشتر میپسندد و بهتر ایندکس میکند در لیست زیر صرفا بخشی از مهم ترین تگ های html5 را لیست کرده ایم
لیست تگ های کاربردی html5
| تگ | توضیحات |
|---|---|
| article | مخصوص باکس پست / مقالات |
| aside | بخش سایدبار را تشکیل میدهد |
| audio | قابلیت پخش صوت / اهنگ در صفحه را فراهم میکند |
| canvas | برای ایجاد اشکال گرافیکی استفاده میشود |
| figure | برای نمایش یک محتوای مستقل استفاده میشود |
| footer | بخش پابرگ (فوتر) سایت را تشکیل میدهد |
| header | بخش سربرگ (هدر) سایت را تشکیل میدهد |
| main | بدنه اصلی محتوای صفحه را مشخص میکند |
| nav | برای ایجاد منو استفاده میشود |
| section | برای ایجاد یک بخش استفاده میشود |
| time | برای نمایش تاریخ و زمان استفاده |
| video | قابلیت پخش ویدیو در صفحه را فراهم میکند |
تگ <–!>
تگ کامنت صرفا برای برنامه نویس است. از این تک جهت افزودن توضیحات و کامنت به کدها استفاده میشود و در خروجی کار چیزی نمایش داده نمیشود.
تگ DOCTYPE!
با استفاده از این تگ میتوان نوع نسخه و سند را در html مشخص کرد.
تگ a
تگ a در html را تگ لینک نیز می نامیم و با استفاده از آن میان فایل و صفحه پیوند ایجاد می کنیم. در مثال زیر در بخش href آدرس لینک مقصد را قرار میدهیم که ما google.com را وارد کردیم
تگ abbr
کاربرد این تگ در مخفف کردن کلمات است و متن خلاصه شده و کوتاه را نمایش میدهد.
تگ address
برای نشان دادن اطلاعات تماس (شخص یا سازمان) از این تگ استفاده میشود. استفاده از این تگ داخل نشانگر اطلاعات تماس سند و استفاده ازاین تگ داخل
article نشانگر اطلاعات تماس مقاله می باشد. نوشته های داخل این تگ ایتالیک نشان داده میشود.
تگ area
برای اینکه بخشی از یک تصویر را رسم کنیم، از این تگ استفاده می شود و کاربر امکان کلیک بر روی آن را دارد. سپس کاربر به پیوندهای مشخص شده وارد خواهد شد. این تگ را درون تگ map قرار میدهیم.
تگ b
با استفاده از این تگ میتوانیم کلمات یا جملات را ضخیم/ bold کنیم.
تگ bdo
تغییر ایجاد تغییر در جهت یک متن یا تغییر دادن جهت فعلی متن استفاده میشود.
تگ big
نمایش نوشته در یک متن بزرگتر را امکان پذیر میسازد. (به جز html 5)
تگblockquote
به کمک آن میتوانیم نقل قول ایجاد کنیم.
تگ body
بدنه اصلی متن های موجود در صفحات در این تگ قرار دارد.
تگ br
با استفاده از این تگ، یک خط جدید ایجاد خواهد شد.
تگ button
با استفاده از این تگ میتوانیم در صفحات وب دکمه ایجاد کنیم.
تگ caption
عنوان جدول را تعیین می کند. باید پس از تگ table قرار بگیرد. باید هر جدول فقط با یک عنوان مشخص شود.
تگ cite
تگ cite برای قراردادن تیتر و عنوان مقاله، کتاب یا هرچیزی مشابه این استفاده میشود. استفاده از این تگ متن را به حالت اریب و کج نشان میدهد
تگ code
اگر در محتوا میخواهید کدهای برنامه نویسی قرار دهید میتوانید آن تکه کد را داخل تگ code قرار دهید
تگ col
تگ col عموما برای تعیین ستون بکار میرود نکته مهم این تگ این است که باید آن را داخل تگ colgroup قرار دهید
تگ colgroup
این تگ برای قالب بندی یک یا چند ستون در جدول استفاده میشود داخل این تگ، تگ های col قرار میگیرند
تگ details
تگ details برای درج توضیحات استفاده میشود نکته جالب این تگ html این است که کاربر میتواند محتوای داخل آن را برای نمایش باز یا بسته کند
تگ dd
برای توصیف یک عنوان در محتوا میتوانید از تگ dd استفاده کنید
تگ del
یکی از تگ های جالب html برای زمانی که میخواهید روی یک متن به نشانه نامعتبر بودن خط بکشید – عموما برای نمایش قیمت های تختفیف خورده استفاده میشود
تگ dfn
کلمه ای که داخل این تگ قرار بگیرد به حالت ایتالیک نمایش داده میشود عموما برای خاص کردن یک کلمه در جمله استفاده میشود
تگ dialog
میخواهید یک باکس گفت و گو ایجاد کنید؟ از این تگ استفاده کنید
تگ div
از پرکاربردترین و پر استفاده ترین تگ های html است که برای مشخص کردن یک بخش از سند مورد استفاده قرار میگیرد
تگ dl
این تگ برای مشخص کردن یک لیست اطلاعات با تگ های dd و dt استفاده میشود
تگ em
محتوای داخل این تگ بصورت کج ایتالیک نمایش داده میشود
تگ embed
یکی از تگ های جدید که در html5 اضافه شده و برای درج پرونده های چند رسانه ای مثل فیلم و صوت استفاده میشود
تگ fieldset
برای دسته بندی کردن فیلد ها داخل فرم از این تگ استفاده میشود فیلد هایی که داخل این تگ قرار میگیرند یک کادر دورشان کشیده میشود تا بخش آنها تفکیک شود
تگ form
یکی از پرکاربردترین تگ های html برای ایجاد فرم (فرم تماس باما، فرم ثبت نام، فرم استخدام و…)
تگ h1…h6
برای درج عنواوین و تیتر در محتوا استفاده میشود این تگ ها روی سئو هم تاثیرگذارند محتوایی که داخل تگ h1 قرار بگیرد مهم ترین محتوای آن صفحه محسوب میشود – ارزش محتوای داخل این تگ ها به ترتیب کم تر میشود
تگ head
اطلاعات مهم و پشت صحنه سایت داخل این تگ قرار میگیرد محتوای داخل این تگ در خروجی صفحه چیزی نمایش داده نمیشود و عموما برای تعریف اسکریپت ها، استایل ها و اطلاعات شناسنامه سند بکار میرود
به پایان این مطلب رسیدیم امیدوارم مباحث مطرح شده مورد توجه شما قرار گرفته باشد، اگر سوال یا ابهامی در رابطه با موضوع این پست دارید حتما در بخش نظرات
تگ hr
از این تگ برای کشیدن یک خط افقی در بین محتوا استفاده میشود بواسطه این تگ محتواها از هم جدا میشوند
پایین صفحه بپرسید با افتخار پاسخگوی سوالات شما عزیزان هستیم.
با استفاده از زبان نشانه گذاری HTML که به معنای زبان نشانه گذاری Hyper Text است، می توانید هر نوع سایتی را که می خواهید با افزونه های دیگری مانند CSS و جاوا اسکریپت طراحی و پیاده سازی کنید. گاهی اوقات به دلایلی نمی خواهید برخی از صفحات شما در موتور جستجو ایندکس شوند، با استفاده از این متا تگ می توانید به سیستم خزنده بگویید که اطلاعات این صفحه را جمع آوری کند یا خیر. کلمه HTML به معنای زبان نشانه گذاری هایپر متن و به معنای زبان نشانه گذاری فرامتن است. پروژه های Html زبان استاندارد برای طراحی صفحات وب هستند. زمانی که کاربران آنلاین می شوند و کلمه کلیدی خود را جستجو می کنند، لینک هایی برای آن ها نمایش داده می شود، در زیر هر لینک توضیح کوتاهی از موضوع اصلی سایت آمده و در جذب مخاطب بسیار موثر است. . هنگامی که از این تگ استفاده می کنید، مرورگر متوجه می شود که شما قصد ندارید آن را در وب سایت خود اعمال کنید و فقط می خواهید این کد را به مخاطبان یا بازدیدکنندگان وب سایت خود نشان دهید.یکی از مهم ترین نکات در سئو سئو سئو داخلی است و یکی از مهم ترین قسمت های سئو داخلی کد سایت و استفاده صحیح از تگ های HTML است. شما می توانید تگ های html را در تمام صفحات سایت مشاهده کنید. در صفحه فعلی که در آن هستید، می توانید راست کلیک کنید، روی گزینه مشاهده منبع صفحه کلیک کنید و کلمه متا را پیدا کنید تا کدهای html مرتبط با این صفحه را ببینید. Html تگ های زیادی دارد که هر کدام دستوری را برای شما اجرا می کند که با آن می توانید دسترسی به مکان های خاصی را محدود کنید یا زمان دسترسی را برای نمایش بسیاری از موارد در سایت تنظیم کنید. متن داخل برچسب مرکزی به صورت تراز شده نمایش داده می شود. اما خط آخر توسط مرورگر ترجمه شده و نتیجه در صفحه وب نمایش داده می شود. در مقاله معرفی html در دنیای وب و نقش آن در طراحی وب سایت سعی کردیم html را به ساده ترین شکل ممکن توضیح دهیم اما محتوای این مقاله نتوانست تگ های html را توضیح دهد و می خواهیم چند مورد را ارائه دهیم. تمام تگ های html را تا حد امکان شرح می دهد.این تگ برای تولید کلید در فرم های ورود داده ها استفاده می شود. این تگ برای نمایش اطلاعات تماس نویسنده استفاده می شود. این نشانگر برای نمایش متن به صورت مورب یا ایتالیک استفاده می شود. در گذشته از برچسب ها برای تغییر فونت حروف در یک صفحه وب استفاده می شد. Kbd: این برچسب همچنین به متن ظاهر خاصی مانند حروف ماشین تحریر می دهد. این تگ برای اتصال به یک منبع خارجی مانند CSS استفاده می شود. با استفاده از این قابلیت در کتابخانه آنلاین لیداوب شما یک صفحه شخصی رایگان خواهید داشت که می توانید مقالات و فیلم های آموزشی خود را بارگذاری کنید. اگر نشانک با نشانک ترکیب شود، گزینه ها و اقداماتی را ارائه می دهد که در لیست های متنی داخلی انجام می شوند. Sub: پست شما را به عنوان نمایه نشان می دهد. از تگ a برای نمایش لینک ها در صفحات وب نیز استفاده می شود. همچنین ارتباط بین توسعه دهندگان پروژه را تسهیل می کند.عدم استفاده از ویژگی alt برای تصاویر یک اشتباه بزرگ است. به یاد داشته باشید که هر کاری که با این ابزار انجام می شود توسط تگ هایی انجام می شود که html ها را فعال می کنند. بنابراین، اگر نیاز به تغییر در نمایش این برچسب دارید (مثلاً تغییر در نحوه نمایش نماد)، این کار باید به راحتی انجام شود و نیازی به جستجوی برچسب های i در سراسر سند نیست. در واقع شما به عنوان یک طراح وب قصد دارید یک پروژه طراحی فروشگاه اینترنتی راه اندازی کنید، بنابراین ابتدا باید یک سند Html برای پروژه ایجاد کنید. اما پس از ایجاد و طراحی سایت با این زبان نشانه گذاری یعنی HTML، باید تگ های HTML سایت خود را بهینه کنید. اما به خاطر داشته باشید که مکان های مختلفی برای وارد کردن کلمات کلیدی وجود دارد و هر کدام برای یک وب سایت ارزشمند هستند. علاوه بر این، محتوای این تگ در صورتی که به صورت دقیق و اصولی نوشته شود، تاثیر زیادی در افزایش دفعات کلیک کاربران بر روی مطالب شما در موتور جستجو دارد. طبق آمار، اگر از تصاویر در پستهای خود استفاده میکنید، میتوانید تا ۹۴ درصد بازدید بیشتری از مقالات در وبسایت خود داشته باشید.تگ های بی شماری وجود دارد که برای طراحی یک وب سایت نیازی به دانستن تمام تگ های HTML ندارید، حتی طراحان وب حرفه ای ممکن است تمام تگ ها را به خاطر نداشته باشند و در صورت نیاز به دنبال تگ های جدید بگردند. این سایت آموزش آنلاین دنیایی بدون مرز است و قصد دارد شرایطی را فراهم کند که از یک سو همه مردم ایران به منابع آموزشی دسترسی داشته باشند و از سوی دیگر متخصصان بتوانند در محیطی امن و مناسب از مهارت های خود استفاده کنند. قضاوت افراد ذینفع سپس به ابرداده در صفحه HTML و کد منبع آن نگاه می کنیم. در این مجموعه به ده اشتباه بزرگ در نوشتن کد HTML می پردازیم که رعایت آنها می تواند تاثیر زیادی در استانداردسازی کدهای HTML شما داشته باشد. تگ های مهم html که در نسخه 5 منسوخ شده اند. این برچسب به متن موجود در آن اجازه می دهد تا به عنوان عنوان در صفحه حرکت کند. این تگ برای ترجمه صفحات شماست. میتوانید از این ویژگی استفاده کنید تا به Google اجازه دهید صفحه را ترجمه کند یا میخواهید صفحات ترجمه نشوند.
اگر قطعه کدی که می خواهید استفاده کنید حاوی مقدار زیادی کد است، می توانید از تگ استفاده کنید. این مجموعه ممکن است به دلایلی مانند یک اصطلاح فنی، یک عبارت زبان خارجی، یک شخصیت داستانی، یک شخصیت حرف به حرف یا یک فکر با متن اصلی متفاوت باشد. این دستورالعمل ها توسط یک برنامه نویس و زبان قابل فهم توسط کامپیوتر به سخت افزار داده می شود. گاهی اوقات پیش بینی رفتار مرورگر دشوار است. هر تگ دارای مجموعه ای از خصوصیات است که ویژگی های متفاوت آن ها را مشخص می کند. Html یک زبان نشانه گذاری تعریف شده است، به این معنی که بخش های مختلف با بخش هایی به نام تگ از هم جدا می شوند که هر کدام ویژگی منحصر به فرد خود را دارند. راه های مختلفی برای نزدیک شدن به این هدف وجود دارد. شما می توانید با شرکت در دوره های آموزشی HTML (حضوری و آنلاین) در مجتمع فنی آریا تهران شروع به یادگیری HTML کنید. آموزش تصویری رایگان ساخت فروشگاه اینترنتی با PHP. HTML را می توان به راحتی با زبان های کندی مانند PHP و Node.js ادغام کرد. برای افزودن ویژگی های عالی، باید از جاوا اسکریپت یا زبانی مانند PHP استفاده کنید
بدون شک، نمایه ناوبری یکی از مهمترین جنبه های یک سایت برای شناسایی لینک ها است. مهمترین تگ های HTML هدرهای h1 و کم اهمیت ترین آنها سرصفحه های h6 هستند. شناختن. مهمترین تگ های HTML هدرهای h1 و کم اهمیت ترین آنها سرصفحه های h6 هستند. در این مقاله از سری مقالات آموزشی html و css به ارائه تگ html می پردازیم و توضیح می دهیم که تگ html چیست و شما را با مهمترین تگ های html و چند تگ مفید html آشنا می کنیم. سخت افزار برای درست کار کردن به یک سری دستورالعمل نیاز دارد. این بوکمارک که مانند تگ html دارای دو بوکمارک باز و بسته است حاوی یک سری اطلاعات در مورد مرورگرها و همچنین ربات های جستجوی وب می باشد. پیشنهاد خواندن: برای اطلاعات بیشتر در مورد زبان CSS، حتما مقاله CSS چیست را مطالعه کنید تا ارتباط بین HTML و CSS را بهتر درک کنید. پیشنهاد خواندن: برای آشنایی با CSS و فراخوانی CSS در HTML حتما مقاله CSS چیست را مطالعه کنید. بنابراین دوباره شروع به کار کردند و با توسعه شبکه خود این اسناد توسعه یافته و متون منتشر شده را HyperText نامیدند.
اگر به عنوان یک طراح وب و رمزگذار حرفه ای کار می کنید و همچنان از نسخه 4 استفاده می کنید، اشتباه بزرگی مرتکب شده اید، زیرا HTML5 اکنون یک زبان کامل است و همه مرورگرها با توجه به زبان جدید، از آن پشتیبانی می کنند. داشتن آن زمان کافی برای تسلط و رقابت با دیگران را در اختیار شما قرار می دهد، اما در آینده، پس از گسترش HTML5، ممکن است از رقبای خود عقب بمانید و زمان زیادی را برای جبران آن از دست بدهید. در حال حاضر یکی از بهترین و مطمئن ترین راه ها برای طراحی قالب ایمیل، تکیه بر این صفحات گسترده AJTM است و البته فکر نمی کنم لازم باشد اشاره کنم که صفحات گسترده همچنان نقش مهمی در نمایش اطلاعات به کاربران دارند. این تگ برای تعریف کنترل های ورود داده استفاده می شود. این تگ برای تعریف فرم ورود داده ها استفاده می شود. متا تگ های Html در طراحی سایت و تاثیر آنها بر سئو سایت: پیش نیاز پیشرفت در دنیای تجارت امروزی طراحی سایت و ورود به دنیای اینترنت است.
برچسب یکی از مهم ترین برچسب هایی است که استفاده می کنید. مهمترین تگ های سئو چیست؟ آنها را با کلمات کلیدی بمباران نکنید، استفاده بیش از حد از کلمات کلیدی در تگ های HTML بر SEO شما تأثیر منفی می گذارد. این تگ زمانی استفاده می شود که می خواهید سایت شما برای بیش از یک زبان طراحی شود، یعنی. برای ترجمه به چندین زبان مختلف، به عنوان مثال، نسخه آلمانی سایت برای افرادی که در آلمان زندگی می کنند نشان داده می شود، نسخه روسی برای روسی زبانان نشان داده می شود. و نسخه فارسی به کاربرانی که فارسی صحبت می کنند نشان داده شود. این تگ یکی از برچسب هایی است که برای گوگل بسیار مهم است و در جلب رضایت کاربران و ارتقای رتبه وب سایت شما موثر است. تصور کنید که می خواهید چیزی را در وب سایت خود منتشر کنید. با استفاده از تگ های HTML، مرورگر وب می تواند محتوای HTML را از محتوای معمولی متمایز کند. عناصر تعبیه شده با توجه به نوع و ویژگی هایشان باید در داخل عناصر بلوک قرار گیرند تا با استفاده از این نوع تگ ها بتوان از آنها در جریان صفحه استفاده کرد.
استفاده از ویژگی alt برای تصاویر یک قانون است. هنگامی که یک ویژگی لیست به یک آیتم داده می شود، می تواند یک لیست کشویی ایجاد کند یا حتی پیشنهادات کلمه را در هنگام ورود کاربر نمایش دهد. یک زمانی است که شما از کد در سایت باطن خود استفاده می کنید و زمانی است که مثلاً در حال تهیه یک مقاله آموزشی هستید و می خواهید به مخاطبان خود بگویید که از چه کدی در پروژه خود استفاده کنند، آن وقت است که برچسب مورد استفاده می شود. اما اگر از این متا تگ استفاده نکرده اید، بخشی از متن نوشته شده شما به جای لینک ها قابل مشاهده خواهد بود، پس بهتر است از ویژگی های مهم این تگ برای جذب مخاطب و داشتن سئوی موثر استفاده کنید. استفاده از تگ های HTML برای سئو سایت را برای رتبه بندی موتورهای جستجو پیشرفته تر می کند، از موقعیت های SERP محافظت می کند و ترافیک بیشتری را جذب می کند. این ویژگی ها به دلیل عمومیت فقط در این قسمت ذکر شده و از تکرار آنها در صفحات دیگر خودداری می شود. تگ شروع یا تگ HTML را به عنوان اولین تگ با مثال های واقعی و کاربردی ارائه خواهیم کرد.
سئوی خود را بهبود بخشید و پیشرفت خود را با رعایت نکات ذکر شده و استفاده بهینه از تگ های HTML پیگیری کنید. Minimap یکی از محبوب ترین بسته های Atom با بیش از 4.5 میلیون دانلود است. اما این مشکل دیگر معتبر نیست زیرا این تگ ها بار معنایی دارند و به دلیل بار معنایی استفاده می شوند نه به دلیل استفاده تایپی. این برچسب برای عنوان پست استفاده می شود و فقط باید یک بار در هر صفحه استفاده شود. این تگ برای نمایش نتیجه یک محاسبه استفاده می شود. استفاده از انواع دیگر تگ ها و استفاده از CSS برای تغییر ظاهر آیتم های غیر از تگ عنوان، اشتباه بزرگی در هنگام ایجاد هدر خواهد بود. عناصر مورد استفاده در HTML را می توان به دو گروه تقسیم کرد: سطح بلوک و سطح داخلی. برچسب ها عناصری هستند که عملکردهای متفاوتی دارند که با فراخوانی هر یک شروع می شود و با بستن برچسب پایان می یابد. برای انجام این کار، ابتدا یک تگ عنوان HTML را در فایل html خود وارد کنید تا این تگ HTML در بالای صفحه استفاده شود و قبل از بستن تگ نهایی / HTML، تمام تگ هایی که برای ایجاد ساختار صفحه با آیتم ها استفاده می شوند، نیاز داریم. نظر دهید، درج می کنیم و سپس برچسب نهایی را درج می کنیم.
نکته مهم این است که وقتی می خواهید یک صفحه HTML ایجاد کنید، معمولا با ابزارهایی مانند VSCode کار می کنید که دیگر نیازی به نوشتن تگ نهایی با باز کردن تگ ندارید و ویرایشگر آن را درج می کند، اما در نظر داشته باشید که هنگامی که یک برچسب را حذف می کنید، نشانگر متقاطع حذف نخواهد شد. به عنوان مثال، اگر یک تگ HTML را برای شروع وارد کنید، ویرایشگر برچسب / بسته HTML پیش فرض را وارد می کند. توجه داشته باشید که وقتی همان تگی را که وارد کرده اید حذف می کنید، تگ نهایی حذف نمی شود و باید خودمان آن را حذف کنیم. اما در این آموزش فقط به html می پردازیم در این آموزش شما آماده استفاده از تگ های html خواهید بود. این تگ برای شناسایی موارد مرتب و نامرتب در لیست استفاده می شود. این تگ برای تعریف موارد موجود در لیست تعاریف (dl) استفاده می شود.
تگ های html5
تگ های html چیست
تگ های html با مثال
تگ های html با مثال pdf
تگ های html و css
تگ های html5 با مثال
تمامی تگ های html
تگ های مهم html
تگ های html و کاربرد آنها
پرکاربردترین تگ های html
لیست تگ های html pdf
تگ های html css
تمام تگ های html و css
تگ های div در html
تگ های input در html
تگ های html+pdf
دانلود pdf تگ های html
استفاده از تگ های html در php
تگ های مهم html 5
لیست تگ های html5
آموزش تگ های html5
تمامی تگ های html5
همه تگ های html5
لیست کامل تگ های html5
تمام تگ های html5
نمونه کد های html
ساختار تگ های html
کد های html و css
تعداد تگ های html
تمام تگ های html pdf
کتاب تگ های html
منبع : w3schools










نظرات :
11 دیدگاه دربارهٔ «تگ های HTML لیست تمامی تگ های کاربردی HTML5»
عالیییییی بودید کاملا روان توضیح دادید متشکرم
ممنون از توضيحات خوبتون، يه سوال داشتم ميتونم جهت رفع اشكال طراحي سايت مزاحم شما بشم؟
دوره آموزش html css رایگان پشتیبانی 7 روزه رایگان هم داره میتونید استفاده کنید (توی واتساپ به پشتیبان پیام بدید)
سلام عالی بود ممنون از وقت ارزشمندی که صرف کردید و توضیح بسیار ساده و رسا ????????????????
درود بر شما لطف دارید ممنونم از نظرتون
سلام. ممنون از آقای حیدری و وبسافت3 که این لیست رو خیلی شیک آماده کردید.
درود بر شما – خوشحالم که مورد توجهتون قرار گرفته
سلام استاد خسته نباشید
لطفا لیستی هم درباره تگ های css درست کنید
سلام بزرگوار چشم انشالله در آینده ای نزدیک
استاد حیدری عزیز فوق العاده هستید دمتون گرم من دوره رایگان html تون هم شرکت کردم عالیه آخراش هستم
سلامت باشی پوریا جان خوشحالم که آموزش های ما براتون مفید بوده