آموزش اینسپکت المنت inspect element
آموزش اینسپکت المنت inspect element یکی از موضوعاتی است که در ابتدای یادگیری برنامه نویسی باید آن را بیاموزید. inspect element کاربردهای بسیار زیادی دارد. یکی از مهمترین این کاربردها این است که می توانید کدهای هر وبسایتی را ببینید یا اگر قصد دارید تغییراتی در ظاهر یک سایت بدهید می توانید به صورت زنده تغییرات را مشاهده کنید. در این نوشته با آموزش اینسپکت المنت inspect element به شما کمک می کنیم نکات ضروری آن را یاد بگیرید و بتوانید بیشترین بهره را از این ابزار ببرید.
⭐ (پیشنهاد می کنم برای یادگیری بهتر، ابتدا ویدیو بالا که قسمتی از دوره رایگان آموزش HTML CSS به زبان ساده است را ببینید سپس ادامه متن را مطالعه نمایید.)⭐
آموزش اینسپکت المنت inspect element
اگر به تازگی یادگیری برنامه نویسی را شروع کرده اید، اینسپکت المنت یکی از موضوعاتی است که باید در راس کار خود قرار دهید و همواره به آن توجه کنید. این موضوعی است که برنامه نویسان حرفه ای بسیار به آن توجه می کنند و همواره برای بررسی یک صفحه از آن استفاده می کنند. حتی اگر قصد دارید به صورت جزئی کدهای برنامه نویسی را بشناسید و یا اگر با سئو سایت سر و کار دارید یادگیری inspect element می تواند به شما کمک زیادی کند.
inspect element یعنی چه؟
المنت (element): مولف هایی که با کنار هم قرار گرفتن یک صفحه وب را به وجود می آورند.
اینسپکت (inspect): عمل دسترسی به المنت های هر صفحه
همانطور که از نام آن مشخص است inspect element باعث می شود ما به عناصر سازنده صفحات وب (کدهای هر صفحه) دسترسی پیدا کنیم.
اینسپکت المنت چگونه کار می کند؟
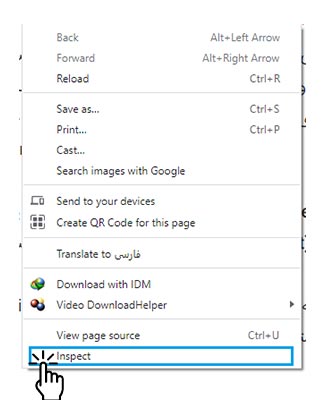
برای مشاهده کدهای هر صفحه از وب، در آن صفحه کلیک راست کنید و گزینه Inspect را انتخاب نمایید. (همچنین می توانید از کلید f12 استفاده نمایید یا کلیدهای ترکیبی Ctrl + Shift + I را به کار ببرید)
با انجام این کار کدهای آن صفحه به شکل زیر برای شما نمایش داده می شود. همانطور که می بینید سربرگ های متفاوتی در این قسمت وجود دارد که در این نوشته ما به بررسی سربرگ Elements می پردازیم.
چرا از اینسپکت المنت استفاده می کنیم؟
آموزش اینسپکت المنت inspect element مزایای بسیار فراوانی دارد که در زیر سعی می کنیم چند مورد از بهترین کاربردهای آن را در زیر بیان کنیم:
مشاهده صفحه در حالت های رسپانسیو: زمانی که می خواهید حالت های تبلت و موبایل صفحه وب خود را مشاهده کنید بعد از inspect گرفتن از صفحه به راحتی می توانید با حرکت ماوس صفحه خود را کوچکتر یا بزرگتر کنید و حالات متفاوت آن را بررسی کنید.
بهبود ظاهر صفحه وب: ممکن است در یکی از حالت ها (دیستاپ، تبلت یا موبایل) از ظاهر سایت خود راضی نباشید. با اینسپکت گرفتن از صفحه می توانید کدها را ویرایش کنید و نتیجه کار را به صورت زنده مشاهده کنید. (روش کار در ادامه توضیح داده می شود)
بررسی رقبا: در برخی اوقات شاید از ظاهر یک سایت خوشتان بیاید و بخواهید کدهای آن را در سایت خود استفاده کنید. یا شاید بخواهید به بررسی و مقایسه کد سایت رقبای خود بپردازید. در هر دو صورت با inspect می توانید به این نتیجه برسید.
چگونه کدهای صفحه را ویرایش کنیم؟
دلیل اصلی توسعه دهندگان برای استفاده از اینسپکت المنت ویرایش کدهای صفحه است. حالا چگونه با inspect element کدهای صفحه را ویرایش کنیم؟
قبل از شروع ویرایش کدها، این نکته را بدانید هر تغییری که انجام می دهید موقتی است و با رفرش صفحه تمام تغییرات از بین می رود. خب باید چکار کنیم که تغییرات از بین نرود؟
بعد از انجام تغییرات و رسیدن به هدف دلخواه باید کدهایی که تغییر داده اید یا اضافه کرده اید را کپی کرده و در کدهای قالب خود قرار دهید. در زیر یک شرح کلی از مواردی که به آن نیاز دارید در اختیار شما قرار می دهیم:
- روی المانی از صفحه که قصد اصلاح آن را دارید کلیک راست کرده و گزبنه inspect را انتخاب کنید.
- صفحه Element به دو قسمت چپ و راست تقسیم می شود. قسمت سمت راست کدهای html و سمت چپ کدهای css را نشان می دهد.
- وقتی ماوس را روی کدها جابجا می کنید المان آن در صفحه نمایان می شود (بک گراند آن المان آبی رنگ می شود).
- ماوس را روی کدهای html جابجا کنید تا المان مورد نظر خود برسید.
- بعد از کلیک روی هر html کدهای css آن نمایش داده می شود. تغییرات مورد نظر را روی css آن المان اعمال کنید. (اگر با استایل دهی آشنا نیستید پیشنهاد می کنم حتما دوره رایگان html css که لینک آن را در ابتدای صفحه قرار داده ایم را مشاهده کنید)
- کنار هر کلاس یا آیدی آدرس دقیق آن در فایل css نشان داده می شود. بعد از انجام تغییرات به آن آدرس رفته و کدها را در آن خط قرار دهید.
چگونه صفحه را در حالت موبایل مشاهده و ویرایش کنم؟
وقتی از صفحه inspect می گیرید می توانید به راحتی با ماوس اندازه آن صفحه را تغییر دهید و آن را در حالت ها و اندازه های متفاوت مشاهده کنید. یا می توانید در بالا سمت راست روی سه نقطه کلیک کنید و مشاهده صفحه را در حالت دلخواه تنظیم کنید.
سایر کاربردهای اینسپکت
همانطور که مشاهده می کنید این ابزار سربرگ های دیگری هم دارد مانند Network، performance، Console و … که هر کدام کاربرد خاصی دارند. در این نوشته مهمترین سربرگ آن یعنی Element مورد بررسی قرار گرفت. سعی می کنیم در آینده سایر سربرگها هم در ادامه این نوشته خدمت شما معرفی کنیم تا بتوانید بیشترین استفاده را از آنها ببرید.
جمع بندی
آموزش اینسپکت المنت inspect element برای برنامه نویسان امری ضروری می باشد و به آنها اجازه می دهد تغییرات خود را به صورت لایو از دیدگاه یک کاربر در حالت های متفاوت بررسی کنند. بنابراین بدون استفاده از آن، ایجاد یک صفحه با رابطه کاربری مناسب کاری بسیار سخت است. اگر در ابتدای راه برنامه نویسی هستید سعی کنید استفاده از این ابزار را در خود نهادینه کنید تا همواره بتوانید بهترین خروجی را در کمترین زمان بدست آوید.












نظرات :