تگ لینک در html + ویدیو آموزشی
تگ لینک در html در هد وبسایت به کار می رود و با استفاده از آن می توان یک منبع خارجی مانند css را به صفحه وارد کرد. توجه نمایید که این تگ در قسمت head سایت استفاده می شود و کار آن لینک دادن به صفحه هدف نیست، بلکه ساختار صفحه هدف را در صفحه مورد نظر ما پیاده می کند. برای آشنایی بیشتر با تگ لینک در html ادامه مطلب را مطالعه نمایید.
⭐ (پیشنهاد می کنم برای یادگیری بهتر، ابتدا ویدیو بالا که قسمتی از دوره رایگان آموزش HTML CSS به زبان ساده است را ببینید سپس ادامه متن را مطالعه نمایید.)⭐
تگ لینک در html
تگ لینک در html یک تگ باز است و تگ بسته ندارد. این تگ در قسمت هد سایت استفاده میشود و از پرکاربردترین تگ های html است و برای موارد زیر از آن استفاده می شود:
- تگ <link> در html رابطه بین سند جاری و یک منبع خارجی را تعریف می کند.
- این تگ اغلب برای پیوند دادن به شیوه نامه های خارجی یا افزودن فاویکون به وب سایت شما استفاده می شود.
تگ لینک باعث می شود ساختار فایل هدف در صفحه کنونی اجرا شود. مثلا زمانی که یک فایل css را فراخوانی می کند، ساختار آن فایل در صفحه کنونی اجرا می شود و استایل های آن فایل در صفحه کنونی تاثیر می گذارند. یا مثلا زمانی که فاوآیکن فراخوانی می شود باعث می شود عکس فراخوانی شده در تب مرورگر نشان داده شود.
مثال از تگ <link> در html
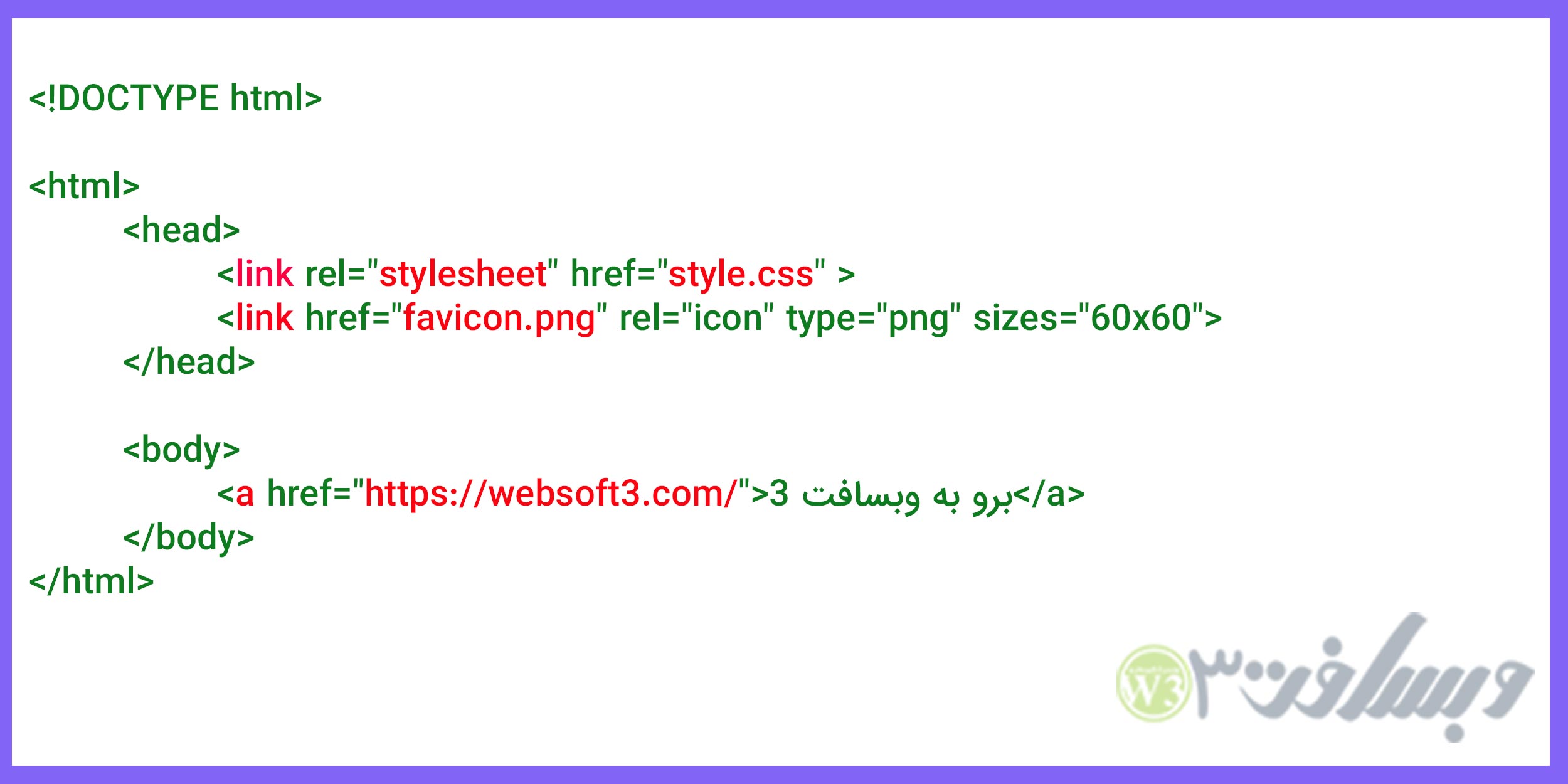
مثال 1- اجرای فایلهای css در صفحه
مثال 2- ایجاد فایوآیکن (همان تصویری که در تب مرورگر کنار تایتل صفحه مشاهده می کنید)
صفات تگ link در html
href: محل سندی که به آن پیوند شده را نشان می دهد.
hreflang: زبان متن سندی که به آن پیوند داده ایم را مشخص می کند.
media: نشان می دهد سندی که پیوندشده در چه نمایشگری قابل نمایش است.
rel: مشخص کننده رابطه میان سند فعلی و سند پیوند شده است. این ویژگی ضروری است.
sizes: این صفت فقط برای “rel=”icon استفاده می شود و سایز آن را مشخص می کند.
type: نوع رسانه ای که پیوند شده را مشخص می کند.
تگ link در css
بیشتر مرورگرها معمولا تگ <link> را با مقادیر پیش فرض زیر نمایش می دهند:
link {
display: none;
}
تفاوت تگ a و link
حتما توجه داشته باشید که تگ a با تگ link کاملا متفاوت است و کاربردهای جداگانه ای دارند. تفاوت این دو تگ را در زیر می توانید ببینید:
- تگ link در هد به کار می رود در صورتی که تگ a در body (بدنه صفحه) به کار می رود.
- تگ link یک فایل را به صفحه فعلی پیوند می دهد تا از ساختار آن فایل در صفحه استفاده کند. در صورتی که تگ a به ساختار صفحه هدف کاری ندارد و فقط به آن صفحه یک پیوند می دهد تا کاربر با کلیک به صفحه هدف هدایت شود.
برای اطلاعات بیشتر درباره تگ a به آموزش تگ a در html مراجعه کنید
جمع بندی
در این نوشته سعی کردیم کاربرد تگ لینک در html را بررسی کنیم، همچنین ویژگی هایی که این تگ می تواند بگیرد را بیان کردیم و به استابهای این تگ نیز اشاره کردیم که بتوانید به راحتی این تگ را در مواقع مورد نیاز به کار بگیرید. بخاطر اینکه تگ a برای ایجاد لینک بکار می رود به مقایسه این تگ با تگ link پرداختیم تا ابهامی در رابطه با کاربرد این دو تگ نداشته باشید.
به این ترتیب سعی کردیم یک آموزش کامل در این مبحث به شما ارائه دهیم. اگر ابهامی یا سوالی در رابطه با این تگ دارید در بخش نظرات مطرح نمایید.









نظرات :