تگ در HTML چیست؟ آموزش تگ به زبان ساده + فیلم آموزشی
تگ در html چیست؟ برای شروع کدنویسی html css اولین چیزی که باید یاد بگیریم مفهوم تگ است. فرض کنید می خواهیم کدنویسی را شروع کنیم و یک صفحه ایجاد کنیم و داخل آن یکسری المان به وجود بیاوریم. در برنامه نویسی، هرکدام از المان های داخل صفحه با یک تگ به وجود می آید. این ساده ترین پاسخی است که می توانیم به سوال تگ در html چیست بدهیم.
⭐ (پیشنهاد می کنم برای یادگیری بهتر، ابتدا ویدیو بالا که قسمتی از دوره رایگان آموزش HTML CSS به زبان ساده است را ببینید سپس ادامه متن را مطالعه نمایید.)⭐
نقطه صفر کدنویسی…!
بیایید از صفر با هم شروع کنیم.
نقطه صفر یعنی اینکه تازه به کدنویسی علاقه مند شده اید و می خواهید یک محیط ایجاد کنید و چند تا کد بنویسید. خب بیایید شروع کنیم!
1- یک New Folder روی دسکتاپ خود بسازید.
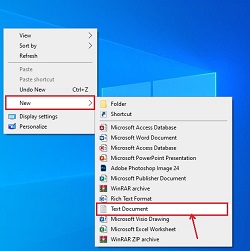
2- داخل این پوشه یک فایل text بسازید.
3- نام این فایل را هر چه دوست دارید بگذارید ولی پسوند آن را html قرار دهید. (برای مثال file.html)
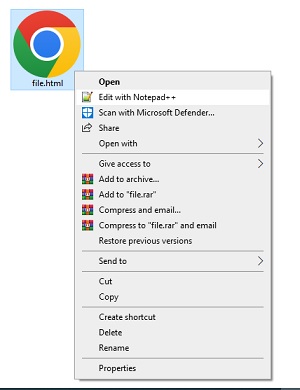
4- حالا این فایل را با notepad و یا notepad++ باز کنید.
5- محیط کار آماده است و می توانید کدهای خود را در این صفحه بنویسید. برای شروع کدنویسی نیاز است تا با مفهوم تگ در html آشنا شوید. در ادامه مطلب در این رابطه توضیحاتی می دهیم و سعی می کنیم با مثال این موضوع را روشن کنیم.
تگ در html چیست؟
html به صورت کامل از یکسری تگ تشکیل شده است. یعنی ما برای یادگیری باید تگ های html را یاد بگیریم. در زیر برخی از ویژگی های تگ در html را ذکر می کنیم:
- تگ به صورت <تگ> نوشته می شود. (به جای تگ از حروف و کلمات خاصی استفاده می شود. مثلا تگ <img> یک تصویر را به وجود می آورد.)
- اکثر تگ ها شامل یک تگ بسته به صورت </تگ> هستند. مثلا برای به وجود آوردن یک پاراگراف به صورت زیر عمل می کنیم:
<p> این یک پاراگراف است</p>
- برخی از تگ ها تگ بسته ندارند
- هر تگ یک کاربرد خاص دارد (در ادامه کاربرد برخی از آنها را بررسی می کنیم)
شروع کدنویسی 〉〉〉〉 ایجاد سند خام
برای اینکه کار کدنویسی را شروع کنیم نیاز داریم که یک سند html به صورت الگوی اولیه داشته باشیم. این سند شامل یکسری تگ های پیشفرض است که برای ما یک صفحه به وجود می آورد که بتوانیم کدهای خود را داخل آن بنویسم. سند html یک الگوی ثابت و به صورت زیر است:
به راحتی با همین کدها می توانید یک صفحه به وجود بیاورید و کدهای خود را داخل آن بنویسید (نیازی به حفظ کردن این کدها نیست، آنها را کپی کنید و در سند خود قرار دهید). برای آشنایی بیشتر با ساختار این کدها می توانید مقاله تگ های اولیه HTML | سند خام html به همراه ویدیو آموزشی آن را مشاهده کنید.
توضیح درباره برخی از تگ ها در سندخام
<!DOCTYPE html> نوع سند را تعریف می کند
<head> در این قسمت مشخصات برگه را تعیین می کنیم. (اطلاعات بیشتر: تگ head در HTML)
<title> عنوان صفحه را مشخص می کند (اطلاعات بیشتر: تگ title در HTML )
<body> بدنه برگه را به وجود می آورد. هر چیزی که در ظاهر سایت دیده می شود بین تگ باز و بسته <body> قرار می گیرد.
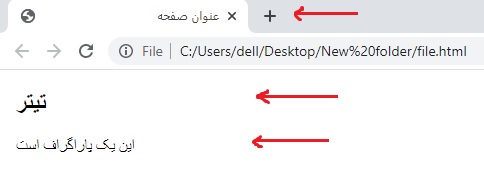
مثال: یک صفحه ایجاد کنید، عنوان آن را مشخص کنید و داخل آن یک تیتر و یک پاراگراف بنویسید.
خروجی:
نتیجه گیری
در این مقاله سعی کردیم به صورت کامل به توضیح راجع به تگ ها بپردازیم تا به متوجه شوید که تگ در html چیست. همچنین از صفر یک سند html به وجود آوردیم تا به صورت کامل و عملی با روند کار آشنا شوید. امیدوارم این نوشته مورد توجه شما قرار گرفته باشد. هر گونه سوالی داشته باشید با افتخار در بخش نظرات آماده پاسخگویی به شما هستیم.
منبع: https://www.digitalocean.com/community/tutorials/what-is-an-html-tag











نظرات :
1 دیدگاه دربارهٔ «تگ در HTML چیست؟ آموزش تگ به زبان ساده + فیلم آموزشی»
دمتون گرم خیلی مفید و مختصر بود