ساخت منو در HTML + منو کشویی باز شونده با CSS
ساخت منو در html + زیر منو را اگر به صورت اصولی یاد بگیرید می توانید هر گونه منویی که دوست دارید برای خود ایجاد کنید. ساختار کلی کار برای ایجاد هر گونه منو یکسان می باشد و فقط تفاوت در جزئیات کار می باشد. اگر قصد دارید یک منو زیبا برای سایت خود داشته باشید با مشاهده این آموزش ساخت منو در html + زیر منو را به صورت کامل فرا خواهی گرفت.
⭐ (پیشنهاد می کنم برای یادگیری بهتر، ابتدا ویدیو بالا که قسمتی از دوره رایگان آموزش HTML CSS به زبان ساده است را ببینید سپس ادامه متن را مطالعه نمایید.)⭐
کد آماده منو برای سایت…! استفاده کنم؟
شاید شما هم به دنبال سورس منو html یا کد آماده منو برای سایت باشید. توصیه می کنم یکبار برای همیشه آموزش ساخت منو را ببینید و پس از آن هر گونه منویی که دوست دارید برای خود ایجاد کنید. در ادامه انواع منوهایی که می توانید ایجاد کنید را بررسی می کنیم و به شما خواهیم گفت که چگونه با یک آموزش انواع منو را برای سایت خود ایجاد کنید و دیگر به دنبال کد آماده منو برای سایت یا سورس منو html نگردید.
انواع منویی که می توانید ایجاد کنید
ممکن است سایتهای متفاوت را بررسی کرده باشید و از یک منو خوشتان آمده باشد. انواع منوهایی که می بینید یا آموزشهایی که دنبال آن هستید اغلب در یکی از دسته های زیر است:
- ساخت منو کشویی در html
- ساخت منو عمودی در html
- ساخت منو متحرک برای سایت
- ساخت منو افقی در html
- ساخت منو بازشونده با css
در این آموزش ساخت کدام منو آموزش داده می شود؟
در این آموزش مراحل ساخت منو در html و زیر منو را شرح می دهیم تا در 4 مرحله بتوانید هرگونه منو برای خود ایجاد کنید. برای یادگیری بهتر با یک مثال پیش می رویم ولی روال کار برای ایجاد هر گونه منو همین مراحل می باشد. تفاوت فقط در استایلهایی است که به منو خود می دهیم. اگر با استایل دهی به خوبی آشنا نیستید دوره رایگان html css برای شما آماده شده است که به صورت رایگان می توانید این مهارت را به دست آورید. (لینک آن در ابتدای صفحه برای شما قرار داده شده است.)
ساخت منو در html + زیر منو
برای ساخت منو نیاز است که مراحل زیر را انجام دهید:
- ایجاد منو با html
- استایل دهی به منو در css
- ایجاد زیرمنو در html
- استایل دهی به زیرمنو در css
با همین چهار قدم می توانید به راحتی یک منو ایجاد کنید و برای آن زیرمنو تولید کنید. حالا کدهای html و css را به چه صورت باید بنویسم؟ در این نوشته با یک مثال عملی به صورت قدم به قدم این کار را انجام می دهیم تا با روند کار آشنا شوید.
1- ایجاد منو با html
برای ایجاد منو باید از تگ nav استفاده کنیم. این تگ در html5 اضافه شده و به موتورهای نشان می دهد که این یک منو از سایت است. (برای مشاهده لیست تگ های html کلیک کنید)
ساختاری که برای ایجاد منو به آن احتیاج داریم تگ ul می باشد و داخل آن تعدادی <li> ایجاد می کنیم که آیتم های منو را به وجود می آورند.
داخل تگ li نیز تگ a قرار می دهیم تا بتوانیم آیتم های خود را لینک دار کنیم. (اگر می خواهید با تگ a بیشتر آشنا شوید پیشنهاد می کنم ویدیو آموزش تگ a در html را مشاهده کنید.)
برای حرفه ای تر شدن منو می توانید از آیکن نیز در کنار تگ a استفاده کنید. البته برای این کار باید آیکن هایی مانند Font Awesome را به سایت خود اضافه کنید که در دوره آموزش html css آن را آموزش داده ایم که برای یادگیری آن می توانید به رایگان در این دوره ثبت نام کنید.
در مثال زیر می توانید به وضوح ساختار ایجاد منو در html را مشاهده کنید.
مثال:
خب تا اینجا منو ایجاد شد ولی هیچ استایلی ندارد و با چیزی مانند تصویر زیر روبرو هستیم که در قدم های بعد به آن استایل می دهیم.
2- استایل دهی به منو در css
خب تا اینجا ساخت منو در html را یاد گرفتید، برای اینکه این منو زیبا شود باید به آن استایل های مورد نیاز را بدهیم. بنابراین به سراغ فایل style.css خود می رویم و استایل های زیر را عمال می کنیم.
با این استایل ها منو مرتب شده و به شکل زیر در می آید:
3- ایجاد زیرمنو در html
تا به اینجا با روند ایجاد منو به صورت کامل آشنا شدید. برای ایجاد زیرمنو نیز مانند منو از ساختار ul و داخل آن از li استفاده می کنیم. این ساختار را داخل هر کدام از آیتم های منو که می خواهیم زیرمنو داشته باشد قرار می دهیم. فرض کنید در مثال بالا می خواهیم قسمت «آموزشphp» دارای زیرمنو باشد. برای این کار به ترتیب زیر عمل می کنیم.
با اینکار تعدادی آیتم به قسمت «آموزش php» اضافه می شود ولی ظاهر بسیار نامرتبی به منو می دهد. بنابراین باید به زیرمنو خود نیز استایل بدهیم.
4- استایل دهی به زیرمنو در css
در این مرحله باید دوباره به سراغ فایل style.css خود برویم و این بار استایلهای زیر را به زیرمنو بدهیم تا مرتب شود.
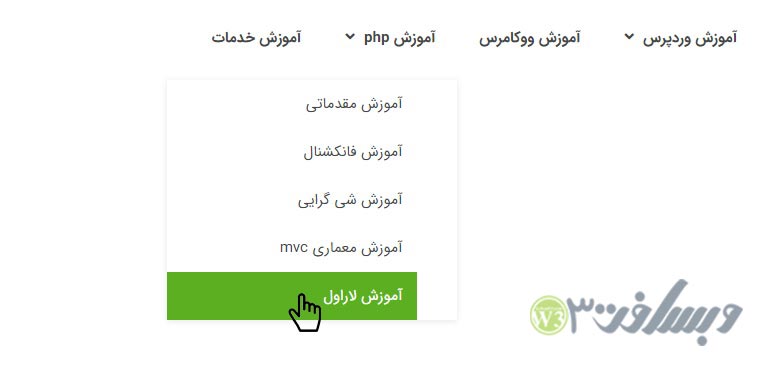
کار ساخت منو در html به همراه زیر منو تمام است و با اعمال این استایلها ویژگی های زیر را مشاهده خواهی کرد:
1- زیرمنو در حالت عادی مخفی است
2- وقتی روی «آموزش php» با ماوس هاور می شویم زیرمنو نمایان می شود
3- همچنین زمانی که روی آیتم های زیرمنو هاور می شویم بک گراند می گیرد.
تصویر زیر نتیجه نهایی کار ما است:
جمع بندی
در ابتدای کار شاید فکر کنید ایجاد منو کار بسیار سختی است ولی همانطور که در این نوشته مشاهده کردید به راحتی و در 4 مرحله ساخت منو در html + زیر منو یاد گرفتید. برای یادگیری بهتر می توانید فیلم ابتدای صفحه را مشاهده کنید و یا اگر می خواهید مباحث را بهتر فرا بگیرد پیشنهاد می کنم در دوره آموزش html css که به صورت رایگان در وبسافت3 قرار داده شده شرکت نمایید.











نظرات :
7 دیدگاه دربارهٔ «ساخت منو در HTML + منو کشویی باز شونده با CSS»
سلام خیلی عالی توضیح دادید من یه منو حرفه ای تونستم بسازم برا سایتم با اموزش های شما خیلی متشکرم و ممنون که اموزش هارو رایگان قرار دادید
با سلام خسته نباشید. میشه یه کلاس داد که وقتی ما روی ul اصلی فوکوس کردیم ul زیر مجوعموعه باز بشه ؟ به جای هاور میشه شبه کلاس focus رو داد ؟
سلام و درود، نه نمیشه
پکیج آیکون باید از کجا دریافت کنیم؟
از سایت fontawesome
سلام . من دو سه تا از این ویدیو ها تون در همین باره دیدم اما هرچه گشتم ویدیو ی قبلی اش را پیدا نکردم . ممنون می شود کمک کنید
این ویدیوها بخشی از دوره آموزش html css رایگان هستند که لینکش بالا توی منوها هست میتونید در دوره اش ثبت نام کنید (رایگان)