آموزش ایجاد پست تایپ سفارشی وردپرس Custom Post Type
ساخت پست تایپ سفارشی وردپرس یکی از مهم ترین مهارت هایی است که هر طراح سایتی باید بلد باشد چرا که وبسایت های مختلف بر اساس محتواهایی که منتشر میکنند نیاز به پست تایپ های متناسبی دارند، بنابراین شما بعنوان یک طراح سایت یا وردپرس کار باید بطور کامل پست تایپ های وردپرس را بشناسید پس با ادامه این مقاله از آموزش وردپرس همراه باشید تا نحوه ساخت پست تایپ سفارشی وردپرس را در فیلم آموزشی و عملی یادبگیرید
پست تایپ وردپرس چیست
خلاصفه و مفید پاسخ سوال پست تایپ چیست را اینگونه میتوان داد : هر وبسایتی بر اساس پست هایی که منتشر میکند (این پست ها میتواند از نوع مقاله، محصول، ویدیو، پادکست صوتی و…) پست تایپ های مخصوص خود را میطلب تا با ساختار خاص آن پست منتشر شود، بطور مثال در همین سایت وبسافت3 ما 3 نوع محتوای اصلی داریم، 1 – مقالات 2 – تی وی 3 – محصولات و هر کدام از این موارد در پتل وردپرس جایگاه خاص خود را دارد مثلا ما مقالات را فقط از قسمت نوشته ها منتشر میکنیم پس نمیتوانیم محصولاتمان را هم از طریق نوشته ها منتشر کنیم چرا؟ چون ساختار محتوا و صفحه داخلی آن فرق میکند یا مثلا ویدیو هایی که در قسمت وبسافتTV منتشر میکنیم را نمیتوانیم از بخش نوشته ها ایجاد کنیم بنابراین نیاز داریم تا یک پست تایپ سفارشی برای انتشار محصولات و یک پست تایپ سفارشی هم برای انتشار ویدیوهای وبسافتTV داشته باشیم. امیدوارم تا اینجا کاملا متوجه شده باشید پست تایپ چیست
پست تایپ های پیشفرض وردپرس :
بطور پیشفرض 5 نوع پست تایپ با نام های post – page – Attachment – Revision – Nav Menu در وردپرس وجود دارد که کاربردی ترین آنها پست تایپ post و page هستن، پست تایپ post مربوط به بخش نوشته ها میشود و از طریق آن معمولا مقالات و مطالب روتین وبسایت منتشر میشود، پست تایپ page هم مربوط به برگه ها میشود که از طریق آن صفحاتی مثل درباره ما، تماس با ما و… منتشر میشود
آموزش تغییر ظاهر یک دسته خاص در وردپرس + فیلم آموزشی
پست تایپ سفارشی یا custom post type چه کاربردی دارد؟
اگر شما توی سایتتون دو نوع مطلب منتشر میکنین که از لحاظ محتوا و نحوه نمایش با هم متفاوت هستن پس شما نیاز دارید که یک پست تایپ سفارشی برای محتوا های خاص سایتتون تعریف کنید. به طور مثال الان در سایت وبسافت3 به غیر از مطالبی که در قالب متن و فیلم آموزشی منتشر میشه یه نوع دیگه ای داریم که بصورت دوره یا پکیج های آموزشی منتشر میشه که دارای قالب و نمایش متفاوتی هست و ما برای انتشار دوره های آموزشی یک پست تایپ سفارشی تعریف کردیم.
ساخت پست تایپ سفارشی وردپرس Custom Post Type :
ساخت پست تایپ سفارشی وردپرس دو راه وجود دارد، یکی استفاده از افزونه هست که بصورت خودکار اینکار رو براتون انجام بده و راه دوم بصورت دستی هست که با اضافه کردن چند خط کد ساده در فایل فانکشن قالبتون این کار رو انجام بدین تا مدیریت بهتری هم روش داشته باشین و توصیه ما هم استفاده از راه دوم هست .
برای این کار باید کد زیر رو در فایل فانکشن قالبتون قرار بدین (اگر قالبتون فایلی با نام functions.php نداره اون رو بسازید.) – در مورد کد هم توضیح میدم.
اضافه کردن برچسب به پست تایپ سفارشی
این کد دقیقا چیکار میکنه؟
طبق تصویر زیر یک منو با نام دوره آموزشی به پنل وردپرس اضافه میشه که کارکردش مثل بخش نوشته هاست، همینطور که در تصویر زیر میبینید یک ادیتور برای نوشتن مطلب و عنوان و باکس تصویر شاخص وجود داره (البته اضافه شدن این موارد رو باید در کدها تعریف کنید که توضیح میدم)
توضیحات کد :
در خط اول با استفاده از تابع add_action به هوک init یک فانکشن با نام my_function متصل کردیم و بعدش هم اون فانکشن رو تعریف کردیم.
در قسمت labels مشخص میکنیم که عناوین قسمت های مختلف این پست تایپ چی باشه مثلا اسم منو، زیر منوهاو… که درواقع یه جور ترجمه هست و کاملا مشخصه که مربوط به چیه.
در قسمت args مهمترین بخشش rewrite هست که اسلاگ رو برابر course قرار دادیم (نام این بخش برای ثبت پست تایپ لازم میشه) – توی بخش supports هم باید امکاناتی که برای پست تایپمون نیاز داریم رو مشخص کنیم، به عنوان مثال ما در این کد title رو فراخوانی کردیم برای نوشتن عنوان – editor رو فراخوانی کردیم برای نوشتن محتوا – thumbnail برای وارد کردن تصویر شاخص – comments برای فراخوانی باکس دیدگاه ها و…
در آخر هم با استفاده از تابع register_post_type پست تایپ سفارشی مون رو ثبت کردیم توجه داشته باشید که آرگومان اول این تابع باید دقیقا همون مقداری باشه که توی قسمت rewrite وارد کردیم که مقدارش course هست (که گفتم برای ثبت پست تایپ لازم میشه)
نمایش مطالب پست تایپ سفارشی در قالب :
خب ما یه پست تایپ سفارشی با نام دوره آموزشی ایجاد کردیم و چندتا دوره آموزشی هم طبق تصویر زیر منتشر کردیم اما حالا چجوری اونهارو در قالب نمایش بدیم؟
برای اینکار در جایی که میخواین پست هاتون نمایش داده بشه از این حلقه استفاده میکنید.
<?php
$my_query = array(‘post_type’ => ‘course’,’posts_per_page’ => 6);
$query1 = new WP_Query($my_query);
while($query1->have_posts()) : $query1->the_post();
?>
<article class=”product”>
<h3><a href=”<?php the_permalink(); ?>”><?php the_title(); ?> </a></h3>
<div class=”img-product”><?php the_post_thumbnail(); ?></div>
</article>
<?php endwhile; wp_reset_postdata(); ?>
ایجاد پست تایپ سفارشی وردپرس با افزونه
ایجاد پست تایپ سفارشی وردپرس با افزونه هم امکان پذیر است، اگر با کدنویسی قادر به ساخت پست تایپ سفارشی وردپرس نشدید میتوانید از افزونه Custom Post Type UI استفاده کنید که بصورت رایگان در مخزن وردپرس قرار دارن و تاکنون بیش از 1میلیون نصب فعال هم دارد. جهت استفاده از افزونه پست تایپ وردپرس روی لینک زیر کلیک کنید به صفحه دانلود افزونه از محزن اصلی پلاگین های وردپرس هدایت شوید و سپس با آموزش نصب افزونه در وردپرس اقدام به نصب و راه اندازی این افزونه در سایت وردپرسی تان کنید.
دانلود افزونه Custom Post Type UI
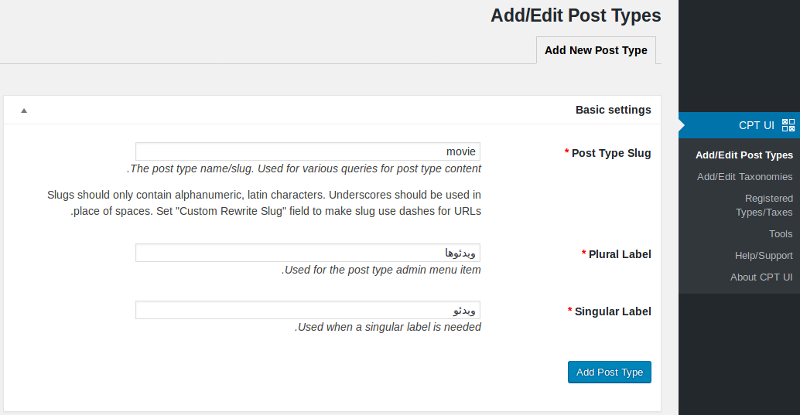
بعد از اینکه افزونه را نصب و راه اندازی کردید منویی با نام CPT UI در پنل مدیریت وردپرس اضافه میشود. روی آن کلیک کنید تا وارد تنظیماتش شوید.
Post Type Slug: در این فیلد میتوانید لینک (پیوندیکتا) مدنظرتان را برای پست تایپ سفارشی که ایجاد میکنید مشخص کنید
Plural Label:در این بخش میتوانید عنوان منویی که در پنل مدیریت وردپرس برای پست تایپ جدیدتان ایجاد میشود را تعیین کنید
Singular Label: در این بخش هم عنوان مد نظرتان را برای زیرمنوی پست تایپ سفارشی وارد کنید و در آخر روی گزینه Add Post Type کلیک کنید تا ساخت پست تایپ سفارشی وردپرس انجام شود.
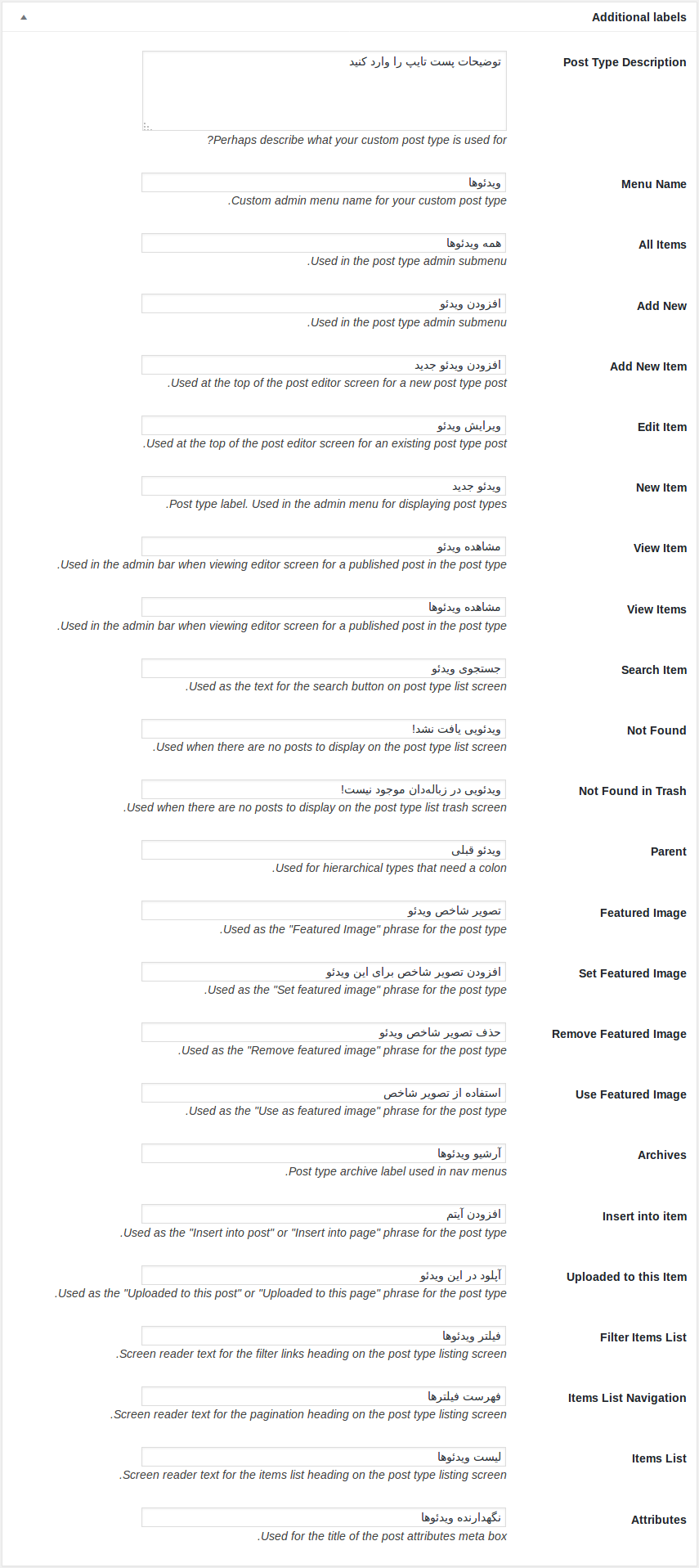
سپس مطابق تصویر بالا در بخش Additional Lables نام مورد نظرتان را برای قسمت های مختلف پست تایپی که ایجاد کردید وارد کنید تا در پنل مدیریت وردپرس برای شما نمایش داده شود. این موارد مقادیری هستند که در بخش های مختلفی مثل عنوان اصلی پست تایپ، عنوان بخش همه پست ها، عنوان مختلف در صفحه ویرایش پست و… هستند.
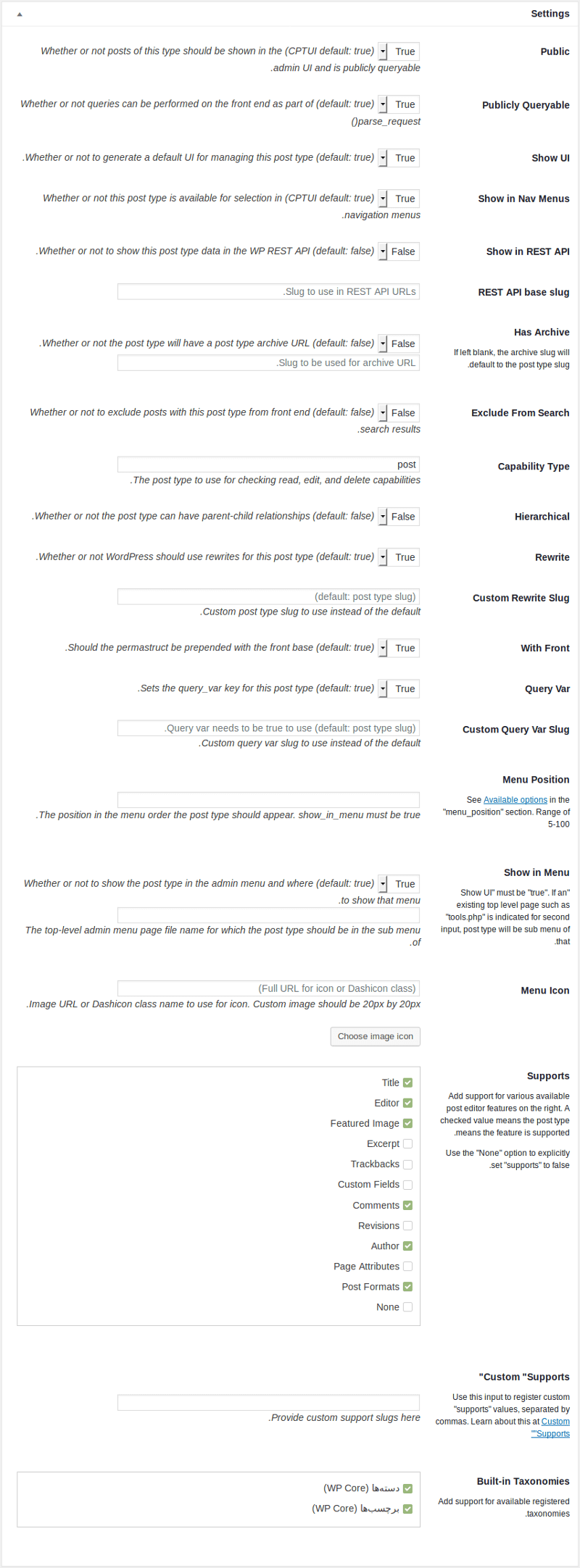
Show in Nav Menus: این گزینه به شما این امکان را میدهد تا از این پست تایپ در بخش فهرست های وردپرس هم استفاده کنید.
Has Archive: توسط این گزینه میتوانید پیوند دلخواه برای آرشیو پست های این پست تایپ را مشخص کنید.
Exclude From Search: درصورتی که میخواهید جستجو در این پست تایپ متفاوت با بخش نوشته ها باشد این گزینه را true بزنید
Menu Icon: از این قسمت میتوانید آیکون مورد نظرتان برای نمایش منوی این پست تایپ در پنل مدیریت انتخاب کنید. برای اینکار کافیست آدرس آیکون آپلود شده در سایز 20*20 را در این فیلد کپی کنید.
Supports: از این قسمت میتوانید امکان استفاده از کامنت ها، نمایش نویسنده، تصویر شاخص و… را با توجه به امکانات وبسایت تان انتخاب کنید.
Built-in Taxonomies: اگر میخواهید در ساخت پست تایپ سفارشی وردپرس امکان استفاده از دسته بندی و برچسب ها رو هم داشته باشید میتوایند از این قسمت انتخاب کنید.
در آخر دکمه ذخیره تغییرات را بزنید تا ساخت پست تایپ سفارشی وردپرس برای شما انجام شود و منوی پست تایپ سفارشی شما در پنل مدیریت وردپرس با عناوینی که انتخاب کردید نمایش داده شود.
حالا میتوانید روی منوی پست تایپ جدیدی که ایجاد کردید کلیک کنید تا امکان ایجاد پست جدید، دیدن همه پست ها و… برای شما فراهم شود. انتشار پست جدید از طریق پست تایپ جدید تفاوتی با بخش نوشته ها ندارد و میتوانید از همان امکاناتی که در بخش نوشته ها برای ایجاد نوشته و… وجود دارد در پست تایپ جدید هم استفاده کنید.
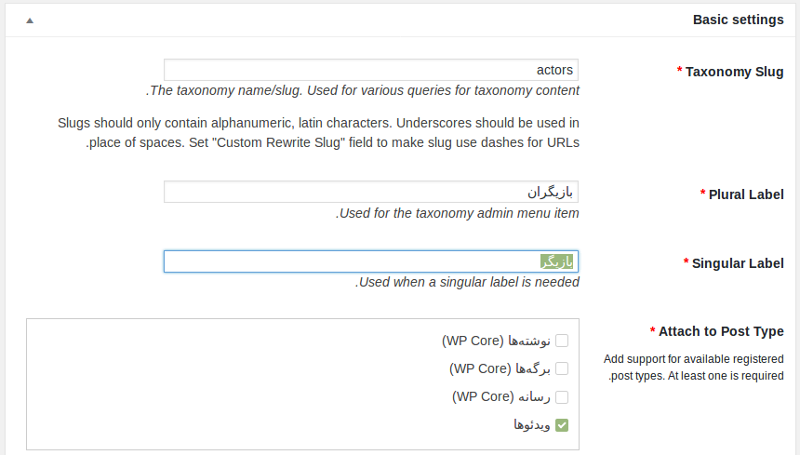
درضمن برای اینکه امکان استفاده از taxonomie یا همان دسته بندی و همچنین برچسب هم در پست تایپ جدید برای شما فراهم شود کافیست به زیرمنوی Add/Edit Taxonomies بروید و مطابق تصویر زیر جزئیات دسته بندی و برچسب را برای استفاده در پست تایپ جدیدتان مشخص کنید
در قسمت Attach to Post Type میتوانید این تاکسونومی (دسته بندی) را در پست تایپ های دیگری که در وردپرس شما وجود دارد اضافه کنید که در اینجا ما صرفا قصد داریم در پست تایپ ویدیوها اضافه کنیم بنابراین تیک گزینه ویدیوها را میزنیم. حالا همانطور که در تصویر زیر مشاهده میکنید با مراجعه به بخش ویرایشگر، متاباکسی تحت عنوان بازیگران اضافه شده میتوانیم از آن استفاده کنید.
جمع بندی نهایی :
برای ایجاد پست تایپ سفارشی در وردپرس پیشنهاد ما استفاده از کدنویسی است که آموزش کامل آن را در فیلم آموزشی ایتدای صفحه بصورت رایگان تقدیم تان کردیم پس جدالامکان برای ساخت پست تایپ سفارشی وردپرس از دستورالعمل های ویدیوی ابندای صفحه که بسیار هم ساده هست استفاده کنید اما اگر به هر دلیلی نخواستید از کدنویسی استفاده کنید میتوانید از افزونه پست تایپ سفارشی وردپرس استفاده کنید که آموزش کاملش را تقدیم شما عزیزان کردیم.
امیدوارم این ویدیو و پست آموزشی مورد توجه شما کاربران عزیز وبسافت3 قرار گرفته باشد اگر سوال یا ابهامی در مورد پست تایپ های وردپرس داشتید حتما از قسمت نظرات بپرسید با افتخار پاسخگوی شما هستیم.
















نظرات :
30 دیدگاه دربارهٔ «آموزش ایجاد پست تایپ سفارشی وردپرس Custom Post Type»
سلام دوستان وقت بخیر یک custom_post_type ایجاد کردم و پست هارو نمایش دادم ولی زمانی که روی لینک پست کلیک میکنی باز بر میگرده به صفحه index پست باز نمیشه ممنون میشم راهنمایی کنید
سلام اگه مراحل کار رو درست انجام داده باشید احتمالا با بروزرسانی پیوندهای یکتا مشکل حل میشه! از منوی تنظیمات وارد بخش پیوندهای یکتا بشید و پیوندهای یکتارو روی “نام نوشته” بذارید، اگر از قبل همین گزینه بود صرفا بروزرسانی یا همو”ذخیره تغییرات” رو بزنید و مجدد تست کنید احتمالا درست میشه
با عرض سلام
من یه پست تایپی بنام پروژه ساختم و در پیشخوان وردپرس هم نمایش داده می شه. یک صفحه ی ارشیو اختصاصی هم براش ایجاد کردم ولی زمانیکه ادرس رو در نوار چستوجو سرچ می کنم، برگه ی اختصاصی نمایش داده نمی شه و می نویسه برگه یافت نشد!
علت چی می تونه باشه؟
سلام
کسی میدونه توی پست اصلی مثلا اسمش آموزش افزونه
چگونه پست های سفارشی که به اسم افزونه هست رو نشون بده
پست اصلی متاباکس ب اسم افزونه
و تو پست سفارشی هم متاباکس به اسم افزونه
حالا چطوری تو پست اصلی کدی بزارم که پست های سفارشی که به افزونه مربوط میشه رو نشون بده؟
https://uupload.ir/files/mobz_photo5850205981181588766.jpg
عکسو ببینید و بگید کد بعدی چی بنویسم که متاباکس مثلا title رو بخونه و تو متاباکس پست سفارشی اون چیزهایی به اسم افزونه ثبت شده رو نشون بده
سلام. من به کمک کدهایی که شما گفتید پست تایپ اسلایدشو رو ساختم و توسط کدها گفتم که عکس های اسلایدشو همون عکس شاخص باشه. وقتی سه تا عکس منتشر کردم به کمک پنل اسلایدشو ام به جای اینکه هر سه عکس داخل یک اسلایدشو باشه سه تا اسلایدشو مجزا ساخت. باید چیکار کنم ؟
سلام . من طبق آموزش پیش رفتم و دقیق ایجاد شد اما یه مشکل دارم. وقتی برروی لینک کلیک می کنم به جای اینکه وارد محتوایی بشه که منتشر کردم دوباره وارد صفحه ایندکس میشه. ب عنوان مثال با زدن ادامه مطالب محتوایی که در نوشته ها منتشر کردیم نمایش میده اما اینجا لینک به محتوا نمیره.
باید چیکار کنم ؟ ممنون میشم راهنمایی کنید
سلام بزرگوار مشکل از صفحه سینگل پست تایپتون هست – باید فایلی بانام single-posttypename.php هم توی پروژتون ایجاد کنید (بجای posttypename اسم پست تایپتون رو بزارید) تا از این فایل برای نمایش ادامه مطلبتون استفاده کنه
یک فایل به اسم single-course ایجاد کردم(چون اسم پست تایپ تغییر ندادم) اما بازم با زدن ادامه مطالب میره داخل صفحه ایندکس
اگه اسم پست تایپتون course باشه با ایجاد فایل single-course.php باید درست بشه
سلام . من طبق آموزش پیش رفتم و دقیق ایجاد شد اما یه مشکل دارم. وقتی برروی لینک کلیک می کنم به جای اینکه وارد محتوایی بشه که منتشر کردم دوباره وارد صفحه ایندکس میشه. ب عنوان مثال با زدن ادامه مطالب محتوایی که در نوشته ها منتشر کردیم نمایش میده اما اینجا لینک به محتوا نمیره.
باید چیکار کنم ؟ ممنون میشم راهنمایی کنید
سلام بزرگوار مشکل از صفحه سینگل پست تایپتون هست – باید فایلی بانام single-posttypename.php هم توی پروژتون ایجاد کنید (بجای posttypename اسم پست تایپتون رو بزارید) تا از این فایل برای نمایش ادامه مطلبتون استفاده کنه
سلام و خسته نباشید خدمت شما
ممنون از آموزش خوبتون بخش اول آموزش رو من متوجه شدم ولی بخش دوم آموزش برای افراد مبتدی مثل من کمی نامفهوم هست و نتونستم بفهمم که چجوری باید پست هام رو نمایش بدم. من میخوام یه پست تایپ داشته باشم که از کد بالا استفاده میکنم و میخوام بشه این پست تایپ رو مثل بقیه مطالب سایت تو هر جایی که میخوام استفاده کنم کد دومی که دادید رو دقیقا باید کجا بذارم در چه فایلی و کجای فایل؟
لطفا طوری توضیح بدین که برای یک مبتدی هست. ممنون و متشکر از زحمات شما
با سلام برای نمایش یه سری فیلد دلخواه از wp_postmeta ها مثل مثلا برای مشاغل شماره همراه ، موقعیت و …
چیکار باید کرد
این موارد رو بصورت کامل در دوره 70 جلسه ای طراحی قالب وردپرس توضیح دادیم :
websoft3.com/wordpress-learn/
سلام
شما گفتید که این کد رو هر جا خواستید نمایش بده بزارید ولی میشه شفاف کنید که مثال بزنید مثلاذ کجا؟
فردا فیلم آموزشی این آموزش رو هم اضافه میکنیم عملی یادبگیرید
خوب توضیح دادی اما این پلاگینی که برای نوشتن کد ازش استفاده میکنی مشکل داشت و نشد کدهات رو کپی کنم برای تست
من از کد دومتون که گفتید هرجا بخوایم فراخوانی بشه اون کد رو بذارید، داخل فایل category-course.php استفاده کردم تا نحوه نمایش دسته های این نوع پست سفارشی فرق کنه، ولی تغییری نکرد، ینی اصلا پستای سفارشی رو تو هیچ دسته ای نشون نمیده، مثلا اگه من رو یه دسته کلیک کنم پستای معمولی که عضو اون دسته هستن رو نشون میده، ولی پستای سفارشی عضو اون دسته رو نشون نمیده، حتی تو آرشیو هم نشون نمیده!
سلام – جواب سوالتون توضیح و توجیح زیادی میخواد و اصلا چیزی که میگید اصولا اشتباه هست یا اینکه من بد متوجه شدم
اگر پیگیر مشکلتون هستید در تلگرام پیام بدید تا بررسی بشه و انشاالله برطرف بشه
همچنین در گروه پرسش و پاسخ هم درخدمتتان هستیم لینک : https://t.me/joinchat/DBhB_UPCzOQTrwBqySph9w
سلام تو مطلب تکسونومی سفارشی پیداش کردم، مرسی بخاطر سایت مفیدتون
سلام، مرسی از آموزش خوبتون
من میخوام نوع جدیدم دوتا عنوان و دوتا ویرایشگر متن داشته باشه باید چیکار کنم؟
بعد برای فراخوانی یه عنوان the_title داریم اگه دوتا باشه چجوری فراخوانی کنم؟
چجوری میشه یه فایل جداگانه مثه، single.php و page.php برای این نوع سوم هم ایجاد کنم؟
سلام برای اینکه دوتا عنوان و دوتا ویرایشگر متن داشته باشید راهی که بنظرم میرسه اینه که دوتا متاباکس ایجاد کنید(یکی برای عنوان دوم و یکی برای ویرایشگر دوم) و بعد با استفاده از توابع مربوط به فراخوانی مقادیر متاباکس ها اونهارو نمایش بدید.
صفحه داخلی پست تایپ هم به فرض اینکه اسم پست تایپتون product باشه باید یک فایل با نام single-product.php ایجاد کنید
متشکرم خیلی لطف کردید
درود بر شما
ممنون از آموزش خوبتون
یه سئوالی دارم که امیدوارم پاسخ بدین
من یه فیلد جدید درست کردم برای این پست تایپ سفارسی
چطوری اون فیلد رو نمایش بدم
سلام دوست عزیز متوجه سوالتون نشدم؟ فیلد جدید برای پست تایپ؟
سلام. وقتتون بخیر
چطور میشه یه فیلدی مثل لینک دانلود هم به این پست تایپ اضافه کرد و از اون در قالب استفاده کرد؟
این موارد مربوط به کدنویسی تخصصی وردپرس میشه که در دوره 70 جلسه ای طراحی قالب وردپرس بصورت کامل آموزش داده شده
شما برای نمایش در سایت یه کد دادید که هرجا می خواهیم بزاریم ، نمیشه یه فایل باشه که قالب مطلب متفاوت ما نیز فرق کنه ؟؟
سلام دوست عزیز – باید از چهارچوب قالب خودتون استفاده کنید – چهارچوب اصلی قالب که مشخصه (هدر – فوتر – سایدبار و..) فقط نوعی که میخواین پست هاتون نمایش داده بشه رو خودتون باید طبق قالب خودتون(جوری که به شکل کل قالب بخوره) html css بنویسین
برای اینکه تو یه فایل جدا نشون بده میتونید یه فایل بسازید به اسم single-course.php که course اینجا اسم نوع پست جدیده که تو کدهای این آموزش نوشته، اگه بخواید دسته بندیاش هم یجور دیگه نشون بده میتونید فایل archive-course.php بسازید