آموزش ساخت برگه صفحه اصلی در وردپرس

ساخت برگه صفحه اصلی در وردپرس ،یکی از مهم ترین مواردی است که حتما باید مهارت های لازم را در آن داشته باشید چراکه صفحه اصلی مهم ترین صفحه در سایت شماست و باید بسیار جذاب و استاندارد طراحی شود. در این مقاله با یک سری روش هایی آشنا میشوید که میتوانید به بهترین شکل ممکن آموزش ساخت برگه صفحه اصلی در وردپرس را یادبگیرید… تا انتهای این پست از آموزش وردپرس همراه باشید…
صفحه اصلی سایت چیست؟
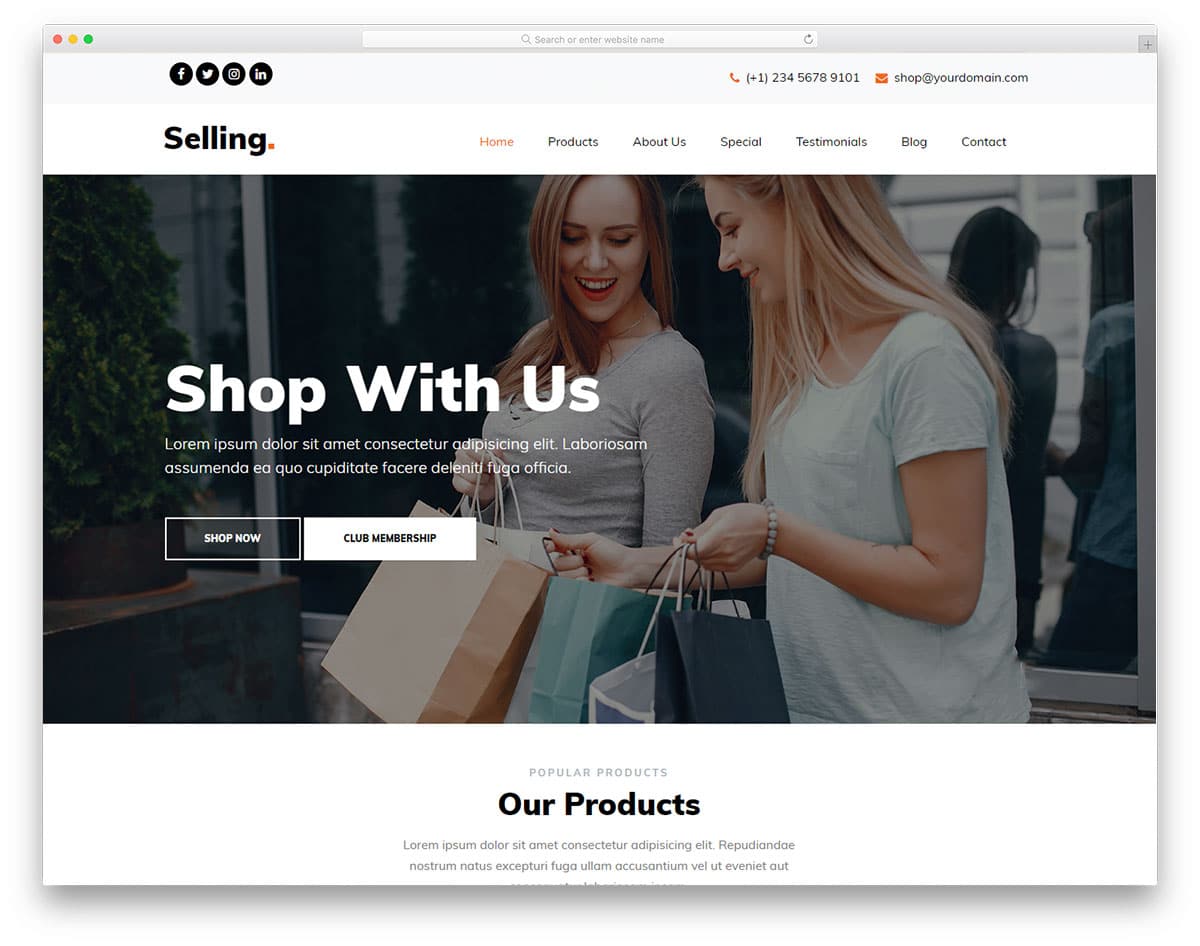
هنگامی که آدرس دامنه یک سایت را در مرورگر وارد می کنید، با ورود به سایت، با صفحه ای مواجه می شوید که همان صفحه اصلی سایت است.
تصویر بالا، نشان دهنده بخشی از یک وبسایت فروشگاهی است و این صفحه چه به لحاظ ظاهر گرافیکی و چه از لحاظ المان هایی که به کار می گیرید، باید در طراحی آن خلاقیت به خرج دهید تا کاربر، با یک نگاه کلی به این صفحه، سریعاً به خدمات یا محصولات سایت شما دسترسی پیدا کند. برای ساخت این صفحه، باید حداقل آشنایی با آموزش وردپرس داشته باشید تا با کمک این مقاله بتوانید صفحه اصلی سایت خود را سفارشی کنید.
تنظیم صفحه اصلی در وردپرس
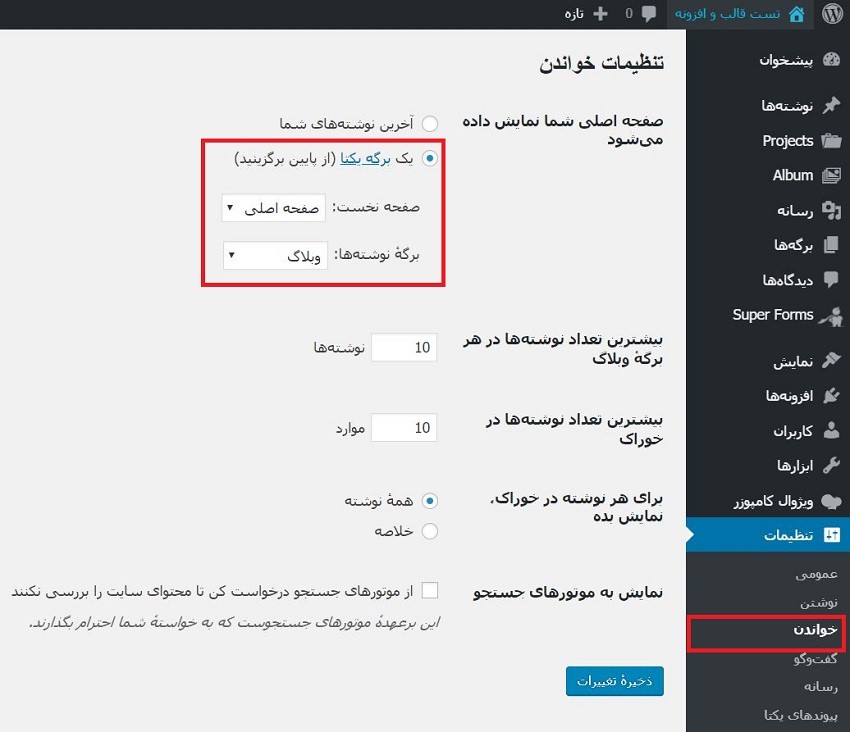
قبل از پرداختن به بحث آموزش ساخت صفحه اصلی در وردپرس، ابتدا باید یک برگه از قسمت برگه ها بسازید و عنوان برگه را به صورت زیر تنظیم کنید. مطابق شکل زیر، از قسمت تنظیمات وردپرس –بخش خواندن- یک برگه یکتا را کلیک کرده و از قسمت صفحه نخست، عنوان برگه ایجاد شده را انتخاب کنید. تنظیم صفحه اصلی در وردپرس تمام شد. حال برویم سراغ ساخت صفحه.
ساخت صفحه اصلی در وردپرس
روش های ساخت صفحه اصلی در وردپرس عموما به سه روش تقسیم می شوند که اولین روش و ساده ترین روش برای ساخت صفحه اصلی است.این روش، استفاده از دمو یا پیش نمایش قالب های آماده وردپرس است. سایت های زیادی برای دانلود قالب های رایگان یا پولی وجود دارد که پس از دانلود، می توانید از قسمت افزودن قالب، آن را به صورت فایل زیپ بارگزاری کرده و سپس نصب و فعال نمایید.پس از نصب، باید دموی دلخواهتان را درون ریزی کنید. دمو می تواند به شکل های مختلفی وجود داشته باشد که روش درون ریزی آن ها نیز متفاوت است.
طراحی صفحه اصلی با کدنویسی
روش دوم کدنویسی است. اگر شما به دانش کدنویسی تسلط دارید و همچنین اگر وقت کافی برای طراحی سایت موردنظر داشته باشید، این روش برای شما پیشنهاد داده می شود. چون مزیت کدنویسی قالب سایت، این است که شما هیچ محدودیتی برای پیاده کردن ایده های خود ندارید و می توانید بدون مانعی المان های مدنظر خود را با شیوه دلخواهتان روی صفحه بچینید اما یکی از معایب بزرگ این روش، وقت گیر بودن آن، حتی برای افراد حرفه ای است. پس اگر در زمینه طراحی سایت آماتور هستید یا دنبال یک راه سریعتر و راه تر برای ساخت برگه صفحه اصلی در وردپرس هستید، روش اول و سوم را به شما پیشنهاد می کنم.
روش سوم و متداولترین شیوه، استفاده از افزونه ها و صفحه سازهای وردپرس است. در این روش علاوه بر این که در زمان صرفه جویی می شود، امکانات زیادی را در اختیار طراح سایت قرار می دهد که تا حد لزوم، ایده های خود را برای ساخت صفحه اصلی انجام دهد.
طراحی صفحه اصلی با المنتور
صفحه ساز المنتور، یک افزونه قدرتمند در وردپرس است که امکاناتی زیادی را در اختیار طراح سایت قرار می دهد و شما می توانید علاوه بر ساخت، از آن در ویرایش یا تغییر صفحه اصلی در وردپرس استفاده کنید.
قبل از نصب افزونه المنتور، ابتدا باید اطمینان حاصل کنید که پوسته شما، افزونه المنتور را پشتیبانی می کند. برای این کار، می توانید توضیحات پوسته خود را مطالعه کنید و در صورت اطمینان از این امکان، به بخش افزونه ها رفته و افزونه المنتور را دانلود نمایید. این نسخه رایگان است اما برای استفاده از تمامی امکانات این صفحه ساز و حرفه ای تر شدن سایت خود، میتوانید نسخه پرو المنتور را تهیه نمایید که البته نسخه رایگان آن را هم میتوانید از مخزن پلاگین های وردپرس دانلود نمایید. پس از نصب، هر دوی این المنتورها را فعال نگه دارید.
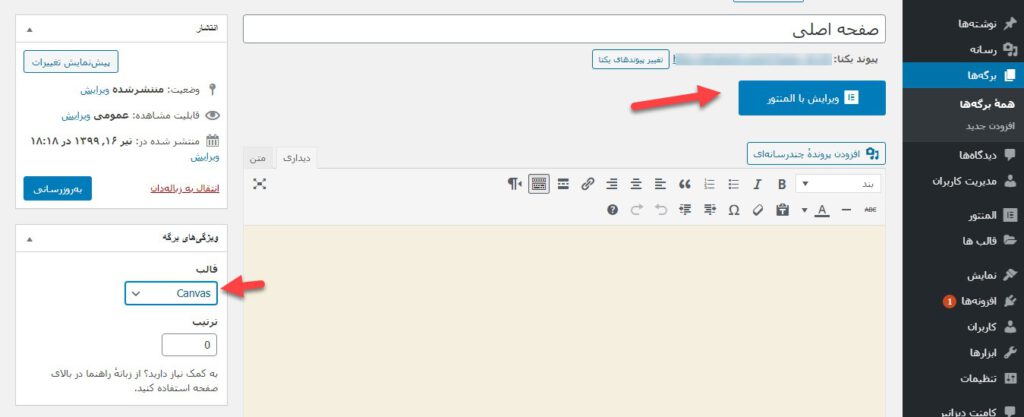
حال برای شروع ساخت صفحه اصلی در وردپرس ، قسمت قالب را مطابق تصویر بالا، روی canvas قرار داده و روی ویرایش با المنتور کلیک کنید.
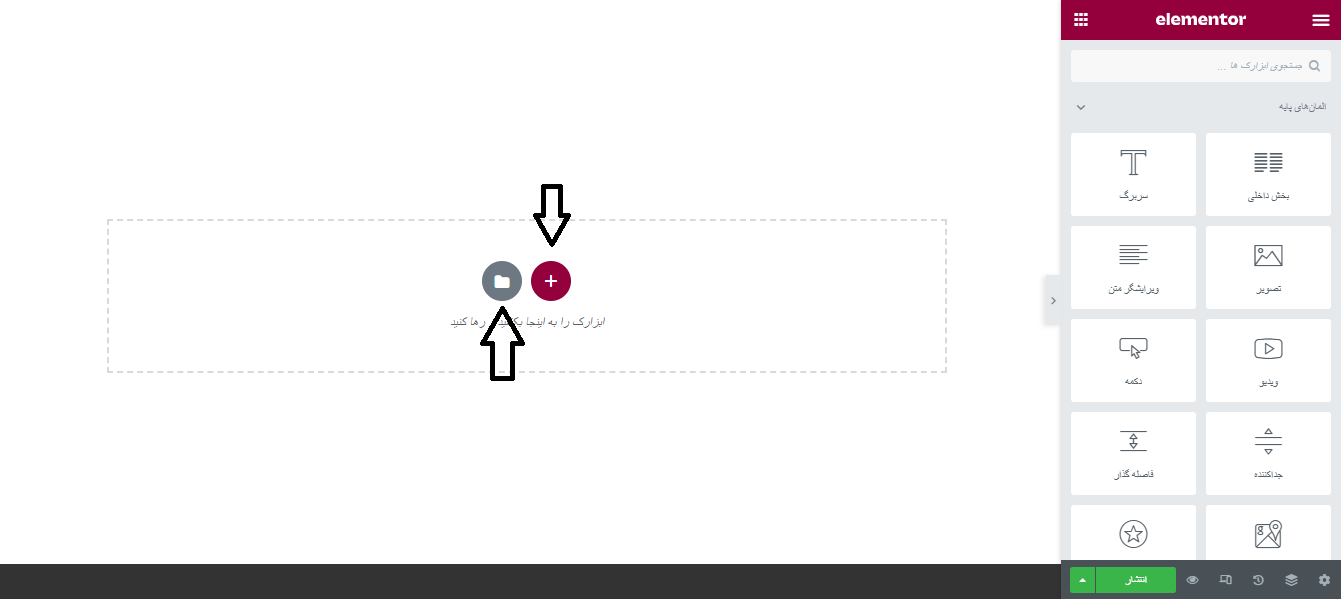
حال شما در صفحه ساز المنتور هستید و می توانید المان های موجود برای ساخت صفحه را مشاهده نمایید. تعداد این المان ها در المنتور پرو کاملتر است. این المان ها را می توانید با روش drag and drop به سمت کادر نقطه چین دار استفاده نمایید.
همچنین درون کادر علامت + برای افزودن ساختار یا layout موردنظر شما است که برای گرید بندی استفاده می شود. علامت پوشه نیز برای دسترسی به برگه ها و بلوک های پیشفرض ساخته شده توسط المنتور هست که می توانید از آنها استفاده کنید.
بخش اول المان های المنتور، که المان های پایه نام دارد، اصلی ترین بخش المان هاست که هم در نسخه اولیه و هم در نسخه پرو وجود دارد و شامل تصویر، متن، دکمه و … است.
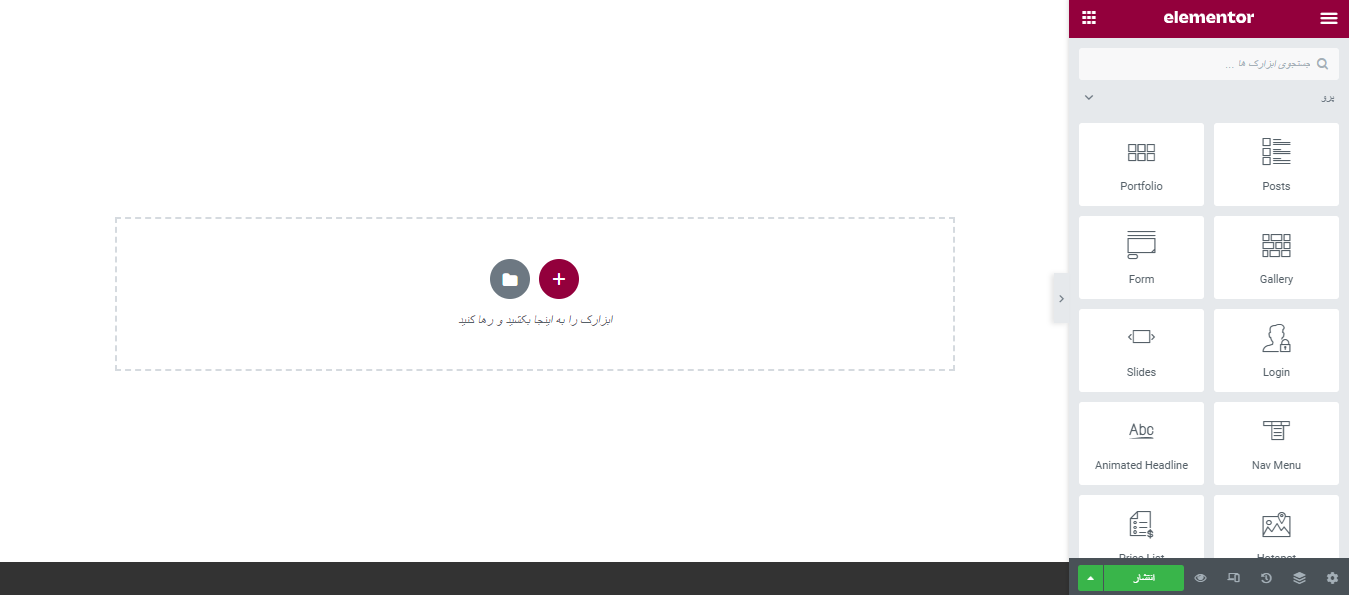
در تصویر زیر، بخشی از المان های پرو که تنها در المنتور نسخه پرو وجود دارد، مشاهده می کنید که ابزار های حرفه ای تری را در اختیار شما برای ساخت برگه صفحه اصلی در وردپرس قرار می دهد.
.
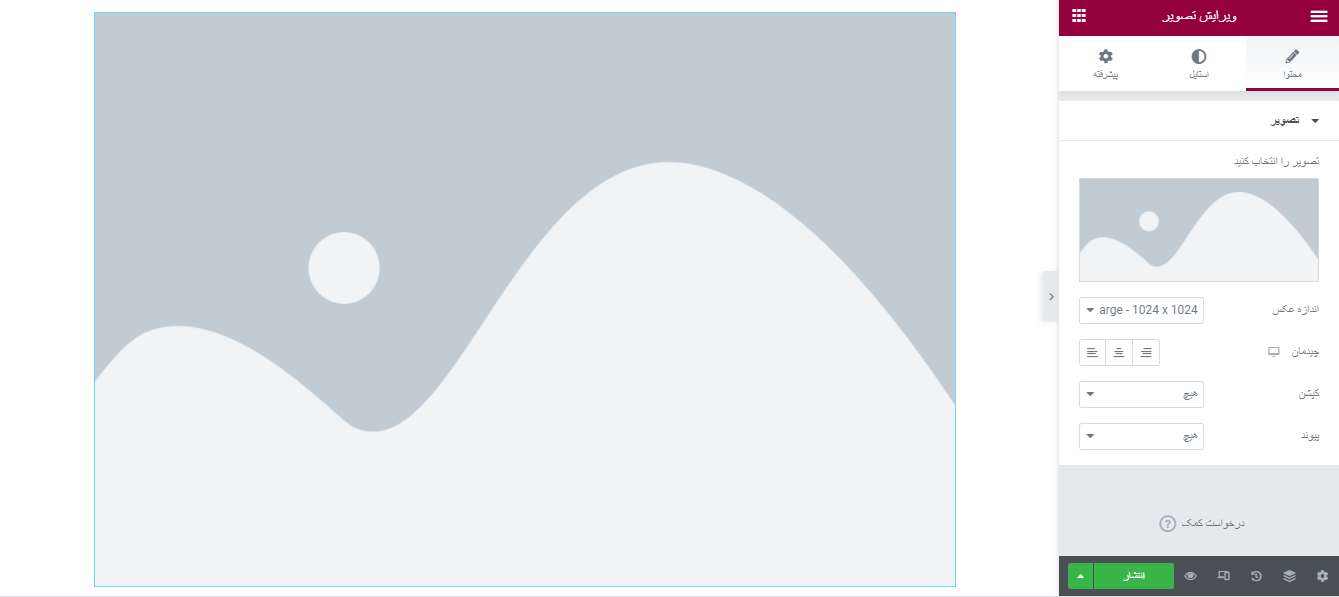
پس از drag & drop کردن یک المان، سایدبار المنتور به این صورت تغییر می کند.
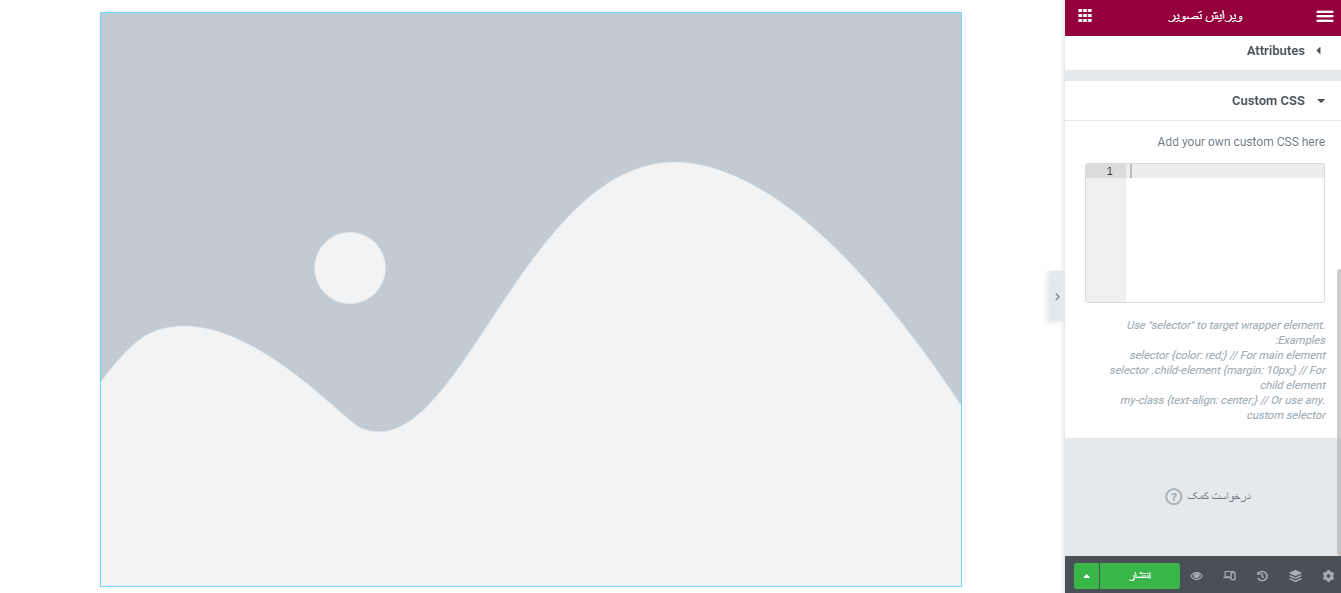
ستون اول برای ایجاد و ویرایش محتویات ما است که برای هر المان متفاوت است که در تصویر فوق و برای المان تصویر، شامل انتخاب عکس، اندازه آن و … می باشد. ستون دوم، استایل نام دارد که برای استایل دهی و زیباتر کردن المان ها به کار می رود. مثل رنگ دهی، اضافه کردن سایه و… . همچنین یک ستون پیشرفته هم وجود دارد که برای استایل دهی حرفه ای تر به المان است و اگر دانش کدنویسی css را دارید، می توانید از این ستون، کدهایی را به بخش custom css بیافزایید. این بخش تنها در المنتور نسخه پرو وجود دارد.
.
استفاده از صفحه ساز ویژوال کامپوزر
صفحه ساز دیگری که برای ساخت و تغییر صفحه اصلی در وردپرس وجود دارد، صفحه ساز ویژوال کامپوزر است که برخلاف المنتور، تنها نسخه پریمیوم آن موجود است و نسخه رایگان امکانات بسیار کمی دارد. برای استفاده از این صفحه ساز، باید افزونهwpbakery page builder را نصب و فعال نمایید. همانند افزونه المنتور قبل از نصب، اطمینان حاصل کنید که پوسته شما، این صفحه ساز را پشتیبانی می کند.
نکته : هرگز المنتور و ویژوال کامپوزر را همزمان استفاده نکنید. چون سرعت سایت شما را شدیدا کاهش می دهد و روی سئوی سایتتان، تاثیر منفی می گذارد. یکی از این دو صفحه ساز برای ساخت برگه صفحه اصلی در وردپرس کافی است.
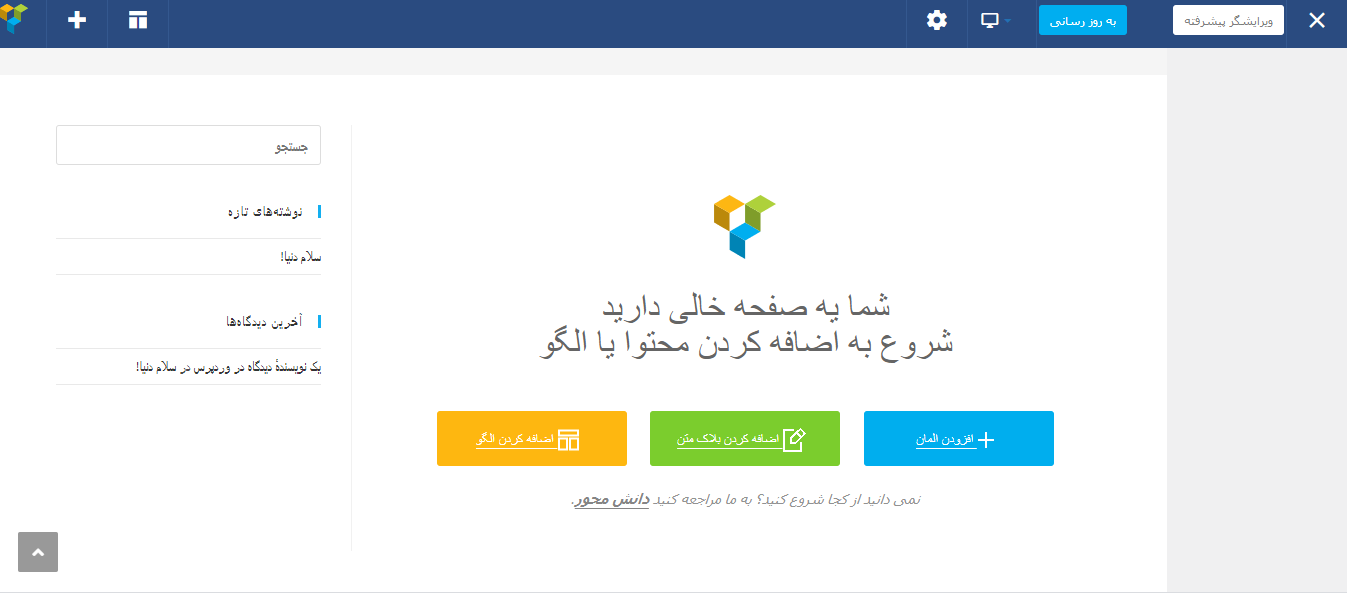
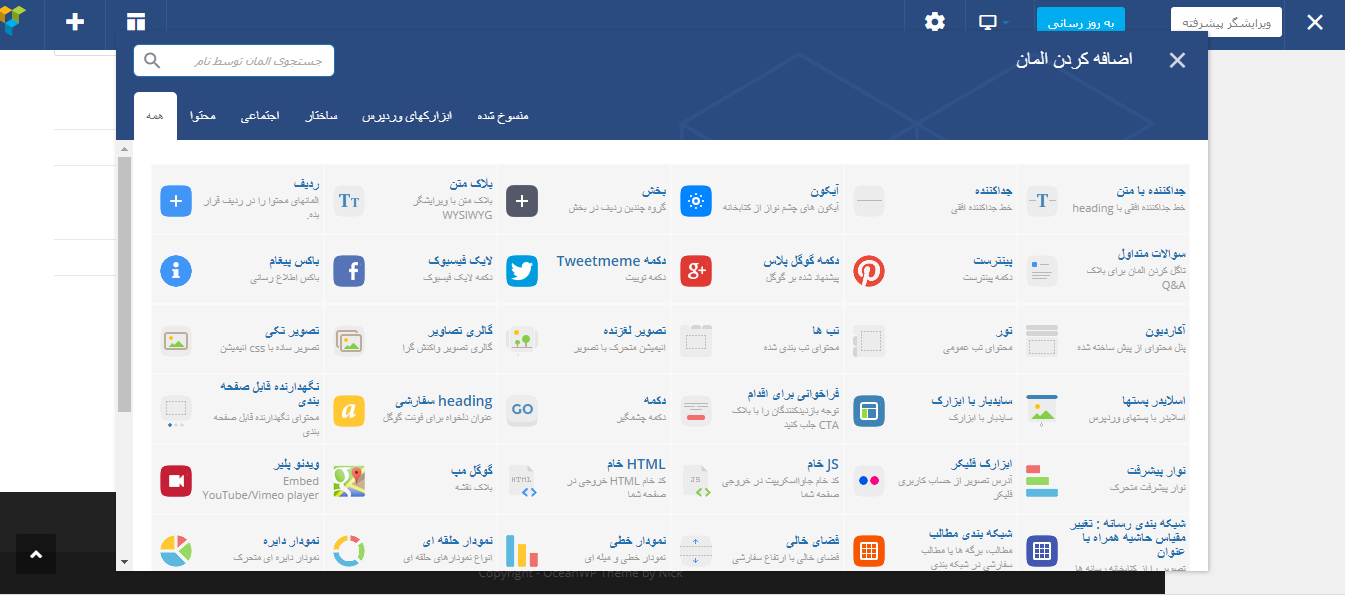
پس از انتخاب ویرایش برگه با ویژوال کامپوزر، با صفحه بالا مواجه خواهید شد که ویرایشگر زنده نام دارد و می توانید صفحه اصلی سایت خود را همزمان با تغییرات اعمالی تان مشاهده کنید. اگر دکمه ویرایشگر پیشرفته را کلیک کنید، به صفحه ای هدایت می شوید که امکان صفحه سازی backend را نیز می دهد. سه گزینه در وسط صفحه مشاهده می کنید: افزودن المان، اضافه کردن بلاک متن و اضافه کردن الگو. بلاک متن، ویرایشگر متن را باز می کند و می توانید نوشته ای را نگارش کرده و تنظیمات لازم را اعمال کنید. اضافه کردن الگو، بخشی است که دسترسی شما را به الگوهای ساخته شده و آماده ویژوال کامپوزر ممکن می سازد. و اما اصلی ترین بخش ویژوال کامپوزر یعنی المان ها. با کلیک بر روی افزودن المان ها با پنجره زیر روبرو می شوید:
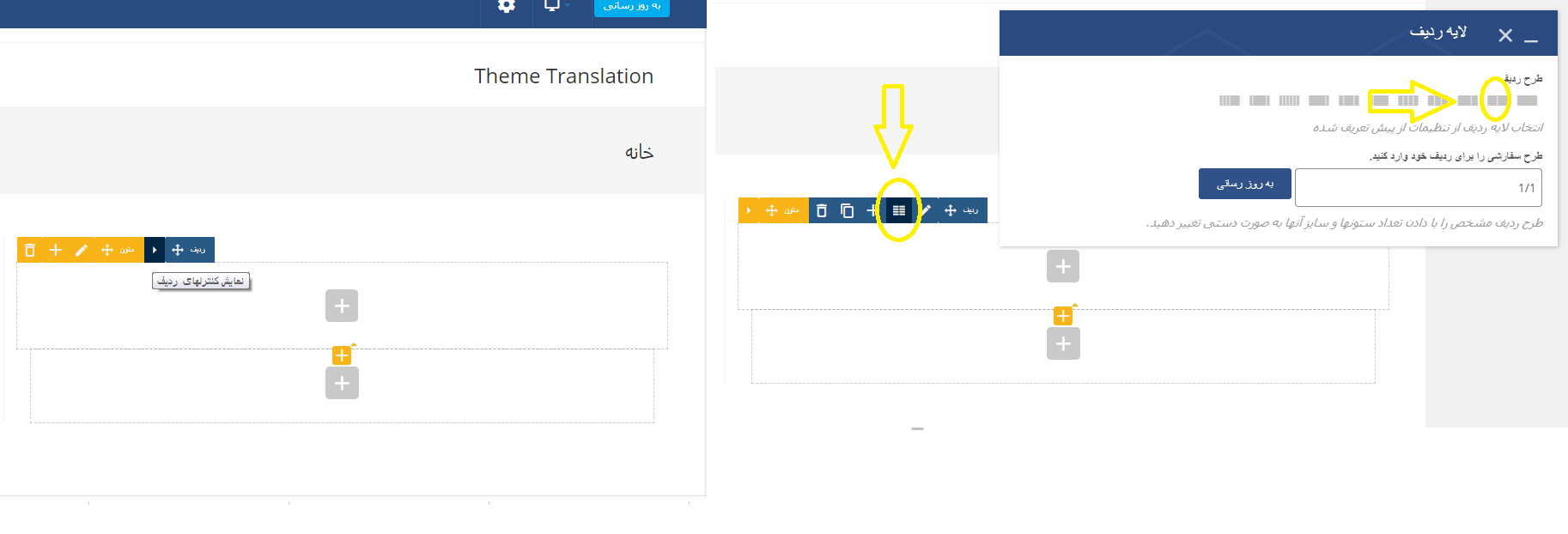
با افزودن ردیف و با کلیک بر روی علامت های زیر، می توانید یک ساختار دو ستونه بسازید. مثل تصویر زیر:
همچنین این صفحه ساز، دارای المان های جذاب دیگری از جمله نقشه گوگل مپ، نمودارهای مختلف، اسلایدر و … است که می توانید با افزودن هرکدام با نحوه کارکردن آنها آشنا شوید.
طراحی صفحه اصلی با ویرایشگر گوتنبرگ
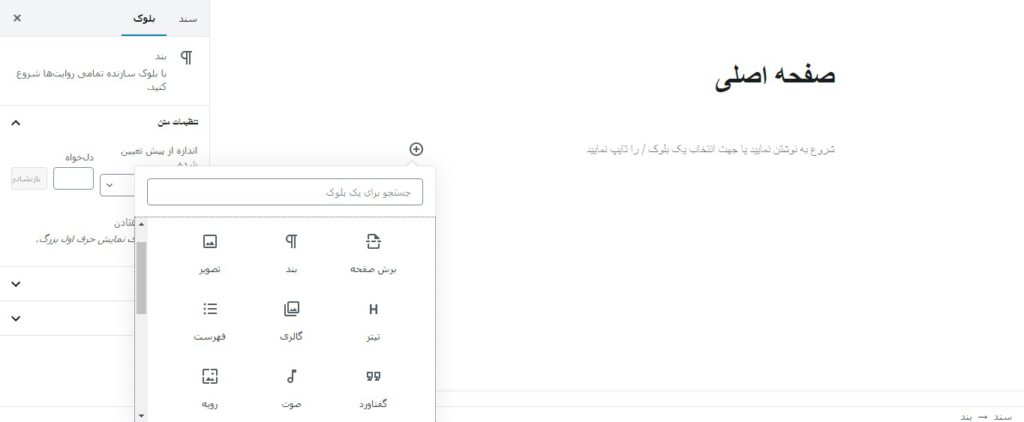
در ادامه آموزش ساخت صفحه اصلی در وردپرس، می خواهیم ویرایشگر خود وردپرس را بررسی کنیم. ویرایشگر گوتنبرگ به عنوان افزونه صفحه ساز در سال 2018 عرضه شد و برای ایجاد صفحه های تقریبا ساده به می توان از آن بهره جست.
گوتنبرگ که ویرایشگر پیشفرض وردپرس است، امکان ساخت و ویرایش صفحات را فراهم می کند و همانطور که در شکل فوق می بینید، امکان افزودن گالری، فهرست، کد کوتاه و … را فراهم می کند اما یقینا نسبت به صفحه سازهای دیگر که مطرح شد، از امکانات خیلی کمتری برخوردار است و پیشنهاد ما یکی از دو صفحه ساز المنتور یا ویژوال کامپوزر است.
ساخت برگه صفحه اصلی در وردپرس
در این مقاله سعی کردیم که شما را با آموزش ساخت صفحه اصلی در وردپرس آماده کنیم تا با به کارگیری روش ها، صفحه اصلی سایتتان را زیبا و حرفه ای نمایش دهید تا پل ارتباطی مناسبی بین کاربر و خدمات سایت شما باشد. ممنون از همراهی تان. امیدوارم در زمینه ساخت صفحه اصلی در وردپرس کمک لازم را به شما دوستان عزیز کرده باشیم.




















نظرات :
4 دیدگاه دربارهٔ «آموزش ساخت برگه صفحه اصلی در وردپرس»
سلام
برای سو سایت کدوم بهتر هست
ایجاد برگه برای صفحه نخست یا همون حالت پست هااا؟
سلام بستگی به ساختار کدنویسی صفحه داره بصورت کلی اگه از المنتور استفاده نشه برای سئو بهتره چون المنتور حجم زیادی کد تولید میکنه و نسبت کد به متن بیش از حد استاندارد میشه
سلام استاد اگر بخاهیم یک برگه ایجاد کنیم مثل تماس با ما ولی با کد نویسی و نخاهیم از المنتور استفاده کنیم باید چیکار کنیم؟
سلام منظورتون اینه که یه برگه ایجاد کنید و بتونید از طریق کدنویسی اونو ویرایش و شخصی سازی کنید درسته؟ برای اینکار نامک اون برگه رو مثلا میزارید contact و سپس توی پوشه اصلی قالبتون یک فایل با نام page-contact.php ایجاد کنید حالا این فایل اختصاصا برای همون برگه هست و درواقع اگر اون برگه رو باز کنید این فایل رو براتون اجرا میکنه، بنابراین هرطور که میخواید میتونید ویرایش و کدنویسی کنید